Veebikujunduse kriitika nr 56: Ray Cheung
Igal nädalal vaatame uut veebisaiti ja analüüsime kujundust. Toome välja mõlemad valdkonnad, mida on hästi tehtud, lisaks neile, kus saaks mõnda tööd kasutada. Lõpuks küsime teilt enda tagasiside.
Tänane sait on Ray Cheungi koduleht, keda ennast kirjeldatakse lihtsalt kui veebiettevõtjat.
Kui soovite oma veebisaidi edaspidises disainikriitikas kajastada, võtab see vaid paar minutit. Teie kujunduse kritiseerimise eest võtame 49 dollarit - tunduvalt vähem kui maksaksite konsultandil teie saidi vaatamise eest! Lisateavet saate siit.
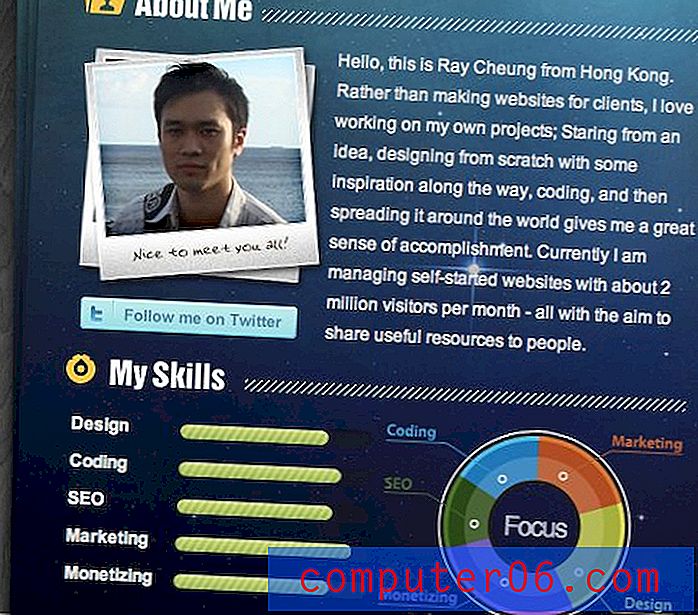
Ray Cheungi kohta
„Selle asemel, et teha klientidele veebisaite, armastan ma töötada oma projektide kallal; Alustades ideest, nullist kujundades koos inspiratsiooniga, kodeerides ja seejärel kogu maailmas levitades on see suurepärane saavutus. Praegu haldan ise loodud veebisaite, kus on umbes kaks miljonit külastajat kuus - kõik eesmärgiga jagada inimestele kasulikke ressursse. ”
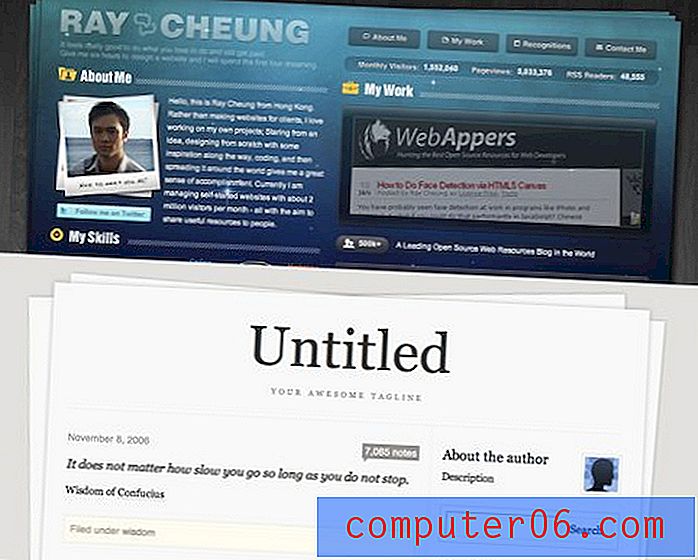
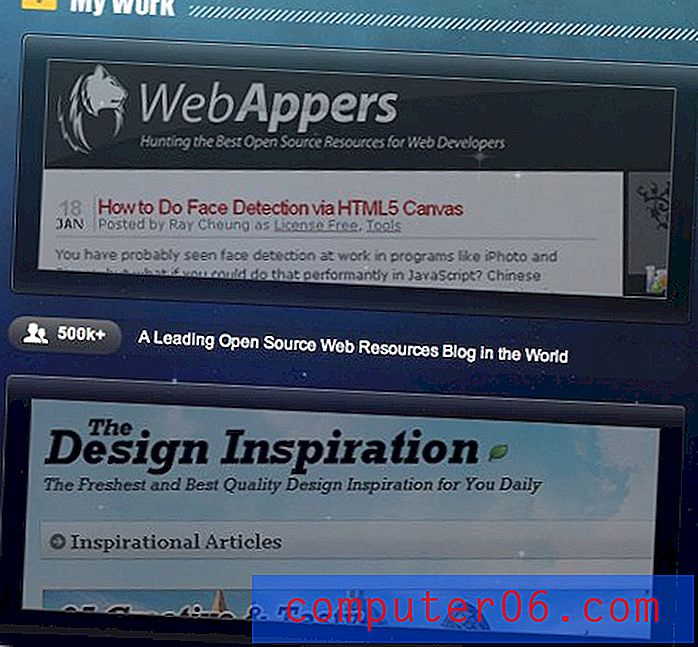
Siin on kodulehe ekraanipilt:

