10 kujundatud õppetundi HTML-i e-posti mallidest, mis tegelikult müüvad
Varem oleme koos mitme teise ajaveebiga kirjeldanud kasulikku tehnilist teavet, kuidas HTML-i e-kirju arendaja seisukohast kodeerida ja struktureerida. Kuid palju vähem on arutatud selle üle, kuidas e-infolehtede kujunduskomponent tegelikult kasutusele võtta.
Täna heidame pilgu mõnedele teemametsade enimmüüdud e-posti mallidele ja vaatame, kas saame dešifreerida, mida nende disainerid õigesti tegid, et saaksite neid põhiprintsiipe jäljendada ka oma kujunduses.
# 1 Hoidke see kitsas
E-posti kliendid erinevad märkimisväärselt mitte ainult koodi tõlgendamise, vaid ka lihtsalt sõnumite kuvamise viisi poolest. Mõelge erinevusele, kas sõnumeid vaadatakse Apple Mailis 20 ″ ekraanil, mitte Gmailis 13 ″ ekraanil.
Ilmselt muutub teie kujunduse laius peamiseks probleemiks. Ehkki saate tausta üle värvi ujutada läbi 100% laiuse tabeli, soovitab enamik standardeid kasutada sisulaiust kuskil 500–620 pikslit.
Kitsas disain näeb hea välja ja sobib suurepäraselt enamiku seadmete ja klientide jaoks.
# 2 Valikud on kõik
Üks oluline võti müüdavate mallide loomisel on meeles pidamine, et kõigile sobiv lähenemisviis ei toimi. Kujundusmalli ostavad kliendid ei soovi lihtsalt tugevat disaini, vaid nad tahavad väärtust. Nad näevad väärtust teie tehtud valikutes.
Kui teie mallil on üks paigutus ja üks või kaks värvilahendust, ei anna te tegelikult tonni erinevaid. See lukustab ostja üsna piiratud arvul valikuvõimalustel, mis ei tee ostust pikas perspektiivis mõistlikku otsust.
Kui teie mall võimaldab neil valida mitme erineva paigutuse ja värvivaliku vahel, hindavad potentsiaalsed kliendid võimalust valida nädala jooksul nii paljude erinevate e-uudiskirja muutujate hulgast, võimaldades neil asju vahetada ja vaadata, mis nende jaoks kõige paremini sobib. ainulaadne kliendibaas.
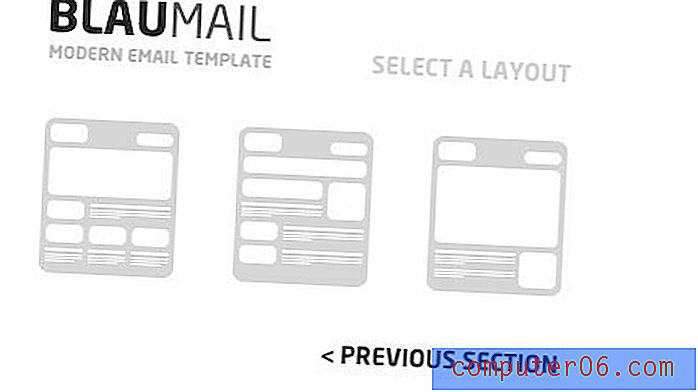
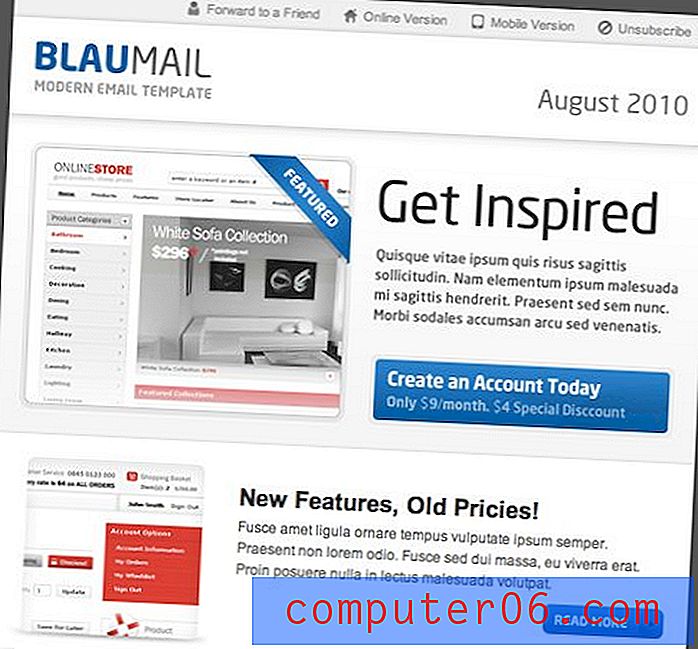
Tugeva mitmekesisuse näitena kaaluge allolevat BlauMaili malli. Esiteks saate valida paljude erinevate värvi- ja mallivalikute hulgast (ümardatud või ruudukujulised nurgad).

