4 põhjust, miks teie kehatekst peaks olema suurem
Teie veebisaidi põhitekst on liiga väike. Ehkki lauaarvutimonitoride ja telefoniekraanide suurus näib suurenevat, on keha kirja suurused näiliselt kahanenud. Kuigi nende algsed suurused on samad, tunnevad nad end väiksematena kui kunagi varem.
Liiga sageli kipun ma sisu lugemiseks ekraanil nutma. Ja see ei tohiks nii olla. Täna vaatame selle kasvava probleemi põhjuseid ja kuidas seda lahendada!
Suurema teksti juhtum

Väikesed teksti suurused on vanakooli kontseptsioon veebisaidi kujundamisel. Idee kasutada 12-punktilist teksti kehakoopiana pärineb peaaegu Interneti ja digitaalse kirjastamise esimestest päevadest, kui tekstitöötlusprogrammide vaikesuurus oli 12 punkti. (Nii hakkasid disainerid seda mitteametlikku juhendit kasutama.)
Kuid ka ekraanid olid palju väiksemad. Ja 12-punktiline tüüp, mis asub paar jalga silmast, võib olla palju loetav.
Ülepaisutatud pealkirjad ja alapeatükid on juba pikka aega trendid olnud ja teie kehakoopia peab järele jõudma. Isegi veebianalüütikat, turundust ja testimist käsitlev ajaveeb Kissmetrics märkis, et enamikul veebisaitidel on liiga väikesed fondid. Nad nimetasid seda isegi üheks „7 veebidisaini surmavast patuks”.
See on suur põhjus: peate kohe kasutajate tähelepanu köitma ja väikesed kirjatüübid lihtsalt ei lõika seda kasutaja jaoks nii paljude võimalike võimalustega.
Kas pole endiselt veendunud? Siin on veel neli põhjust, miks teie kehatüüp peaks olema suurem.
1. Seda on lihtsam lugeda

Loetavus on suur asi. Miks peaksite kujundama veebisaidi, mida on kasutajal raske lugeda?
Esimene õppetund on veebi põhiteksti puhta numbrimõõdu ümberlükkamine. Pole vahet, kas teie tekst on 12 või 16 punkti või 22 punkti, kui te ei saa seda lugeda. (Teksti suurus ei ole universaalne ja varieerub sõltuvalt kirjatüübist.) Kere tekst peaks olema proportsionaalne kõige muu ekraanil kuvatavaga ja kasutajatele hõlpsalt nähtav kaugelt.
Juba mõnda aega on standardiks olnud, et 45–60 märki rea kohta ühes veerus (see hõlmab kirjavahemärke ja tühikuid) on enamiku lugejate jaoks ideaalne pikkus. Niisiis, peate mõtlema kõige tavalisemate brauserite suurusele, kasutatava veeru laiusele ja alustama tekstivahemikuga, mis jääb sellesse vahemikku. Seejärel pidage meeles, et kohandage vastavalt reageerivatele murdepunktidele.
Vahemik on mõnevõrra kitsam väiksemate ekraanide puhul, kus enamik inimesi nõustub, et suurem tekst on parem. (Täname pool sellest rearealade vahemikust.)
Trikk on lugemiseks mugava skaala loomine. Ja mida rohkem kehasuurust teksti peate töötama, seda olulisemaks see muutub. Liiga lai tekst võib raskendada lugemisel keskendumist ja rivilt reale liikumist; liiga kitsas tekst ei oma head rütmi ja põhjustab silmade lugemisel liiga kiire liikumise.
2. See muudab disaini intuitiivsemaks

Teksti suurus aitab kaasa veebisaidi kujunduse üldisele kasutatavusele.
Kui kogu teksti skaleeritakse proportsionaalselt, aitab suurem kehakoopia ka muude kasutajaliidese elementide (nt navigeerimislingid või nuputekst) suurust kärpida. See võib aidata kaasa üldisele voolavusele.
Suurem tekst aitab teil ka sisu osas paremaid otsuseid teha ja valikulisemalt redigeerida, mis on kasutajatele alati hea asi. See sujuvamaks muutmine aitab olulisemad elemendid disaini esiplaanile tuua. Pidage meeles, et kui kasutate, on kasutajatel kuldkala tähelepanu keskpunkt, nii et kõik, mida nad vajavad disaini mõistmiseks ja sellega suhelmiseks, peavad olema lühidalt kättesaadavad.
Siin on veel üks suurema tüübi nippel-boonus - see julgustab teid mõtlema ka polsterdusele, fotode paigutusele ja reavahetusele. Tüübisuuruse ümbermõtestamine tuleb kasuks kõigile kujundusele, sest kõik kokku pandud lõpptoote loomiseks töötab ühtlaselt. Kogu see osade paigutamise redigeerimine ja ümbermõtestamine võib parandada kasutatavust, kuna tegelikult võtab teil aega kujunduse üksikute elementide hindamiseks, selle asemel, et kõik lihtsalt tavaliseks teha.
3. See vähendab väsimust

