Dünaamilise navigeerimise menüüde küljed ja küljed
Kõik veebidisainerid läbivad loominguliste ideedega võitlemise etapid. See on loomingutsükli loomulik osa, kuid võib takerduda, kui olete mõne päeva jooksul veebisaidiprojektis kinni. Pole ühtegi kõigile sobivat lahendust. Kuid võime võtta natuke aega, et analüüsida paremate lahenduste jaoks projekteerimisprotsessi.
Mis tahes veebisaidi peamine eesmärk on juhtida külastajaid teie lehtede kaudu. See saavutatakse teatud tüüpi navigeerimise teel, kõige sagedamini linkide abil. Saate ehitada vaheleheribasid, ribareklaame, blokeerida elemente või isegi navigeerida menüü küljele.
Järgige meid allolevas juhendis, kui vaatame läbi veebi navigeerimismenüü kujundamise ühiseid suundumusi. Nii disainerid kui ka arendajad on tulnud välja nippe veebisaitide loomise protsessi kiirendamiseks. Ja loodame sama teha, pakkudes unikaalseid näpunäiteid kasutajaliideses navigeerimiseks.
Tutvuge disainiressurssidega
Planeerige veebisaidi ülevaade
Enne disainiprotsessi algust peaksite korraks kaaluma, millised on teile kättesaadavad mitmed dünaamilise navigeerimise stiilid. Võimalik, et sirvimis- või rippmenüü alammenüüd ilmuvad navigeerimisribalt või fikseeritud plokist, kuid alternatiivina võivad teil olla alamlingid, mis libistavad sisse, lähevad sisse või ei vaja te isegi alam-navigeerimist. Need on kõik olulised ideed, mida enne Photoshopisse sukeldumist läbi viia.

Ülaltoodud näites kasutab Fork CMS lihtsat ülaribaga navigeerimist, mis sobib väga hästi. Miski pole segane või keeruline leida ning teil on juurdepääs kogu saidi olulisele teabele.
Teie olukord võib teie veebisaidil oluliste lehtede arvu põhjal oluliselt erineda. Seetõttu soovitan visandada skeem, et saada kindlam idee, kuidas navigeerimine peaks toimima. See võib toimuda vooskeemina, kus joonistate nooled, et osutada segmendi järgmisele lehele.
Alammenüüde lisamine
Näiteks on populaarse disainiajakirja Speckyboy igas kategoorias rippmenüü Sub-nav. WordPress saab selle vaikimisi seadistada, kuid siiski peate kasutama mõnda jQuery vormi. Samal ajal kasutab niššimängusaidi Destiny Islands iga külgriba piirkonnas asuva mängu jaoks alammenüü jQuery jQuery.

Samuti võite märgata, et hiirega üle minnes on päises navigeerimine ühendatud asenduspiltidega. See väike efekt on mugav, kui teie paigutus töötab hästi fikseeritud laiusega linkinuppe hoides. jQuery on valik, kuid CSS3 üleminekud võivad tunduda parema alternatiivina. Nii CSS3 kui JavaScript kiitlevad mobiilses OS-is ebakindla toega ”, kuid vanemate pärand brauserite puhul on teil tõenäoliselt edu jQuery-põhise meetodi abil.

Ja ka alammenüü ei pea jääma standardvormingutesse. Arvan, et uusim Smashing Magazine'i ümberkujundus ütleb seda kõige paremini nende väikese sildipilve korral. Hõljutage kursorit nende saidi logo kõrval asuva ikooni kohal ning ilmub ajaveebikategooriate ja siltide menüü. Pidage neid hüpikmenüüde jaoks silmas neid väikeseid, kuid täpsustatud ideid.
Ajaxi vahelehed
Suurema hulga linkide sisaldamiseks väiksemas piirkonnas tuleb osa sisu vaikimisi peita. Varjatud rippmenüüd on üks võimalus, kuid ka vahekaartidega konteiner on teine võimalus. Ajaxi abil saate asünkroonselt andmeid oma andmebaasist või muult veebilehelt iga erineva vahekaardi abil välja tõmmata.

