Kujundustrend: Realismi ja illustratsioonide segamine
Veebisaidi kujundamisel on trend, mis segab tõelisi pilte illustratsioonide ja kunstielementidega huvitaval viisil. Ja see on pentsik, ainulaadne ja ilus!
See on visuaalsete elementide kokkuvõte, mis ei tundu sugugi nii, nagu nad alguses kokku läheksid, kuid kui need on hästi tehtud, võib see luua vapustava esteetika, mis on väga kaasahaarav ja veetlev.
Siin käsitleme näiteid selle kujundussuundumuse kohta ja realismi segamise erinevaid võimalusi ning illustratsioone maksimaalse mõju saavutamiseks. Mõned neist istuvad üsna korporatiivses disainis ja teised on täiesti mängulised ja meelelahutuslikud. See on lai valik rakendusi, millel on täiesti ainulaadne ja huvitav trend.
Tutvuge disainiressurssidega
Visuaalsete elementide segamine kaartidel

Kasvuhoones on ajaveebivorming, mis kasutab iga sisuploki jaoks kaarte. Kaartidel on visuaalsed elemendid - mõned fotod, mõned illustratsioonid.
Tulemuseks on kaunis sisutüüpide ja visuaalsete stiilide segu, mis hoiab lehe värske ja huvitava. Värviline julge kasutamine illustreeritud plokkides on võrdselt pilkupüüdev, sundides kasutajaid peaaegu sisu sirvima.
See töötab, kuna raamistik on lihtne ja segaelemendid näivad omavahel ideaalselt sobivat, pakkudes samas kaasamiseks rohkesti kontrasti.
Illustreeritud ülekatted

Üks lihtsamaid võimalusi realismi ja illustratsioonide segamisel on luua illustreeritud ülekate. See töötab peaaegu täpselt nagu logo kasutamine foto kohal.
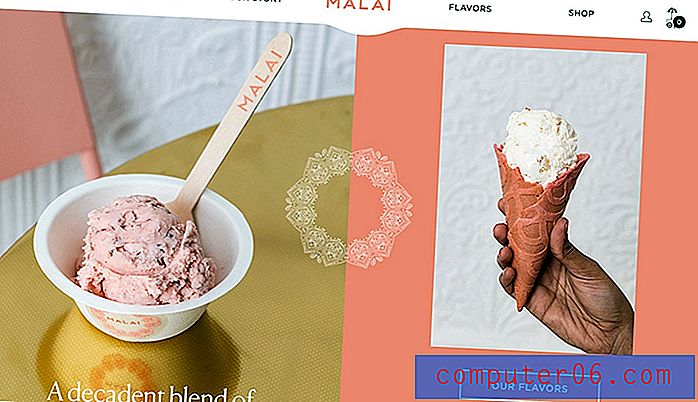
Malai kasutab seda tehnikat jagatud ekraaniga kujundusega (ka üsna trendikas element). Illustreeritud ülekate aitab ühendada disaini mõlemad pooled, luues visuaalse voo ja harmoonia.
Illustratsioon on üsna keeruline, kuid lihtsalt valge elemendina tundub see elegantne ega takista kujundust.
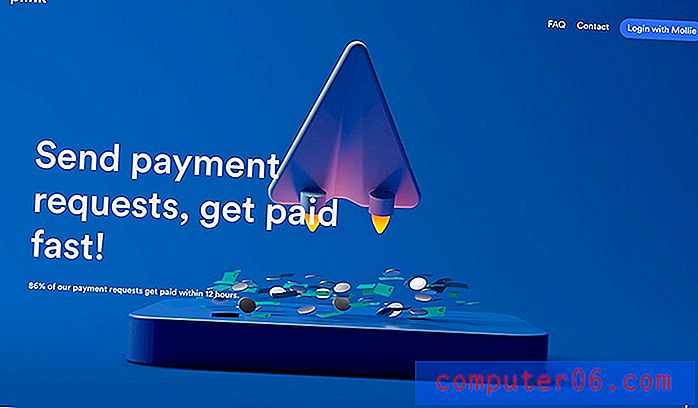
3D-efektid

