2011. aasta populaarsed veebidisaini suundumused: üle 50 inspireeriva näite
Detsember on käes ja tundub, et oleme lõpuks 2011. aasta kokku võtmas. Veebi jaoks on aasta olnud uute ja põnevate eesliinidega. CSS3, HTML5 ja reageeriv disain olid enim arutatud teemade tipus. Tähistame ka vanade viiside möödumist. Flash, Silverlight ja muud sarnased omanduses olevad pistikprogrammid said 2011. aastal kõik rünnaku, millest nad ei pruugi kunagi taastuda.
Aasta lõpetamiseks informatiivse tagasivaatega oleme otsinud veebi, otsides mustreid ja suundumusi, mis tekkisid või muutusid aina populaarsemaks kogu 2011. aasta jooksul. Järgige seda, kui uurime enam kui viiskümmend veebisaiti, püüdes leida sarnaseid nippe ja teemasid. Ma garanteerin, et seda on raske lugeda, ilma et oleksite märganud mõnda suundumust, millest te sel aastal oma projektides osalesite!
Tipptrend: reageeriv disain
2010. aastal lõi Ethan Marcotte termini Responsive Design ja kirjutas sellest A List Aparti kohta valgust andva ja veenva artikli. 2011. aasta keskpaigaks oli Responsive Design täielikult arenenud kui veebidisaini kuumim uus trend.
See pole pelk stiilimudel nagu teised selles loendis, see on uus lähenemisviis veebisisu loomiseks, mille eesmärk on luua võimalikult suur arv seadmeid võimalikult hea kogemus. Ehkki mõned disainerid võtavad selle idee lisatööna kasutusele, ulatub üha suurem arv, et öeldakse, et kui teie sait ei reageeri, teete seda valesti.
Design Shackis pole meil sel aastal tundliku disaini teema võõras olnud, siin on mõned artiklid, mille selle teema kohta postitasime:
- 20 hämmastavat näidet meediumipäringute kasutamisest reageeriva veebidisaini jaoks
- Vastuvõtlike saitide praktilised projekteerimiskaalutlused
- Kuidas luua tundlik Frankensteini raamistik vähemaga
Võiksin hõlpsalt pakkuda teile üle saja näite reageerivast disainist, mis on sel aastal kärbitud, kuid paljud teised on juba mitu kuud kõvasti tööd teinud, et selliseid kollektsioone koguda. Minu praegune lemmik tundlik disainigalerii on Media Queries, millel on üle 200 näite!

Vastuvõtlik disain paistab kindlasti silma 2011. aasta kujundustrendina, kuid on ka teisi, palju väiksemaid suundumusi, mida tasub ka vaadata. Järgnev esindab väheseid, mida olen märganud.
Katkendjooned
Katkendlikud jooned pälvisid disainerite tähelepanu aina enam 2011. aastal. Ehkki aeg-ajalt sirged, on tüüpilisem juhtum looklev, looklev tee, mis juhib teie tähelepanu ja viib selle sinna, kuhu disainer soovib, et te läheksite.
Olen seda trendi maininud sel aastal mitmetes artiklites kui suurepärast viisi korra sarnasuse saavutamiseks muidu orgaanilises kujunduses. See pakub suurepärast viisi kaose muutmiseks hõlpsasti jälgitavaks mõtteviisiks.
Asutajate fond

Jah!

