Kujundustrend: külgmine navigeerimine on kõikjal, kuid kas see töötab?
Veebisaidi kujunduses navigeerimise teema on trendikas: külgriba menüüd. Rohkem disainereid töötab projektide vertikaalse navigeerimisega, paljude nende veebisaidi kujunduste jaoks vasakul küljel on konkreetne asukoht.
Ja kuigi see näeb välja kena ja võib aidata hõlbustada segadust üldises lõuendis, kas see tõesti töötab? Kas kasutajad reageerivad külgmisele navigeerimisele? Kas see on disainisuund, mida peaksite arvestama? Täna proovime jõuda küsimuste keskme juurde praktiliste ja kasutatavate vastustega.
Kõrval navigeerimine ilmub igal pool üles

Küljel navigeerimine on osa peidetud ja huvitavate menüüstiilide arengust. Vastuvõtlik disain sundis disainereid peaaegu mõtlema alternatiivsetele navigeerimismustritele, et väikestel ekraanidel liikumist hõlbustada. Ja hamburgeri menüü ikoon sündis.
See on arenenud pop-out stiilideks, mis algavad hamburgeriikooniga. Mõni neist navigeerimismenüüdest on täiesti avatud, teised pakuvad rippmenüüd või stiili risti kogu kasutajavalikutega. Üldine teema on see, et paljud hamburgeriikoonid avanevad vertikaalselt libistatavaks navigeerimiseks.
Külgriba täielik navigeerimine näib olevat selle idee laiendus.
Selle praeguse iteratsiooni trendil on enamasti õhukesed vasakpoolsed navigeerimise külgribad. Need kipuvad olema lihtsad, ühevärvilised (või ülekattega) ja sisaldavad käputäis esemeid, millest valida. Navigeerimisriba võib sisaldada segu logost või brändimärkidest, tekstilinkidest ja sotsiaalmeediast või muudest ikoonidest ja otsingust.
Selle suundumuse toimimise võti on tagada, et külgriba sisaldab piisavalt kontrasti, et see oleks ülejäänud ekraaniga selgelt nähtav, see peab töötama mobiilsetes seadmetes (see võib olla üsna keeruline) ja piisavalt lai, et sisaldada kirjatüüpe, mis on loetavad.
Veel üks nõuanne vertikaalse navigeerimise kohta: kui teil on kiusatust see liiga elemente täis tõmmata, lihtsalt selleks, et täita standardse eraldusvõimega ekraani sügavus. Valge ruum on selles vormingus kujundusvahendina täiesti vastuvõetav ja isegi väga soovitatav. Vaadates selle artikli näiteid, näete, et üksuste vahel ruumi jätmisel või elementide üla-, ala- või keskosa joondamisel ruumi ümber võib igaüks meeldida. Lisaruum navigeerimisribal aitab sellele tähelepanu pöörata, aidates lisada üldist kasutatavust.
Side Navigeerimise plussid

Külgmisel navigeerimisel on palju esteetilist väärtust. Kui seda mõistet kasutati veebi algusaegadel sageli, siis tänapäeva vertikaalsed navigeerimismenüüd on klanitud ja stiilsed.
Vertikaalse külgmise navigeerimise plussid on järgmised:
- Vasakpoolne vertikaalne navigeerimine langeb F-kujundi pika käigu sisse, kus lugejad näevad loomuliku lugemismustrina kõigepealt üle ülaosa ja seejärel vasakult küljelt alla.
- Menüüüksused ei ole esialgu peidus, nagu sageli juhtub teiste trendikate stiilide, näiteks hamburgerimenüüde puhul
- Üksused hoiavad kerimise kohal võrdselt
- Ülalt-alla lugemist on lihtne skannida, kui elementide vahel on piisavalt vahed
- Jätab ülejäänud kujunduse jaoks saastamata lõuendi
- Pakub erineva kujuga lõuendit, mis võib lisada visuaalset huvi või hõlbustada teatud pildi või videosisu kasutamist
- Võib sisaldada puhtal viisil rohkem linke
Side Navigation Cons

