Kujundustrend: uuenduslikud hõljukiefektid
Kõikjal, kuhu vaatate, on lahe uus animeeritud efekt. Kui animatsioon oli 2016. aasta hädavajalik kujunduselement, siis 2017. aasta kujunemisjärgus kujunevad uuenduslikud hõljukiefektid.
Tänu osaliselt materjali kujundamise populaarsusele ja Apple'i animatsioonijuhenditele, mis keskenduvad väikestele liigutustele, on hover-efektid tagasiulatuvad. Mineviku kleepuvate, vilkuvate, kopsakate ja keerlevate efektide asemel on animatsioonid lihtsad, teravad ja veetlevad. Parimad hõljumiefektid aitavad kasutajat ja täiustavad kogemusi.
Hõljutatud hõljukiefektid võivad ulatuda liikumisest, millel on mõju kogu ekraanile, kuni midagi väiksemat kui suunajuhis või navigeerimiselement.
Tutvuge disainiressurssidega
Kodulehe liikumine

Hõljutuse efektid võivad olla teie sissejuhatava kasutajakogemuse põhiosa. Ekraani täitva animatsiooniga võivad täiendavad hõljumisefektid olla üsna võluvad.
Ülaltoodud Haus teeb selles ekraanis liikuvate koomiksitegelastega võrratut tööd. Te ei pruugi animatsioonist midagi arvata, kuid hõljudes plahvatavad tegelased teiseks toiminguks. Ilma hõljutamata kõnnib iga märk lihtsalt üle ekraani.
Sellise täisekraanil hõljuva animatsiooniga töötades on trikk kasutajatele rõõmu pakkuda, mitte neid üle koormata. See on üsna keeruline kesktee. Hoides ülejäänud kujunduse lihtsana - tumedat, tasast tausta, hõlpsasti loetava sans-serif-tüüpi kirjastiiliga valgeks -, on animatsioon lubatud ruumis. See on üks trikk ekraanil, mis julgustab kasutajaid enne järgmiste ekraanide sirvimist suhelma.
Nupuefektid

Lihtne animatsioon võib tegelikult julgustada kasutajat kujunduses nuppu klõpsama või seda koputama. Tundub lihtne, eks?
See on osa põhjusest, miks seda tüüpi animatsioon on nii populaarne.
Kujundage nupuefekt, mis aitab kasutajatel maksimaalse mõju saavutamiseks disaini paremini mõista. Ülaltoodud näide Luke Etheridge'is näitab olekut, mis muudab värvi ja annab kasutajatele teada, mis klõpsuga juhtub. See on kasulik ja funktsionaalne hõljukanimatsioon, mis on funktsionaalne ja hea välja nägema.
Galeriid ja slaidiseanssid
Veebilehed on pakitud erinevate galeriide ja slaidiseanssidega. Peaaegu kõik need sisaldavad mitut animeeritud efekti, alates slaidide vahelisest liikumisest kuni noolte või muude osadeni, mis ütlevad kasutajatele, kuidas edasi liikuda või tagasi minna.
Moodsate liikumiste kujundamise võtme saab otse materjali kujundamise spetsifikatsioonidest.
- Liikumine on kiire
- Liikumine on selge
- Liikumine on sidus
Liikumine on lask Baptiste Dumas teeb kõik need asjad. Liikumine toimub viisil, mis ei jäta kasutajat küsima, mis edasi saab, see loob sisuelementide vahel selge ja selge joone ning kõik on seotud sarnase ja sujuva liigutusega.
Navigeerimine ja menüüd
Meeldib see meile või mitte, peidetud navigatsioonistiilid on populaarne kujunduselement. Suurepärased animatsioonid või hõljumisefektid võivad kasutajatel hõlpsamalt sisu navigeerida ja kujunduses ringi liikuda.
Alates hamburgeriikoonidest, mis kasvavad või tuhmuvad ekraanile hüppava või ekraanile pöörduva teabega, võivad animeerivad menüüelemendid olla tugeva suuna tööriist.
Ülaltoodud Oxen Made kasutab hõljutavaid animatsioone avalehel kahel viisil, et suunata kasutajaid toimingutele, mida nad peaksid tegema. „Menüü” muudab hõljuki värvi, et kasutajad teaksid, et see on klõpsatav element. Seejärel nihkub täismenüü lehe vasakust servast välja. Edasi põrkub paremas nurgas väike kolmnurkne nool, kasutades aktiivsel menüünupul sama kollast, mis annab märku, et kerimisel on rohkem sisu.
Need peened liigutused juhtuvad suhteliselt hõivatud taustavideo esitamise ajal. Pehmemad liigutused on kontrastiga piisavalt kontrastsed, et tõmmata kasutajate tähelepanu ning pakkuda saidil rohkesti suunda ja navigeerimist.
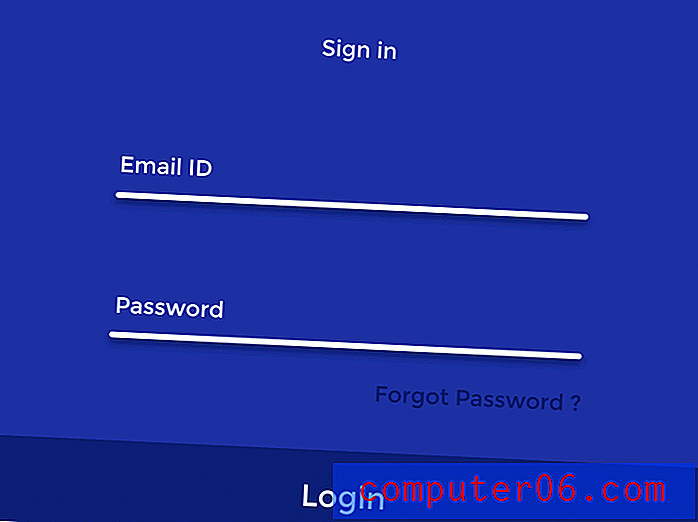
Vormid ja väljad