Boo Bebe

Quartier Vier

AskLela.org

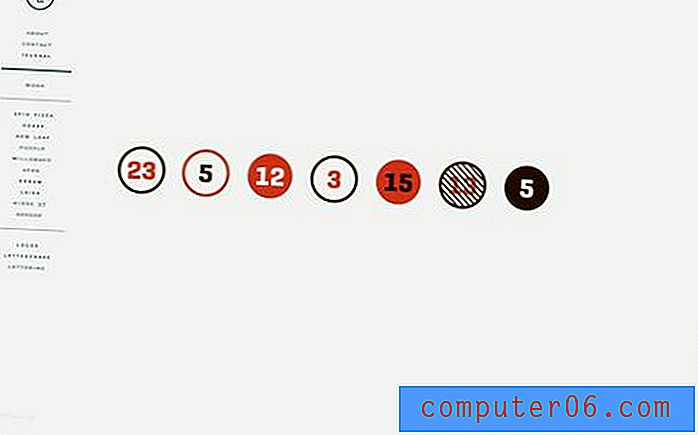
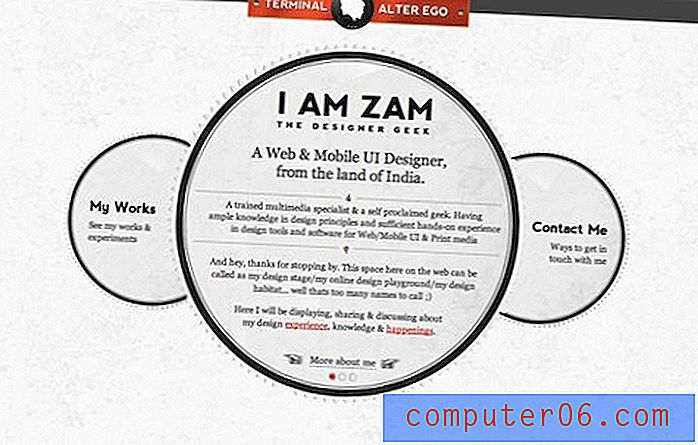
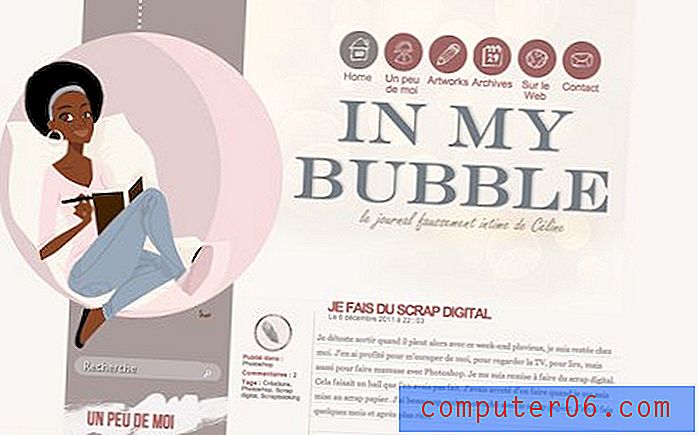
Ringid
Ma kardan seda mainida lihtsalt seetõttu, et ma pole kindel, kas oskate kunagi põhikuju kui disaini suundumust nimetada. Lõppude lõpuks on ringid olnud igat tüüpi disainilahendustes alati olemas ja jäävad alati olema.
Sellegipoolest märkasin kindlasti ringide kui peamiste kujunduselementide kasutamise suurenemist. On väga ilmne, et paljud allpool toodud disainerid valisid ringid oma teema tuumaks ja ehitasid selle lihtsa, kuid elegantse idee. Tulemus on sageli üsna orgaaniline, kuid nagu näete allpool, on mitmed kujundused endiselt üsna struktureeritud ja kasutavad sirgjoonelisi ringe lihtsalt alternatiivina vanusele vanale ristküliku pisipildile.
Carnette

