30 suurepärast ja mitmekülgset CSS-menüüd
Mõnikord võib navigeerimismenüü olla disainiprotsessi üks keerulisemaid osi. See üksainus ala saab määrata kogu saidi kasutatavuse tooni.
Täna vaatame 30 inspireerivat näidet hea menüü kujunduse kohta. Kuigi paljud neist on puhas CSS, lisavad teised esteetilise ja funktsionaalsuse suurendamiseks mõnda pilti ja / või JavaScripti.
Süveneb sügavamalt
Arenguprotsessi tundmaõppimine on alati kasulikum kui lihtsalt pildi nägemine, nii et selles jaotises räägime põgusalt iga menüü esteetilisusest ja sellest, kuidas arendaja selle efekti saavutas. Nii saate inspiratsiooni uute meetodite kasutamiseks oma unikaalsete menüüde loomiseks.
Siidimaik
See on üks minimaalseimaid menüüsid loendis. See on põhimõtteliselt lihtsalt lihttekst laiendatud sinise kastiga ümberminekuga, kuid seda on tõesti lihtne rakendada ja see annab kena efekti.

Glenn Sorrentino
Selles näites kasutatakse CSS-i ääriseid menüü üla- ja alaosas, mille paksus suureneb, kui hõljutate neid.

Strutta
Kui teil on tekstuuriga taust, kaaluge esteetilisemaks muutmiseks menüü läbipaistvuse kasutamist. Seda saab CSS3-s RGBa abil hõlpsasti teha.

Küünarnukipark
Veel üks näide läbipaistvusest navigeerimisalal. See kasutab esimese näitega sarnast efekti, kui valikuväli ulatub lehe ülaosani. See suurendab nähtavust ja muudab kujunduse sujuvamaks.

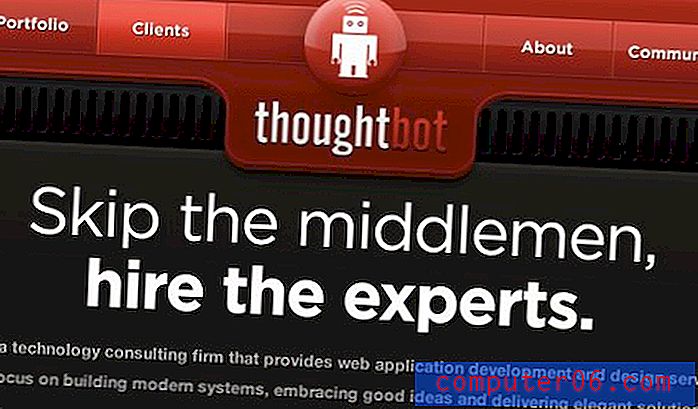
Mõttepott
Nende nuppude ümberlülitamisel muutub taust heledaks punaseks. See koos läikiva väljanägemisega (saavutatud läbipaistva PNG-ga) loob illusiooni, kuidas ala süttib.

Iirispähkli disain
See ilus näide kasutab navigeerimiseks CSS-spreid. Kogu menüü on üks PNG, mis näitab kõiki sakke kolmes olekus: välja lülitatud, sisse lülitatud ja sisse lülitatud + valitud.

