Kujundage Photoshopis lõbus beebi teadaannete sait
Beebikeskse saidi kujundamine pole lihtne ülesanne, eriti minusuguste inimeste jaoks, kes eelistavad oma kujunduses enamasti mehelikke teemasid, värve ja tekstuure. Täna tegeleme selle ülesande täitmisega, luues lõbusa ja ainulaadse beebiteadete saidi, mis pole kaugeltki tüüpiline.
Jälgige julgelt ja laadige kindlasti alla PSD, et saaksite ringi vaadata või isegi oma saidil kasutada.
Projekt

Laadige alla kihiline PSD
Iga Design Shacki lugeja saab registreeruda tasuta liikmeks. Üks liikmelisuse eeliseid on see, et saate esitada oma disaini dilemmad ja saada Design Shackilt tasuta abi! Kui me arvame, et teie dilemma on meie publiku jaoks asjakohane, muudame selle artikliks nagu see.
Hiljuti saime Jonathan Joselt avalduse, kes on praegu väga põnevil, et saab varsti isaks. Tegelikult on ta nii põnevil, et soovib seadistada veebisaidi, kus inimesed saaksid proovida arvata tema lapse nime ja võita 100 dollarit! Jonathan kõlab nii, et ta teab, kuidas seda saiti WordPressis üles seada, kuid vajab tegeliku kujunduse osas abi.
Noh, teil on õnne, Jonathan, sest just selline probleem on just põhjus, miks me disaini dilemma programmi lõime. Alustame!
Kujundamine väikelastele
Oluline oskus on õppida oma disainilahendusi õigesti sihtima. Kui te ei hinda oma vaatajaskonda õigesti, võib teie kujundus kergesti täiesti ebaefektiivseks muutuda. Näitena ei tahaks teie tüüpiline küünesalong tõenäoliselt veebisaiti, mis näeb välja täpselt nagu kohalik bikerbaar.
Seda silmas pidades võite arvata, et kuna meie projekt on seotud beebiga, peab see välja nägema umbes selline:

See on kindlasti tõsi, et see disain on selle eesmärgi jaoks õige raha. Alustuseks on ema tavaliselt inimene, kellele ülaltoodud saidid on suunatud. Kui ühendate beebide ja emade kontseptsiooni, saate tavaliselt palju naiselikku kujundust pastellide, lastekeskse graafika jms abil.
Seevastu meie saidil on tegelikult tegemist uhke isaga, kes soovib oma põnevust oma sõpradele jagada. Järelikult võime seda kasutada kui võimalust pöörata teie tüüpiline beebiteema pähe, luues midagi pisut tagasihoidlikumat ja grüansemat. Endiselt on ilmne, et see sait on seotud beebiga, eemaldume tahtlikult tavalistest teemadest, mida leidub ülaltoodud kavandites.
1. samm: taust ja tekstuur
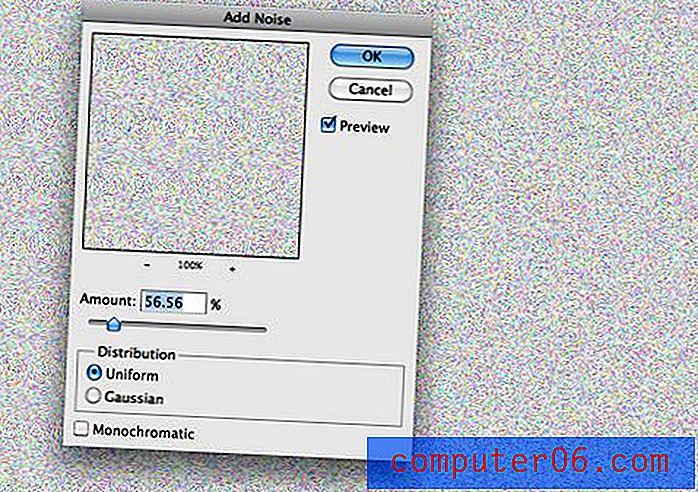
Alustamiseks looge dokumendis 1200 pikslit kuni 1200 pikslit Photoshop 72dpi. Järgmisena täitke see numbriga 55b06f. Nüüd looge selle peale uus kiht, täitke see valgega ja minge allpool olevate sätetega valikule Filtreeri> Lisa müra.