Lisi disain

Pistaatsia visand

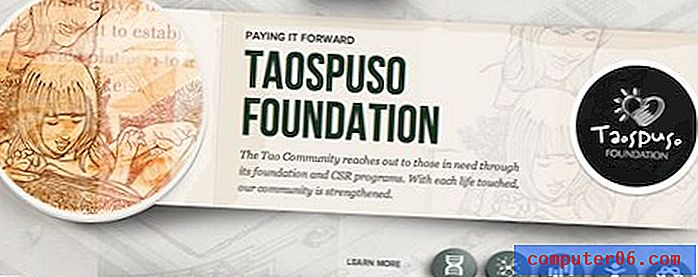
TaosPuso Sihtasutus

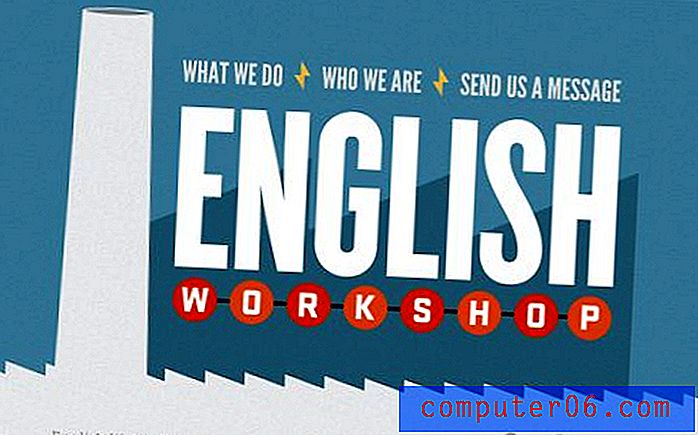
Inglise töötubaKeeleõpe

Õhukaitse

Agência iSee Interaktiivne grupp

Dekodeeri

Stiilne disain

Rakesh

MINA OLEN ZAM

Raamatus Minu mull

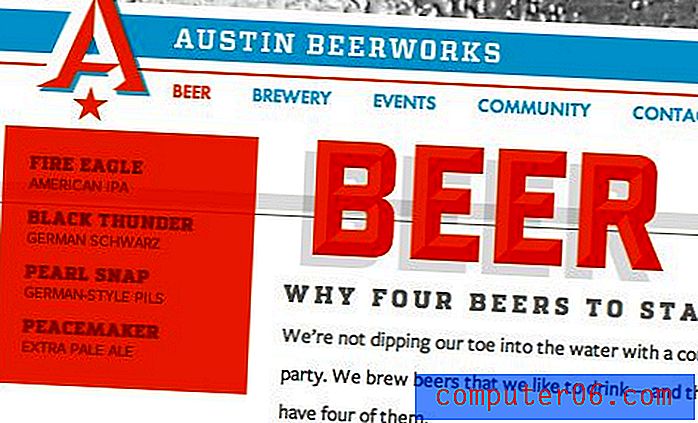
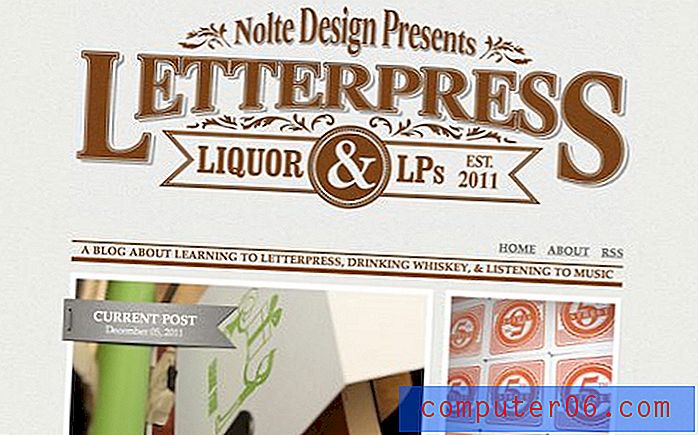
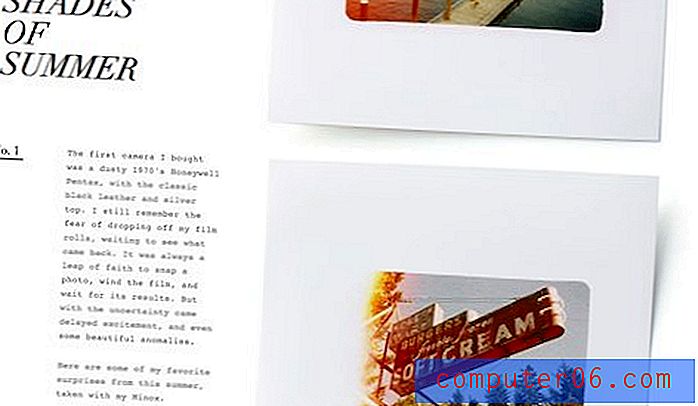
Puhas, keerukas retro tüüpi
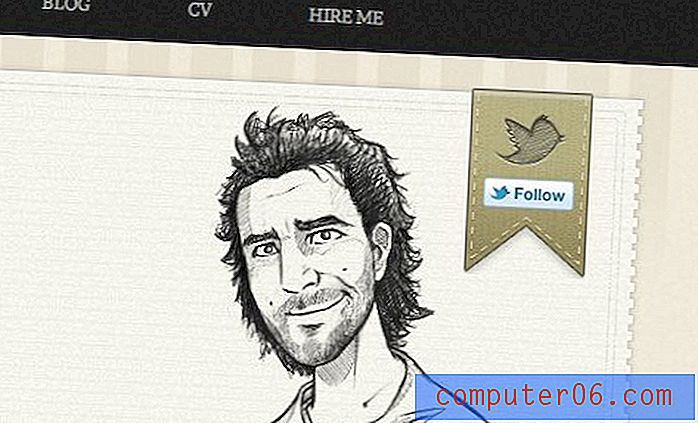
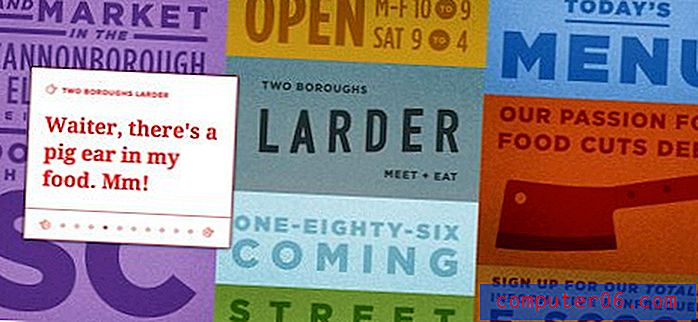
Olen hakanud arvama, et retro on trend, mis ei sure kunagi ära. Vaatame alati huviga ja nostalgiaga tagasi disainistiilidele möödunud ajastutest. Tõeliselt huvitav ilmutus on aga see, et kaasaegsed ja retrokujunduse stiilid arenevad tegelikult koos.
Varasematel aastatel hõlmasid retrokujundused ja eriti tüpograafia sageli väga rõvedat ja hädist pilti, mida võiksite oodata Old Navy t-särgil. Kuna puhtad, minimaalsed kujundused hakkasid siiski kaasaegset disaini haarama, tegi retrokujundus samasuguse hüppe keerukuse poole. Tänapäeval on retro tüpograafia stiilne ja puhas, ilma et see häiriks. Varjud on peaaegu alati olemas ja hägusus puudub täielikult, paljud koosnevad diagonaaljoontest või mõnest muust lihtsast mustrist, mitte kindlale värvile.
Big Bite Creative

