Kuidas kasutada tsentreeritud joondusi: näpunäited ja näited
Täna läheme tagasi põhitõdede juurde aruteluga joondamise teemal “disain 101”. Tsentreeritud joondamine on lihtne valesti mineku koht ja kui te ei tea, kuidas neid õigesti käsitseda, on tulemuseks väga halvasti üles ehitatud leht.
Liituge meiega, kui heidame pilgu sellele, miks kesksed joondamised kipuvad olema nõrgad, kus peaksite neid vältima ja kuidas peaksite neid kasutama.
Tsentreeritud joondamine
Üks esimesi asju, mida saate õppida disainilahenduse põhiklassis, on see, et tsentreeritud joondamine on nõrk. Nüüd on see üldine avaldus, mis võib teid kohe protestida, kuid uurime seda minutiga põhjalikumalt.
Tsentreeritud joondamine ei ole kaugeltki midagi sellist, mida kasutavad ainult algajad ja mittekujundajad, kuid tegelikult kipuvad need nende rühmade jaoks olema ka valik. Selle põhjus on keeruline. Miskipärast tunneme me vaistlikult, et asjad peaksid olema kesksed. Me teame, et disain seisneb tasakaalus ja tsentreeritud joondamine on midagi kui mitte tasakaalustatud, seega on neil mõistlik. Sekretärid, tegevjuhid, õpetajad ja kõik muud professionaalid, kes varbale disaini kalduvad, jooksevad peaaegu alati otse projekti keskpunkti.
Praktikas on paigutuse probleemide allikaks sageli tsentreeritud joondamine. Nende probleemide tuvastamise ja lahendamise õppimine on teie varajase disainihariduse peamine samm.
Tsentreeritud joondamise probleem
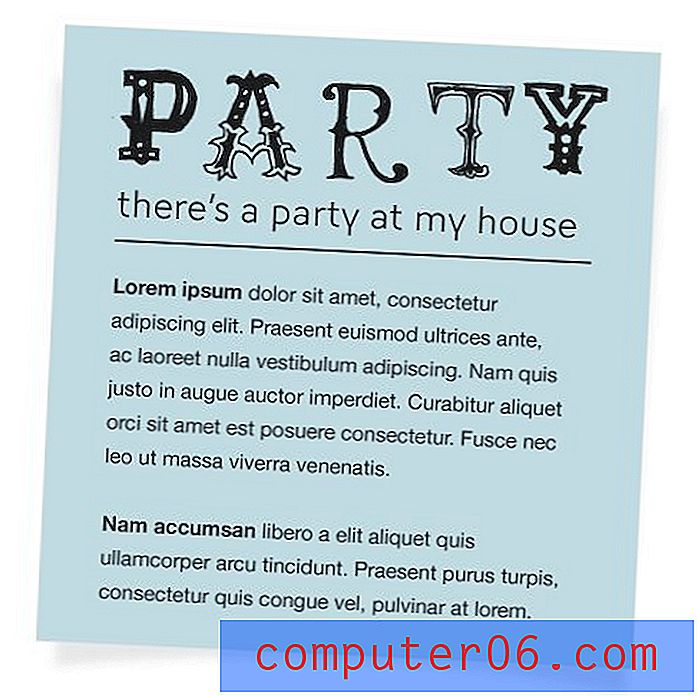
Puhta tsentreeritud joondamise vigu on keeruline selgitada ainult teooriaga, nii et vaatame näidet. Ütleme, et teete väikeseid flaiereid eelseisva peo jagamiseks. Tulemus, millega disainer mitte välja tuleb, näeb peaaegu alati välja umbes selline:

See ei ole õudne lendur, tegelikult olen ma reaalses maailmas palju hullemat näinud. Kuid mitmel põhjusel pole see kindlasti see, mida te nimetaksite tugevaks kujunduseks. Kui annaksite mulle üleval lendlehe kujunduse ja käsksite mul seda võimalikult palju parandada vaid kolme minutiga, säilitades samas üldise isiksuse, annaksin teile selle tagasi:

See kujundus tundub lihtsalt parem ja mitte ainult seetõttu, et ma keeldun kunagi kirjatüüpi “Party LET” kasutamast, eriti kui kirjutada sõna “partei”. Samuti jagasin sisu pisut paremini lahti, lisasin mõned rõhuasetused ja mis kõige tähtsam, muutsin joondamise vasakule.
Pange tähele, kuidas vasakpoolne joondamine tundub väga ankurdatud. Lehe tekstil on selge lähtepunkt ja seda kõva serva saate jälgida ülalt alla. Hoolimata asjaolust, et esimene lendur tunneb end olevat tasakaalus, ei tunne ta end kuskil nii struktureerituna.
Kui eemale hoida tsentreeritud joondamistest
Hea küll, nii et saate aru: vasakpoolne joondamine on hea, tsentreeritud joondamine on halb, mis siis? Tegelikkus on pisut keerulisem. Kesksel joondamisel pole midagi loomupäraselt halba, peate lihtsalt teadma, kuidas seda õigesti anda, kui kavatsete seda mingil määral edukalt rakendada.
Esimene asi, mida peate õppima, on see, millal mitte rakendada tsentreeritud joondamist. Vastus on siin üsna lihtne: kui teil on palju sisu.
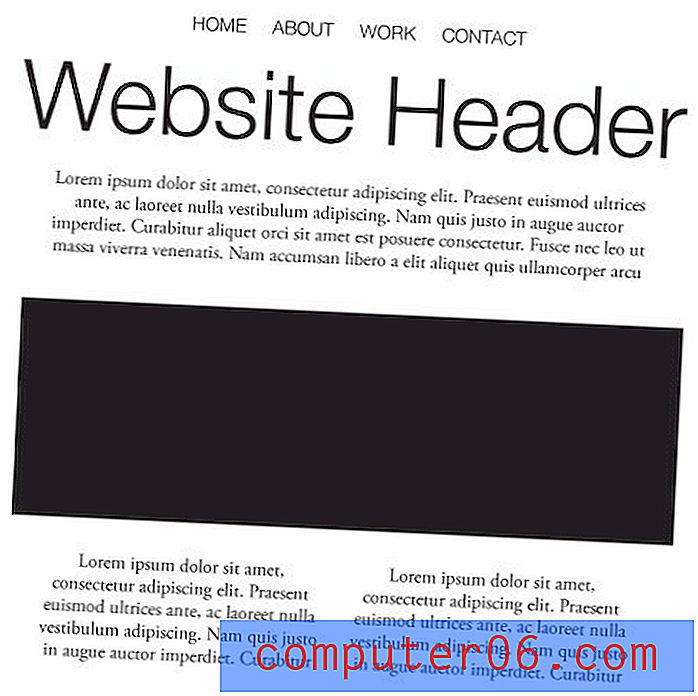
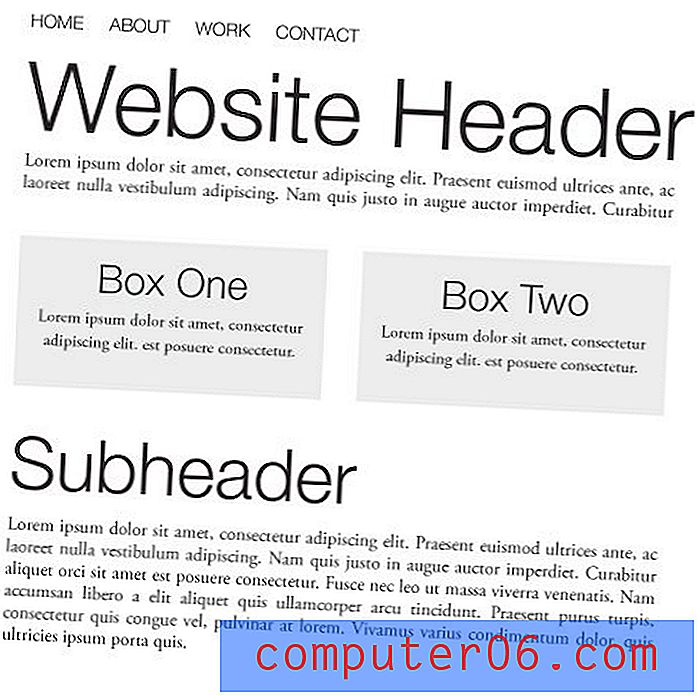
Nagu nägime eelmises näites, on tsentreeritud joondamine suurte tekstiplokkide korral üsna nõrk. Tugeva ääre puudumine muudab lugemise keeruliseks ja korrapäratuks. Sama kehtib ka kogu lehe kesksele paigutusele tuginemise kohta, enamasti pole see lihtsalt parim idee. Allpool olev veebisaidi juhtraam on küljenduse seisukohast üsna problemaatiline.