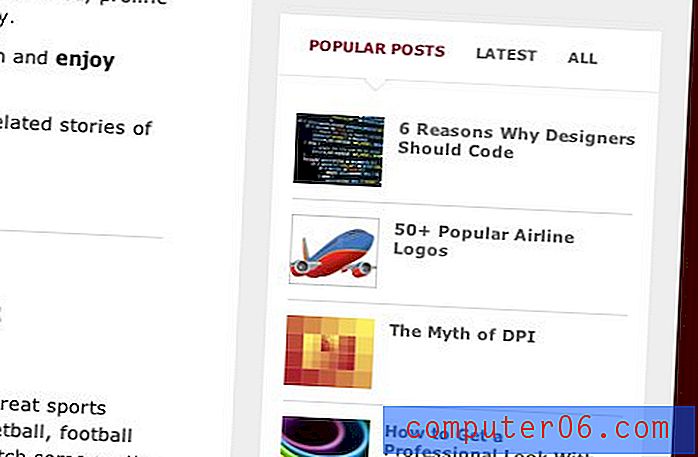
WordPressi ajaveebid on seda tüüpi funktsioonide osas kurikuulsad. Ülaltoodud Webdesigner Depoti ekraanipilt keskendub külgriba vidinale, et tõmmata välja kõige populaarsemad ja viimased artiklid. Kui arvate, et see meetod sobib teie paigutusega, on see üks viis linkide hoidmiseks väga piiratud ruumis.
Kui lähete suureks, siis mõelge välja!
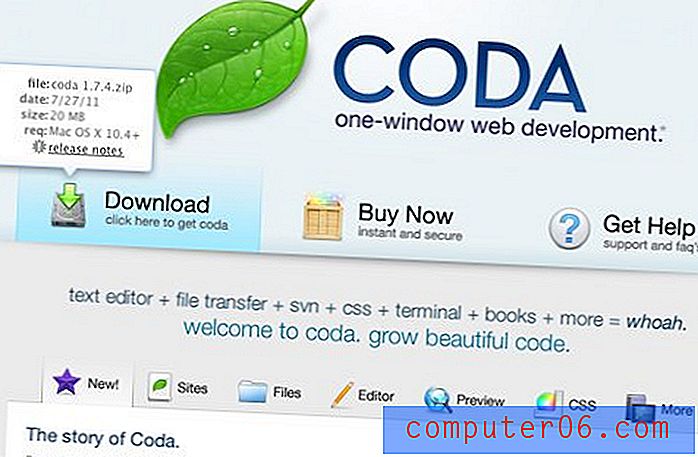
Need teie seast, kes on sagedased disainigaleriid, on tõenäoliselt varem Coda lehele komistanud. Nad kasutavad dünaamilise teabe laadimiseks nii vahekaartidega sisuala kui ka 3 lingiga pealkirjaala: allalaadimine, ostmine ja spikker .

See on vaid üks täiuslik näide oma veebis navigeerimise viimiseks järgmisele tasemele. Suur ja paks kiri on sageli tähelepanu köitmine, kui see on õigesti kujundatud. Ja iga lüli piirkonda lisatud hover-efektid haakuvad kogu kujunduse maagilise tundega. Seda kõike mainimata maitsvaid pikslitega kaunistatud ikoone, mida on kujutatud iga suure ploki kõrval.
See on väga toretsev veebisaidi efektide kuvamine ja ei ole alati iga projekti raames realistlik. Kuid madala numbriga navigeerimislinkide korral on peaaegu parem suurus tunduvalt üles tõsta. Kui teil on ainult 3-4 lehekülge, peaksid need olema hõlpsalt leitavad ja suurepäraselt läikivad. Mis puutub ikoonidesse, siis on nii palju ressursse, et kontrollida, kas tõenäoliselt satuvad teid millegi laheda juurde!
HTML5 standardite kohaldamine
Veeb on alates 2001. aastast kaugele jõudnud. Viimase 10 aasta jooksul oleme näinud tohutuid uuenduste hüppeid kogu maailma tehnikute vahel. Ja nüüd on HTML5 tormi abil disainimaailma pühkinud, pakkudes kindla ja stabiilse deklaratsiooni isegi mõne keerdunud leheelemendi jaoks.
Üks selline näide on
silt, mis võtab aeglaselt üle järjestamata loendivormingud (või isegi ühendab need kaks). Siit leiate suurepärase küsimuse Virna ülevoolu kohta semantilise HTMLi ja navigatsioonielemendi õige kasutamise kohta. Spetsifikatsioonide lehelt tsiteerituna tähistab „ navigeerimiselement lehe jaotist, mis lingib teistele lehtedele või selle osadele ”.
Selle aasta alguses avaldatud isiklik lemmikartikkel kannab pealkirja Kuidas HTML5 muudab navigeerimise mõtteviisi ja väljendab palju tugevaid eeliseid kodeerimise muutmisel. Põhiline segadus tuleneb sellest, et paljud arendajad on harjunud XHTML ja HTML 4.01 standarditega.
Järeldus
Selles juhendis on käsitletud rohkem dünaamilise navigeerimismenüü koostamise semantikat ja märgistust. Uute CSS3 animatsiooniefektide ja jQuery UI teegi vahel on palju kohandamisi, mida saate üles ehitada. Esiosade veebiarendus pole kunagi varem olnud nii lõbus! Ja uustulnukate arendajatele on lihtne leida suurepäraseid tugikogukondi, kes just kauplemist leiaksid.
Kas olete oma veebisaidile ehitanud dünaamilisi menüüsüsteeme? Või äkki olete teistel veebisaitidel sattunud mõne tõeliselt laheda efekti juurde. Andke meile oma mõtetest ja ideedest teada allpool olevas arutelualas.