Kujundustrend: neumorfism
Kas järgmine suur asi veebisaidi ja rakenduste kujundamisel on neororfism ? See on üha populaarsemaks muutuv disaini suundumus (mida nimetatakse sõnade new ja skeuomorphism mashupiks). Tundub, et inimesed kas armastavad seda või vihkavad seda, kuid see on piisavalt huvitav, et Cult of Mac avaldas hiljuti artikli, kus ta esitas küsimuse: “Kas neumorfism on iOS 14 uus uus ilme?”
Me ei tea veel mõnda aega vastust, kuid see trend on hoogustumas, eriti Dribbble'is, kus näeme paljude disainilahenduste suundumusi.
Neumorfism aitab teil saada aimu, mis see on (ja mis mitte), nii et trend ei lähe teid mööda.
Mis on neumorfism?

Neumorfism on termin, mis hakkas veojõudu saama 2019. aasta lõpus ja on sellel aastal veelgi hoogu juurde saanud. Uue (neo / neu) skeuomorfismi kombinatsioon jääb tõelise skeuomorfismi rumaluse ja peaaegu lameda lihtsuse vahele.
Seda iseloomustab lihtne värvivarjudega, et lisada sügavust ja omada peaaegu tõelist tunnet, ilma et oleksite ülaosast üle. Selle efekti loomiseks võivad kujundus sisaldada nii sisemist kui ka välimist varju.
Esimesed suundumused võib leida Michal Malewiczi postituselt, mis kirjeldab seda: “Kaasaegne / materjal (täiendatud) kaart on tavaliselt pind, mis hõljub meie tajutava tausta kohal ja heidab sellele varju. Vari annab sellele sügavuse ja määratleb paljudel juhtudel ka kuju ise - kuna see on üsna sageli piirideta. ”
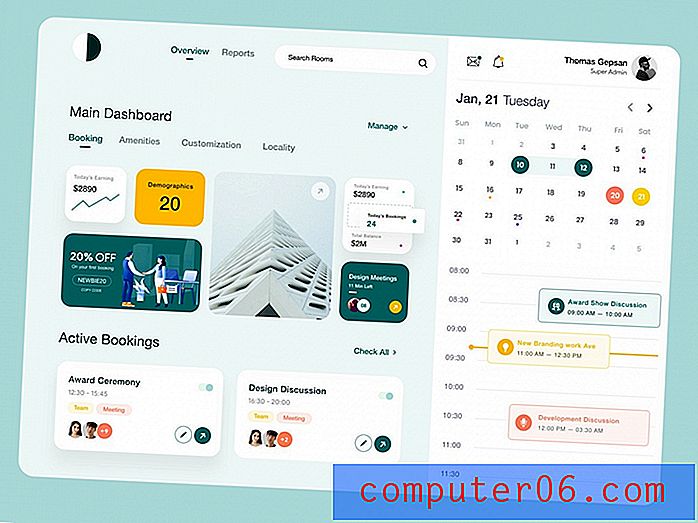
Malewiczi suundumusele pühendatud veebisait (ülal) kasutab stiili asjakohaselt.
Neumorfism on Dribble'is trendilise stiilina, kus neid mõisteid kasutades on ilmnenud tonne kaadrit. (Meil on mõned neist, keda siin tutvustati.)
Enamik näiteid sisaldab kaardilaadseid rakendusprojekte, kus see kujundusmeetod näib leevendavat üldise liidese karmust.
Selle disainilahenduse suundumus