Esialgsed muljed
Ray Cheung on mees, kes vajab väga vähe disainijuhiseid. Tal pole mitte ühte, vaid mitut väga edukat veebiettevõtet, mis kõik näevad suurepärased välja ja tema koduleht pole erand.
Üldteema on päris huvitav: puidust taust koos virnaga paberit sisu hoidmiseks. Pabertekstuuri kasutamise asemel läks Ray aga tähevälja taustaga. See kõlab hullumeelselt, kuid üldine efekt on üsna kena! Mulle meeldib see, kui disainerid teevad midagi ootamatut, selle asemel et lihtsalt trendiga joosta.
Virnastatud lehe efekt tuletab meelde populaarset Tumblri teemat, kuid sarnasused selles tõesti lõpevad, kuna üldine paigutus ja kujundus on üsna erinevad.

Lühidalt meeldib mulle väga see, mida Ray siin teinud on. Sukeldume sisse ja vaatame lähemalt mõnda jaotist.
Tekstuur ja värv
Nagu ma eespool mainisin, on ruumi- ja puidutekstuurid ebatõenäoline kombinatsioon, kuid mõlemad on väga hästi kujundatud ja näivad koos töötavat suurepäraselt. Mulle meeldib tume värvipalett, mis tuleneb kahest:

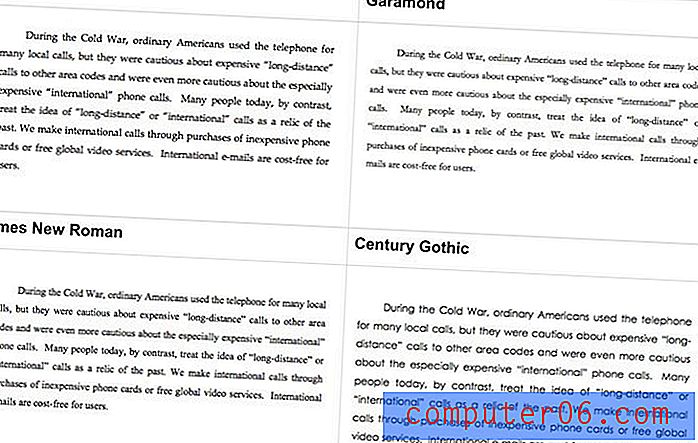
Fondid
Kui teil on üsna julge visuaalne teema, võib selle ühendamine mõne hullumeelse tüpograafiaga olla üle jõu käiv. Üldine idee on see, et te ei soovi, et liiga paljud objektid konkureeriksid tähelepanu pärast.
Selle valguses tegi Ray kindla valiku, et olla oma kirjaga konservatiivne. Kogu tüpograafia koosneb hõlpsasti loetavatest sans-serif kirjatüüpidest. Põhisaidi päis on paksus kirjas, millele järgneb ülikerge variant (võib-olla liiga kerge). Need ja paksus tihendatud sektsiooni päised on Arialis oleva reaalajas koopiaga pildid. Tore oleks näha mõnda seda tüüpi fondi reaalajas integreerimist @ font-face, kuid pildid on üsna pisikesed, nii et ma ei usu, et see pole suur asi (ehkki sprite või kahe piitsutamine ei teeks haiget) .

