Kiriku kodulehe kujundamine ilma rämpsuta
Kiriku kodulehekülgedel on sageli probleeme samade probleemidega, mida nägime hiljuti bändide veebisaitidel. Nendele lehtedele visatakse nii palju sisu ja see kõik konkureerib tähelepanu pärast sedavõrd, et enamus või kõik kaotavad selle visuaalse tähtsuse.
Täna õpime, kuidas sellega võidelda, kujundades dramaatiliselt lihtsa ja atraktiivse kiriku kodulehe, kus on veel palju ruumi mitmesuguste teadete, teadaannete ja muu jaoks.
Eelvaade
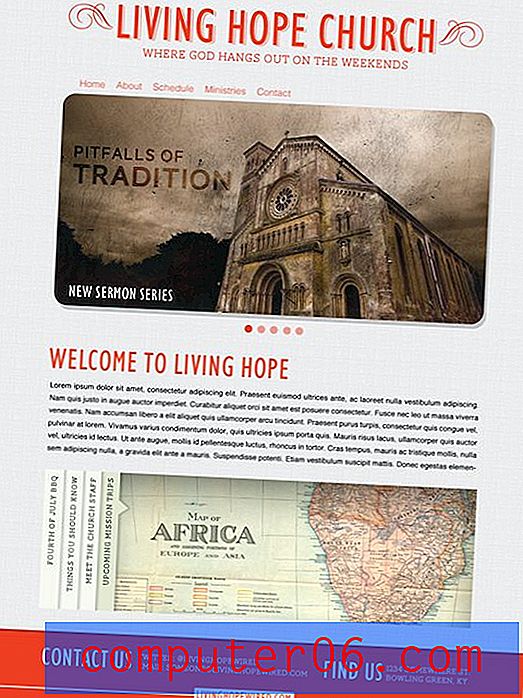
Kui olete selline inimene, kellele meeldib teada, kuhu suundute, vaadake allpool olevat valmistoodet. Pange tähele, et teeme täna lihtsalt Photoshopi tööd, nii et tulemuseks pole reaalajas sait, vaid kihiline PSD.
Tasuta PSD allalaadimiseks klõpsake siin
Või klõpsake eelvaate kuvamiseks siin

Projekt
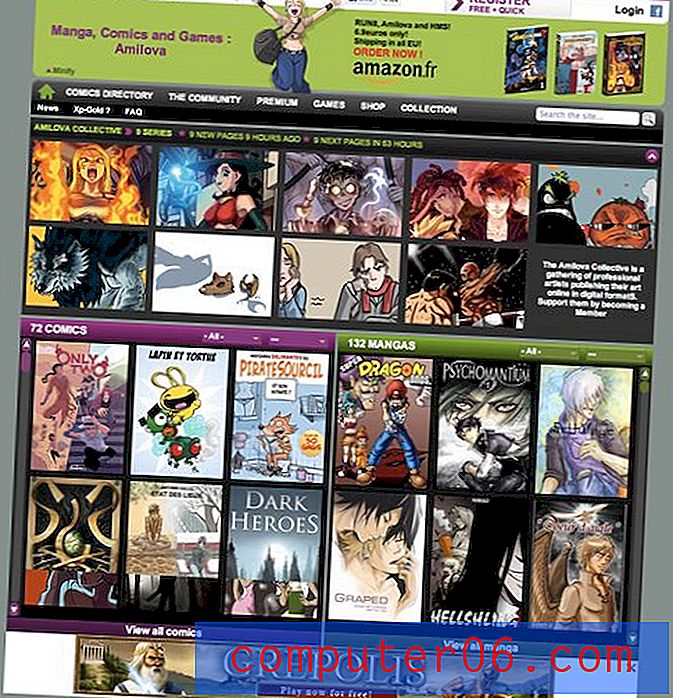
Hiljuti sai üks mu sõber ülesande koostada allpool näidatud kiriku veebisaidi ümberkujundus ja palus minult oma panust. Olles ülepakutud inimene, kes ma olen, on see minu vastus.
Tõsi, see sait teeb juba erineva teabe korraldamisel palju paremini kui enamik oma žanris. Kuid üldine graafiline skeem ei vasta mulle tegelikult. Kõik tundub üsna tagasihoidlik ja sellel pole mingit suurt mõju.