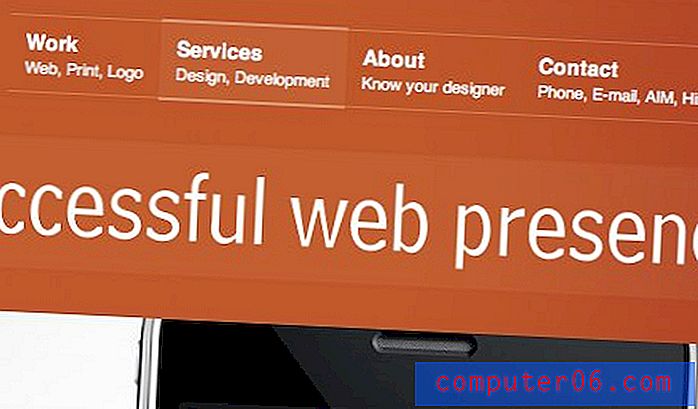
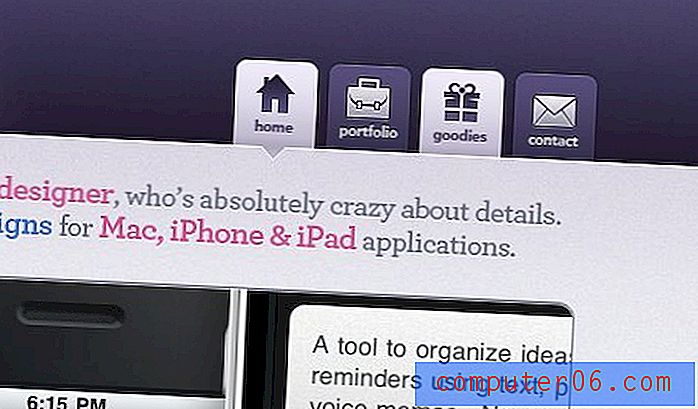
Safarista
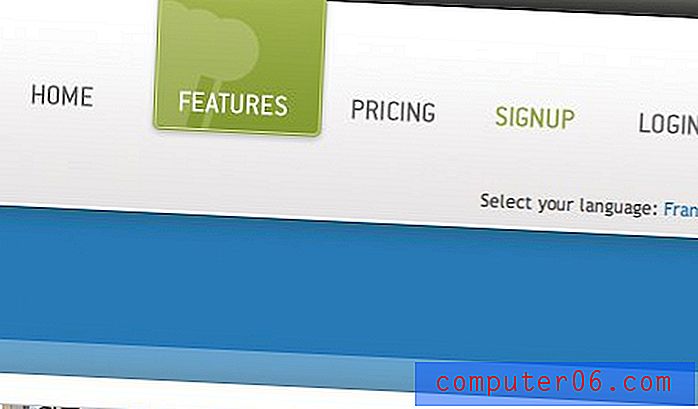
Siin näeme navigeerimise iga jaotist pildi ja teksti hübriidina. Ikoon, gradient ja väiksem taust muudavad iga sektsiooni pildi, samas kui suurem tekst on HTML-i, millel on allajoonimise hõljumisefekt.

David Jonsson
Veel üks lihtne hõljukiefekt, mis veritseb tippu. Sellel oli peidetud ikoonid, mida kuvatakse ainult siis, kui hiirega üle hiirega hiirekursori liigutatakse. Mõnus efekt!

Asvalia
Mulle meeldivad selle menüü värvid ja kõveras tekst. Hõõguvad ümberminekud on ideaalsed.

Bonsai stuudiod
See on äärmiselt lihtne vertikaalne menüü läbipaistvuse ja pimendava hõljukiga. See saab töö tehtud, näeb hea välja ja saab mõne minutiga valmis.

Suurte ootuste kirik
Veel üks vertikaalne navigeerimismenüü. Sellega rakendatakse mõned lihtsad, kuid atraktiivsed ikoonid ja hõljutatava gradiendiga taust GIF.

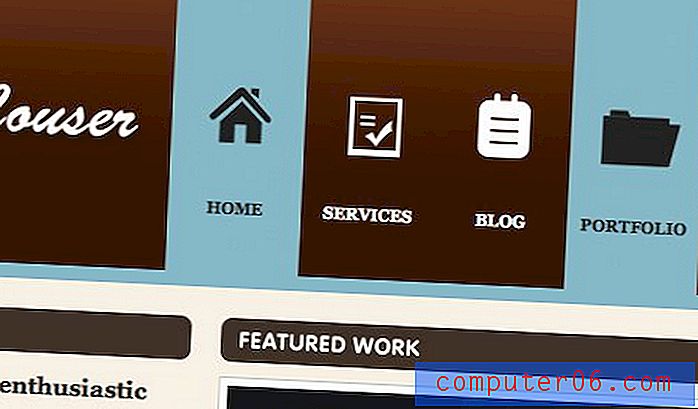
Ryan Couser
See kasutab hõljumise teostamiseks mõnda lihtsat spritti. Iga ikoon on pilt nii sisse- kui väljalülitatud olekuga.