Järgmisena saate valida ühe kolmest ainulaadsest paigutusest.

See viib teid valitud suvanditega malli juurde. Kõigi muutujate arvessevõtmiseks on BlauMail kaasas tohutu 60 HTML-faili!

# 3 Looge selgelt määratletud jaotised
Ettevõtted kasutavad HTML-i e-kirju klientidega pideva kontakti loomiseks ja olenemata sellest, kas see on strateegia seisukohast parim asi, meeldib neile neile üsna vähe sisu panna.
Ettevõtted soovivad oma klientidele teada anda müügi, tutvustuste ja värskenduste kohta erinevates valdkondades ning nad peavad saama seda teha segaduseta ruumis. Seetõttu kaaluge ainult ühe suure sisuga ala e-kirja loomise asemel selle jaotust mitmeks erinevaks jaotiseks.
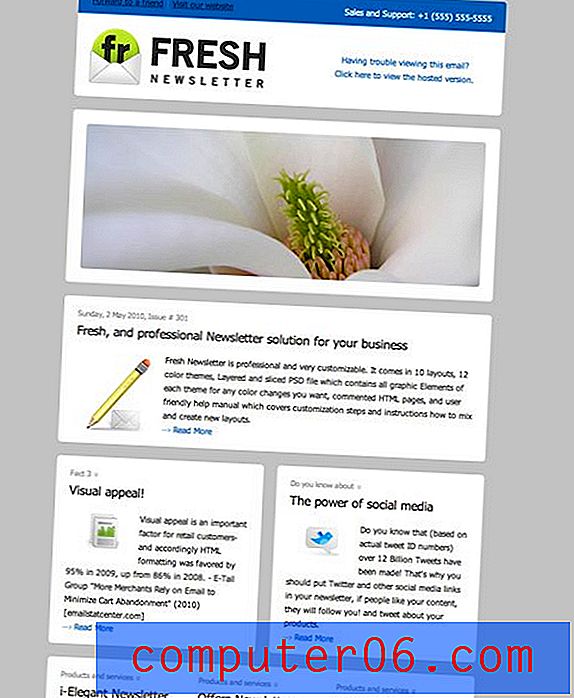
Allolev värske e-posti mall viib selle idee äärmuseni ja eraldab erinevad sektsioonid erinevatele taustadele, luues modulaarse ilme.

Sellel mallil on tänaseks 750 ostu, mis asetab selle teemaForesti loendi tippu. Nii et kui kavatsete võtta õppetunde mis tahes malli põhjal, peaks see tõenäoliselt olema see!
# 4 lihtmüük
Kui mõned mallide kujundajad loovad kõik loomingulised teemad, rasvased värvid ja uimastamise graafika, saavad teised müüa tugevate paigutuste ja lihtsa, kuid atraktiivse graafika abil kaks korda rohkem malle.
# 5 Tulistamine niši jaoks
Nagu eespool nägime, läheb põhipaigutuse ja üldise kujunduse loomine kaugele, kuna see meelitab kohale tohutut vaatajaskonda. Selle tehnika kasutamine võib aga raskendada võistlusel silma paistmist.
Kui universaalne strateegia teie jaoks välja ei tööta, proovige sihtida suurt nišši klientidele, kes otsivad midagi konkreetset.
# 6 Muutke kaubamärgi tegemine lihtsaks
Pidage meeles, et malli ostmine on paljude ettevõtete jaoks sageli kompromiss, kuna toodet ei ehitata maast madalast oma kaubamärgi tutvustamiseks.
Aidake sellest ostutõkkest üle saada, pakkudes potentsiaalsetele ostjatele kogu kujunduse vältel palju kohti, kuhu sisestada oma ettevõtte nimi, logo, loosung, isiklik foto / profiil jne. See lihtne tehnika aitab klientidel näha, et nad saavad tõepoolest teha malli oma ei pea taskukohasuse huvides isikupärastamisest loobuma.
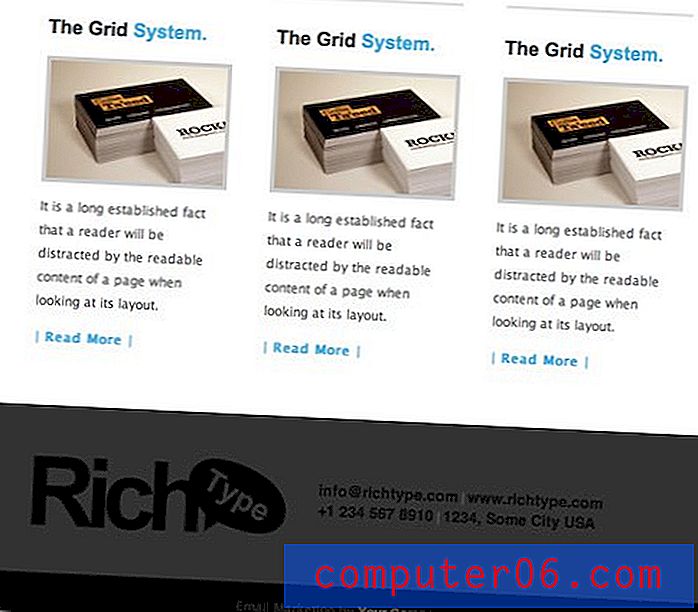
Allolev rikas tüpograafia e-posti mall on jalusesse lisanud suure logo piirkonna lisaks erinevatele kontaktteabele ja päisesse veel ühe logo.