Navigeerimine
Nende kriitikute ja meie disainigalerii vahel vaatasin lähemalt tonni veebisaitide kujundeid aastate jooksul. Pole sageli nii, et näen sellist trikki, millega pole varem kokku puutunud. Ray navigeerimine üllatas mind tõeliselt. Ma ei usu, et ma seda erilist efekti kunagi näinud oleks.
Selle jaotise kujundus on lihtne ja sobib ilusti kogu lehega. Armastan veidi pressitud nuppude ja nende all oleva sisestusosa kontrasti.

Kui klõpsate ühel viimasel kahel nupul, kerib leht automaatselt, et suunata teid sellesse jaotisse, mis on üsna tüüpiline idee. Kaks muud nuppu lingivad siiski juba lehe ülaosas olevatesse jaotistesse, nii et kui neile klõpsate, loksutavad nende vastavad jaotised sujuva animatsiooni korral edasi-tagasi. See on üsna lihtne efekt, mis muudab saidi dünaamilisemaks ja peaaegu elavaks ning sõbralikuks.
Sektsioonid

Leht on jagatud kaheks vertikaalseks veeruks. Lisaks on Ray töötanud erinevad projektid ja vasakul mitmesugused väikesed sisulõigud: Minust, Minu oskused, Lugemine ja Tunnustused.
Iga sektsiooni ülaosas on päis ja väike ikoon - veel üks väike funktsioon, mis paneb mind kohe mõtlema Tumblrile.

Need lõigud on selgelt eristatavad ja neid on kerge eraldi lihvida. Igal neist on ainulaadne disain, kuid need on omavahel hästi seotud. Üks väike asi, mida ma peaksin jaotises „Minu oskused” kaaluma, on horisontaalsete ribade värvimine, et need vastaksid nende ümmarguse graafiku osadele. See aitaks kahe graafika järjepidevust ja annaks kohe teada, kuidas nad omavahel ühendatud on.
Arukas kerimine
Veel üks asi, mis mulle selle saidi juures väga meeldib, on see, kuidas Ray mõtles kerimisfunktsiooni läbi. Vasak veerg lõpeb kontaktvormiga ja parem veerg on oluliselt pikem. Lehe allapoole kerimisel kerib kogu leht ühtlaselt, nagu võiksite oodata ülespoole, kuni jõuate kontaktivormini. Sel hetkel lõpetab vasakpoolne veerg kerimise ja parem veerg jätkub.
Need puudutused näevad lihtsalt, kui palju aega kulus mõtlemisele, kuidas saiti kasutajasõbralikumaks muuta.
Tuled kustuvad!
Üks väheseid asju, mille osas ma saidil päris kindel polnud, oli ülaosas olev lüliti, et tuled välja lülitada. Ma eeldasin, et kui ma selle lüliti vajutan, muutub teema kuidagi. Võib-olla pleegib puidust taust mustaks, paljastades rohkem tähti või midagi muud sama huvitavat.

Lülitile vajutamisel saate aga järgmist:

Mõistan siin olevat sõnumit: säästa energiat tuled välja lülitades. Selle rakendamine on siiski pisut ebamugav. See leht ei võimalda teil saidile tagasi minna, kui lihtsalt nuppu vajutasite, et näha, mida see tegi, ega suunata teid kuhugi mujale, nagu näiteks Ray mõni muu projekt või mõned ressursid energiasäästmiseks. Teine segane element on saidi jaluses teade „Aku hakkab tühjaks saama”. See võib olla ühendatud päises oleva teatega, kuid see on üsna ebaselge.
Ma arvan, et kavatsused on siinkohal head, kuid selle tulemuseks on minu tajutav ala kvaliteet ja ma arvan, et kui neid plaanitakse säilitada, tuleb need ümber mõelda.
Järeldus
Lõpetuseks arvan, et Ray on siin loonud suurepärase veebilehe, et teile end tutvustada. Lehel on selgelt kirjas, kes ta on ja mida ta teeb, ning tundub seda tehes suurepärane. Paigutus on loogiline ja hõlpsasti jälgitav, kujundus on ainulaadne ja huvitav ning sisu on suures osas asjakohane.
Sinu kord!
Nüüd, kui olete minu kommentaare lugenud, astuge sisse ja aidake, andes disainerile täiendavaid nõuandeid. Andke meile teada, mis on teie arvates disainilahenduses suurepärane ja mis võiks teie arvates olla tugevam. Nagu alati, palume teil ka saidi kujundajat austada ja pakkuda selgeid konstruktiivseid nõuandeid, mis ei võimalda ränki solvanguid.