Kuidas ja miks luua oma disainikalkulaatorid
Kujundus on keeruline metsaline, veebidisain on kahekordselt nii. Arvesse tuleb võtta palju enamat kui visuaalset harmooniat ja tasakaalu, sageli juhtub, et peate sisse kaevama ja mõne reaalse elu matemaatika läbi viima (jama!).
Kummalisel kombel armastan ma selle asja üle järele mõelda, sedavõrd, et tegelikult ehitan pigem oma kalkulaatorid, selle asemel et kasutada teistelt arendajatelt saadavaid tööriistu. Täna näitan teile, kuidas ja miks ehitada oma disainikalkulaatorid, et saaksite oma disainilahenduste taga olevad numbrid vallata.
Tutvu Instacalciga
Olen Instacalci korra või kaks varem Design Shackis maininud. See pole üldse disaini tööriist, vaid nohiklik matemaatiline mänguväljak. Miks mulle see maailmas nii väga meeldib?

Instacalc on täiuslik toode, mis asub tavalise kalkulaatori ja arvutustabeli vahel. See on palju võimsam kui kalkulaator ja mitte nii keeruline kui arvutustabel.
Kuidas see töötab
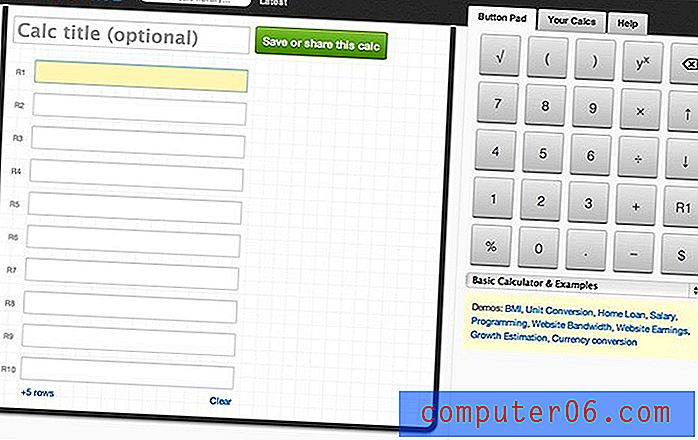
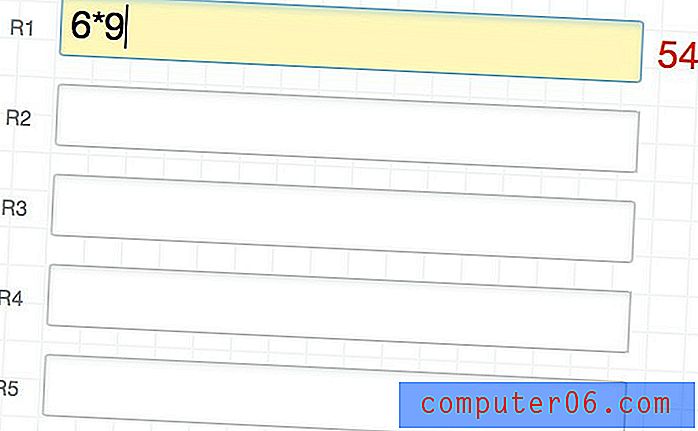
Kui laadite Instacalci, näete rea välju. Siin saate arvutused sisestada. Sisestage lihtsalt probleem, et kohe näha parempoolset lahendust.

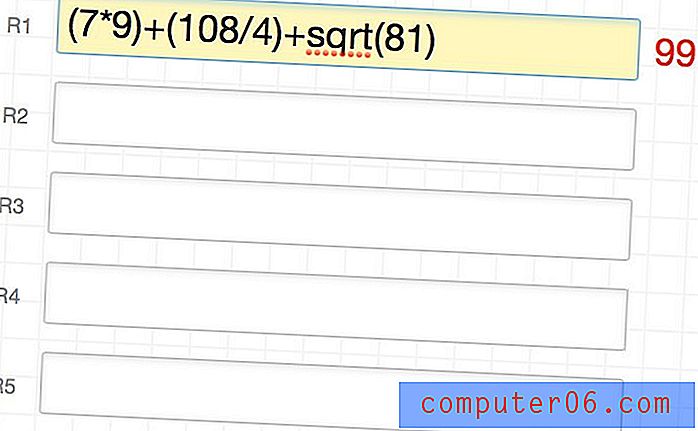
Need väljad saavad hakkama palju enamaga kui lihtsate valemitega; muutke end nii keeruliseks kui vaja, Instacalc saab kõige hõlpsamini hakkama kõige sellega, mida te sellele viskate.