Rohkem disainereid eksperimenteerib territooriumil, mis asub kuskil reaalsuse ja illustratsiooni vahel. Kogu Plinki kujunduse kolmemõõtmelised elemendid näevad realistlikud.
Illustratsioonid liiguvad reaalselt ja peate peaaegu kaks korda kunstiteoseid vaatama, et näha, et see pole pilt.
See stiil on üha populaarsemaks viisiks, kuidas näidata midagi raskesti pildistatavat või muul moel visuaalselt kujutada. Animeeritud elemendid aitavad sellel suurendada kasutajate suhtlemise võimalust.
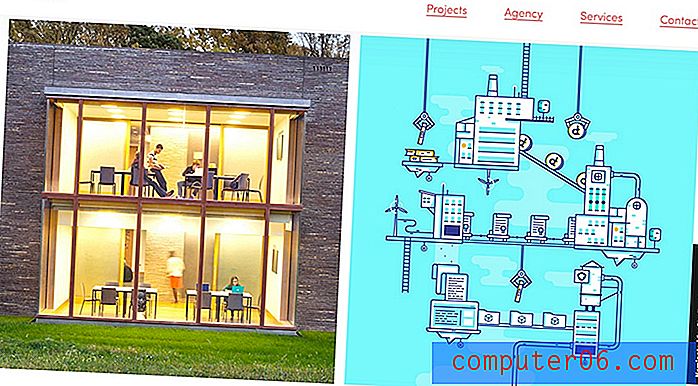
Fotod ja illustratsioonid kõrvuti

Fotosid ja illustratsioone saab kasutada kaadritena kogu kujunduse jooksul. Selles disainilahenduse näites on igat tüüpi visuaalsed pildiraamis või kastis ja neid käsitletakse ühtemoodi, olgu tegemist pildi või illustratsiooniga.
See sarnaneb väga ülaltoodud kaardinäitega, kuid erineva keerdumisega.
Griflan kasutab seda mõistet hästi ja kasutab isegi rohkem illustratsioone kui fotosid. See loob paindliku veebisaidi kujunduse raamistiku, kus pilte ja illustratsioone saab kiiresti muuta ilma täieliku ümberprojekteerimiseta.
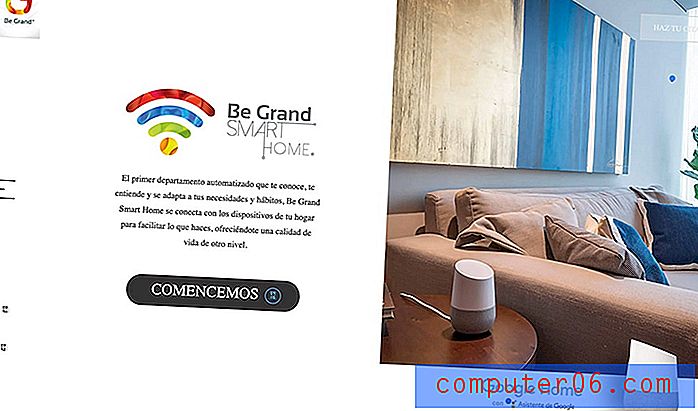
Kihid ja liikumine

Illustratsioonid ei pruugi alati olla ilmne. Logo osana või Be Grandi puhul on illustreeritud elemendiks lahe kursor / hõljuk, mis näib tantsivat üle ekraani ja pildi.
Väikesed animatsioonid ühendavad selle kõik lihtsas kodulehe kujunduses.
“Peaaegu” illustratsioonid

Moodsa veebisaidi kujundamise trikk on olnud tähelepanu juhtimiseks elementide abil särava efekti kasutamine. Maailma väliste efektide saamiseks ühendage see illustreeritud taustaga.
Boda Borg teeb seda just kahe fotoga perekonnast, mis "libisevad" edasi-tagasi otsinguteemalise illustratsiooni kohal. See on lõbus ja kerge ning paneb kindlasti disaini vaatama.
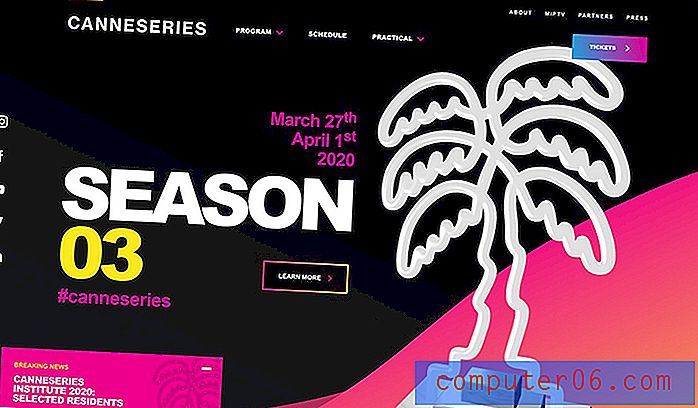
Taust ja esiplaanikihid

