Ülevaade: CSS3 raamat - CSS-i raamatut peaksid lugema isegi eksperdid
Kas arvate, et teate kõike, mida CSS3 kohta teada on? Asi jälle. Autor Peter Gasston avaldas äsja “CSS3 raamatu: arendaja juhend veebidisaini tulevikku”, milles võetakse põhjalikult läbi kõik asjad, mis on CSS-i maailmas uued.
Kas see on lihtsalt teie CSS-i järjekordne raamat või kohustuslik täiendus? Loe edasi, et teada saada.

Veel üks raamat CSS-ist?
CSS-is olevad raamatud on kurikuulsalt igavad kõigile, kes juba teavad, kuidas nad stiililehe ümber käivad. Enamik neist, mida ma olen näinud ja omavad, veedavad suure osa raamatust, mis hõlmab täpselt samu põhiteemasid: siin on kirjas, kuidas töötab CSS-i kasti mudel, polstrid toimivad niimoodi, veerised töötavad niimoodi, teie tekst stiilitakse sel viisil jne. Isegi raamatud, mis lubavad jõuda edasijõudnutele teemadele, teevad seda tavaliselt ainult viimastes peatükkides, mis tähendab, et maksisite 40 lehekülje eest lihtsalt 40 dollarit!
Kuna ma olen täiskohaga professionaalne blogija (kas võite uskuda, et selline asi on olemas?), Siis tean väga hästi, kust leida CSS-i põhijuhendeid täiesti tasuta veebist, just nii õppisin. Ärge saage minust valesti aru, seal on palju hämmastavaid CSS-i raamatuid, kuid kõhklen nendest põhjustest tingituna ühe taigna väljaharutamist.
Need mõtted käisid mul läbi, kui olin nõus vaatama Peter Gasstoni raamatut pealkirjaga “CSS3 raamat”. Minu skepsise täiendavaks kütuseks pidasin seda, et CSS3 on praegu sellistes saitides kõige rohkem teema kohta kirjutatud. Miks jällegi maksta tasuta ja veebis rohkesti sisu eest? Ma tean, kuidas karbivarjud töötavad, tänan teid väga ega vaja täiendavat abi!
Ma olin valesti: see raamat on suurepärane
CSS3 raamat algab järgmise lõiguga:
„Las ma räägin teile natuke sellest, kes te minu arust olete: olete veebiprofessionaal, kes on mõni aasta HTML-i ja CSS-i käsitsi kodeerinud; olete keerukate paigutuste loomisega üsna rahul ja teate mitte ainult oma divisjoni oma ulatusest, vaid ka julgeid oma tugevatest külgedest; olete CSS3 kohta pisut lugenud ja võib-olla olete isegi hakanud katsetama mõnda selle dekoratiivsemat funktsiooni, näiteks ümaraid nurki, kuid soovite põhjalikumalt mõista põhialuseid. ”Kohe haarab Gasston mu tähelepanu. Ta kirjutab publikule, kes juba teab, kuidas veebisaite käsitsi kodeerida, mis tähendab, et ta ei hakka mulle igavlema tervete peatükkidega, mis käsitlevad sisemise ja välise stiililehe erinevust! Hästi mängitud sir, ma jätkan teie raamatu lugemist.
Seejärel hakkab Gasston selgitama, mis CSS3 on ja mis mitte. Selles arutelus tutvustab ta kasti suuruse omadust. Oma päris esimeses kinnisvara tutvustamises on ta tabanud midagi, millest tean väga vähe! Praegu hakkan mõistma, et see raamat võib olla tõesti kasulik.
Järgmises osas tutvub ta otse meediumipäringutega, mis on minu arvates CSS3 üks olulisemaid uusi aspekte. Selle ja kõigi teiste tema käsitletud teemadega paistab tõesti silma üks asi: Gasston on oma uurimistöö teinud. Ta ei kata lühidalt peaaegu mitte midagi, vaid pigem kaevab sisse ja uurib spetsifikatsiooni kõiki aspekte, olenemata sellest, kas ettepanek on tehtud või juba rakendatud.
Peaaegu kõige kohta, mida lugesin, õppisin üsna palju, mida ma veel ei teadnud. Ta lisab edukalt väärtust, et te ei pääse kunagi lühikese ühekordse teemakohase ajaveebi postitusest välja ja muudab seetõttu raamatu väärt ostmiseks.
Eriti meeldis mulle raamatu viimane osa, mis hõlmab atribuute ja meetodeid, mida ükski brauser veel ei toeta, kuid mis kujutab endast tohutuid potentsiaalseid muudatusi veebisaitide kodeerimise viisis, kui neid CSS-i aktsepteeritakse. Gasston toob välja isegi mõned kasulikud JavaScripti pluginad, mis võimaldavad teil neid väljamõeldud uusi meetodeid kohe proovida!
Füüsiline raamat