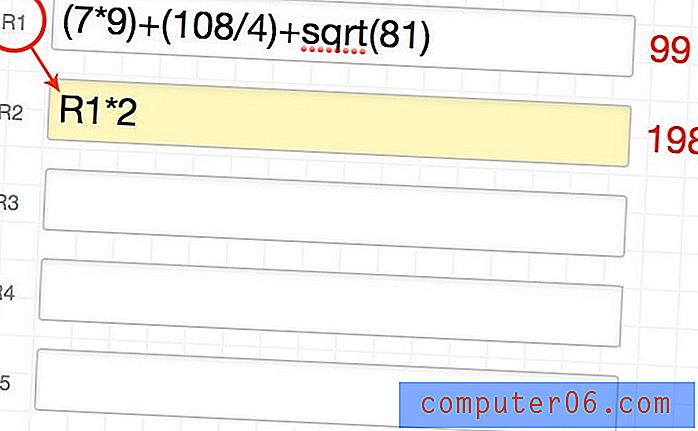
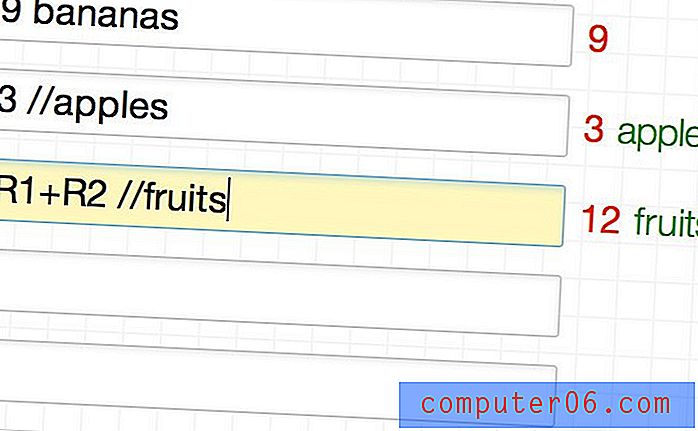
Instacalci tegelik jõud seisneb aga tema võimes viidata teistele ridadele, tuginedes varasematele arvutustele. Näiteks teeme siin arvutuse R1-s, seejärel kasutame selle arvutuse lahendust, et saada R2-s veelgi keerukam.

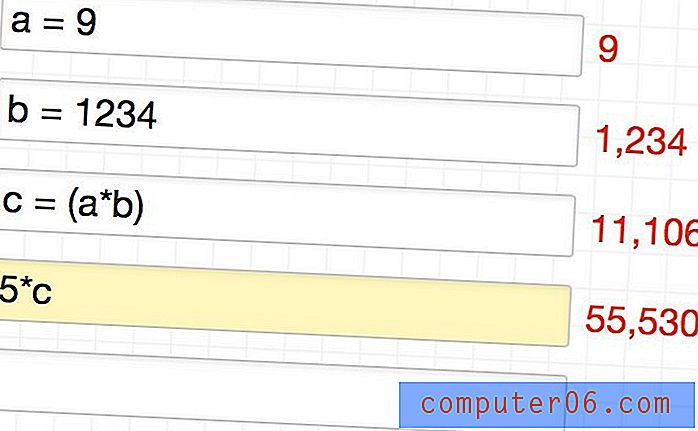
Lisaks muudele ridadele otse viitamisele saate igas reas seadistada muutujad ja seejärel viidata nendele ülejäänud arvutustes. Siin on näide:

Instacalc saab tekstiga ka päris hästi hakkama. Kui viskate teksti lihtsalt numbri järele, ignoreeritakse seda ega takistata arvutamist. Kui eelnete millelegi tähega “//”, kantakse see tekst üle lõpptulemusse ja paigutatakse kommentaari lahendusena.

