Suur disain väikestes ruumides
Mõnikord on lihtne haarata suurt pilti - nagu näeb välja kogu teie sait või sõnum, mida see edastab. Sama olulised on aga väikesed ruumid. Teie ribareklaami, külgribade ja isegi kartlike-mõnedes ringide ilme kerimisesitluse kohal võib inimesi teie saidile meelitada või inimesi eemale suunata.
Tõhus disain piiratud ja isegi ahendatud ruumides võib olla võtmeks, et oma saidile just õiget elegantsi lisada. Lihtsad kujundustööriistad, näiteks kärpimine, värvid, teksti kuvamine ja kontrastsus, võivad teie järgmise projekti karkassiga ruumide kujunduse kavandamisel olulist rolli muuta.
Nagu artikkel? Liituge meie RSS-kanaliga ja jälgige meid Twitteris, et värskeima sisuga kursis olla.
Kärpimine


Tihe saak võib anda väikesele pildile tunde, et ta on palju suurem kui ta on. Väikestes ruumides on kõige parem eemale lainurkkujutistest, kus näod pole tuvastatavad. Inimestele meeldib näha fotodel teisi inimesi, nii et kärpige oma pilte nii, et näod oleksid selgelt nähtavad ja tuvastatavad.
Objektide piltide kasutamisel pidage sama ideed meeles. Kas oskate öelda, mida te eemalt vaatate? Tehke monitorist mõni samm tagasi või vähendage. Kas pildil on ikka mõtet? Kui ei, siis võib-olla on aeg kärpimine uuesti läbi vaadata või uus pilt välja valida.

Kujutise kärpimisel mõelge ka oma ruumi kujule. Vertikaalne pilt väga horisontaalses ruumis (või vastupidi) võib kaduma minna; kaaluge ruudukujulist kuju, millel on sellele pisut suurem kaal. Vaadake ka tugevaid põllukultuure, mis täiendavad teie ruumi. Proovige kerimise kohal oleva põhipildina tugevat horisontaali, näiteks Momentum Studios asuvat saiti, või väga vertikaalset pilti külgribal või rööpmel.
Värv

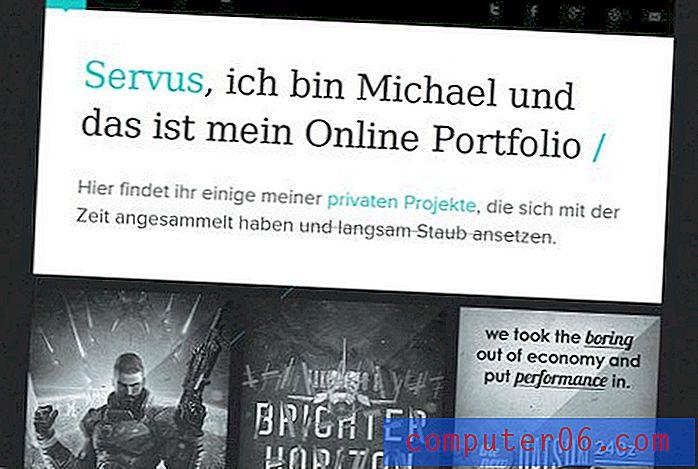
Mõelge oma saidi värviskeemile ja lisage segule midagi ootamatut. Pole viga, et disainerid kasutavad sageli punase (või mõne muu erksavärvilise) värvi säravate mustvalgete kujundustega. Värvi lisamine tõmbab kohe silma. Kasutage seda sõnade rõhutamiseks, näiteks päistes, või teatud graafilise elemendi, näiteks värvilise logo, esile toomiseks.
Vältige piiratud kohtades liiga palju värve. Proovige hoida paletti lihtsana, kui töötate kerimise kohal, ribade või veelgi väiksemate elementidega. Liiga paljude värvide ja piltide segamine ilma palju hingamisruumi võib kujunduses tekitada kaose tunde, muutes lugejatel lehe sirvimise raskeks.
Tekst

Kujunduse esiletoomiseks kasutage isiksusega fonti. Kuid kasutage seda säästlikult. Mõelge sellele sõnale kui kunstielemendile rohkem kui tüübile.
Valige font, mida mujal kujunduses ei kasutata, kuid säilitate teie esindatava tunde ja sõnumi. Katsetage oma sõnadega, täites kogu teie käsutuses oleva ruumi (isegi kui 350 punkti tundub hirmuäratav) ja vähendage siis suurust, kuni see näib töötavat teiste kujunduselementidega. Alustage alati suurelt, võite alati tagasi minna. Kuid kui te ei proovi kunagi ülikerget fonti, ei tea te kunagi, millistest võimalustest oleksite võinud ilma jääda.
Kontrastne tehnika on minna väikeseks. Pisikesel tüübil võib olla sama palju mõju kui midagi palju suuremat. Lihtsalt kaaluge kindlasti teie saadetud sõnumit ja veenduge, et väikese punkti suurus oleks loetav.
Lõpuks mängige piiratud efektidega bitti tüüpi väikestes ruumides. (Hoiatus: kui te pole ettevaatlik, võib mõni neist efektidest muutuda rõõmsaks ja seda tuleks kasutada väheste tähtedega - mõelge ainult ühele sõnale.) Mõelge näiteks kaarekujulisele tekstile või selle kallutamisele. Kui otsite suurt pilku, võivad ka uudsed kirjatüübid olla tõhus vahend.
Kontrast

