Võrgustiku kraavimine: alternatiivsed paigutusstrateegiad ja näpunäited
Kas olete väsinud hoonete veebisaitide loomisest, kasutades iga projekti jaoks samu vanu võrgupõhiseid paigutusi? Kas teil on olnud sügelus normist lahti saada ja proovida midagi pisut orgaanilisemat?
Täna vaatleme mõnda saiti, mis on just seda teinud, et näha, mida saame õppida alternatiivsetest paigutusmeetoditest ja kuidas neid edukalt rakendada.
Uurige Envato elemente
Ruudustiku kujundus
Võrgupõhine paigutus on tänapäevase veebidisaini nurgakivi. Ajal, mil puhtad, minimalistlikud kujundused peetakse lõplikuks ideaaliks (otsene vastus 80ndate ja 90ndate räpakatele kujundusstiilidele), hõlmab hea disaini määratlus kahtlemata ka lihtsate ja kindlate joonduste mainimist.
Lõppkokkuvõttes on see hea asi. Võrgupõhised paigutused pakuvad tasakaalustamatut struktuuri, tasakaalu ja korraldust. Need toovad kujundusele etteaimatava rütmi ja tuntuse ning lasevad sisul omal soovil silma paista.
Võrgustiku paigutused on uskumatult kasutajasõbralikud. Me loeme vaistlikult lehte vasakult paremale, ülalt alla ja võred kipuvad seda tendentsi pigem tugevdama kui trotsima. Võrgupõhise kujunduse korral on sisu täpselt seal, kus vaataja seda eeldab, ega vaja erilisi jõupingutusi.

Meil on terved kujundusgaleriid, nagu ülalpool näidatud, mis on pühendatud võrgupõhistele kujundustele. Seal on lugematu arv CSS-i raamistikke ja Photoshopi malle, mis on pühendatud aitama meil saavutada minimaalse vaevaga kiireid ruudustiku paigutusi. Kui disain on religioon, on võred püha pühakiri, millele me omistame tõe.
Kui selle ületatava metafooriga veelgi kaugemale joosta, siis pole tänapäeva teema midagi muud kui “jumalateotus”. Uurime, kuidas saaksime oma paigutustes pisut rohkem mitmekesisust tutvustada, loobudes ruudustikust, vähemalt osaliselt, orgaaniliste paigutuste ja graafika kasuks. Selgub, et tegelikult on teavet struktureerida mitmel viisil, lihtsalt ärge rääkige disainijumalatele.
Leidke muid võimalusi tähelepanu juhtimiseks
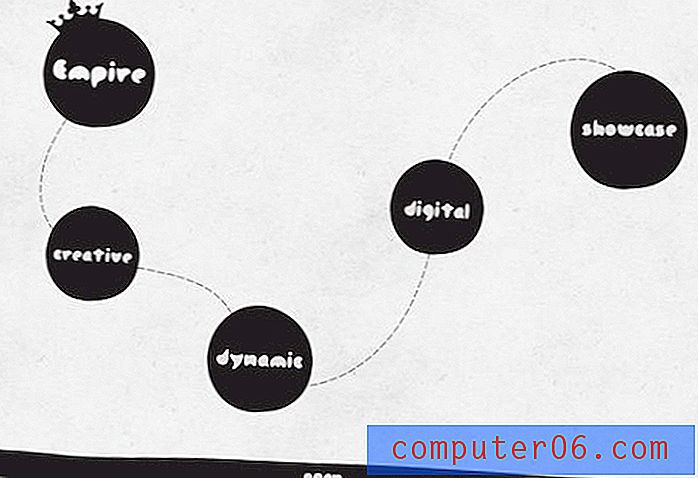
Meie esimene näide alternatiivsest paigutusest pärineb digitaalse disaini agentuurilt We Are Empire. Siin on nende veebisaidi avalehe ekraanipilt.