Pange tähele, et oleme jätnud märke "Monokromaatne" märkimata. Pärast mõningast katsetamist tundus, et see tekitab müra kõige kenamini, nii et läksin sellega ja desatureerisin kihi (Command-Shift-U). Lõpuks määrake kihiks värvipõletus ja vähendage täitmist (mitte läbipaistmatust) 53% -ni.

2. samm: pealkiri
Kui olete kogu oma tausta valmis seadnud, laadige eilsest 12 stiilsest ja tasuta plaadist serififondi artiklist alla Chunk Five ja Museo.
Kasutage neid kahte fonti koos, et luua kena tüpograafiline pealkiri, nagu allpool. Pange tähele, et olen siin kasutanud mitmeid erinevaid kujundusvahendeid. Esiteks muutsin tüübi suurust ja julgust märkimisväärselt, et lisada variatsiooni ja panna rõhku olulistele osadele. Järgmisena sain virnastamisega pisut loominguliselt hakkama, nii et pealkiri täitis kenasti horisontaalse ruumi.

Nüüd, kui oleme pealkirja välja pannud, nagu me seda soovime, laseme sellel tausttekstuuril osa läbi näha. Muutke segamise režiimiks Värvipõletus ja Läbipaistmatus 62% -ni.

3. samm: foto
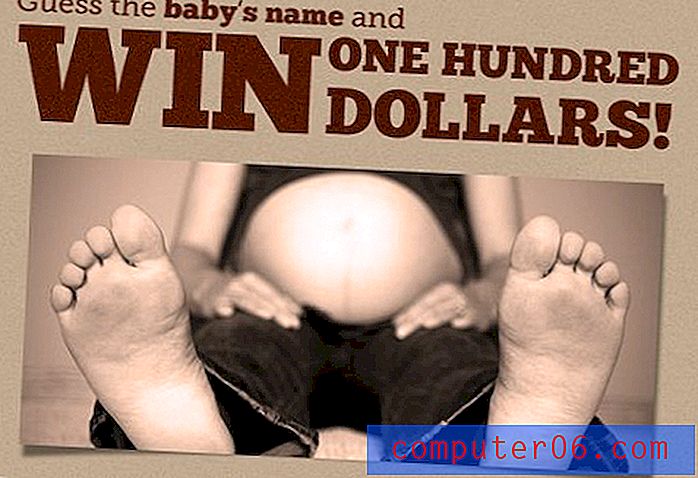
Järgmisena lisame foto, et lehele natukene elu ja huumorit tuua. Ilmselt, kuna laps ei ole veel sündinud, peame emaga minema. Kuna mul tegelikult ei ole tulevasest emast ühtegi fotot, leidsin Flickrist naljaka foto, mis sobib just selle projekti jaoks ideaalselt.

Nüüd märkate, et foto ei sobi selle saidiga, kui me selle lihtsalt sinna viskame. Selle probleemi lahendamiseks lõin fotofiltri kohandamise kihi ja rakendasin soojendusfiltri.

Lõpuks lõin kooldunud varju ja lisasin selle fotole. See protsess on üsna lihtne. Saate lihtsalt luua varju kihi efekti, paremklõpsata efektil ja valida „luua kiht“, seejärel lisage lõimeriista abil kaar varju kihi põhja.