Must valgel, valge pildi mass, millel on üks pilt ja rida fotosid, suured ja väikesed sõnad, yin ja yang - mõelge kontrastsetele elementidele. Kui kõik sobib ideaalselt, on võimalik, et miski ei paista silma. Pange kokku vastandlike omadustega elemendid, täiendades üksteist.
Kontrastsete elementide filosoofia on põhjus, miks mustvalge on nii populaarne tausta ja teksti kombinatsioon. Kuid vastupidine võib olla ka muudest asjadest. Mängige värviratta vastaskülgede värvidega või segage mustvalgeid ja värvilisi pilte.
Mõelge ka kontrastset tüüpi omadustele. Mõelge fondi suurusele, mis on suuruselt ja kaalult väga erinev, või segage oma saidil serife ja sans serife. Proovige päiste jaoks kasutada värvilist teksti ja saidi ülejäänud osa jaoks musta teksti. Teine võimalus kontrasti loomiseks on suure pildi sidumine väikese tüübiga (või suure pildi väikese pildiga).
Kontrastsuse loomine võib fotodele rõhku lisada. Kaaluge ääristeta raame paksude, klassikaliste mustvalgete raamidega fotode ja muude piltide jaoks. (Teile võib isegi meeldida nende kahe kombinatsioon, näiteks mustad 1-punktilised raamid fotode ümber, kui kõik muud pildid on ääristeta.)
Sisu
Mis tahes ruumi absoluutne parim kujundus algab sisust. Hea sisu aitab teie kujundust juhtida ja hoida inimesi saidi vastu huvi tundma.
Planeerige oma sisu vastavalt. Püüdke hoida ideed lihtsad ja asjakohased. Hoidke sait värske ja ajakohastatud. Need asjad hoiavad inimesi rohkem tagasi kui midagi muud.
Mõelge ka sisumuutustele. Milliseid saidi osi värskendatakse sageli? Sageli toimuvad need värskendused muu sisu väikestes nurkades. Hoidke need piirkonnad värskena tugevate disainiriistade, mitte trikkide, näiteks vilkuva teksti, fotode keerutamise või videote ja helide voogesituse abil.
Kui muudate kerimise kohal oma peamist sisu (või isegi ainult seda sisu esindavat pilti), veenduge, et pildid oleksid piisavalt erinevad, et tõmmata veebis surfajate tähelepanu. Kui teie tänapäeval on esmane pilt mehest, kes on akvaariumis, vahetage naise vastu järgmine muudatus. Kaaluge mustvalgete ja värviliste fotode vahetamist või veenduge, et tagakülgpildid oleksid selgelt eristatavad või isegi muudaksite lehe suurte sõnade värvi.
Sega ja sobita


Lõpuks kasutage soovitud tulemuse saamiseks mitut tehnikat. Oma saidil kõige suurema paugu saamiseks võite segada värvi ja kontrasti või mõnda ülaltoodud meetodit. Lihtsalt olge ettevaatlik ja proovige liiga palju erinevaid asju korraga. Uute tehnikatega katsetades vali elemendid, mis on lihtsad ja milles pole palju vaeva.
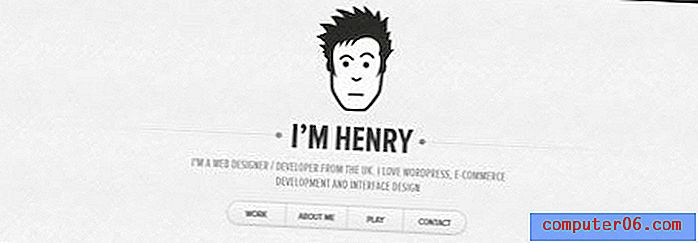
Mõelge suure värvisõnaga dramaatilisele kärpimisele, näiteks uudses kirjas font Sasquatch, või minge minimalistlikku teed ja kasutage dramaatilise rõhuasetuse loomiseks väikest, tihedalt kärbitud pilti, mis on ümbritsetud surnud ruumist, näiteks Henry.
Ärge unustage suurt pilti ka üksikute elementide kallal töötades. Iga väike leht peaks purustama ülejäänud kujundusega, mitte töötama selle vastu. Ärge kartke midagi proovida ja laske sel minna; lihtsalt see, et uus riba on üksi seistes suurepärane, ei tähenda, et see teie saidile sobib. Salvestage need „sobimatud” osad tulevaste projektide jaoks.
Järeldus
Saate projektide kujundamisel lisada natuke elegantsi ja professionaalset tunnet, kasutades õiget ulatust ja proportsiooni veebisaidi väikseimates ruumides. Mõelge oma ruumi kujule ja vastavatele osadele, kui plaanite kujundada teatud suurusepiirides.
Kujunduse väljatöötamisel pidage silmas kärpimist, värvi, kontrasti, sisu ja teksti. Parima võimaliku tulemuse saamiseks segage ja sobitage komponendid, jättes meelde selle lihtsuse. Liiga palju efekte ja elemente väikeses ruumis võib tunda end rahvarohkena, üleolevana ja sellest on raske aru saada.
Mis on teie lemmiktrikk väikeste disainiruumide maksimaalseks ärakasutamiseks? Jagage neid meiega.
Pildi allikas: CarbonNYC.