Nädala tasuta paketid: 18 lihtsat ja kasulikku veebirakendust disaineritele ja arendajatele
Viimasel ajal on veeb lihtsalt pursanud lihtsate üheotstarbeliste tööriistade abil, mis aitavad meie töid lihtsamaks muuta, töödeldes selliseid ülesandeid nagu CSS-koodi genereerimine või kompsidele kohahoidja piltide pakkumine.
Allpool on toodud üsna juhuslik kollektsioon sellistest tööriistadest, mida olen viimasel ajal hädavajalikuks pidanud. Kõik on täiesti tasuta, äärmiselt kasulikud ja ülilihtne kasutada. Naudi!
Tutvuge disainiressurssidega
Karbonaad
Kleepige koodilõigud, lisage märkmeid. Saada nohikutele.

CompFight
Kompside, inspiratsiooni ja uurimistöö jaoks. Hankige pilte kuumuse ajal.

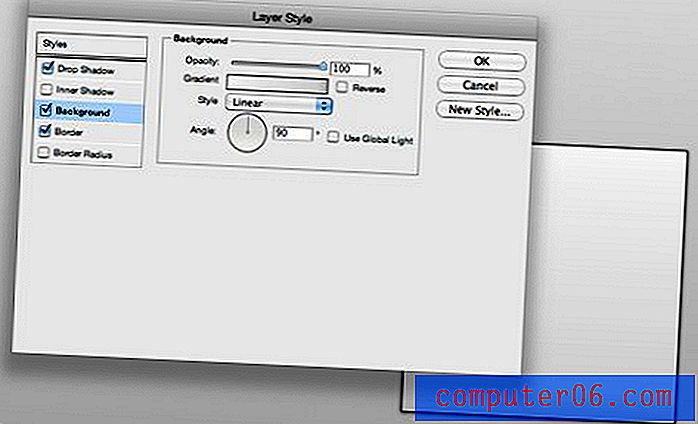
Kihistiilide ehitaja
Ehitage CSS3-stiilid nii, nagu need oleksid Photoshop-kihi efektid.

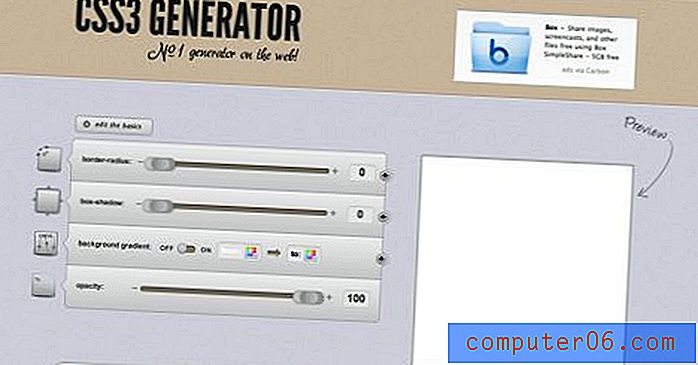
CSS3.Me
Kena ja lihtne CSS3 generaator.

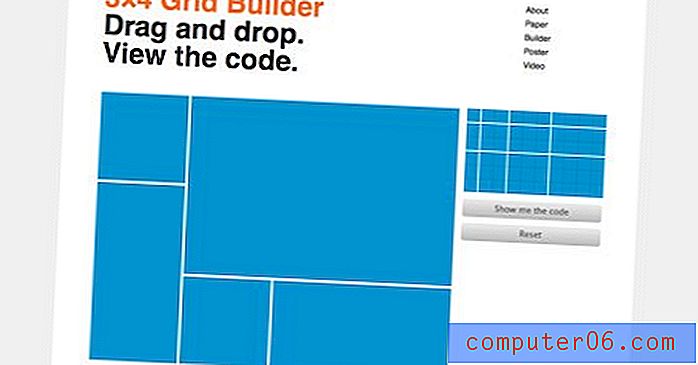
3 × 4 Grid Builder
Grid Builder võimaldab hõlpsalt HTML-ruudustikku luua lihtsa lohistamisliidese abil. Lohistage paremal asuvast võtmest ühikud ruudustikku. Kui olete lõpetanud, vajutage HTML-i kuvamiseks nuppu „Näita mulle koodi”.