# 7 Curl the Corners
Nii palju kui ma vihkan disainiklišeedele järgnevaid nõuandeid pakkuda, näib see populaarne trend klientide jaoks efektiivne. Sisuala nurkade keerutamine aitab luua paberiluse, mis muidugi sobib hästi infolehe kontseptsiooniga.
Allpool olevas Elegance'i mallis pange tähele, et seda tehnikat kasutatakse mitte ainult sisuala servades, vaid ka infolehe sisestel piltidel.

Põhimõtteliselt kõik, mida siin teete, on tasapinnalise pildi sügavustunnetus ja selle kolmemõõtmeliseks muutmine. Ükskõik, milliseid ainulaadseid trikke saate selle sama eesmärgi saavutamiseks kasutada, on veelgi parem.
# 8 Proovige lihtsat, korduvat tausta
Kõigil näidetel, mida seni oleme vaadanud, on üks ühine kujundusjoon: kindel taust. Lihtsad, ühevärvilised taustad on kindlasti HTML-i e-kirjadega disainisuund. Arvatakse, et piltide kärpimine on mõistlik, kuid ükski neist mallidest ei näe piltide kasutamist muus kontekstis häbelik.
# 9 Ärge unustage sotsiaalse meedia integreerimist
Paljud ettevõtete omanikud ei oska hakata kirjeldama, mis Twitter on, kuid nad on sellega kursis. Ülepaisutatud turundajad on veennud ettevõtteid, et sotsiaalmeedia on kullakaevandus, mis toob tohutult Interneti-kuulsust.
Praktiliselt tähendab see, et peaaegu kõigil, kellele te malli müüte, on huvi sotsiaalmeedia vastu ja seetõttu ei tohiks te häbeneda mitmesuguseid populaarseid saite oma kujundusesse tööle panna.
# 10 Kasutage oma kujunduses veebipilte
Üks viimane suundumus, mida märkasin mitmetes enimmüüdud mallides, oli tendents kasutada kujunduse põhielemendina veebisaidi ekraanipilte. Kuna paljud ettevõtted kasutavad e-posti infolehti peamiselt oma saidile liikluse suurendamiseks, on mõistlik, et nad soovivad oma saidi kaadreid meilis kajastada.
Kaasates disainilahendusesse veebipiltide näidised, aitate potentsiaalsetel ostjatel näha, kuidas mall täiuslikult nende eesmärke täidab. Ausalt öeldes võiksid nad sama eesmärgi saavutamiseks kasutada ükskõik millist pildialaga malli, kuid see aitab näha idee teostumist enne selle proovimist.
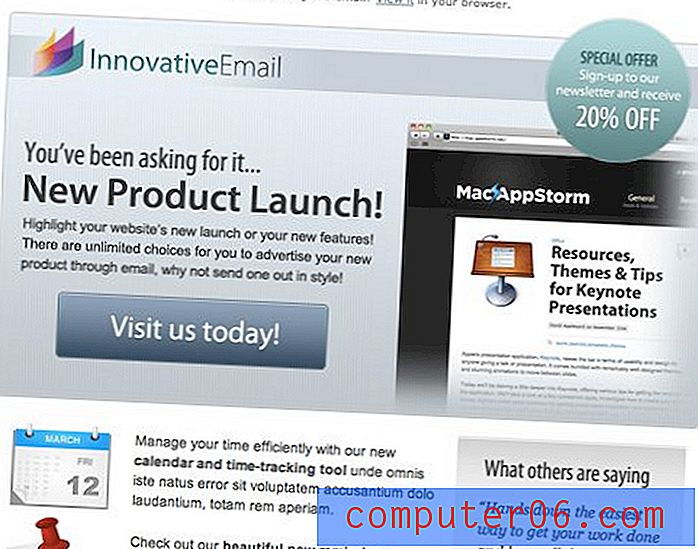
Vaadake malli Uuenduslik - tooteturnee ja kuidas see loominguliselt ühendab tavalise Safari brauseri kroomversiooni veebilehega.

Mõtte sulgemine
Nagu alati, julgustan teid kasutama neid inspiratsiooninäidiseid mitte millegi lahtiharutamiseks, vaid lihtsalt eduka disaini näidetena, millest saate õppida ja mida saate kasutada omaenda originaalsete disainiideede käivitamiseks.
Jäta kommentaar allpool ja anna meile teada, mida arvad ülaltoodud mallidest. Jagage kindlasti ka nippe või näpunäiteid, mis on teile klientide jaoks e-posti mallide loomisel eriti kasulikud.