Lõpuks saate oma loodud kalkulaatori pealkirjastada, salvestada ja jagada. See muudab Instacalci võimsaks tööriistaks korduvkasutatavate kohandatud kalkulaatorite loomiseks, millele saate ise ja teised uuesti ja uuesti viidata.

Keda huvitab?
"Oma kalkulaatori ehitamisel ja taaskasutamisel olete sunnitud arvutustest aru saama tööl olevatest mõistetest."Nii et teil on see olemas, väljamõeldud kalkulaatori tööriist. Miks sa peaksid hoolima? Põhjus on see, et saate Instacalci kasutada oma disainikalkulaatorite ehitamiseks ja salvestamiseks. Näiteks ütleme, et soovite teisendada pikslid ems-ideks, kuidas te seda teeksite? Pange lihtsalt kalkulaator üles!
Ma tean, mida sa mõtled. Veebis on juba palju eelmonteeritud, täiesti funktsionaalseid disainiga seotud kalkulaatoreid. Miks läbida oma tegemise vaev? Olen tohutu pooldaja mis tahes tööriista kasutamisel, mis aitab teie aega kokku hoida, kuid ma teen ka kõike nende tööriistade taga olevate protsesside mõistmiseks.
Kui kasutate kalkulaatori emiteerimiseks mõnda juhuslikku veebipilti, võite saada vastuse, mida otsite, kuid te ei saa selle käigus teadmisi ega kogemusi. Oma kalkulaatori ehitamisel ja taaskasutamisel olete sunnitud arvutustest aru saama tööl olevatest mõistetest. Te ei pea oma peas matemaatikat tegema, vaid peate teadma, kust matemaatika pärineb, ja see on väärtuslik teadmistepagas.
Tavaline pikslitega kalkulaator
Piisavalt seadistus, kaevame sisse ja ehitame mõned kalkulaatorid. Esimene, mida proovime, on meie ülalt toodud näide, teie põhiline veski pikslite käitamine emmuunduriks. See on tõesti lihtne arvutus ja mõistmaks, mis on emotsioon põhitasandil, peaksite selle vaeva nägema.
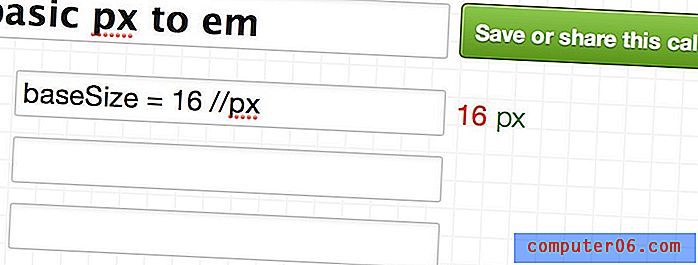
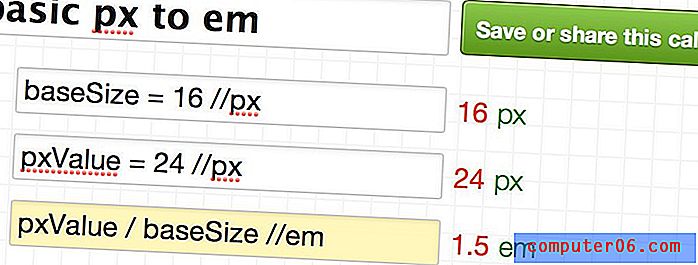
Alustamiseks peab teil olema HTML-dokumendi põhifondi suurus, näiteks 16 pikslit. Selle muutuja sisestame oma arvutusse nii:

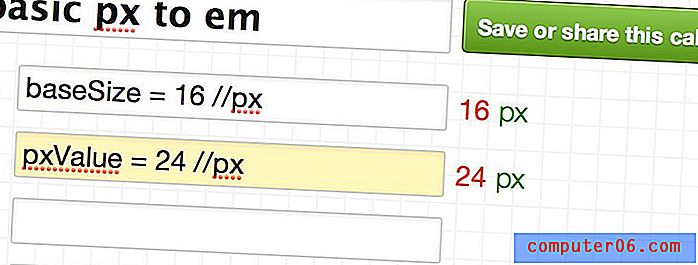
Pange tähele, et see on kohandatav väärtus. Kui soovite, et põhisuurus oleks 14 pikslit, asendage lihtsalt “16” arvuga “14”. Järgmisena on meil vaja pikslites olevat väärtust, mille me soovime ems-i teisendada. Seadsime jällegi üles kohandatava muutuja.