Mõne muu tüüpilise kirikukoha näite nägemiseks korraldasin Google'i otsingu, et leida oma piirkonnas kirikuid. Vahetult nahkhiirelt kinnitas see, mida ma leidsin, oma kahtlust, et veebidisain on paljude kirikute peamine võitlusala.




Paradigma muutmine
Ülaltoodud näidete põhjal otsustasin inspiratsiooni ammutada teistest kirikute veebisaitidest. Ma tean, et olen näinud seal mõnda tõeliselt tähekujulist kirikuplaani kujundust, kuid ülalolevad lehed panid mind tõesti soovima kokku tõmmata midagi, mis kajastaks professionaalse veebidisaini praeguseid suundumusi, selle asemel, et järgida mõnda ülekasutatud ja / või aegunud skeemi usuorganisatsioonid.
Unustagem siis kõik, mida oleme siiani näinud? See hõlmab algset saiti (mis näeb pärast konkursi vaatamist palju parem välja!), Mille ülesandeks on meil ümber kujundada. Me teame, et vajame midagi atraktiivset ja puhast, aga ka midagi, mis suudaks organiseeritud viisil hoida tonni teavet.
Esimene samm: värv
Enamasti on esimene samm, mille ma projekteerimisprotsessis võtan, leida mõned värvid, millele tahan tugineda. Paljud disainerid väidavad, et paigutus peaks alati olema esikohal, kuid lõppkokkuvõttes on see täielikult teie otsustada. Värvid, mille ma saidi jaoks valin, mõjutavad kogu teemat, mis võib isegi dikteerida, kuidas ma valin kõik välja panna, nii et see on tõesti minu protsessi pöördeline samm.
Juba varem nähtud hõivatud kujunduse teadlikuks vältimiseks ei tahtnud ma siin värviga rabeleda, vaid otsustasin üsna lihtsa paleti. Lõpetasin allolevate värvide valimise, millest esimene on tõesti minu ainus huvitava värviga popp. Punased ja apelsinid on veebidisainis viimasel ajal üsna populaarseks saanud ning on sageli kõige tõhusamad, kui neid kasutatakse muidu nõrgal lehel. Kasutan selle varjundi heledust, et juhtida tähelepanu lehe põhipiirkondadele.

Taust
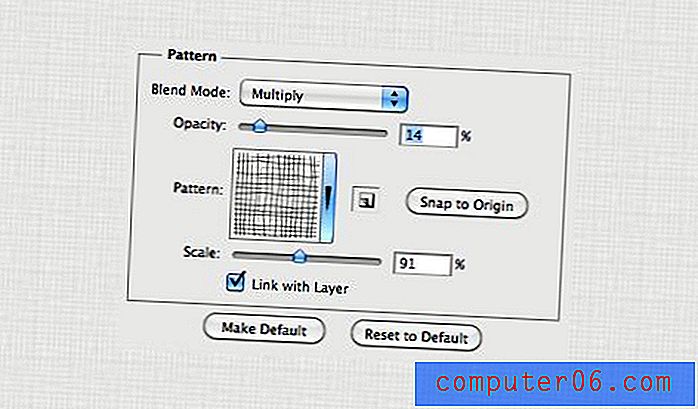
Looge uus RGB-dokument Photoshopis (minu oma on 1265px x 1680px) ja täitke taust #eaeaeaga. Nüüd täitke taustakiht väga peene mustriga, mis on seatud korrutama, nii et taustavärv ilmneks läbi. Allpool kasutatud muster on tegelikult üks Photoshopi vaikeseadeid, kui te ei näe seda oma efektide menüüs, proovige laadida veel paar mustrikomplekti, kuni märkate seda.