Seal on päris suur kontingent, kellele vertikaalne navigeerimine üldse ei meeldi. Kuigi suurimad kaebused kasutatavuse osas on seotud parempoolse navigeerimisega, väidavad mõned disainerid, et vertikaalsed navigeerimisstiilid muudavad kasutajate ja arendajate jaoks keerukamaks.
Vertikaalse külgmise navigeerimise kasutamise põhjused on järgmised:
- Vertikaalse navigeerimise reageerivas raamistikus korralikult toimimiseks võib olla keeruline
- Sõnad navigeerimisel peavad olema piisavalt lühikesed, et need mahuksid kitsasse veergu ilma loetamatu kirjatüüpi kasutamata
- Vertikaalse navigeerimise kasutatav ruum võib muu sisu jaoks olla väärtuslikum.
- Laiemate ekraanide korral on kerimine kõrgem ja mõned navigatsioonielemendid võivad kaduda.> / Li>
- Vertikaalsest navigeerimisest tulenev lisaruum võib õhutada mõnda disainerit üle parda minema ja navigeerimismenüüd risustama; nagu ka horisontaalse ülaosaga navigeerimise korral, pidage kinni ainult saidi neljast või viiest ülemisest lingist.
- Paljud hiirekasutajad (paremakäelised) peavad navigeerimiselementide klõpsamiseks minema üle ekraani. See võib olla tülikas ja lõpuks tüütu kasutajamuster.
- Vertikaalne navigeerimine peab ekraanil kerima ja "kinni jääma", et kasutajad seda ei kaotaks. Sageli töötab vertikaalne navigeerimine ühe lehe kujunduse korral hästi, kuid muutub laiema kasutamise korral ebamugavaks.
Kas see tõesti töötab?

Kas vertikaalne külgmine navigeerimine tõesti toimib?
Žürii on selle koha peal endiselt väljas.
Trend on pilkupüüdev ja paneb sind vaatama. Niisiis, selles on mingit väärtust, sest kasutajad näevad seda. Kui teie navigeerimine on oluline osa klõpsamustritest ja kasutajavoogudest, võiks see valik kaaluda.
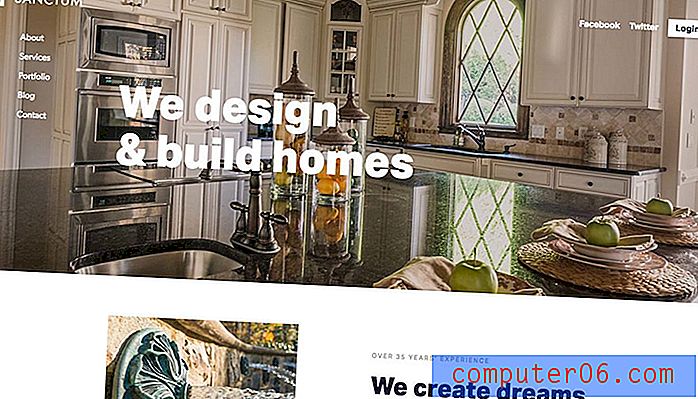
Üldiselt näib see navigeerimisstiil kõige tõhusam väikeste veebisaitide puhul, kus on vaid käputäis navigeerimisvalikuid ja piiratud sisu. Paljud selle artikli näited näivad olevat seotud kinnisvarakompleksidega (täiesti juhuslikult), samas tundub see midagi, mis toimiks ka loomingulise portfelli või agentuuri veebisaidil. Mis tahes kujunduse korral, millel on palju sisu, võib külgmine navigeerimine olla disaini ja sisu hierarhia osas liiga piirav.
Mis saab muudest Nav-asukohtadest?