Mõned parimad näited hõljumisefektide kohta on vormide ja väljade kasutamine. Peaaegu iga külastatud veebisait küsib mingit tegevust või teavet. Mida lihtsam on kasutajatel seda teavet esitada, seda tõenäolisem, et te seda tegelikult kogute.
See ei tähenda, et vormid peavad olema igavad. Olulised on visuaalsed näpunäited, näiteks tööriistade näpunäited, mis aitavad kasutajatel meelde jätta, mida väljale sisestada (ja millises vormingus), samuti edu kinnitus.
Ülaltoodud näide teeb mõlemat. Kasutajatele öeldakse, millist teavet sisestada, nad näevad sisestust, nagu see juhtub, ja klõpsuga nupule “sisselogimine” ilmub ekraanile kiire animeeritud kinnitus. Kasutajad ei pea teist korda arvama, kas nende teave on õigesti sisestatud või mitte, ja teavad ekraanil selle kiire kontrollimise abil, et saavad edasi minna sellega, mida nad tahavad järgmisena teha.
Kui te pole kindel, kust alustada lihtsate hõljuvate efektide või animatsioonidega, võivad vormid olla heaks lähtepunktiks. Kasutajad eeldavad juba seda veebisaidi osa interaktiivsust. Nad hakkavad vormiga midagi ette võtma; pakkuda asjakohast tagasisidet lihtsa animatsiooniga.
Vahendid ja kood, mida proovida
Kas olete valmis oma kujundusele mõnda animeeritud efekti lisama? Alustamiseks on palju suurepäraseid ressursse.
- Hover.css: CSS3-toega hõljukiefektide kogum, mida rakendatakse linkidele, nuppudele, logole, SVG-le, esiletõstetud piltidele ja nii edasi. Rakendage oma elementidele, muutke või kasutage inspiratsiooni saamiseks. Saadaval CSS, Sass ja LESS.
- Kujutise hõljumisefektid: efektide kogum, mis aitab teil piltide hõljumist maksimaalselt kasutada. Kopeerige kood ja kasutage seda oma projektides.
- Ikooni hõljumisefektid: hõlpsa hõljumisega ümmargustele ikoonidele rõhu lisamiseks.
- Hämmastavad WordPressi hõljukiefektid: efektide kogum on suurepärane WordPressi kasutajatele ning see on valmistatud puhta CSS3-ga ja ilma sõltuvusteta. Kollektsioon sisaldab kümneid võimalusi ja stiile.
- W3Schools - CSS3 üleminekud: õppige selle õppematerjali abil kasutama CSS3 üleminekuid maast madalast.
Järeldus
Hõljutatud animatsioonid on üks neist disainitehnikatest, mis näevad välja keerukad ja rasked. Kuid reaalsus on see, et CSS-animatsiooniga saab peaaegu igaüks hõlpsasti lihtsa animatsiooni lisada. Need on kerged ja seal on palju animaatoreid, kes soovivad teiega koodilõike jagada.
Pidage meeles ainult kuldreeglit, mille kohaselt saate oma kujunduses kasutada mõnda trikki: see peab olema tähenduslik. Kasutage hõljutavaid efekte või animatsioone ainult siis, kui need lisavad sisu; olge ettevaatlik, et mitte juhtida kasutaja tähelepanu vajalikele toimingutele. Nautige ja palju õnne!