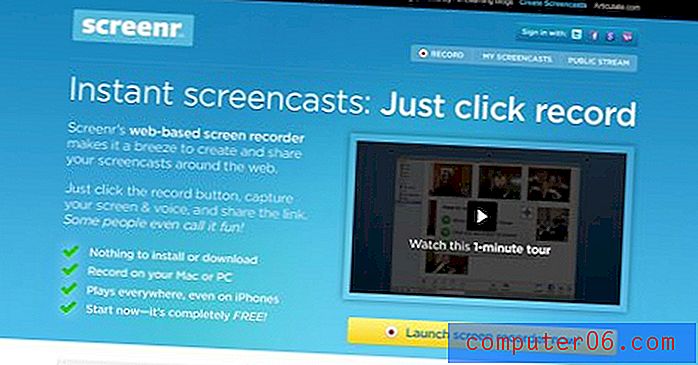
Ekraan
Instant ekraanisaated. Just rekord.

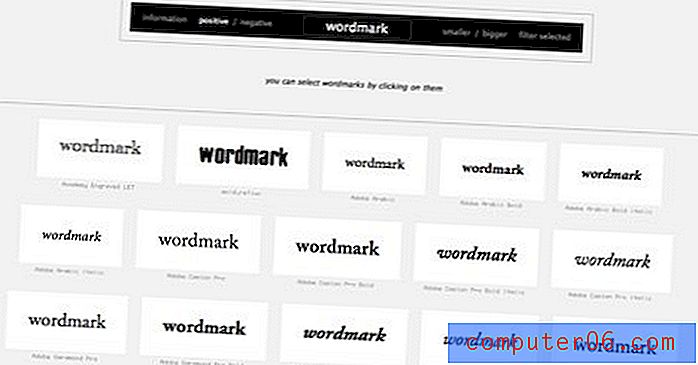
Sõnamärk
Vaadake arvutisse salvestatud fonte eelvaatena.

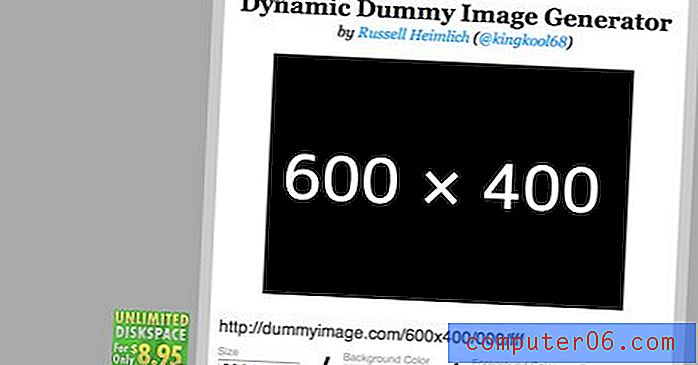
Dünaamilise mannekeeni pildigeneraator
Looge täitepilte lennult.

pForm
Looge HTML-vorme sekundites.

MyFontbook
Vaadake oma arvutisse installitud fonte.

TeuxDeux
TeuxDeux on lihtne ja vajalik rakendus, mida on vaja teha.

Põrgatama
Lõbus ja lihtne viis veebisaidil ideede jagamiseks.

CSS töölaud
Kodeerige kiired katsed pilves.

FontStruct
Fonte saate tasuta luua, jagada ja alla laadida.

CSS3 varjude generaator

TyepTester
Võrrelge ekraani fonte.

CSS-i tüüpkomplekt
Genereerige tüpograafia jaoks CSS, kasutades WYSIWYG juhtelemente.

JSFiddle
Vinge veebimänguväljak HTML-, CSS- ja JavaScriptiga katsetamiseks.