Õlletehased

Urbanoff

Noltedesign

Paelad
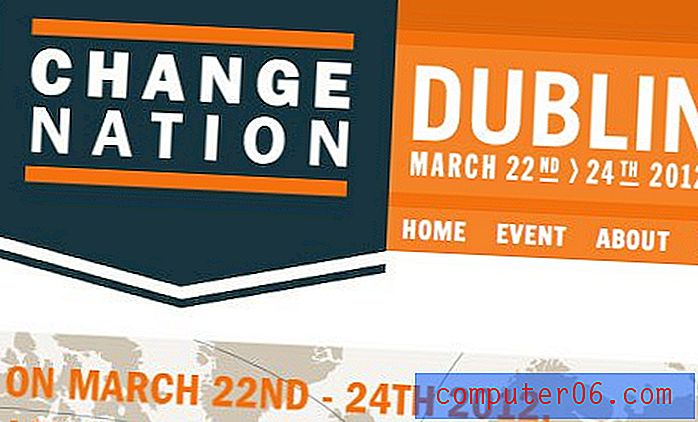
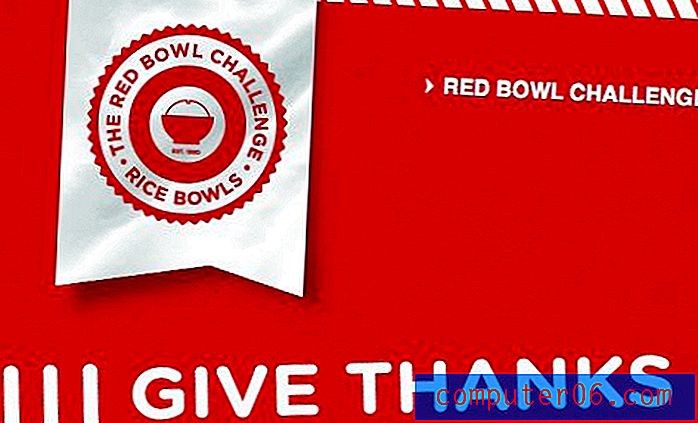
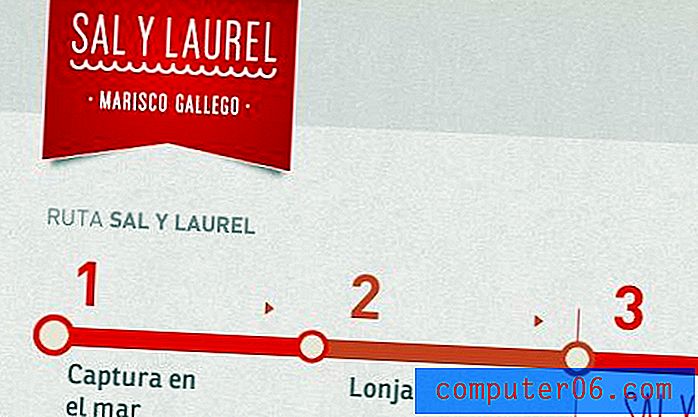
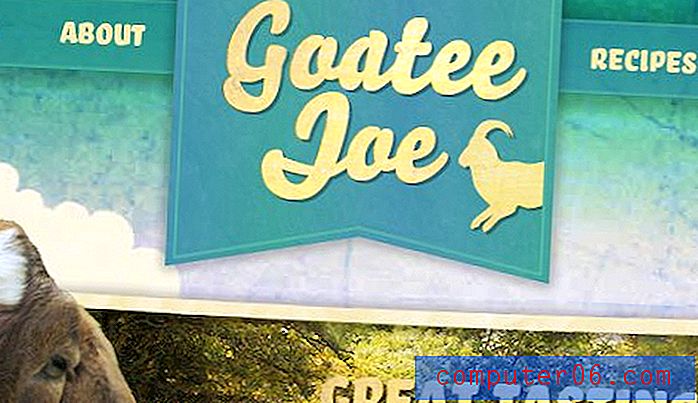
Ainuüksi 2011. aasta kõige olulisem kujunduselement peab olema vertikaalne ripplint. See asi hüppas üles absoluutselt kõikjal kui kenasti integreeritud viis logo, ikooni või teksti hoidmiseks, aidates sel taustal silma paista.
Tüüpilise kuju põhjas on kaks kolmnurkset punkti, kuid disainerid on katsetanud kõikvõimalikke paeltega metafoore. Üks allpool toodud näide võtab isegi tuttava paela kuju ja annab sellele ootamatu keerutuse, muutes selle särgitaskusse.
Muuda riiki