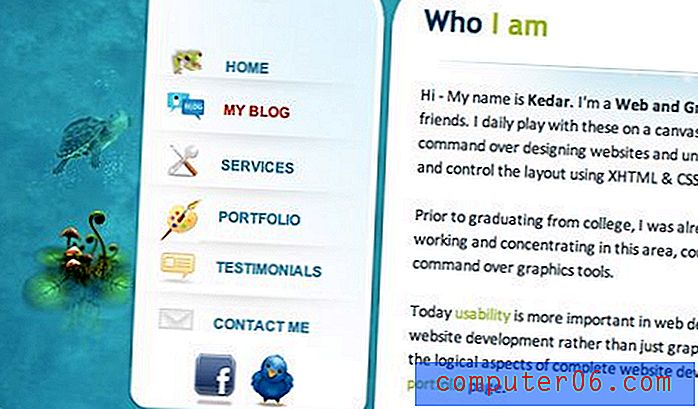
Kk Meedia
Siin näeme vertikaalset menüüd üksikasjalikumate ikoonidega. Iga link on HTML-i loendielement, millel on CSS-is rakendatud lihtne taustpilt.

Bite klubi
Ma armastasin seda navigeerimisriba väga. Heledus köidab teie tähelepanu ja värvide ümberpööramine muudab täiusliku ümbermineku. See kasutab iga menüü üksuse jaoks sprite'i, igas kolmes olekus.

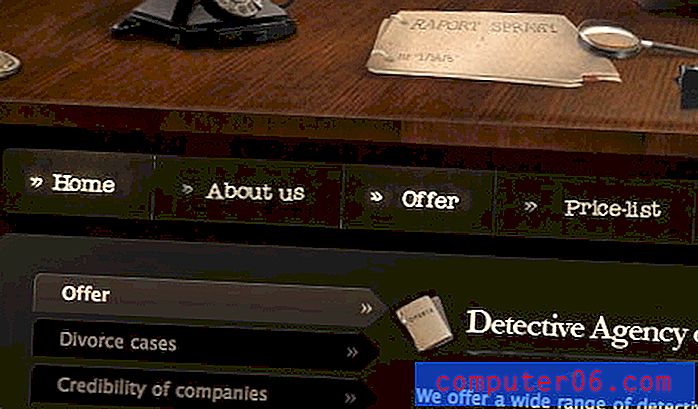
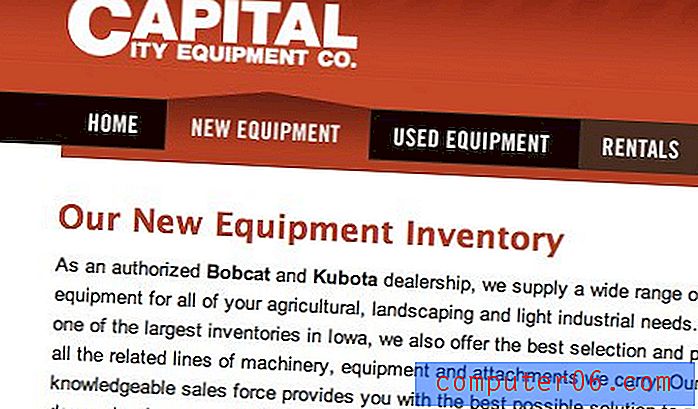
Pealinna sisseseade ettevõte
Ehkki majakujuline navigeerimisvalik oli selle kohta nutikas. Iga lingi tekst on pildi osa, kui midagi sellist kopeerida, oleks lihtne kasutada selle asemel taustpildi asemel reaalajas teksti.

