5 olulist õppetundi, mida olen õppinud mobiilirakenduste liidese kujundamise kohta
Olen projekteerinud elamiseks alates 2009. aastast ja viimase kolme aasta jooksul olen oma oskused keskendunud nii veebi kui ka mobiilse kasutajaliidese kujundamisele. Selle aja jooksul olen kogenud tööstuse häid ja halbu külgi. Head kliendid, halvad kliendid. Head ideed, halvad ideed. Head arendajad, halvad arendajad. Rakendusi on kinnitatud ja rakendusi tagasi lükatud.
Mõnikord võib see olla pettumust valmistav ja ehkki need nn halvad kogemused võivad imeda, on nad mulle mõned olulised õppetunnid andnud. Need õppetunnid mitte ainult ei kiirenda minu igapäevast töövoogu, vaid aitavad mul ka sihtrühmale paremat kasutajakogemust kujundada.
Tutvuge disainiressurssidega
Tutvuge kliendi ja tema vajadustega
“Suurepärase toote ja kasutajakogemuse loomine on minu jaoks number üks”Enne projekti alustamist looge oma kliendiga veebivestlus / kõne või näost näkku kohtumine. Enne tööle asumist on hea neid natukene tundma õppida, kuna isiksuse kokkupõrked tekitavad mõnikord probleeme. Kui teil on ühised huvid, saate tõenäoliselt hakkama suurepäraselt!
Olen olnud ühes kliendis olukorras, kus ta oli uskumatult ettevõtlik ja tema prioriteet number üks oli teenida võimalikult palju raha lühikese aja jooksul. Ehkki raha teenimine on oluline, on minu jaoks suurepärase toote ja kasutajakogemuse loomine number üks (kui toode on hea ja kasutajad armastavad seda kasutada, usun, et raha laekub lõpuks!).
Sel konkreetsel juhul otsustasime, et ei soovi enam koostööd jätkata, kuna soovisin rohkem aega kulutada tööle, mida mul paluti teha, ja tema prioriteediks oli toote turuletoomine nii kiiresti kui inimlikult võimalik.

Olles juba üksteisega pisut tuttavaks saanud ja avastanud, et olete hea matš, on oluline teada saada rakenduse kohta nii palju kui võimalik. Ma kipun selle jagama kaheks osaks; 'põhiteave' ja 'täpsem teave'.
Enne kliendiga tutvumist saan teada põhiteabe. See hõlmab seda, mille jaoks rakendus on mõeldud, kellele see on mõeldud, ja selle peamisi funktsioone. Seejärel liigun täpsema teabe saamiseks. Selles etapis kohtun kliendiga ja arutan üksikasjalikult töövoo ja ekraanide üle.
Meie vahel loome täieliku loendi ekraanidest, mis on vajalikud rakenduse toimimiseks. Mulle isiklikult meeldib kasutada Google Drive'i arvutustabelit, mida me kõik saame vaadata ja muuta ning kommenteerida. Nõustume ja kirjutame välja, et see on vajalik funktsioonide ja ekraanide täielik komplekt.
Miks see kõik töötab?
Selle tegemisel on minu jaoks paar mõjuvat põhjust. Esimene neist on see, et see on juhtraamide ja töövoogude koostamisel oluline eelis. Teine on see, et see võib potentsiaalselt säästa teie kliente, suurendades teie töövoogu, libistades siia ja sinna lisaekraanid ja funktsioonid.
Kunagi võtsin koos ühe lähedase sõbraga ette suhteliselt suure iOS-i ja Androidi projekti, kus me rikkusime seda reeglit ja - mida me algselt tsiteerisime umbes 320-tunniseks tööks - muutus peagi peaaegu 500 töötunniks. Kuna klient lisas projekti keskel nii palju uusi funktsioone, tuli muuta nii rakenduse iOS kui ka Androidi platvormil kogu rakenduse ülesehitust.
See hakkas muutuma igavaks, korduvaks ja me kaotasime üldiselt palju armastust, mis meil algselt projekti vastu oli. Lõpetasime selle, kuid mitte ilma varajaste hommikutundideni töötamata, stressis olles, žongleerides projektidega ja lükates edasi teisi kliendiprojekte, mille olime rivistanud. Pole seda väärt, kui seda saab lihtsa ekraanide ja funktsioonide loendiga parandada.
Pange end kasutajate kingadesse
Viimane asi, mis mulle meeldib enne projekti kavandamist asuda, on panna ennast kasutajatele kingi. Mõnikord võib see olla ühte tüüpi kasutaja, teistel kaks või isegi enam. See reegel kehtib kõigi mobiilirakenduste kohta.
„Rakenduses navigeerimine peab olema lihtne ja väga kiire”Töötasin maastikukaardi ja GPS-i käivitamisega 2011. aasta teisel poolel ning endale tüüpilise kasutaja kingadesse panemine oli väga oluline. Haaraksin tüki paberit, kirjutaksin keskel sõna „kasutaja” ja kirjutaksin üles kõik, mis meelde tuleb. Kolm suurt küsimust, mida endalt küsisin, olid:
- Milleks nad rakendust kasutavad?
- Kus nad rakendust kasutavad?
- Kui palju aega neil rakenduse kasutamiseks aega on?
Ilmselt kavatses kasutaja rakendust kasutada nii teedel kui ka maastikuradadel navigeerimiseks, nad kasutavad seda rakendust autos ja jalgsi - mõnikord on see otsese päikesevalguse käes (seetõttu ei ole tume kasutajaliidese tõenäosus sobiv ).
Rakendust kasutatakse pikka aega, kuid mõnel juhul on kasutajal rakendusega suhelda vaid piiratud aeg (näiteks punase tule korral), nii et rakenduses navigeerimine peab olema lihtne ja väga kiire.