Mittetraditsioonilised navigatsioonistiilid võivad olla lõbus viis mõne sama vana kujundusmustri katkestamiseks. Vertikaalne võimalus on vaid üks vähestest ideedest.
Mis tahes mittestandardse kasutajamustri puhul on probleemiks see, et võite kasutajad segadusse ajada, pannes nad veebisaidi täielikult hülgama. Iga selline katse on parim väiksema saidi korral, millel on lihtne üldine visuaalne voog.
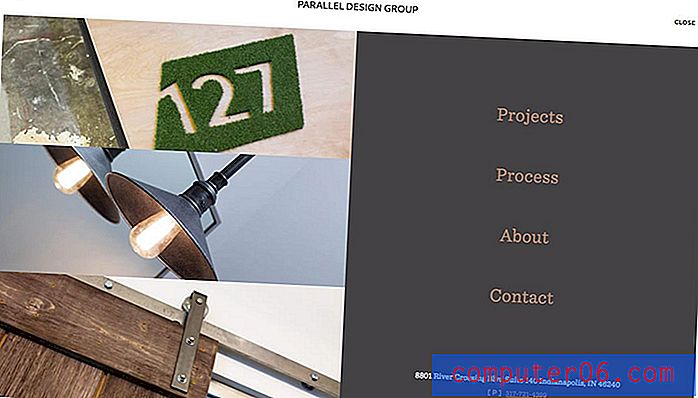
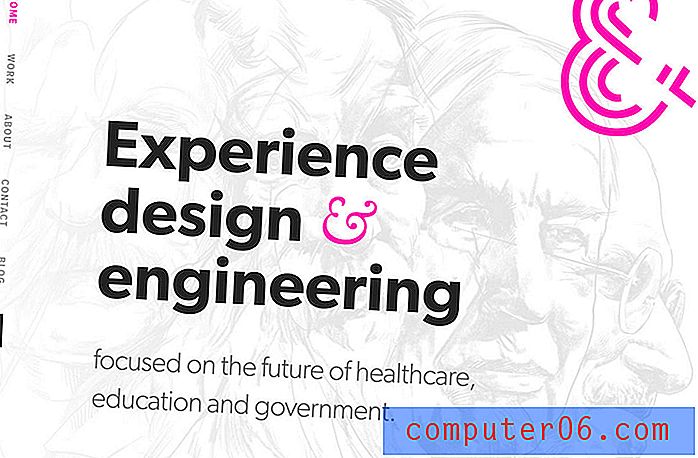
Kaks muud navigeerimisstiili, mis hakkavad veidi veojõudu võtma, on horisontaalse hamburgeri hüpik, nagu seda kasutab Aurora (ülalt) ja 90-kraadine kallutatud tekstinavi, mida kasutab AndCulture (allpool).
Mõlemad stiilid pakuvad midagi pisut ootamatut ja sobivad hästi vastavasse keskkonda, ehkki erinevate kujunduste puhul võib neist olla raske aru saada. Nagu kõigi kujundusvõtete puhul, kui teete midagi tavapärastest kasutajamustritest väljaspool, jälgige kindlasti oma analüütikat ja testige sageli. Kui on paaritu klõpsamustrit või kui kasutajad lõpetavad navigeerimise, võib teil olla ebatraditsioonilise kujundusega probleeme ja peate selle ümber mõtlema.
Järeldus
Üks asi on navigeerimise suundumuste osas kindel: kasutajatele ja disaineritele näib tüdinevat täiesti varjatud stiilid ja nõudmisvalikud, mis töötavad lauaarvutites ja mobiilseadmetes sarnastes vormingutes. See võib olla üks põhjusi, miks vertikaalne muster on trendis.
Milliseid suundumusi näete navigeerimisel? Kas teil on igav ekraani ülaosas linke kavandada? Vabasta mulle Twitteri rida ja räägime sellest. (Märgistage kindlasti ka Design Shack.)