Nagu näete, ei esinda see kindlasti teie tüüpilist veebilehe paigutust. Siin tuleb märkida mitmeid asju. Esiteks on lehe peamised objektid ringid. Iga tavaline ruudustikul põhinev veebisait koosneb tavaliselt peamiselt ristkülikukujulistest objektidest. Võred koosnevad ristkülikutest, nii et nelja servaga ja vähemalt minimaalselt kõvade nurkadega objektid töötavad üsna hästi.
Seevastu peaaegu kõik orgaanilised küljendused, millega kokku puutute, kasutavad suhtlusringe tugevalt. Suhtlusringid on orgaanilisemad ja näivad sobivat seda paigutusstiili paremini. Lisaks pakuvad nad mässulistele disaineritele veel ühe võimaluse normist kõrvale kalduda.
Objektide kujudest veelgi olulisem on viis, kuidas nad omavahel ühendatud on. Veelkord võib ruudustiku paigutusi lugeda väga loomulikult, kuid orgaanilised paigutused jätavad silmi segaduses eksledes, otsides, mida järgmisena vaadata.
Algse raja loomisega on siinne disainer loonud teile selge teabevoolu, mida peate järgima. Seda lehte vaadates ei saa te peaaegu midagi parata, kui järgite seda teed oma silmaga; lihtne ja äärmiselt tõhus trikk kasutajakogemuse kontrollimiseks.
Vähem objekte
Tee aitab, kuid pole täielik vajadus. See kehtib eriti siis, kui paigutuses on tõesti vähe objekte. Näiteks vaadake allpool Michael Wongi lehte, kus on kasutatud sarnast paigutust.

Wongi sait kasutab seda tüüpi paigutuste jaoks veel ühte populaarset tehnikat: hiirega juhitavat animatsiooni. Kui liigutate hiirt ekraanil, liiguvad paigutuses olevad objektid parallaksiafektiga, mis simuleerib 3D-liidest.
Struktuur on endiselt olemas
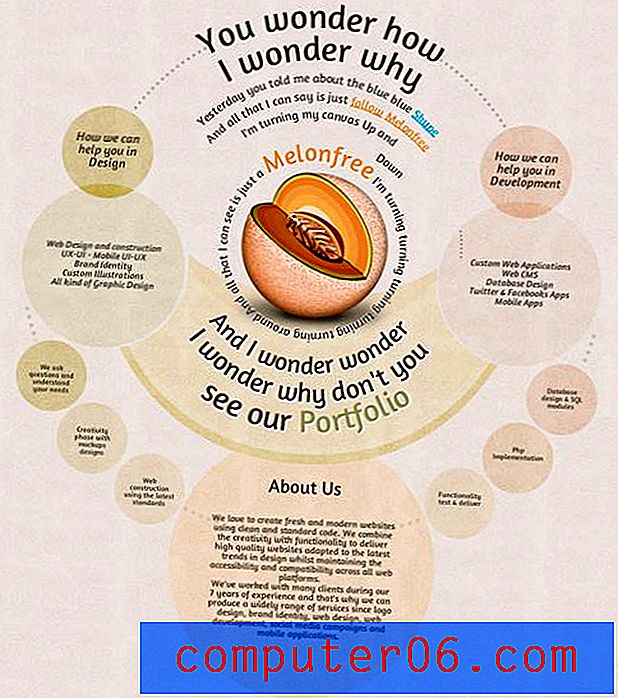
Võrgupõhistest paigutustest eemaldumisel on väga oluline meeles pidada, et te ei pea tingimata struktuurist loobuma. Nagu allolev Melonfree paigutus näitab, võib teie kujundus olla siiski väga loogiline.

