Kohandatud veebikujunduse tehnikad ebatavaliseks navigeerimiseks
Lehena navigeerimine on vaieldamatult kõige õigesti koostatud veebisaidi kõige olulisem aspekt. See, kui hõlpsalt külastajad saavad ühelt leheküljelt reisida, mõjutab teie veebisaidi üldist emotsiooni ja kasutajaliidest.
Suurepärased veebidisainerid hoiavad üllatust alati iga nurga taga ja navigeerimismenüüd võivad seda suurt aega iseloomustada. Täislehelt nurgalinkidele olen jaganud paar suurepärast näidet ebatavalisel veebisaidil navigeerimise kohta. Loodetavasti võivad need ideed õhutada enda ja kõigi tulevaste projektide loovust.
Tutvuge disainiressurssidega
Mõned väljamõeldud animatsioonid
Kui Adobe (Macromedia) Flash otsustas veebi, ei olnud haruldane näha imelikke navigeerimisanimatsioone. Kuid need jäid kõrvale, kui HTML / XHTML-standardid hakkasid välja töötama viimastel 2000ndatel. Pärast seda oleme märkimisväärselt suurendanud HTML5 ja CSS3 efektide toetamist, samuti brauseri täielikku tuge JavaScripti ja mis veelgi olulisem - jQuery.
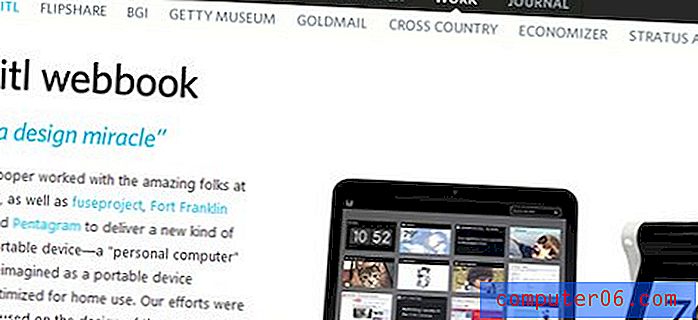
JQuery kohal olevad poisid on teinud kohandatud veebianimatsiooni lapsemängu. Kõik, kes mõistavad skriptimise põhitõdesid, saavad modelleerida jQuery raamatukogu ümber suurepärase veebisaidi ja tulla välja kõlavalt positiivse tagasisidega. Allpool olen lisanud Cooper Designi ekraanipildi, mis pakub nende navigeerimiseks hiilgavat üllatust.

Kui klõpsate ülemistel linkidel, saadetakse teid jQuery efekti kaudu lehe horisontaalselt lennates. Teise võimalusena avab see alammenüü kategooriatega, mis põhinevad teie pealkirja lehel. Nende vahel valides märkad ka vertikaalselt keritavaid lehe efekte!
Nende sait on animatsioonide pusle, mis pakub tänapäevase veebidisaini jõudude hämmastavat demonstreerimist. Teise võimalusena saate vertikaalselt kerida ja lehtede vahel vasakule / paremale liikuda, klõpsates veergudel kõrvuti.
Veel üks sait Janette D. Council uhkeldab ainulaadse navigeerimisega, mis korraldab tema portfelliobjektid päringu andmete põhjal ümber. Vaikimisi vaatate kõiki projekte, kuid võite suunata prindi, logo ja illustratsiooni töö individuaalselt.

Lisaks avanevad kõik tema pildid ja saidi teave samale lehele. See tähendab, et kui kasutate täielikku JavaScripti tuge, ei pea te kunagi brauserit uuesti laadima! Tema koodi täiendav kontroll näitab, et Google'il pole muid indekseerimiselehti. See pole täiesti halb asi, kuna kogu lehe teave on rangelt ühes failis!
Täielik lehe ülevõtmine
Kui mõtlete ebatavalisele lehe navigeerimisele, peavad järgmised näited pokaali koju viima. heartshapedwork on ilmselt WordPressi kaudu töötav täielik portfell. Nende kodulehele sisenedes näete suuri horisontaalseid ribasid, mis kaskaadivad lehe allapoole. Neil kõigil on suurepärane hõljumiefekt ja need viivad väliste artiklite ja portfellipiltideni.

Võite märgata, et igal ribal on projekti pealkiri paksus kirjas, alltekstiga, mis sisaldab väljatöötatud töö tüüpi. See hõlmab veebisaite, illustratsioone, mobiili ja palju muud. Nende portfell on ammendav ja tegelikult on päris lõbus läbi vaadata.
Veel üks suurepärane näide on töö- ja eraelu tasakaalustamise keskuse sait. Keskus asutati 1991. aastal ja selle aja jooksul on nende veebisaidile tehtud mõned uuendused. Praegu töötavad Flashil kogu nende navigeerimisfunktsioon, suurendades hetkel fokuseeritud navigatsiooniobjekti.