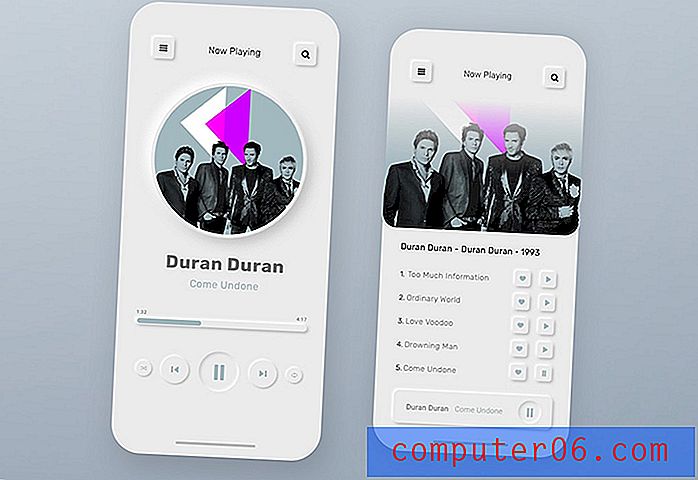
Neumorfismi kontseptsiooni juur on selles, et digitaalne disain jäljendab või käitub nagu objekt, mida ta esindab.
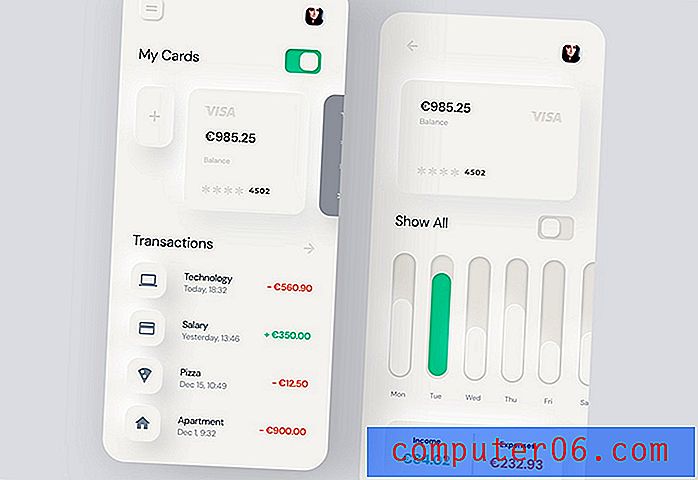
Pange tähele, kuidas muusikarakenduse näites (ülal) olevad nupud näevad välja nagu need oleks sisse lükatud. Neumorfsed elemendid, kui need on hästi tehtud, näivad teile, kuidas neid kasutada ja kuidas nendega suhelda, näiteks nuppude vajutamine, liugurite liigutamine või ketaste keeramine .
Neumorfism näib samuti olevat minimaalse kujundussuuna jätku. Paljudel disainilahendustel on valged liidesed, kuid ka tumeda režiimi valikud on üha populaarsemaks muutumas. Kuid pole midagi öelda, et te ei saaks neumorfismi stiili liidest teise värviga luua.
Visuaalsed elemendid, mida tavaliselt seostatakse neomorfismiga, hõlmavad järgmist:
- Hele või pehme värvipalett (kuid mitte alati tänu tumeda režiimi populaarsusele)
- Põhikujundid, näiteks ringid või ristkülikud, kogu kujunduse ulatuses
- Peened varjud ja efektid (ja HTML ja CSS on kõik tehtud)
- Dramaatilisemad varjud nuppude ja klõpsatavate elementide jaoks
Kuid ole ettevaatlik (neomorfismi väljakutsed)
Neumorfismi suundumus pole ka omaette väljakutse.
Suurimad probleemvaldkonnad on ligipääsetavus ja kontrastsus, mis on omavahel seotud probleemid.
Disainilahenduste puhul, mis kasutavad üsna ühetoonilisi värviskeeme ja palju valget, ei ole liideses täidetud kõik värvide juurdepääsetavuse standardid. See on siiski parandatav probleem ja see võib aidata selle suundumuse kujunemist muuta.
Kui kavandate neumorfismi tehnikaid, pidage meeles, et kindlasti peaksite mõned asjad silma paistma, et teie disain töötaks võimalikult paljude inimeste jaoks.
- Kujundage täiendava kontrastsusega nupud ja veenduge, et need näeksid välja nagu nupud
- Ärge sundige ennast varjudega üle pingutama, et need nähtavamaks muuta; keskenduge tekstile ja klõpsake / koputage elemente, kui olete loe
- Kasutage eri olekutes sarnaste nuppude kujundusefektide kihte, näiteks nuppu vajutades
- Ära tunne, et pead sellega üle pingutama; pidage seda lihtsaks
Neumorfismi näited
Erinevatest disaineritest on selle suundumuse kohta palju häid näiteid. Siin on mõned näpunäited, et saaksite oma loomeprotsessi kiiresti käivitada ja disainilahendusi inspireerida.
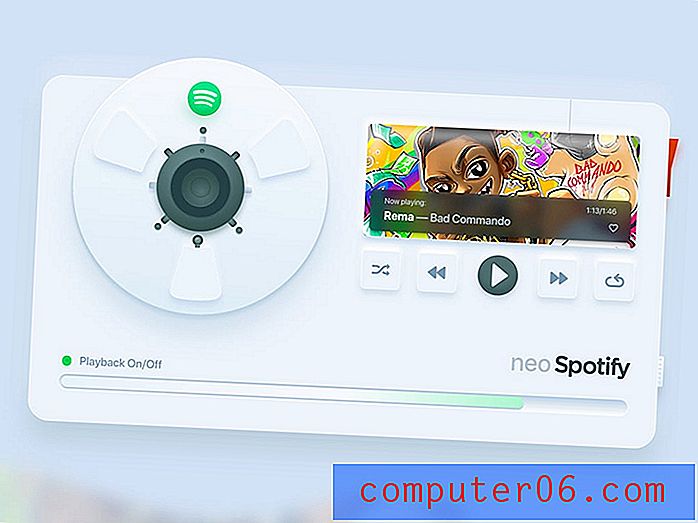
Neo Spotify