Siin on hariv osa. Kalkulaatori lõpuleviimiseks peate teadma, kuidas teisendamine töötab. Selgub, et pikslite teisendamiseks em-ideks võetakse lihtsalt piksli väärtus, mida soovite teisendada, ja jagage see aluse fondi suurusega. Selle arvutuse tegemiseks ühendame muutujad, mille lõime kahes eelmises etapis.

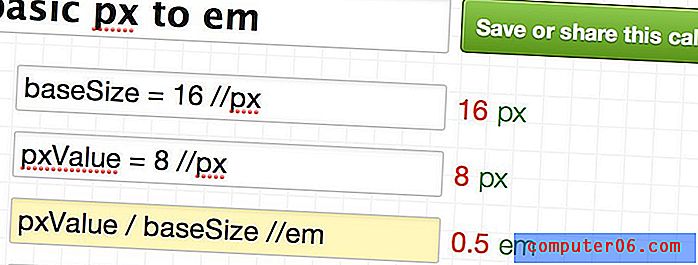
Nagu näete, teisendab 24px baasi 16px väärtuseks 1, 5em. Kui muudame piksli väärtuse 8 pikslile, teisendatakse see väärtuseks 0.5em.

Proovi
Ongi! Nüüd on meil kalkulaatoril kena väike px. Teil on vaja ainult vahetada aluse suurus ja / või väärtus teisendamiseks ning kalkulaator sülitab lahenduse välja. Meie kalkulaatorit saate testida alloleva manustatud vidina abil (minge siia, kui vidinat ei laadita).
em px px kalkulaatorisse
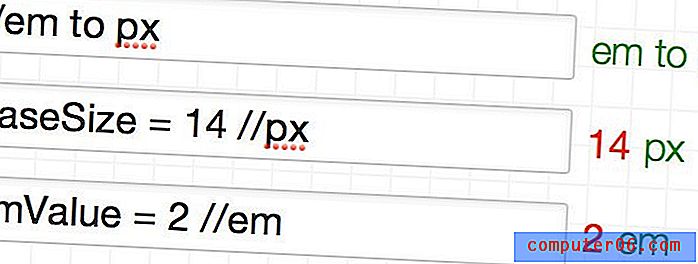
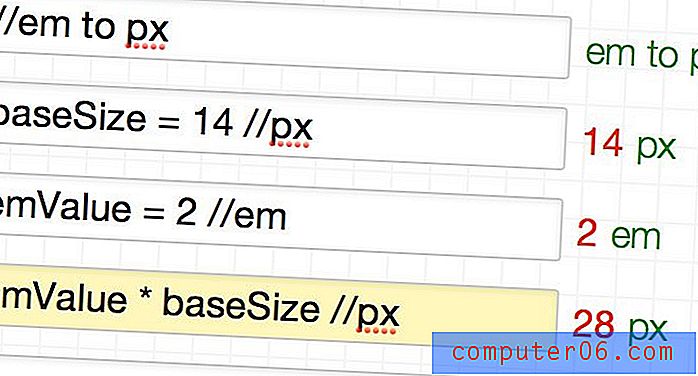
Nüüd, kui meil on kõik, kuidas see töötab, riputame arvutuse pähe ja teisendame em-ist px-ks. Nii nagu varem, peame ka teisendama aluse suuruse ja väärtuse.

Seekord korrutame teisendamise väärtuse pikslite teisendamiseks alussuurusega. Nii et baasväärtusega 14 px võrdub 2em 28 px-ga.