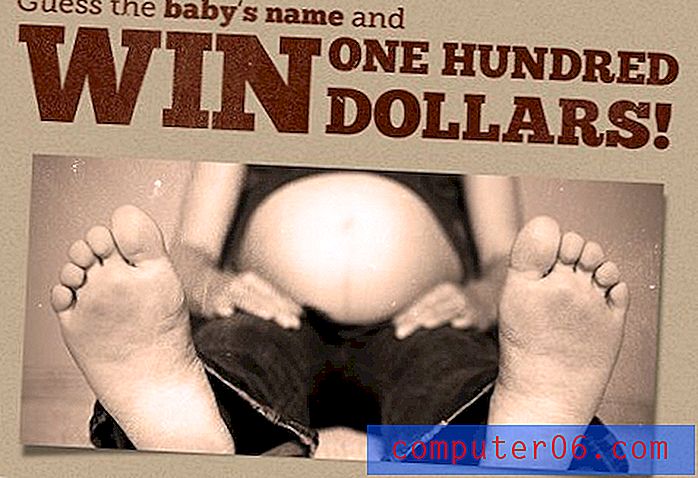
Ühe viimase sammuna siinse tagasiulatuva efekti saavutamisel laadisin alla mõned suurepärased peened tasuta grungeharjad ja rakendasin tekstile ja fotole veidi vananemist.

4. samm: karu, tähed ja tekst
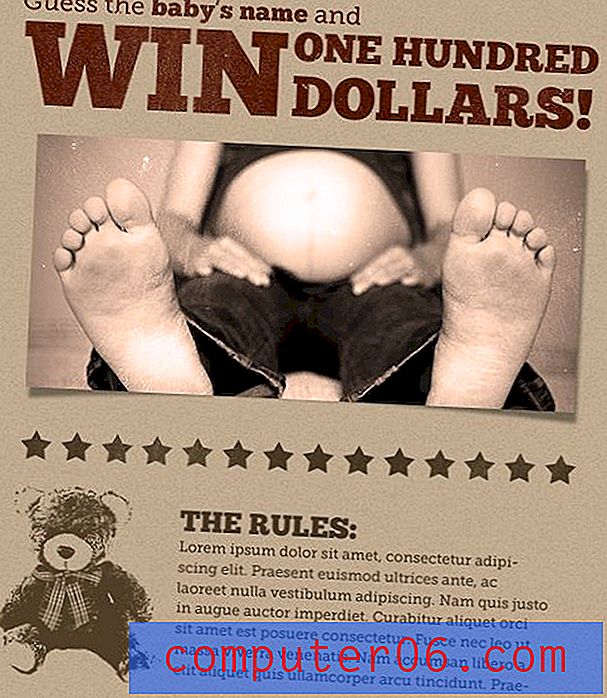
Nii et näete, kuhu me läheme, on siin selle sammu valmistoode:

Nagu näete, on see kujunemas omamoodi vanaks poksiposti teemaks. Ma lasen teil tähtedega iseseisvalt hakkama saada, lihtsalt haarata Photoshopi kuju tööriist, joonistada täht ja seejärel dubleerida seda hunnik kordi.
Samuti on tekst üsna lihtne: tehke lihtsalt lõigukast ja visake mõni tüüp sisse. Karu on aga natuke keerulisem. Tahtsin lihtsat graafilist elementi, kuid ei tahtnud selle välja joonistamiseks aega võtta, nii et otsustasin allpool oleva fotoga manipuleerida.

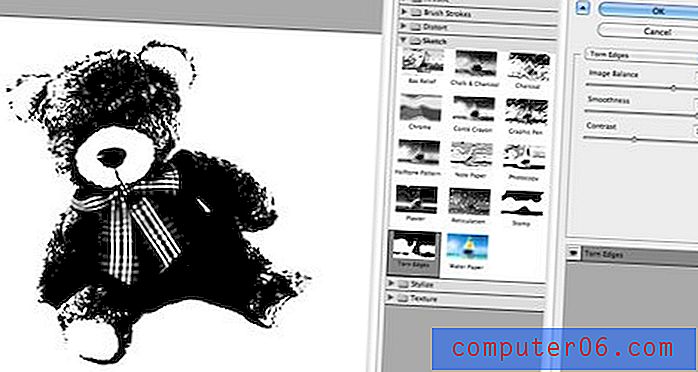
Alustamiseks rakendage filtrit Torn Edges Photoshop järgmiste sätetega. Kujutise tasakaal: 33, sujuvus: 13 ja kontrastsus: 10. See peaks teile andma midagi sellist, nagu alloleval pildil:

Nüüd on keeruline osa. Teil on mustvalge pilt, kuid soovite ainult mustad pikslid veebisaidile üle kanda, jättes läbipaistva tausta. Selle saavutamiseks on palju võimalusi, kuid üks lihtsamaid, mida ma leidsin, on valiku loomiseks käsk klõpsata sinisel kanalil. Seejärel pöörake oma valikuga käsk-Shift-I ümber. Lõpuks klõpsake nuppu Command-J, et dubleerida valik uuele kihile.

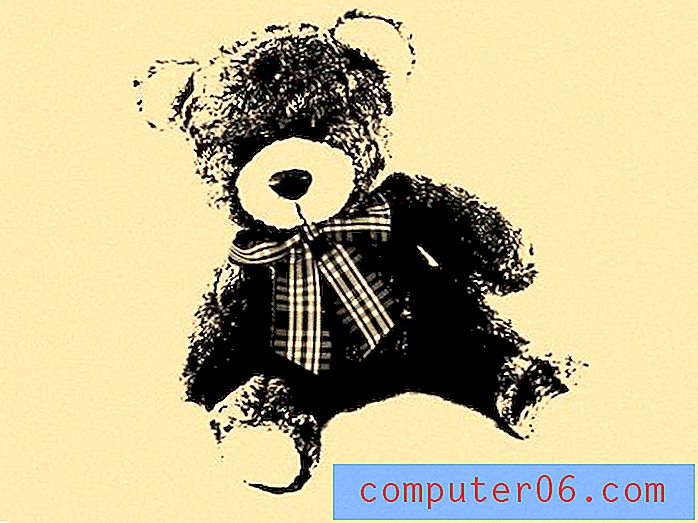
Seejärel saate selle kihi võtta ja selle asetada, anda sellele värvilaki ja teha kõike muud, mis teile meeldib!
5. samm: klotsid
Kuna mängu eesmärk on beebi nime ära arvata, mõtlesin, et hea mõte võiks olla variantide kitsendamine (ilmselt suurendaks see võimalusi, et peate kellelegi tegelikult maksma). Mängu osana võiksite paljastada iga kuu ühe lapse nime ühe tähe, alustades siiski mitu kuud sünnist, kuna lapse nimes on tähti.
Näiteks kui nimi sisaldas viit pesakonda, paljastaksite esimese tähe viis kuud pärast maksetähtpäeva. See, kuidas ma mängu selle aspekti tutvustamiseks välja tulin, on läbi allolevate kujuplokkide. Kuud ja tähed tähistavad tähti, mida pole veel avalikustatud. Seejärel saab iga kuu või täht määratud kuul tähe.

Valmistoode
Nagu näete allpool, otsustasin ploki idee vertikaalses ribas rakendada ja lõpetasin saidi kommentaaride jaoks mõeldud alaga. Lisasin ka pisut rohkem värvivariante, et klotsid ei paistaks kohati välja.

Ja sellega oleme kõik valmis! Nagu lubatud, pole lõpptoode midagi muud kui teie keskmine beebi veebisait ja see loob võistlusele vinge ruumi. Boonusena on disain piisavalt mitmekülgne, et saate seda muuta, et kajastada mis tahes eesmärki.
Järeldus
Selle harjutuse mõte oli võtta disainiprojekt täiesti ootamatus suunas. See on suurepärane treening, mis regulaarselt harjutades avab tõesti teie kujundusvõimalused. Pidage ainult meeles, kellele see projekt lõpuks mõeldud on ja kuidas saate sellele kliendile huvitaval viisil pöörduda.
Jäta kommentaar allpool ja anna meile teada, mida sa arvad! Samuti, kui olete loonud suurepäraseid beebiteemalisi veebisaite, logosid või midagi muud, jätke allpool link, et saaksime pilgu heita.