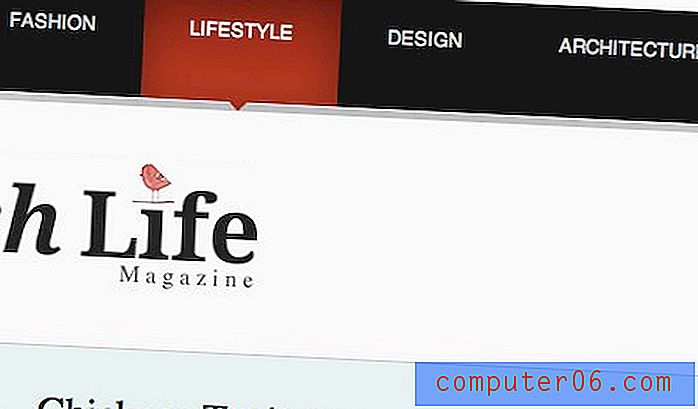
Maasika vaba aeg
Selles rippmenüüs kasutatakse vähendatud läbipaistmatuse efekti saavutamiseks väikest korduvat läbipaistvat PNG-d. Jällegi võime oodata, et RGBa abil on see lähitulevikus palju lihtsam, kui pardale saab rohkem brausereid.

Kunstistuudio
Jep arvasite, et rohkem pilti spritiseerib (kas tunnete siin suundumust?). Suured nupud ja suurepärased kalded annavad ilusa navigatsioonipiirkonna.

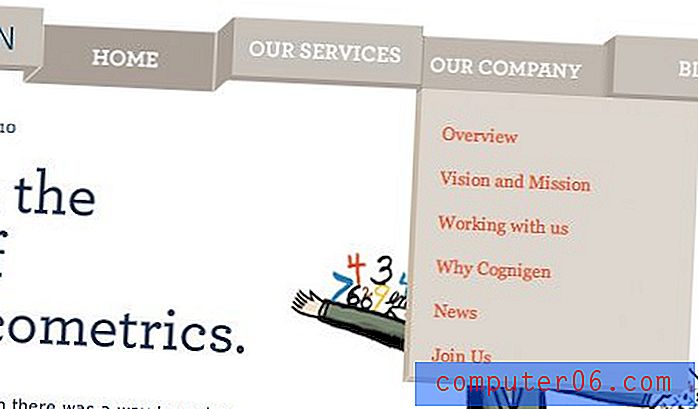
Cognigen
See oli kaugelt üks originaalsemaid mõisteid, millega ma oma otsingus kokku puutusin. Ainulaadse 3D-efekti tõmbamiseks on disainer iga nupu jaoks kasutanud ilmatu nelja olekut, mis muutuvad sõltuvalt sellest, kas nupp on valitud, hõljutatud kursi kohal või on sellel külgnev valik.

Veel CSS-menüü headust
Nüüd, kui oleme arutanud üsna paljusid suurepäraseid näiteid, on siin veel palju asju, mida kontrollida. Kasutage oma brauseri kontrollfunktsiooni, et vaadata koodi ja pilte, mis teile meeldivad!
Manndible kohvik