Siin on lihtsa ruudustiku kohal ümardatud sümmeetria suur kasutamine. Kujundus on üsna atraktiivne ja hästi tasakaalustatud. Ringis lugemine pole kindlasti maailma kõige lihtsam asi, kuid lõpptulemus on värskendavalt erinev.
Kontaktpunktid
Kui töötate alternatiivse paigutusega, proovige alati olla teadlik keskustest, kuhu loote. Ülaltoodud paigutusel on tahtlikult raske tõmmata keskpunkti poole, kust leiate suure graafiku melonist, mis tähistab ettevõtte nime.
Kasutage oma paigutustes objektide suurust, värvi ja paigutust, et luua konkreetseid fookuspunkte ja analüüsida, kui hästi need toimivad visuaalse rajaga, mida proovite luua (ülalt).
Ehitage stseen
Väga erinev, kuid siiski üsna populaarne alternatiivne paigutusviis on stseeni loomine, mis toimib teie saidi liidesena. Tavaliselt hoiatan selle eest tugevalt, kuna see jõuab tavaliselt halva, Flashi juhitud kiirtoidu tüüpi saidi suunas, kus te ei leia ühtegi asja.
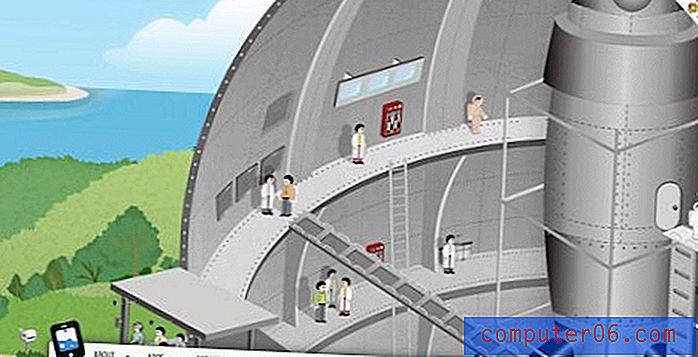
Kuid see meetod võib ja viib ka mõne atraktiivse, hästi kavandatud saidi leidmiseni. Mõelge allpool asuvale saidile iCodeLabs, mis kasutab tõeliselt suurepärast illustreeritud stseeni, kus saab navigeerida, arvasite seda, liigutades hiirt ringi.

Üks peamisi omadusi on siin see, et iCode-sait reserveerib uuritava stseeni saidi valikulise lõbusate elementidena. Esmane navigeerimine on lehe allosas tuttavam ribaliides. Siin pole linke jahtida!
Võred: varjatud, kuid harva läinud
Kogu selle võrgupõhistest paigutustest loobumist käsitleva arutelu suur saladus on see, et nad puuduvad antud veebikujundusest harva täielikult. Tegelikult, kui külastate ülaltoodud saite, näete, et paljude lehtede ruudustik on endiselt üleüldine. Alternatiivsed paigutusmeetodid eksisteerivad suurema struktuuri piirkondades.
Selle õppetund on see, et te ei pea ja sageli ei taha täielikult loobuda selgete, lihtsate ja loogiliste paigutuste ohutusest, et saavutada midagi, mis näeb välja ja tundub ainulaadne.
Kallutatud võred
Üks nutikas viis võrgupõhise paigutuse peitmiseks on vertikaalsete ja / või horisontaaljoonte asemel diagonaaljoonte tugev kasutamine. Kasutada saab samu täpseid kokkuleppeid, mida kasutatakse tavalistes võredes, tulemus näeb lihtsalt ergem välja.

Nagu näete, on Estilo DLT välimus orgaaniline, kuid tegelikult vastab see mõnele väga rangele paigutuspõhimõttele.
Järeldus
Normist eemaldumine võib olla märkimisväärselt värskendav katse. See aitab teil teisiti mõelda ja näha disaini viisil, mida teil kunagi varem pole olnud. Alternatiivsete paigutusideede uurimine on suurepärane viis jalad sellel areenil märjaks teha. Kasutage õiges suunas alustamiseks ülaltoodud näiteid ja teavet.
Pidage meeles, et ruudustikplaadid on sageli purunenud, kuid neist loobutakse harva täielikult ja et isegi kui te ruudustikku ei kasuta, võib teie paigutus olla loogiline. Jätke allpool kommentaar linkidega ebatraditsioonilistest paigutustest, millega olete kokku puutunud. Samuti andke meile teada, kas olete võrkude kleepija või olete nõus oma paigutustega karbist väljaspool tegutsema.