Kulutaksin hea tunni kasutaja kingades. See aitab mul tõesti pildistada, kuidas rakendus töötab ja kuidas see võiks ka välja näha.
Planeerige hiljem vigu vältida
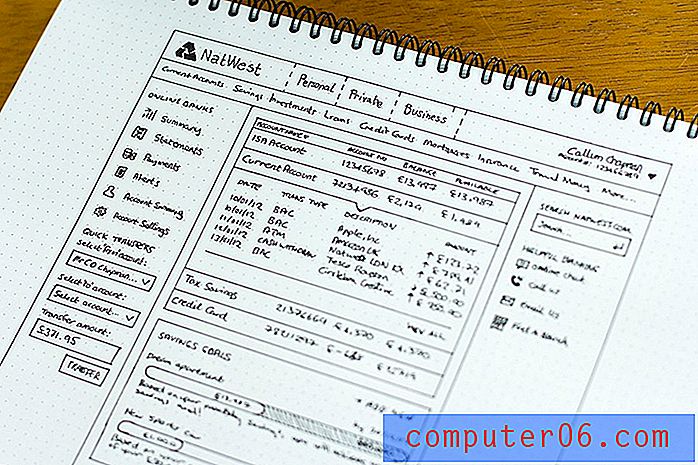
Projekti kavandamisel saab oluliseks eeliseks ekraanide ja funktsioonide loetelu, mida me esimeses tunnis mainisime. Kui ekraanide ja funktsioonide loend on alla kirjutatud, on aeg alustada kaadrite loomist.
Kui ma hakkasin esmakordselt oma oskusi mobiilse liidese disainimisele keskenduma, jätsin traadita raamimise vahele alati, kui nägin võimalust. Ma leidsin, et see on enamiku projektide jaoks tüütu töö, kuid lõpuks sai mu laiskus tagasi. Võtsin ette väikese iOS-i utiliidirakenduse projekti, klient ja otsustasin, et ei kulutaks pool päeva mõne lihtsa juhtmeraami visandamisele, kuna meil oli peas üsna selge pilt, kuidas me tahame, et see toimiks.
Liikusime edasi ja enne, kui te sellest teate, on meil olnud probleeme väikeste töövoogudega, pole midagi olulist, pisiasjad, näiteks kuidas kasutaja siit edasi pääseb, kuidas nad selle kustutab, ilma et oleks vaja palju samme sinna jõuda jne jne. teate seda, me veetsime siin tund ja tund aega nende probleemide lahendamisel, mida oleks võinud hõlpsasti vältida, kui kulutasite selle poole päeva lihtsa töövoo ja juhtraamide komplekti kokku panemisele.

See ei tähenda, et peate oma projektide kavandamiseks kulutama päevi või isegi nädalaid (eriti väiksemate utiliidirakenduste puhul), kuid kindlasti tasub paberile pliiats panna ja mõned ideed kõige olulisematele ekraanidele alla kriipsutada ja seejärel oma nende ekraanide ja funktsioonide täielik loetelu, mida te ei pea visandiks pidama.
Teen seda kogu aeg, enne projekti ja kogu projekti vältel, nii et tegelikult käivitasin Dotgrid.co, et julgustada teisi ostma punktvõrguraamatuid ja visandama veel! Suuremate projektide (eriti teenuste) jaoks on mul alati suur osa projekti ajast ette nähtud traadita raamimiseks ja muuks kavandamiseks. See tasub end alati ära.
Tasuks kasutada teenust, et muuta oma kaadrid töötavaks prototüübiks (mulle meeldib Invision App). Leian, et see aitab teil suurte projektide puhul vigu või võimalikke probleeme enne projekti liiga sügavale sukeldumist avastada.
Pidage kinni opsüsteemi juhistest
Oluline on kinni pidada juhistest. Tore on katsetada uute navigatsioonisüsteemide, interaktsioonide ja puutetundlike žestidega ning julgustan teid seda tegema, kuid kindlasti seisavad teid ikka ja jälle silmitsi probleemidega, olgu teie arendajal raskusi disainiidee elluviimisega või Apple'i arvustajad on valivad ja lükkavad teie rakenduse tagasi.
Võimalusest hea idee saamiseks uurige turul olevaid rakendusi ja lugege need juhised kindlasti läbi.
See võib olla erinevus selle vahel, kas rakendus kiidetakse heaks või lükatakse tagasi ja seejärel tuleb kulutada palju rohkem aega erinevate elementide kujundamiseks.

