Visand vs Figma vs Adobe XD: milline kujundusriist on parim algajatele?
Saabub aeg, kus iga disainer peab otsustama, millise kujundusriistaga nad kogu ülejäänud karjääri jooksul elama asuvad. Kui otsite oma ideaalset kujundusriista või otsite asendajat, on see juhend teile.
Visandrakendus, mida kasutatakse trooni hoidmiseks, on seal üks kõige mitmekülgsemaid disainirakendusi. Seda seni, kuni troonile kutsusid kaks uut kandidaati - Figma ja Adobe XD.
Nii Figma kui ka Adobe XD rakendusi ei arenda mitte ainult tööstuse juhid, vaid need pakuvad hämmastavaid funktsioone, mis suutsid paljud kasutajad Sketchist eemale peletada. Muidugi on Sketch endiselt üks parimaid UX-i disainivahendeid, mis ka tänapäeval saadaval on.
Algavatele disaineritele võib nende töö jaoks sobiva tööriista leidmine olla pettumust valmistav. Selle artikli eesmärk on leida sellele probleemile kindel vastus, võrreldes Figma, Sketch ja Adobe XD omavahel. Sukeldume sisse.
Avastage visandimalle
Miks kasutada UX ja UI kujundamise tööriistu?
Mõnes mõttes on iga disainer kasutajakogemuse (UX) kujundaja. Ükskõik, kas kujundate veebisaiti, logo või isegi sotsiaalmeedia postitust, peate mõtlema, kuidas kasutajad teie kujundust tajuvad, kuidas nad uurivad sisu, loetavaks vormistamiseks teksti, värvivalikuid jne. See on UX-i kujundus on kõik.
Kõigil disaineritel on kohustus omada selliste tööriistade valmistamiseks, millel on selliste kujunduste jaoks täpne kasutuskogemus ja kasutajaliidese paigutused. Kogu oma kujundamisprotsessi ja töökorralduse võimalikult sujuvaks muutmiseks on vaja minna palju.
Kujundusvahendid nagu Sketch ja Figma viivad selle protsessi järgmisele tasemele. Tänu nende täiustatud võimalustele saate pärast veebisaidi või mobiilirakenduse liidese kujundamist reaalajas disaini eelvaadet interaktsioonide ja funktsioonide testimiseks. See on suurepärane võimalus võita ka oma kliente.
Lühidalt, pole tähtis, millist tüüpi kujundusi teete, parema töö tegemiseks peaksite tutvuma UX-i kujundusriistaga. Ja mis veelgi olulisem, muuta oma kujundus kasutajasõbralikuks.
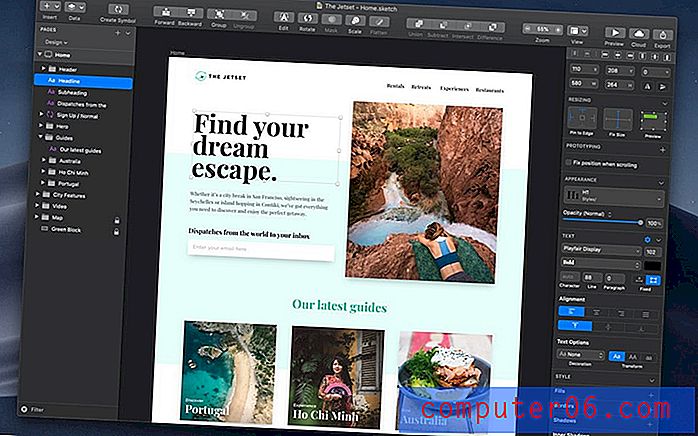
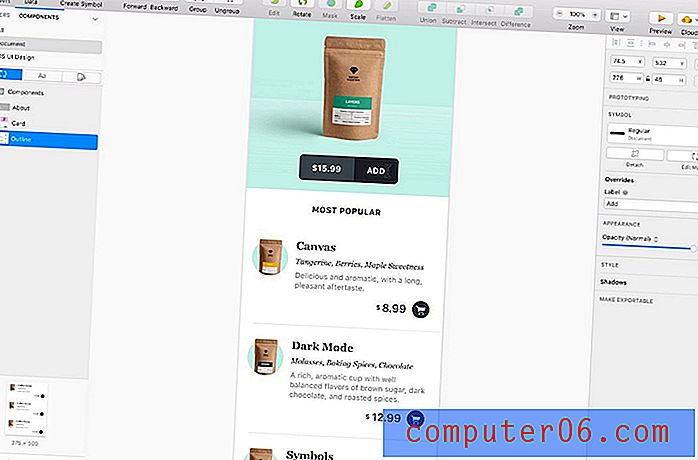
Mis on visand?