Proovi
Nüüd on meie kalkulaator tõesti tark! See teisendab px ja em mõlemas suunas. Vaadake seda allpool oleva manustatud vidina abil (minge siia, kui vidinat ei laadita).
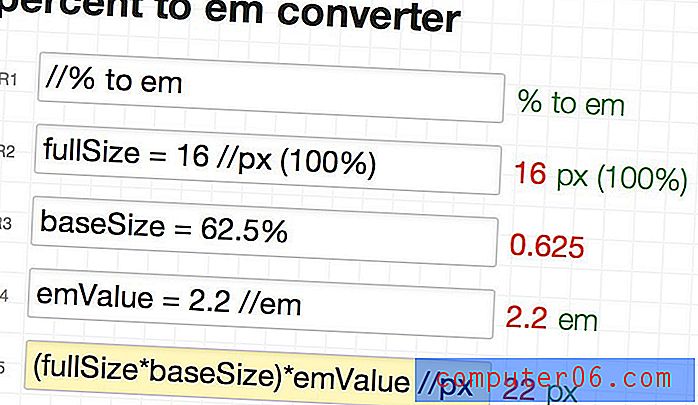
% em kalkulaatorisse
Mõnikord deklareerivad arendajad põhifondi suuruse protsentides. Näiteks 62, 5% on tavaline fondi suurus, kuna see muudab ems-i peas oma vaimselt pikseliks teisendamise lihtsaks (1, 2 em = 12 pikslit, 1, 4 em = 14 pikslit jne). Miks see töötab? Kui me matemaatika välja mõtleme, saame sellest teada!

Nagu näete, korrutame em piksliteks protsentides väljendatud alussuurusega, korrutame esmalt väljendatud baassuuruse brauseri täissuuruses piksli algväärtusega (100% või 16 pikslit). Seejärel korrutame selle arvutuse tulemuse em väärtusega, mille me soovime teisendada pikslitesse. Mängige selle kalkulaatoriga allpool või minge seda Instacalci vaatama.
Kuldse suhte joone kõrgus
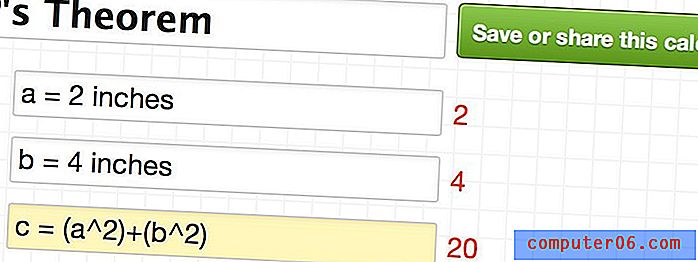
Vaadake allolevat näidet kui reaalse elu näidis sellest, kui ma oma disainiga seotud kalkulaatori lõin. Pärast seda, kui lugesin Pearsonifiedi raamatut „Kuldse suhte tüpograafia ülim juhend“, tahtsin ma keerutada oma keerukate valemite ümber, mida ta ringi viskas, ja ehitasin selle kalkulaatori.
Põhimõtteliselt võimendab see kuldsuhte kontseptsiooni jõudmist tekstilõigu ideaalse reakõrguse saavutamiseks, kui sellele antakse kaks sisestust: fondi suurus ja rea laius.
Kui ma oleksin pärast Pearsonifiedi artikli lugemist lihtsalt peatunud, poleks ma kunagi mõistnud matemaatilisi põhimõtteid, mida ta välja pakkus. Alles ma kaevasin sügavale ja mängisin ise numbritega, et kõik klõpsatas.
Võrgukalkulaator
Teine koht, mida veebidisainides sageli arvutusi kasutame, on ruudustiku kujundamine. Võrgukalkulaatoreid on kümmekond peenraha, kuid kui mõistate nende taga olevat matemaatikat, saate rullida oma ruudustikuraamistikke, mis on teie ainulaadse olukorra jaoks ideaalselt loodud. Siin on võrgukalkulaatori näidis, mille ehitasin teie alustamiseks.
Mida te ehitate?
Nüüd peaksite teadma kõike Instacalci kohta ja selle kohta, kuidas see aitab teil oma mõtteid keerutada ka kõige keerukamate disainiga seotud arvutuste ümber. Nüüd on aeg teil sisse hüpata ja paar oma kalkulaatorit üles ehitada. Jäta kommentaar allpool ja näita mulle, millega sa välja tuled!