Kood Greene

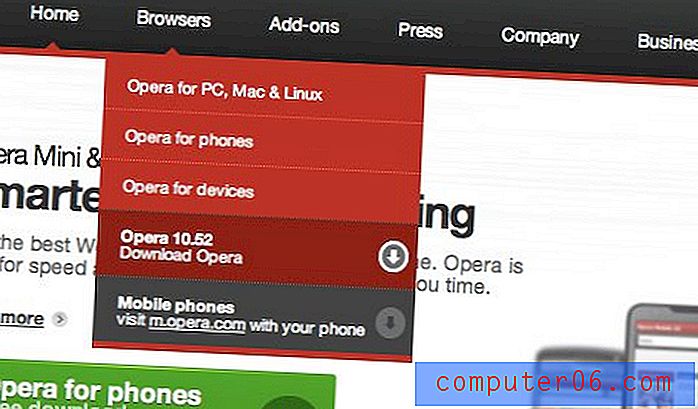
Ooper

Mac Rabbit

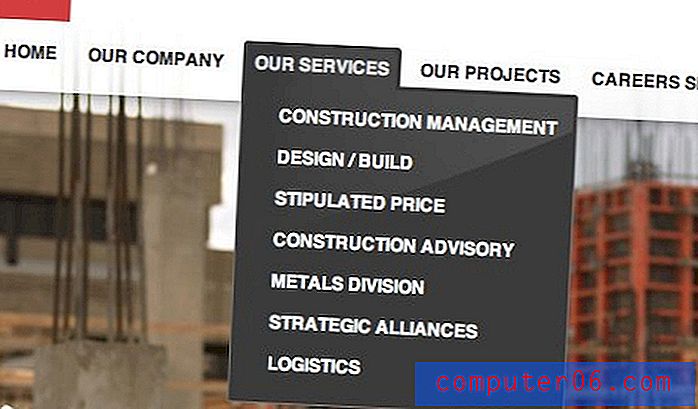
Clarki ehitajad

Hr B ja sõbrad

Õõnestama

Kiige elu

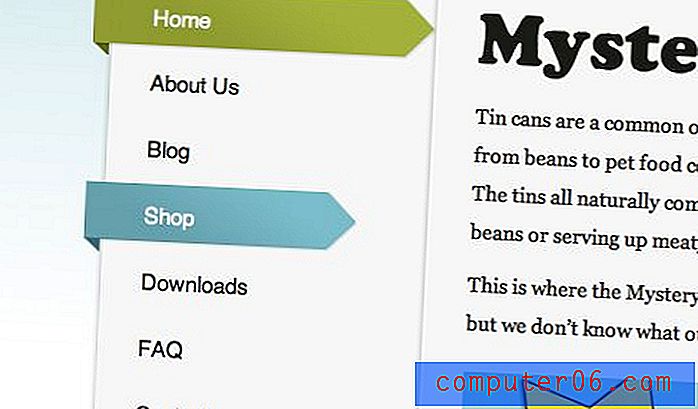
Saladuslik plekk

LiveResto

FeelSocial

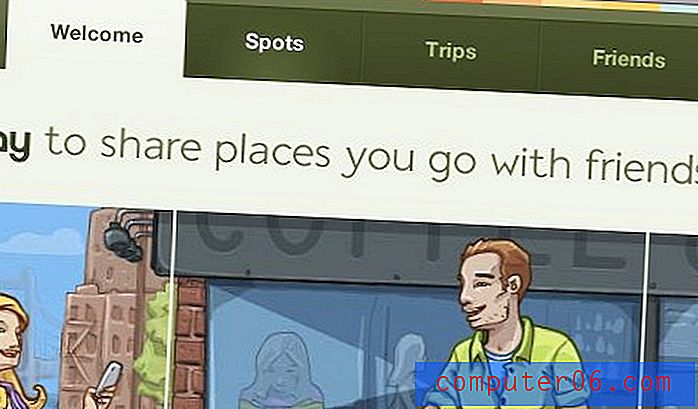
Gowalla

NZ festival

Laadige alla eelehitatud menüüd!
Kas vajate oma CSS-i menüüde jaoks head lähtepunkti? Vaadake neid suurepäraseid tasuta ressursse.
- 13 stiili: menüüd on loendipõhised, väga kerged, hõlpsasti rakendatavad ja ühilduvad brauseritega.
- CSS menüü tegija
- CSS Play: menüüd
- CSS menüüd
- Tasuta ristbrauseri CSS-menüüd
Nüüd näita meile oma
Kas teil on CSS-i menüü, mille üle olete eriti uhke? Kasutage allpool toodud kommentaare ja jätke link, et saaksime näha. Andke meile ka teada, milline ülaltoodud näidetest meeldis teile kõige paremini.