See lihtsalt annab taustale visuaalse huvi pisut rohkem kui kindel täide. Kui me teisendaksime selle reaalajaks, haaraksime lihtsalt väikese mustri ruudu ja seaksime selle kordama meie CSS-is.
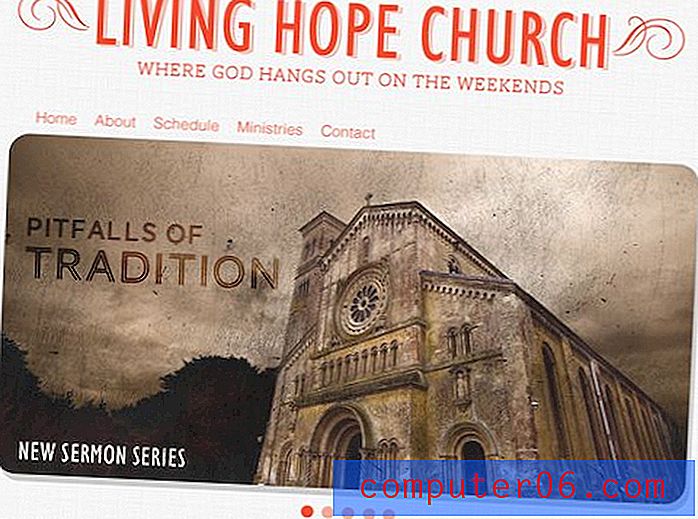
Pealkiri
Järgmine on pealkiri, mis lihtsalt kiriku tuvastab ja viskab välja sildi, et saaksite teada, milles nad on. Selle protsessi alustamiseks valisin kena, sans-serif-tüüpi lühendatud fondi: Humanist 521 BT Condensed. Kui teil seda konkreetset fonti pole, töötab mõni muu sans-serifiga lühendatud font just suurepäraselt.
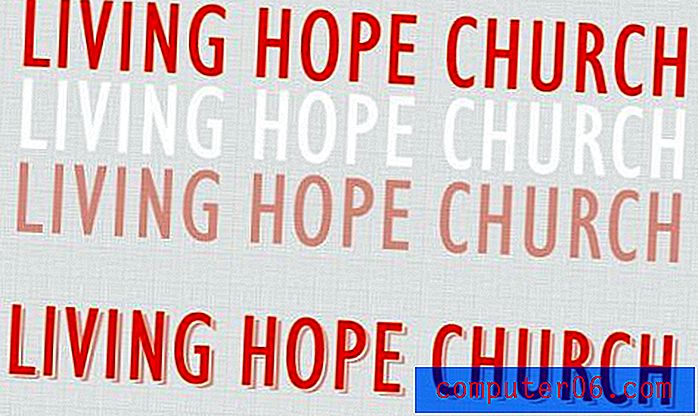
Järgmisena kirjutasin välja kiriku nime ja tegin sellest kolm erinevat versiooni kolmest erinevast värvist, nagu allpool näidatud. Pange tähele, et keskmine kiht peaks tõesti olema taustaga sama värvi, kuid ma tegin selle siin valgeks lihtsalt selleks, et saaksite seda näha. Samuti on põhjavärv lihtsalt ülemine värv vähendatud läbipaistmatusega (36%).

Nagu näete, ladusin need kihid siis saadud kompositsiooni loomiseks põhja. Võite siin peatuda, kuid kuna ma olen kohati väike OKT, kasutasin keskmist kihti lihtsalt alumise kihi varjamiseks, nii et tausta tekstuur ilmneks keskmisel viilul.
Järgmisena lisasin visuaalse elegantsi väikeste keeristena mõlemal pool pealkirja. Lisasin ka õhukese plaadi serif-fondi kohahoidja sildi, mis minu arust täiendas pealkirja kenasti. Selle fondi nimi on AW Conqueror Slab ja see on tasuta allalaaditav saidil Font Squirrel.