AnnaBeyond.Me

Tao kogukond

Punase kausi väljakutse

Marisco Gallego a Domicilio

LoadUp 2012, autor PuddleDrop

DigitalSafe

Anhalter des Jahres 2011

Kitse Joe

Jopp

Pühapäeva parimad veebisaidid

HarryFord

Köögivalamute stuudiod

Kolm asja
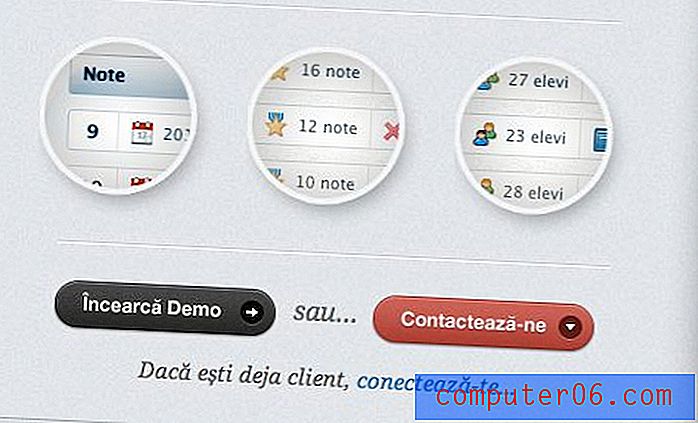
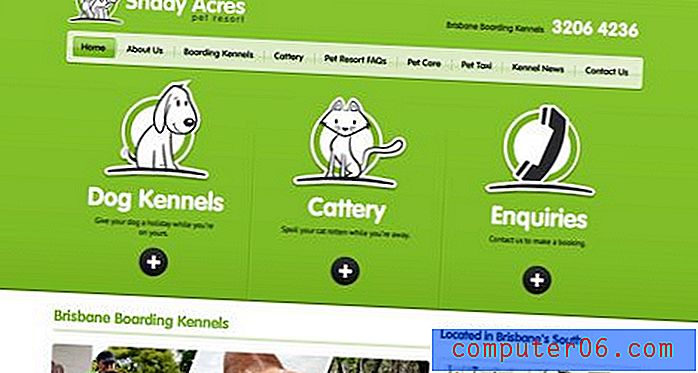
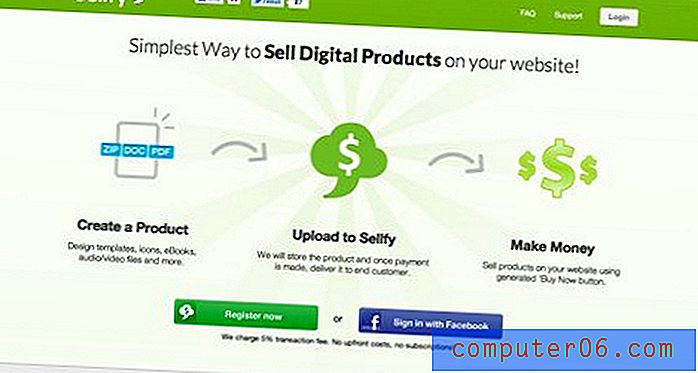
Iga disainer teab, et kolm on maagiline number ja see oli sel aastal veebidisainis väga ilmne. Väga populaarne paigutustehnika, mida näete ikka ja jälle, kasutab protsessi, funktsioonide loendi või muu kontseptsiooni edastamiseks kolme silmapaistvat jaotist või objekti.
Mulle see trend väga meeldib, kuna see sunnib disainerit kasutajale esitatud teavet lihtsustama ja jagama selle mõneks kergeks seeditavaks tükiks. Tulemuseks on sageli väga atraktiivne leht, mis tundub nii informatiivne kui ka tasakaalus.
Tabspresso

Puumaja

Varjulised aakrid

Sellfy.com

Painutatud / volditud paber
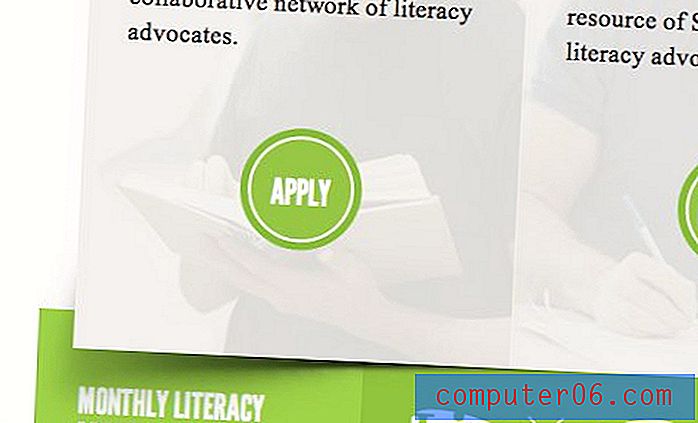
Tilgavari on kujunenud. See kujundustrikk kasutab lihtsat kumera varju illusiooni, et muuta selle kohal olev muidu lame objekt välja nagu kaardus paber. See on nii usutav väike vale, et isegi kui sa tead, mis toimub, on raske panna oma silmi nägema, mis tegelikult on sirge serv. Vari paneb su aju silmapilkselt kõverat tajuma, hoolimata sellest, kui sirgeks sa seda tead.
See on lihtne efekt, mida saab kasutada kas Photoshopis või isegi CSS-is. Siin on mõned lehed, kus seda suundumust tõhusalt kasutatakse:
Kirjaoskus2030