Fotode ja illustratsioonide segamine võib olla sama lihtne kui kihistamine.
Canneseries kasutab fotot pokaalist, mis näeb välja peaaegu nagu illustratsioon taustpildiga elementide ja sarnaste illustratsioonidega ikoonidega.
Raske on öelda vahet tõeliste ja illustreeritud elementide vahel ning see on seda tüüpi disainiskeemi puhul täiesti OK.
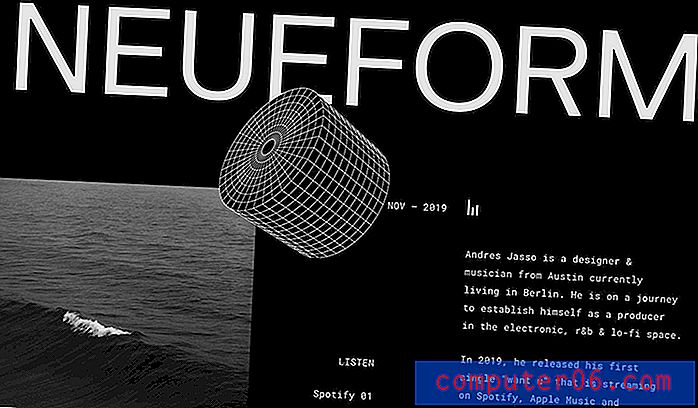
Lihtne illustratsioon piltidega

Fotode ja illustratsioonide ühendamine võib olla lihtne. Elemendid peaksid olema kavandatud nii, et need aitaksid kasutajaid disainilahendusesse lisada ja anda väärtuslikku teavet, mis täiustab nende kogemusi.
Neueform kasutab illustratsiooni, mis tõmbab disainil silma alla. See tähistab mikrofoni ja ühendatakse kujunduse sisuga.
Kangelaspartnerid

Võite kasutada illustratsioone või animatsioone koos piltidega, et luua lahe kangelase pildiala, mis rikub standardsed kujundusmustrid. See on uus esteetika, mis kasutab samalaadset ruumi ja kuvasuhet uuel viisil.
Nii lihtne kui ruumi lõhkumine võib muuta kogu kujunduse visuaalselt huvitavamaks. See häirib seda, mida kasutaja võib oodata.
Mondial teeb seda lihtsalt animatsiooni abil - võib-olla mitte niivõrd illustratsioonina, vaid see on lähedal - ja kerides pilte, mis on ühendatud allpool olevate pealkirjadega. Tänu sisuplokkide ideaalselt ajastatud kiirusele saate enne edasiliikumist vaadata ja lugeda kõik erinevad sisutükid.
Ühendamine ühes elemendis

Pärispildi ja illustratsiooni ühendamine ühe elemendi loomiseks võib olla vapustav.
Constance Burke teeb seda vapustavalt ja võib olla üks parimaid näiteid selle pildistamisstiili kohta, mille leiate.
See on hästi läbi mõeldud ja teostatud ning sobib sisuga ideaalselt. Viimane muudab selle nii tõhusaks; suundumust kasutatakse viisil, mis muudab sisu paremaks.
Peen illustratsioonid

Selle suundumuse kasutamiseks ei pea te kõik minema. Üks visuaalsetest elementidest - pilt või illustratsioonid - võib olla üsna peen.
FourSeasonsHyrda kasutab peent liikuvat illustratsiooni hiiglasliku tilgakorgi sees, mis on video kohal kihiliseks, et huvi tekitada. Mis on selle tehnika puhul eriti tore, on see, et see loob täiendava valge ruumi, et aidata teil oma disainiga silmad läbi tõmmata ja sisu lugeda. Siin annavad oma panuse ka värv ja kontrast.
Järeldus
Kas näete seda suundumust kui midagi, mida saaksite projektide jaoks kasutada? Trikk on kavandada, kuidas elemendid omavahel suhelda saavad. Realism ja illustratsioonid peavad olema omavahel läbi põimitud, et efekt seda tahtlikult tunnetaks.