Kujutise liugur ja navigeerimine
Paljud disainerid on ka arendajad, mis tähendab, et nad saavad oma disainilahendused toimivateks veebisaitideks kodeerida. Teised teevad lihtsalt Photoshopi tööd ja lasevad kellelgi teisel disaini elavaks teha. Sõltumata sellest, millisesse kategooriasse te kuulute, on uskumatult oluline teada, mis tüüpi tööriistade arendajate käsutuses on.
Näiteks see, et te JavaScripti kirjutamisest midagi ei tea, ei tähenda, et te ei peaks lugema ja märkama huvitavaid jQuery efekte. See võimaldab teil mõelda dünaamilisele funktsioonile ka siis, kui paigutate staatilise lehe. Seejärel saate funktsionaalsuse idee edastada kõigile, kes seda saiti kodeerivad.
Peaaegu igal ajal, kui olen vaevatud veebidisaini segadusega, otsin vastuseks jQuery. Põhiline jQuery-liugur on lihtsalt üks parimaid viise, kuidas mahutada palju andmeid väikesesse ruumi ja näete, kuidas ma neid siia Design Shacki ikka ja jälle projektidesse integreerin.
Nii et loomulikult teeme seda siin täpselt oma rämpsuprobleemi lahendamiseks. Meie kiriku koduleht vajab lisaks mitmesugustele lahtiühendatud sõnumitele, mis muutuvad igal nädalal, ka suuri, pilkupüüdvaid pilte. Mõlemad eesmärgid on pildislaidis täidetud. Alustuseks viskasin kohahoidja pildi ja andsin sellele varju, mille sulgemisfunktsioon oli seatud 0-ni, nii et see on kena ja raske.

Sel hetkel ei meeldinud mulle väga see, kuidas pilt sulandus meie väljakujunenud teemasse. Samuti pole sellel saidil siin ainult fotot, vaid pigem kiri millegi kohta, mis on kirikuisikute jaoks asjakohane, nagu näiteks järgmine jutlus. Võtsin selle idee ja jooksin sellega järele, et saada järgmine pilt.

Pärast seda on ülejäänud enamasti lihtsalt tüüpiline täiteaine, veendumaks, et kõik vajalikud funktsionaalsed elemendid on paigas. Lisasin mõned punktid, et näidata, kuidas liugur töötab, ja viskasin Helvetica abil ülimenuka tekstipõhise navigeerimismenüü.

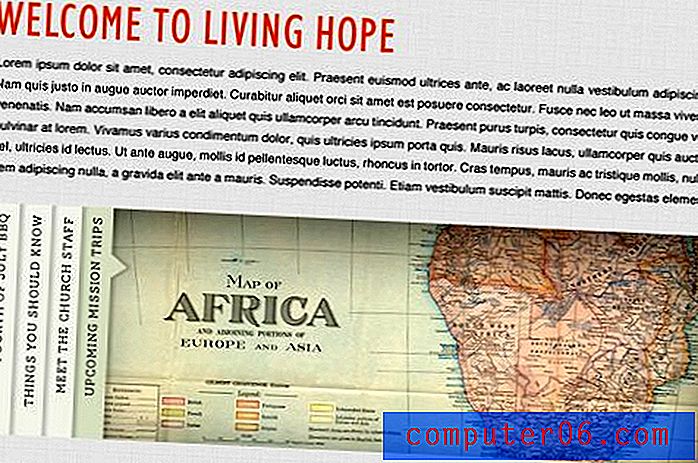
Veel rohkem teavet
Ülaltoodud liuguri vormingu probleem on see, et osa teavet on peidetud. Muidugi, kasutaja pääseb igale lehele juurde, klõpsates väikestel punktidel, kuid kui nad otsivad midagi konkreetset, siis kuidas nad peaksid teadma, et see ilmub liugurisse? Lõppkokkuvõttes muudab see piirang selle formaadi parimaks üldiste teadaannete jaoks, mida kasutajatel on kasu näha, kuid nad ei tule tegelikult otsima, kui nad pole juba tuttavad sisuga, mille kirik tavaliselt sellesse kohta paigutab.
Oleme ikkagi saanud palju rohkem teavet, mis tuleb kodulehele sisse tõmmata ja ei taha lihtsalt ülaltoodud liugurit korrata, seda nii koondamise kui ka äsja nimetatud piirangute tõttu. Mis on vastus?
Taaskord väidan, et peate tõesti tutvuma tavaliste arendaja tööriistade ja lahendustega, isegi kui te pole arendaja. Siin lahendatud probleemide lahendamiseks otsustasin, et see on ideaalne koht SlideDecki - kommertsliku jQuery pistikprogrammi - rakendamiseks, mis mitte ainult ei näe välja uhke ja sisaldab palju teavet, vaid võimaldab ka kasutajatel koheselt tutvuda kõige sees olevaga. . Lisateabe saamiseks ja allpool näidatud SlideDecki proovimiseks külastage veebisaiti SlideDeck.com.