Nii et sirvides näete suuri ribasid, mis keskenduvad üksikutele lehtedele ja alamlehtedele koos linkidega. Need lingid ei lähe eriti kuhugi, vaid lohistage teid läbi Flashi paigutuse. Huvitaval kombel nähti seda efekti varem Cooperi veebisaidil, mis on konstrueeritud jQuery abil.
Grip Limited on võib-olla veel üks täisekraanilehel navigeerimise proovivõte. Saidi laadimisel märkad uue teabe ja lehelinkide kuvamiseks ribasid. Sisu ahendamiseks ja ekraaniruumi kuvamiseks võite klõpsata iga riba ülaosas asuvates päistes.

Võib-olla pole see navigeerimise kõige parem kasutamine, ehkki see on absoluutselt ainulaadne. Kõige ülaservas on riba nimega Open Menu, mis laseb teie näo ette veelgi rohkem linke. Need hõlmavad ettevõtte põhilisi lehti ja juhtumianalüüsi linke.
Ebamäärased kujundused
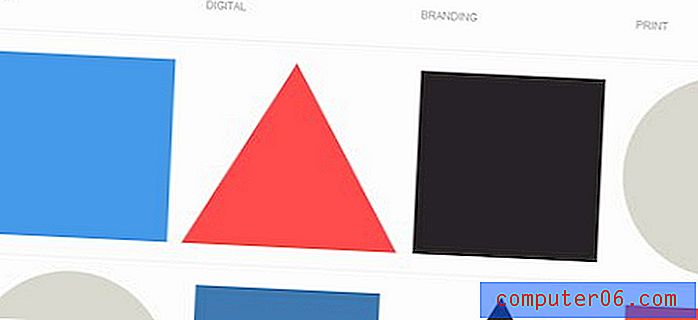
Kui sa tõesti hakkad veebit uurima, paistavad paljud portfellid silma just tavaliste reklaamidega. Yuna Kimil on isiklik portfell, mis võtab tõeliselt omaette elu. Ta on ehitanud kogu navigeerimise läbi jQuery ja CSS positsioneerimise.
Iga portfelliüksuse kohta on ta tähistanud sümbolit, mis tähistab projektitööd. Ruut digitaalseks tööks, kolmnurk kaubamärgi jaoks ja Circle printimiseks. Alla kerides märkate, et iga projekti link on tema tööd tähistav värvikas kuju.

Lisaks langeb tema pealkirja navigeerimine alla, kui liigute ülemiste linkide vahel. Kolm valikut tere, vidinad ja kontaktid kuvavad erinevat sisu teie asukoha järgi. Täpsemalt öeldes viskavad säutsujad ja kontaktid sama teabe: tema viimane värskendus Twitteris koos e-posti ja telefonikontaktiga. tere pakub Yuna Kimi ja tema veebisaidi lühitutvustust. Päris lahe värk!
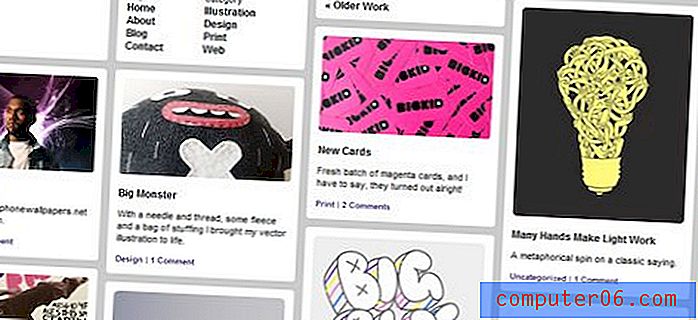
Big Kid on WordPressi kasutav ajaveeb, mis kuvab üksikuid sisuplokke. Võite vaadata nende saiti ise, et näha, mida ma mõtlen. Navigeerimine pole sugugi haruldane, kuigi ajaveebi paigutuse puhul üsna ebatavaline. Suur osa kõigist postitustest on portfelli värskendused, mida saate sorteerida.