Alates eskiisi tutvustamisest 2010. aastal suutis rakendus võita paljude disainerite südame ja hinge. Samuti võitis see mitmeid auhindu. Sketch on tuntud kui kasutajakogemus ja kasutajaliidese kujundamise tööriist. Nüüd kasutavad disainerid seda aga mitmel muul otstarbel, isegi illustratsioonide joonistamiseks ja graafiliseks kujundamiseks.
Sketchil on ka laialdase toetusega lojaalne kogukond. Platvormil on saadaval hulgaliselt ressursse ja laiendusi, et pakkuda lahendusi nii algajatele kui ka kogenud disaineritele.
Mis on Figma?

Figma asutati mitte kaua pärast rakenduse Sketch väljaandmist. Rakenduse arendamine sellisele tasemele, kus see suutis Sketchi vaidlustada, võttis ettevõttel siiski kaua aega. Täna on Figma täpselt nii hea kui Sketch ja töötab isegi suurepärase alternatiivina Windowsi kasutajatele.
Figma üks unikaalsemaid jooni, mis eristab ennast muust, on see, et rakendus töötab pilvel. Tööriistale ja kujundusele pääsete juurde otse oma brauserist, kasutades selleks ükskõik millist arvutit.
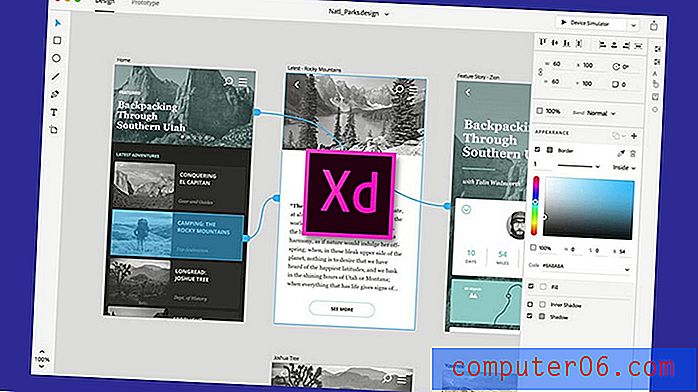
Mis on Adobe XD?

Adobe XD on uusim konkurent, kes on ühinenud alternatiivina nii Sketchile kui ka Figmale. Adobe tõi UX-i kujundusriista turule 2017. aastal, üllatades kõiki, muutes selle kasutamise tasuta.
Adobe XD töötab nii disaini kui ka prototüübimisvahendina. Sellel on ka meeskonna koostööks loodud ainulaadsed omadused, mis on tööriista peamine müügiargument. Rakendus toetab ka Windowsi ja Maci platvorme.
Visand vs Figma vs Adobe XD: peamised erinevused
Kuna sissejuhatused on paigast ära, jõuame nüüd juhendi parima osani. Selles jaotises võrdleme rakendusi, uurides konkreetseid funktsioone ja valikuid. Vaatame, kui hästi on iga tarkvara kujundatud.
Peamised tööriistad Pallete
UX ja UI kujundusriistadel on üsna minimaalne tööriistapalett. Kuna suurema osa tööst saab teha elemente lihtsalt eelvalmistatud teekidest lohistades ja kukutades, saate kogu projekti kujundada, kasutades midagi muud kui teisaldamise tööriista ja tüüpi tööriista.
Me ei oodanud tööriistaosakonnas paljudest rakendustest palju. Neil kõigil on just õiged tööriistad, mida vajate UX ja UI kujundusprojektide jaoks. Kuid visand on selles valdkonnas oma ulatusliku tööriistakomplektiga juhtpositsioonil.