Armatuurlaua koosolek

Neumorfismi mobiilipangandus

Nutika kodu rakendus

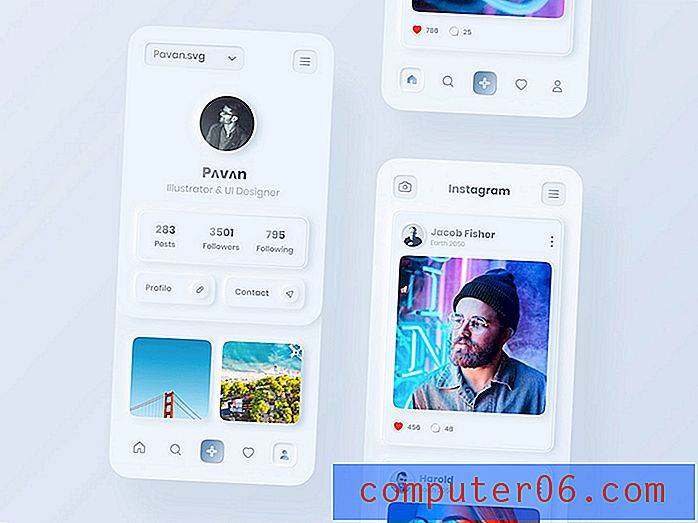
Neo Instagrami kasutajaliidese kontseptsioon

Neumorfismi kontseptsiooni kujundamine

Crytopcurrency armatuurlaud

Neumorfismi tööriistad ja ressursid


Kui soovite katsetada varjude ja neumorfsete kujundustega, on idee saamiseks mõned tööriistad.
- Neumorfismi CSS-i generaator (ülal)
- Neumorfismi varju- ja värvistiilid
- Neumorfismi Sktechi fail
- Neumorfismi finantseerimise kasutajaliidese komplekt (ülal)
- Dünaamiline hele / tume lüliti, mis kasutab neumorfismi kujundamist
- Neomorfismi kaadrid triibul
Järeldus
Neumorfism on lõbus kujundustrend, mis meeldib mulle, kuna mulle meeldivad nii väga valged (või tumedas režiimis) minimaalsed liidesed. Kujundusele pole eriti palju tähelepanu pööratud ning kontseptsioonid tunnevad end pisut paremini kasutatavamana ja intuitiivsemalt kui lamedad ja vähem karikatuursed kui tõeline skeuomorfism.
Mis puutub sellesse, siis see suundumus sarnaneb enamiku muude asjadega - see on isiklike eelistuste küsimus. Kas kaaluksite selle kasutamist mõnes oma projektis või oleks see lihtsalt mööduv moehullus?