Kasutajate väsimus võib olla tõeline probleem. Enamik inimesi vaatab ekraane terve päeva vältel, alates telefonide pilgust kuni mängude mängimiseni kuni tahvelarvutiteni, töötades arvutite või televiisorini. Nende silmad on väsinud.
Suuremad tekstisuurused võivad seda ekraani väsimust vähendada.
Teine levinum ekraaniväsimuse allikas on mobiiltelefonide näol ja kasutajad peavad jõudma elementide leidmiseks ekraanile üle ekraani. Suuremad telefonid vähendavad valdkondi, kuhu on pöidla abil kerge pääseda, kuid suuremad elemendid ja põhitekst aitavad seda dilemmat lahendada.
Üks põhjus, miks tekstid ja muud kasutajaliidese elemendid on suuremad, on oluline, kuna see aitab kohandada visuaalset ekraani füüsilisele vastavaks, pakkudes kasutajatele rohkem mugavust.
4. See suurendab visuaalset mõju

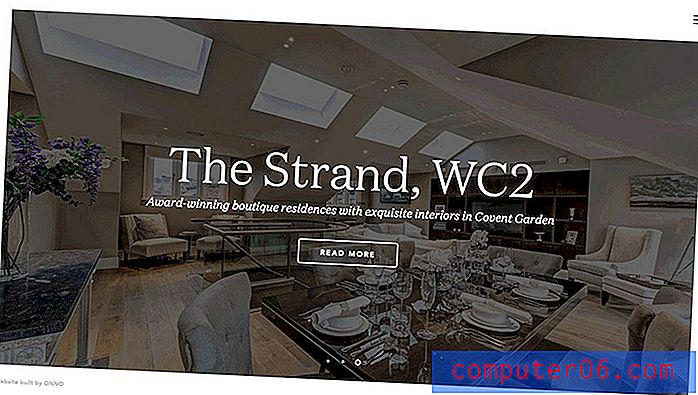
Soovite, et teie veebisaidi kujundus jätaks tugeva esmamulje. Suurem tekst võib omada tugevat visuaalset olemasolu ja mõju kui väiksem tekst. See on julgem ja rohkem teie silmis. See nõuab lugemist.
Kõik need taktikad aitavad kasutaja tähelepanu haarata ja seda hoida.
Suurema kere tüübi kasutamise tahtmatu tagajärg on see, et tõenäoliselt laieneb ka kõik muu teie kujunduses olev osa. Suure tõenäosusega juhtub see kosmosega. Suurem tüüp aitab teil luua kujunduses ruumi rohkem ruumi. Rohkem ruumi loob sageli mugavama kasutajakogemuse ja lisab kontrasti elemendi, mis aitab juhtida kasutajaid disaini hõivatud osadesse. (See on disaini teooria algtasemel, kuid töötab.)
Suurem tüüp ja suuremad vahed on elemendid, mida enamik kasutajaid ei näe ega räägi, kuid leiavad lihtsalt, et nemad hindavad. Kogemus on lihtsam ja tulemuseks on loodetavasti ajakohastamine veebisaidi analüüsis, näiteks saidil olev aeg või leheküljed külastaja kohta. (Need mõõdud võivad olla võtmeteguriks selle määramisel, kas suuremale tüübile üleminek muudab kasutajaid oluliseks.)
Järeldus
Smashing Magazine avaldas 2011. aastal artikli, milles kinnitatakse, et kõik vähem kui 16 pikslit põhiteksti jaoks on liiga väikesed. Ma oleksin pigem nõus.
Ja siis astuge see samm edasi. Katsetage oma keha eksemplari jaoks 18, 20 või isegi 22 punkti. Isegi kui see tundub alguses ebamugav, leiate, et seda on lihtne lugeda. Seda on lihtne seedida. Ja see muudab sisu natuke vähem valdavaks. Tehke see kasutajatele lihtsaks ja nad tänavad teid, kulutades teie veebisaidil rohkem aega.