Raamat ise on üsna kopsakas ja seda on saadaval pisut alla 300 lehekülje. Kaaned on köitvalt illustreeritud ja seetõttu on see kindlasti selline asi, mida ma ümberringi ei pahanda (kes tahab koledat raamatut oma lauale?). Sees olev sisu on kenasti paigutatud rohkete diagrammide ja graafikaga, et oleks kiire ja nauditav sirvimine.
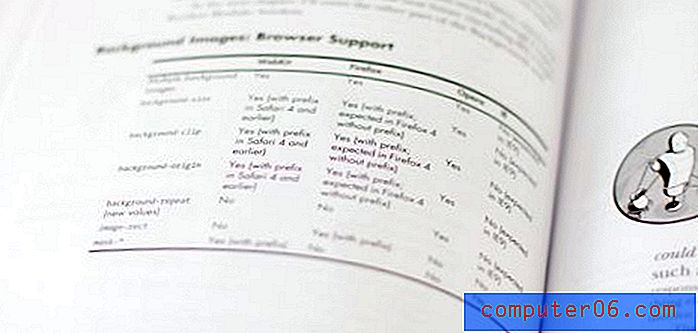
Üks asi, mida eriti hindasin, oli see, et iga arutatud omadusega sõlmiks Gasston diagrammiga, milles arutatakse brauseri ühilduvust. See on äärmiselt mugav ja olen kindel, et see paneb mind ikka ja jälle raamatu juurde tagasi tulema.

Lehed on halltoonides, kuid enamasti ma ei pannud seda eriti pahaks, kuna õppimiskood ei vaja tingimata täisvärviprintimist. Ainsaks erandiks on jaotis Värvid ja läbipaistmatus, kus oleks kindlasti olnud tore näha mõnda värvi näidet. Oluline on siiski mõista, et ühevärviliste prinditööde tegemine hoiab teie kulusid madalamalt!
Sisukord
Ainult selleks, et anda teile hea ettekujutus kõigest, mida raamat hõlmab, on siin sisukord (välja arvatud eessõna, sissejuhatus jne). Nagu näete, on kõik teemad pühendatud uhiuuele ja täiustatud CSS3 headusele, nii et te ei pea poole raamatut vahele jätma, kui te juba teate, kuidas kodeerida. Samuti on teemad jaotatud nii kenasti, et on täiuslik hoida kätt puhtalt teatmeteosena ka siis, kui te pole huvitatud kogu asja lugemisest. Järgmine kord, kui olete hädas kohandatud CSS-i gradiendi loomisega, pöörake peatükki lahti ja teil on hea edasi minna. Sellest aitab ka ilmselgelt põhjalik register.
- 1. peatükk: CSS3 tutvustus
- 2. peatükk: meediumipäringud
- 3. peatükk: Valijad
- 4. peatükk: Pseudoklassid ja pseudoelemendid
- 5. peatükk: Veebifondid
- 6. peatükk: Tekstirefektid ja tüpograafilised stiilid
- 7. peatükk: mitu veergu
- 8. peatükk: Taustapildid ja muud dekoratiivsed omadused
- 9. peatükk: ääriste ja kastide efektid
- 10. peatükk: Värvus ja läbipaistmatus
- 11. peatükk: kalded
- Peatükk 12: 2D teisendused
- Peatükk 13: Üleminekud ja animatsioonid
- Peatükk 14: 3D-teisendused
- Peatükk 15: Paindlik karbi paigutus
- Peatükk 16: Malli paigutus
- 17. peatükk: CSSi tulevik
- Lisa A: CSS3 tugi praegustes suuremates brauserites
- B lisa: veebiressursid
- Indeks
Järeldus
Nagu võite öelda, meeldis mulle see raamat väga. Minu ootused olid küll madalad, kuid see lõi need kindlasti minema. Gasstoni kirjutamisstiil on informatiivne ja kohati isegi teravmeelne, kuid lõikab sõna otseses mõttes selle asemel, et olla liiga sõnaline. Ta teeb ära suure töö, selgitades iga omaduse kiiresti ja jõudes selleni, mida te tegelikult näha tahate: süntaksini. Mul on mitu veebiarendust käsitlevat raamatut, mis on istunud kapis tolmu kogudes peaaegu sellest päevast alates, kui ma need kätte sain. CSS3 raamat väldib seda virna mõnda aega, kuna ma juba leian, et viitan sellele igapäevaselt.
Kas soovite saada CSS3 raamatu tasuta eksemplari? Kontrollige järgmisel nädalal, kas teil on võimalus seda just teha!