Mulle väga meeldib nende paigutusega kaasnev individuaalsus. See on peaaegu ainulaadne plokkmustrite kasutamine, mida ma veebis kunagi näinud olen. Kasutajakogemuse vaatenurgast on väga lihtne kõike kerida ja projekti töid isiklikest huvidest lähtuvalt sorteerida. See on ka väga kerge veebisait, kiire laadimine paljudesse brauseritesse, mida proovisin (sealhulgas Internet Explorer ja Safari for Windows).
Saidi galerii
Kuna hõlmata on nii palju imelikke ja ebatavalisi navigeerimisstiile, olen kokku pannud väikese galerii oma isiklikest lemmikutest. Nendel veebisaitidel on imelikud stiilid, mida ma pole kunagi varem mujale veebis kohanud.
Ebamugava veebisaidi kujunduse populaarsus on viimastel aastatel järsult tõusnud. Kummalised ja ebatavalised lehepaigutused koos arvestamisega õige kasutajaliidese üle on ajendanud mõnda suurepärast projekti. Kui teate sarnaseid disainilahendusi, pakuge oma ideid allpool olevas arutelulõikes.
Amore
Amore uhkeldab ühe värvika taustaga. Kiiresti laaditaval lehel kuvatakse navigeerimine reaalajas otse keskosas. Igast plokist liikudes laieneb ala, et hõlmata lehe kohta teavet. Kogu nende teave avaneb valguskasti aknas, mis aitab kokku hoida iga lehevaate uuesti laadimisega.
Orgaaniline võrk
Michael McDonald on Organic Grid'i looja, kõik ehitatud üle Flashi. Rakendus võtab aeglasemate ühenduste laadimiseks veidi aega, kuid arvan, et hindate tema disainistiili tõesti väga. Iga navigeerimisala kuvatakse horisontaalse ribana, mis viib teid terve lehekülje portfelli kuvamisele. Siin on palju vaeva näha ja täiustatud visuaalid meeldivad UX-i disainile suurepäraselt.
TinyTeam
TinyTeami juures meeldib mulle kõige rohkem nende loovus saidi loomisel. Puuduvad täiendavad graafikad ega toretsevad illustratsioonid ning nende kindel sinine taust on häirivate tegevuste piiramiseks imeline. Teine sait, mis on üles ehitatud üle Flashi ja mis näitab, kui ainulaadne saab lehemenüü olla. Keskmisel kastil klõpsates avaneb uus komplekt nende ettevõtte portfelli sirvimiseks.
LoveBento
Esmapilgul pole LoveBento silmis kerge. Tarbitavat sisu on palju ja otsest navigeerimist pole. Paremas ülanurgas leiate rippmenüüd, kuid tõelised esemed asuvad vasakpoolses servas. Ettevõtte logo alt leiate ainulaadse pildi piltidelt, mida kasutatakse linkide kuvamiseks. Lisaks on paremas alanurgas lehekülgede vahel manööverdamiseks nummerdatud lingid.
Lucuma
Siit oleme leidnud veel ühe horisontaalse kerimise eduka kasutamise. Nende efektid on üles ehitatud jQuery raamatukogu alla. Lucumas on nende põhiala all ka lingid, mis pakuvad XHTML-i ja CSS-i valideerimist. Veebiportfellide kavandamisel tähendavad need tõesti äri!
Andreas Smetana
Andreas Fotograafia vitriin toob tõeliselt esiplaanile sõna ebaharilik. Kui leht on täielikult laaditud, antakse teile teatis, mis selgitab, kuidas nende pisipiltide galeriist mööda minna. Hiire kerimisratta või nooleklahvide abil saate liikuda paljude fotokategooriate vahel. Vasakpoolses alanurgas on veel üks väike menüülinkide komplekt, mis avaneb ükskõik millise lehe küljel. Päris kena!
cypher13 disainistuudio
Siit jõuame teise disainistuudiosse, kus on vastav mustvalgeteemaline portfoolio. Paigutus on üles ehitatud HTML / CSS-iga ja kasutab portfelli üksuste vahel üleminekuks jQuery animatsiooniefekte. Suurepärane on see, kui elegantseks saab iga liigutus. Nende portfelli sirvides tunnete teile graatsiliselt juhendit. Üksusi on võimalik sortida kliendi ja kategooria alusel või kasutada ära nende otsinguriba, mis kuvab tulemusi reaalajas.
Stuudio väljund
Stuudioväljund toob nende portfelli ekraanile uue funktsiooni. Kodulehel on ilus projektipiltide kollaaž, millele klõpsates saab rohkem teavet valguskasti efektina. Nad pakuvad palju ja palju näidispilte ning võimaluse korral kuvavad isegi seotud projekte. Siin ma lõikasin tüki nende portfellist, mis sisaldas mõnda Spongebobi kunstiteost ja graafikat.
Duane kuningas
Duane Kingi portfell on veel üks suurepärane näide klaviatuuri toest. Pärast avalehele laadimist võite nooleklahvidega sirvida vasakule ja paremale. Kujutise laiendamiseks ja natuke lisateabe kuvamiseks võite klõpsata projektil. See on ka veel üks näide, kus portfellielemente ei laadita uuele lehele, kasutades tõepoolest ära jQuery teeki ja esiletoodud pistikprogramme.
Sideshow Vajutage
Mis Sideshow Pressi juures mulle väga meeldib, on nende vahel lehtede vahel räsimärgi (#) kasutamine. See näitab otsimootoritele, et kogu uut sisu ei laadita uuele lehele, vaid dünaamiliselt juhitakse JavaScripti kaudu. Sel juhul käsitleme Flashi rakendust, kuid seetõttu töötab see tehnika nii hästi. Lehenavigeerimine pakub värvikirevaid animatsiooniefekte hõljutatava oleku jaoks. Igal lehe üleminekul on ka libisev efekt, väga ainulaadne ja suurepäraselt koostatud.
Järeldus
Loodan, et teile meeldisid need ebaharilike navigatsioonitehnikate näited ja need on inspireerinud teid looma oma unikaalseid katseid.
Kui teate mõnda hullumeelset navigeerimismenüüd, mis meil vahele jäi, jätke kommentaar koos alloleva lingiga, et saaksime seda kontrollida!