Teine hea põhjus juhistest kinnipidamiseks on see, et see võimaldab kasutajatel kõigil rakendustel samade juhiste järgi kiiresti teie rakendusega harjuda. Näiteks vasakus ülanurgas on tagasi nupud. Vahelehtede ribad asuvad ekraani allosas. Lülitid teevad kõikides rakendustes sama asja. Nimekiri jätkub!
Käepärased lingid
- iOS-i inimliidese juhised
- Androidi kasutajaliidese juhised
- Windows Mobile'i kujundamise juhised
- Blackberry kasutajaliidese juhised
Tasub hoida asju lihtsana
Kui ma ütlen klientidele, et tahan asja lihtsana hoida, siis nad mõistavad mind sageli valesti ja arvavad, et mõtlen nende liidese kujundamisel minimalistlikus stiilis. See pole selle sõna tähendus!
Lihtne tähendab, et esmakordne kasutaja saab rakenduse avada ja seda kasutama hakata, ilma et peaksite juhiseid lugema või juhendeid järgima.
See tähendab, et nad suudavad lihtsaid ülesandeid täita vaid mõne sammuga või olukordades, kus on vaja teha veel mitu sammu, on see endiselt lihtne. See tähendab, et värve kasutatakse tõhusalt (levinum näide on punane nuppude kustutamiseks). Asjade võimalikult lihtsaks hoidmine ilma põhjuseta liiga keeruliseks tegemise mitte ainult ei õhuta kasutajaid rakendust alla laadima, vaid hoiab neid ka tagasi.
Miks peaksid nad ringi liikumiseks kasutama segadust pakkuvat ja keerulist rakendust, kui tõenäoliselt on mõni alternatiiv, mis on lihtne ja asjalik?

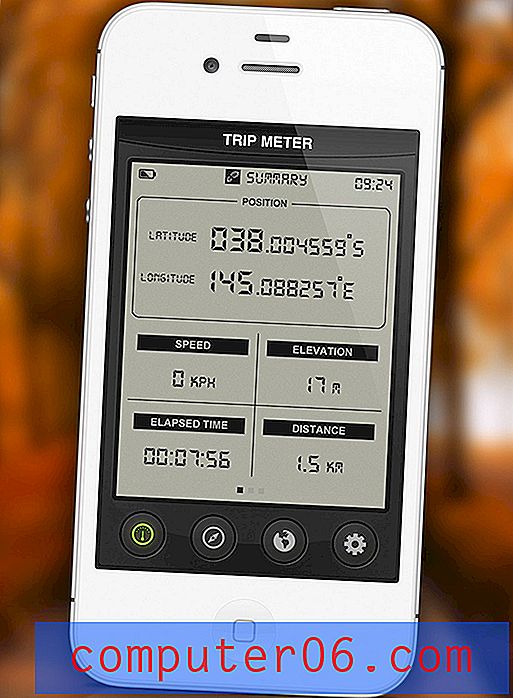
Töötasin koos kliendiga lihtsas GPS-i utiliidirakenduses, mis jälgib, kui kaugele kasutaja on jõudnud, nende keskmist kiirust, tippkiirust ja kõrgust. Rakendus jätkas andmete salvestamist, kuni kasutaja need lähtestab. Selle lähtestamiseks valisime lõbusa valiku "lähtestada", mida illustreeriti selgelt ikooni ja vastava teksti abil, mis luges midagi "Raputa statistika lähtestamiseks" ridadele.
Mõne päeva jooksul pärast rakenduse käivitamist võtsid mitu kasutajat meiega ühendust ja küsisid, kuidas lähtestada salvestatud statistikat. Lisasime rakendusse kiiresti punase nupu, mille pealkiri oli "Lähtesta statistika", võimaldades neil seda lihtsal viisil teha. Tasub hoida asju lihtsana!