Nüüd ärge lugege seda kui soovitust mitte oma lehele sisu tsentreerida. Erinevus on tsentreeritud konteinerit kasutava veebisaidi ja keskuse joondamist kasutava veebisaidi loomise vahel. Veerise 0 korral saate hõlpsalt vasakule või paremale joondatud sisu, mis on endiselt brauseriaknas keskel. See on täiesti teine vestlus.
Esteetika
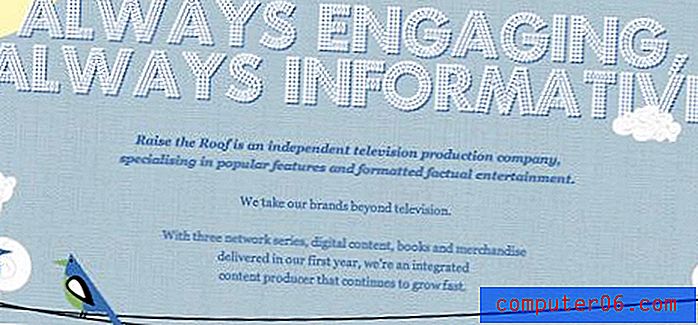
Samuti ärge ajage seda segamini esteetikaga. Nagu allolev leht näitab, saate luua kauneid saite, mis sõltuvad suuresti tsentreeritud joondamisest.

Mis tahes kujunduses on väga oluline oma eesmärke analüüsida. Kui üks neist on oluline loetavus ja sageli peaks see olema, siis on esteetiline atraktiivsus sageli täiesti eraldiseisev või isegi otseselt selle eesmärgiga vastuolus. Trikk on leida tasakaal nende kahe vahel.
Lõpptulemus on peaaegu alati täiesti subjektiivne. Ülaltoodud disainer otsustas, et see sisu on piisavalt väike, et seda keskele joondada. Ma võin arvata, et see lükkab pisut piiri, kuid see ei tähenda, et mul oleks õigus ja ta eksib, see tähendab lihtsalt seda, et me tõmbame piiri eri kohtadesse.
Kuidas kasutada tsentreeritud joondusi
Kõike seda öeldes pole põhjust, et peaksite loobuma tsentreeritud joondamiste kasutamisest. Selleks oleks võtmeelemendi eemaldamine paigutuse tööriistakastist. Veelkord, peate lihtsalt teadma, kuidas tööriista selle edukaks kasutamiseks kasutada.
Keskse paigutuse edukaks rakendamiseks on miljon erinevat viisi, nii et ärge kujutlege, et järgmised näited on ammendavad. Kuid need võivad olla teie jaoks viisiks, kuidas tunnete kindlat ja nõrka kujundust.
Väga vähe sisu
Üks esimesi kohti, kus võite hakata mõtlema täiesti tsentreeritud paigutuse rakendamisele, on see, kui teil on väga vähe sisu. Vaadake allolevat näidet.