Sketch pakub mitmesuguseid tööriistu arenenumate kujunduste meisterdamiseks. Eriti on joonistamisriistad üsna kasulikud konkreetsete elementide, näiteks ikoonide, nuppude ja isegi illustratsioonide joonistamiseks käsitsi meisterdamisel.
Kiire prototüüpimine
Prototüüpimine on UX-i disainivahendi vaieldamatult kõige olulisem omadus. Võimalus võimalikult kiiresti realistlikke kasutajaliidese kujundusi kokku panna on disaini tarkvaras peamine funktsioon.
Visandil on kiire prototüübi toetamiseks parimad tööriistad ja funktsioonid. Eriti hõlpsalt liistude funktsiooni abil on täieliku rakenduse liidese valmistamine mõne minuti jooksul äärmiselt lihtne.

Figmal ja Adobe XD-l on ka sarnased funktsioonid ja funktsioonid, mis muudavad prototüüpimise palju kiiremaks ja lihtsamaks. Adobe XD-l on isegi ainulaadne variant, mida nimetatakse hääle prototüüpimiseks ja mis võimaldab teil luua häälega rakenduste prototüüpe. Visand muudab prototüüpimise üldise protsessi siiski palju sujuvamaks.
Interaktiivsed kujundused
Üks UX-i disainivahendite parimatest võimalustest on võimalus oma disainilahendusi testida. See tähendab, et saate tegelikult teha disainilahendusi interaktiivsete funktsioonidega, näiteks klõpsatavate nuppude, funktsionaalsete vormide, pühkimisžeste ja muude kasutajate interaktsioonidega.
Õnneks on Figma, Sketch ja Adobe XD kõik funktsioonid interaktsioonide lisamiseks. Kuigi Figma ja Adobe XD muudavad selle toimimise palju lihtsamaks. Adobe XD-l on isegi võimalus, mis võimaldab teil oma kujundustele automaatselt interaktsioone ja animatsioone lisada.

Kui olete need interaktsioonid lisanud, saate oma mobiilirakenduste liideseid testida reaalses mobiilses keskkonnas, kasutades tarkvara pakutavaid peegeldavaid rakendusi. Nii Figmal kui ka Adobe XD-l on peegelrakendused iOS-i ja Androidi jaoks. Kuigi Sketchil on ametlik rakendus ainult iOS-i jaoks.
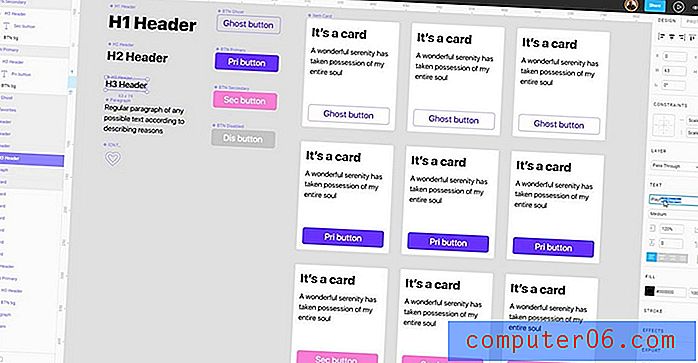
Elementide raamatukogud
Kõik rakendused paistavad silma eelvalmis elementide raamatukogudes. Sketchi, Figma või Adobe XD kasutamisel ei ole teil probleeme mobiilirakenduste, veebirakenduste või mõne muu liidese kujunduse ettevalmistamisel.

Kõigil neil on suured raamekogude, paigutuste ja isegi kujunduselementide, näiteks nuppude, vormide ja palju muu raamatukogu kogud. Figma võtab siin erilise koha oma “disainisüsteemide” funktsiooni abil, mis võimaldab teil luua elemente ühise kujundussüsteemiga. See laadib kogu prototüüpimise protsessi ülelaadimisega.
Mallid, pistikprogrammid ja ressursid
Tänu laiale tööriistakomplektile ja kogukonna toele on Sketchi rakendusel suurim ja parim ressursikogus. Leiate Sketch-vormingus tuhandeid hämmastavaid eelvalmis malle, kasutajaliidese komplekte, rakenduse kujundusi ja palju muud.
Sketchil on ka palju kasulikke pistikprogramme, mis integreeruvad kolmandate osapoolte tööriistadega, samuti ettevõttesiseseid laiendusi, et rakendusele rohkem funktsioone lisada.