Redigeerib kord kvartalis

Greenjob

Ääristeta võred
Teine visuaalselt kasvav suundumus on piiride või veeriste kadumine piltide ruudustikul. Ajalooliselt on meil enamasti pilte ritta paigutatud kenasti paigutatud ruudustikku, kuid tänapäeval on üsna populaarne neid kõiki lihtsalt kokku panna.
Mulle see välimus väga meeldib, kuna see annab eraldi piltidele väga integreeritud tunde. See on näide sünergiast tööl, kus tervik on midagi suuremat kui osade summa.
Fuzzco

Ignacio Macri

CARLOS5TO

ROA Produktion

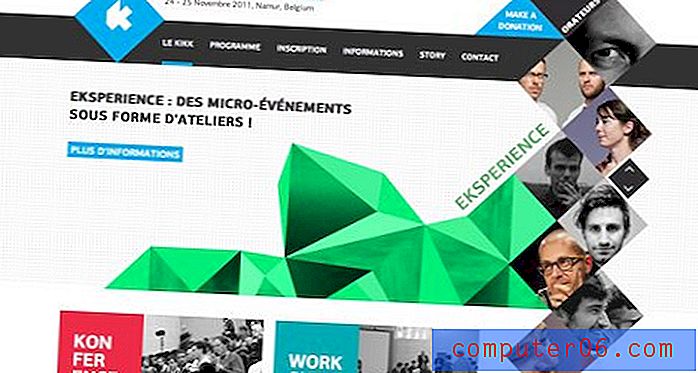
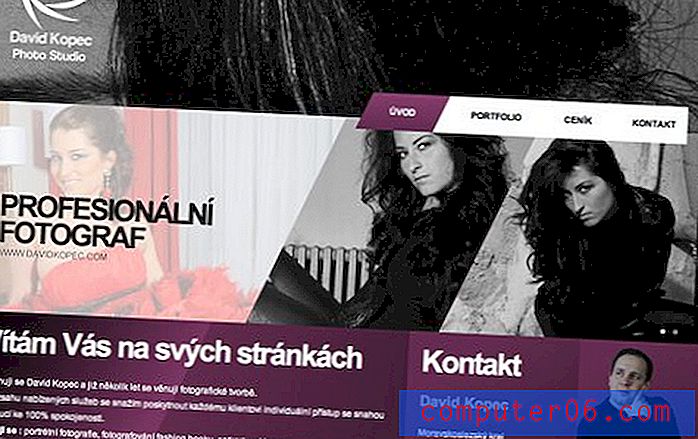
Diagonaalne kujundus
Meie lõplik kujundussuund on üsna kaootilise välimusega kujunduste ilmumine, mis võimendavad diagonaaljooni tugevalt. Eeldatakse, et see disainisuundumus jätkub ka 2012. aastal. Miks? Kuna see tähistab järsku pööret puhta, tugevalt struktureeritud ja minimaalse kujunduse juurest, mis on viimastel aastatel tunginud veebidisaini maastikku.
Ajaloole tagasi vaadates on selgelt näha, et disainisuundumused on reageerivad. Midagi muutub lahedaks, kuna see erineb normist, siis muutub see nii populaarseks, et see on norm. Mis oli kunagi mässumeelne, on nüüd tavaline, nii et keegi tuleb vastu vastusega, mis tähistab selget lahkumist. Näiteks minimaalne moehullus, mida just mainisin, tekkis vastusena 1990ndate liiga hullumeelsele, räpasele ja värvikale kujundusele (vt: Salvestatud kellukese poolt). Praegune diagonaalne suundumus pöördub tagasi tänapäeva, säilitades siiski atraktiivselt keeruka tunde.
Uneraadio

Piropixel

Kikk Festival 2011

David Kopec

Marshesi kaubanduskeskus

Wixel

Kujundaja Gleb

Mida me igatsesime?
See on vaid käputäis paljudest populaarsetest veebidisaini trendidest 2011. aastal. Nüüd on teie kord aidata. Jäta allpool kommentaar ja räägi meile kõigist suundumustest, mida oled aasta jooksul märganud või isegi osalenud.
Millised trendid olid teie lemmikud? Mida sa vihkasid? Kui võimalik, jätke link ja näidake meile näidet!