See on täiesti mõistlik, kui tsentreeritud joondamise peamine probleem on see, et need ei mahuta palju sisu, siis on need tõenäoliselt suurepärased, kui teil on ainult mõni üksus. Tegelikult on nad tavaliselt sellistes tingimustes paremad . Kui rakendaksite ülaltoodud kujundusega vasakpoolse joonduse, näeks leht tõenäoliselt väga tühi. Kuid praeguse keskse paigutuse korral näeb see välja stiilne ja hea paigutusega.
Valikuline rakendus
Tsentreeritud paigutuste vältimine kõige muu jaoks, välja arvatud kõige lihtsamad kujundused, kõlab kujundamisel kohutavalt piiravana ja on. Oluline on mitte vältida neid kõiki koos, vaid rakendada neid valikuliselt suurema konstruktsiooni ja tugevama joondamise abil.
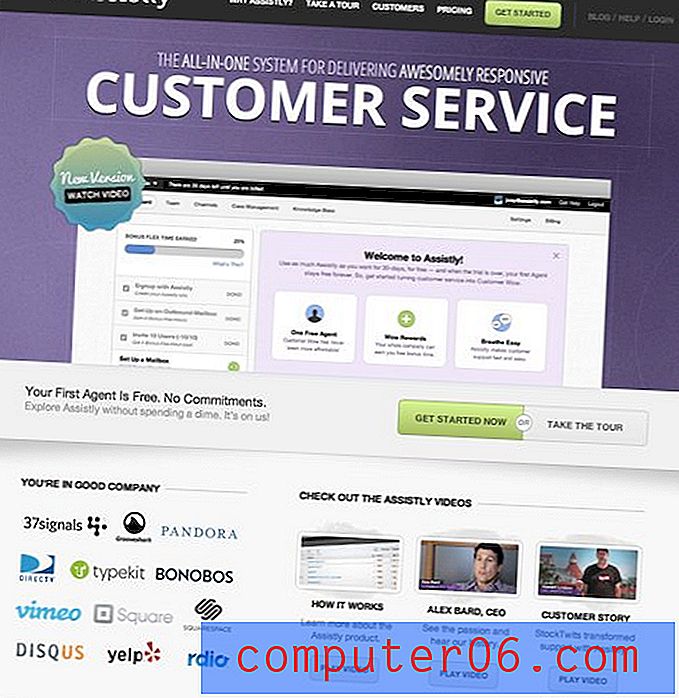
Algajate paigutusklass võib õpetada teid ühe joonduse haarama ja sellest kinni pidama, kuid paremaks saades leiate, et joonduste segamine on sageli suurepärane viis kujundusele mõne sordi lisamiseks. Näitena saate vaadata allolevat vinge lehte Assistly.com.

Siin näeme, et paigutus sisaldab üsna ühtlast vasakut ja paremat serva. Siiski on väga spetsiifilisi osi, mis pöörduvad tagasi tsentreeritud joondamise juurde. Pealkiri on kõige loomulikum ja populaarseim koht selle proovimiseks. Suured, tsentreeritud pealkirjad ja alapeatükid näevad õigustatud paigutuses suurepärased välja. Pange tähele ka väiksemaid alasid, nagu vasakus allosas olevad kolm veergu, mis on veel üks loomulik koht tsentreeritud joonduse rakendamiseks. Jällegi, kõik need plokid sisaldavad üsna vähe sisu, nii et tulemus pole üle jõu käiv.
Kiire näpunäide: mähkige see üles
Allolevas näites on näidatud üks lihtsamaid ja kasulikke trikke suurema teksti paigutuse korral keskse teksti joondamise rakendamiseks.

Esiteks vaadake seda lehte plokkide seeriana. Pange tähele, et kõigi nende joondamine on üsna õigustatud. Välja arvatud vasakpoolsel joondamisel navigeerimine, on sisu nii kõva vasak kui ka parem serv, mis sisu määratleb. Nüüd on mul selles raamistikus natuke vabam ringi mängida. Pange tähele, et “Box One” ja “Box Two” sisaldavad tegelikult tsentreeritud sisu, kuid isoleerimisseadmed tagavad, et need näevad üldises paigutuses täiuslikke.
Kui teil on mõni keskele joondatud sisu, mis lihtsalt ei tunne, et see töötab, proovige pakkida see kasti, mis vastab lehe üldisele paigutusele, et näha, kas kujundus paraneb.
Järeldus
Kokkuvõtvalt võib öelda, et tsentreeritud joondused on nõrgad, kuid mitte halvad. Seal on väga oluline erinevus, mida peate kindlasti mõistma, et olla hea disainer. Nõrk tähendab, et neid saab hõlpsalt liiga kaugele viia ja neid on lihtne kuritarvitada. Kuid võite ja peaksite oma kujunduses kasutama tsentreeritud joondusi.
Veenduge, et kui kogu teie paigutus on üles ehitatud tsentreeritud joondusele, on teil väga lihtne disain, milles on ainult mõned üksused. Kui olete hakanud lisama suuri tekstiplokke ja palju pilte, hakkavad keskele joondatud jooned segaseks minema. Proovige ka oma lehe jaoks tervikuna kindlat vasakpoolset, õigustatud või isegi parempoolset joondamist luua, seejärel katsetage, kas valikuliselt langevad keskele joondatud võtmealad, näiteks pealkirjad. Lõpuks proovige ummistuses oleva kiire trikkina mähkida keskel joondatud osi kasti, mis sobib ülejäänud lehe vooluga.