Seda vinge toodet silmas pidades lõin SlideDecki jaoks kohahoidjaga tervitussõnumi ja veel ühe sisuala. Jällegi saavad kasutajad märgata liuguris sisalduvat teavet ja klõpsata kohe ribale, mida nad soovivad näha. See koos meie esimese liuguriga loob muljetavaldava teabemahu ühel lehel. Igat seadet saab laiendada nii, et see sisaldaks nii palju teavet, kui kirikul on vaja oma kodulehel näidata ja iga pilt võib toimida lingina pühendatud lehele, mis sisaldab rohkem selle teema sisu.

Jalus
Nüüd, kui meie sisu on kõik ruudus ära, on jäänud vaid see, et lööme sellele lapsele jaluse ja oleme valmis minema. Pidage meeles, et jalat ei tohiks järelmõttena kiirustada. Oluline on kaaluda, millist sisu siin külastada tuleb ja kuidas see peaks ülejäänud saiti nii kajastama kui ka eristuma.
Arvasin, et kirik soovib muuta nende kontaktteabe ja füüsilise aadressi nähtavaks ja hõlpsasti leitavaks, nii et otsustasin selle jaoks kasutada jaluse. Otsustasin haarata ka meie põhivärvi (# ec492d) ja kasutada seda jaluse taustana, nii et see on omamoodi päise pöördkülg. See kasutab mõnusat kordust ja tagab, et jalus on visuaalselt eristatav element.

Valmis kujundus
Meie koduleht on nüüd valmis! Siin on kõik tükid kokku pandud. Pange tähele, kui kaugele oleme kaldunud mitte ainult algsest kavandist, vaid kõigist ülalkirjeldatud kiriku kavanditest. Inspiratsioon on suurepärane, kuid mõnikord peate lõpetama teistelt vastuste otsimise ja lihtsalt oma teed sirutama, pidades silmas eesmärke, mida soovite saavutada.
Suurema versiooni nägemiseks klõpsake allpool olevat pilti.

Järeldus
Kokkuvõtteks pidage meeles, et te ei tee oma kasutajatele mitte mingisuguseid eeliseid, koondades oma kodulehele kõik, mida võite mõelda. Segadused muudavad spetsiifilise teabe leidmise raskemaks ja vähendavad dramaatiliselt teie kasutatavust, hävitades samal ajal teie esteetika.
Disaineritena mõtleme sageli probleemidele üle ja otsime vastust keerukalt. Enamasti peitub palju parem vastus lihtsustamises.
Jäta kommentaar allpool ja anna meile teada, mida arvate valmiskujundusest seoses sellega, kus alustasime. Jagage kindlasti ka kõiki linke, mis teil on kirikute saitidele, mis arvad, et rikuvad vormi ja tõukavad tõepoolest piiri nii esteetika kui ka funktsionaalsuse osas.
Foto autorid:
http://www.flickr.com/photos/normanbleventhalmapcenter/2674833839/
http://www.flickr.com/photos/2create/2152949049/