Figmal ja Adobe XD-l on ka palju malle ja ressursse. Figmal on palju pluginaid, kuid Adobe XD-s on saadaval vaid käputäis pluginaid. Kuna mõlemad rakendused saavad endiselt hoogu juurde, võime tulevikus kindlasti enamat oodata.
Hinnakujundusplaanid
Nii Figma kui ka Adobe XD pakuvad üksikisikutele tasuta plaane. Adobe XD-l on kõige heldem tasuta plaan, mis annab piiramatu prototüübi ja kujunduse. Koos ühe jagatava dokumendiga, mida saab redigeerida 2 redigeerijaga. Nagu ka 2 GB pilvesalvestust.
Figma vaba plaan annab teile piiramatu salvestusruumi, kuid võimaldab korraga ainult 3 aktiivset disainiprojekti koos 2 aktiivse toimetajaga.
Visand maksab ühekordse hinnaga 99 dollarit ja annab teile piiramatu kasutamise. Kuid kui soovite tarkvarauuendusi ja pilvesalvestusruumi juurde pääseda, peate registreeruma 79 dollarise aastatellimuse saamiseks.
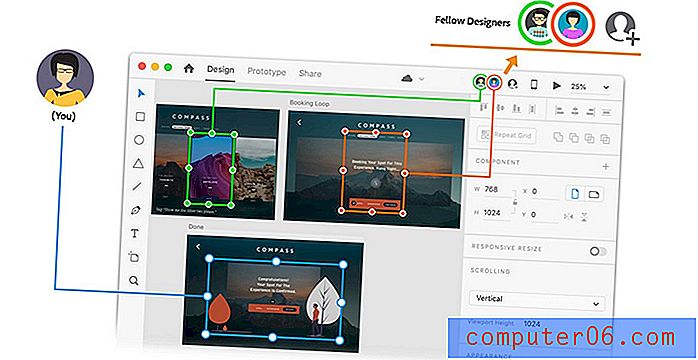
Koostöövõimalused
Figma pakub meeskonna koostööks parimaid funktsioone. Kuna rakendust saavad kasutada kõik, kellel on sülearvuti ja brauser, muudab see teie jaoks hõlpsamaks koostöö teiste platvormide vahel.

Adobe XD pakub ka palju kasulikke võimalusi meeskonnatööks. Rakenduse CoEditing funktsioon võimaldab teil projektide osas koostööd teha, lubades samal ajal ka teistel reaalajas muudatusi teha.
Visand jääb meeskonna koostöö aspektist maha. Failide jagamiseks meeskonnaga ja piiratud tööriistade ja võimalustega peate valima igakuise tellimuse.
Toimivus ja juurdepääsetavus
Figma võtab jõudluse ja juurdepääsetavuse osas juhtrolli. Ehkki rakendus töötab brauseris, töötab see üsna sujuvalt ja tööriistad töötavad palju kiiremini isegi madalama klassi arvutites ja sülearvutites.
Figma on ka platvormideülene tööriist. See tähendab, et saate rakendust kasutada sõltumata kasutatavast platvormist ja saate isegi rakendusse sisse logida, et oma projekte mis tahes arvutist redigeerida.
Teine koht läheb Adobe XD-le. See töötab nii Windowsi kui ka Maci seadmetes. Peate siiski installima tarkvara oma arvutisse ja registreeruma tasuta Adobe konto.
Visand on saadaval ainult Mac-seadmetes. Rakendus on kiirem kui Adobe XD ja mõnes piirkonnas töötab Figma paremini.
Milline kujundusriist on teie jaoks parim?
Õige rakenduse leidmine sõltub teie töö tüübist.
Kui olete disainer, kes tegeleb erinevat tüüpi disainilahendustega, alates veebisaidi kujundusest kuni mobiilsete kasutajaliidesteni, on Figma suurepärane võimalus oma reisi alustamiseks UX-disainerina. Rakendus pole mitte ainult tasuta, vaid töötab otse teie brauseris. Ja see töötab ka veatult.
Adobe XD on ka suurepärane võimalus UX ja UI kujunduse vete testimiseks. See on eriti kasulik, kui teil on juba Creative Cloud'i rakendused, kuna Adobe XD töötab hästi koos Photoshopi ja Illustratoriga.
Visand jääb parimaks UX-i disainirakenduseks Macis. Kuid platvormi ainuõigus muudab rakenduse kõigile raskesti soovitatavaks. Kui olete Maci kasutaja, ei lähe Sketchi rakendusse investeerimine raisku.