Töö 3D-visuaalidega veebidisainis: alge
Kuumim - ja võib-olla kõige rohkem räägitud - vidin, mis seal tänapäeval olemas on, on 3D-printer. See on tööriist, mis muudab toodete valmistamise tõenäoliselt revolutsiooniliseks. Kuid disainimaailmas on laineid löömas veel üks kolmemõõtmeline teema - 3D-visuaalid.
Ehkki veebisaidi kujundus elab tegelikult kahes dimensioonis, ei takista see disainereid oma loominguliste lihaste painutamisest ja ekraani piiride tõmbamisest rohkem objekte ja projekte, millel on reaalne elu. Vaatame, kuidas saaksite 3D-suundumust maksimaalselt ära kasutada.
Kolmes mõõtmes töötamine


Veebisaidi kujundamisel elavad kõige tõenäolisemalt kolmemõõtmelised efektid kahemõõtmelises ruumis. (Eelkõige seetõttu, et spetsiaalsete prillide jaoks vajaliku midagi kokku panna ei ole eriti efektiivne. Kuidas te teate, kellel kasutajatel need olid?)
3D-efektid võivad kasutamisel töötada üsna hästi paljude erinevate saidi võimaluste jaoks. Mängu stiililiidestest kuni ostmise ja toote tuvastamiseni on liides, mida kasutajad saavad peaaegu puudutada, üsna kasulikuks.
Samuti on muutumas trendikamaks 3D-efektide ja stiilide kaasamine disaini. Nii nagu disainerid hakkasid 3D-ideed mõtlema mõni aasta tagasi, peatas lamedate disainilahenduste hullumeelne populaarsus selle suundumuse, sest tõelise esteetilisuse jäljendamine nõuab tehnikaid, mida korter tasub pärssida. 2D-3D-ruumis teravussügavuse loomiseks on hädavajalikud sellised efektid nagu varjud, kaldus kuju ja reljeef.
Arenev trend

Niisiis, kuidas saate seda pidevalt arenevat suundumust maksimaalselt ära kasutada? Maksimaalse efekti saavutamiseks segage ja sobitage see teiste trendide stiilidega.
3D visuaalide kasutamisel tuleb arvestada järgmiste asjadega:
- Lisage elementidele, mida kasutajad puudutada tahavad, realistlik tunne
- Lisage mängu- või videoelementidele sügavust
- Muutke see parallaksi kerimisega liidese osaks
- Ärge kasutajaid üle jõu tõmmake ja pidage kinni ühe 3D-kujunduse trikkist
- Hoidke ülejäänud kujundus lihtsana
- Kasutatavuse osas juhendage kasutajaid, kuidas navigeerida või tööriistu kasutada
Kiht ja olulised mõjud

3D-efektidega töötamine on saanud hoogu tänu materjali kujundamisele. Google'i põhine kujunduskontseptsioon on aidanud tagasi tuua mõned tehnikad ja efektid, mis läksid moest välja lamedamate ja minimaalsete stiilidega.
See hõlmab ka varjude kasutamist - jah, nad on tagasi. Kuid nad arvestavad hoolikamalt, nii et varjud jäljendavad alati valgust allikast. See tähendab, et varjud peaksid välja nägema loomulikud, kuna elemendil on sügavus, see pole eksisteeriv üksnes teksti või objekti esiletõstmiseks.
Kuigi te ei soovi varjudega hulluks minna, on pisikesed varjud mitme objekti peal OK. Parimad varjud on need, millel on eesmärk, kuid mis pole juhuslikule kasutajale ilmsed. Kui keegi varju “näeb”, on see ilmselt liiga palju. Valige varjud, mis on kahvatud, pehmed ja rõhutavad tegelikkust.
Materjalidisaini üks peamisi kontseptsioone on objektide tasapinnale kihistamine. Dokumentatsioonis rõhutatakse isegi 3D-ruumi kasutamist:
Materiaalne keskkond on 3D-ruum, mis tähendab, et kõigil objektidel on mõõtmed x, y ja z. Z-telg on ekraani tasapinnaga risti, positiivne z-telg ulatub vaataja poole. Igal materjalil on üks koht piki z-telge ja sellel on standardne 1dp paksus, mis võrdub ühe piksli paksusega ekraanidel, mille pikslitihedus on 160.
Veebis kasutatakse z-telge kihiliseks ja mitte perspektiivseks. 3D-maailma jäljendatakse y-teljega manipuleerimise teel.
Niisiis, 3D-le mõeldes on sama oluline arvestada sellega, kuidas objektid liiguvad ja omavahel suhelda, kui ka mõelda nende loomisega seotud kujundusvõtete üle.
3D illustratsioonid ja animatsioon

Üks kohti, kus saate 3D-visuaale tõepoolest järgmisele tasemele viia, on illustratsioonide, objekti kujutiste ja animatsioonidega. Eelkõige veebimüüjad teevad ära suure töö 3D-animeeritud efektide tootelehtedele integreerimisel.
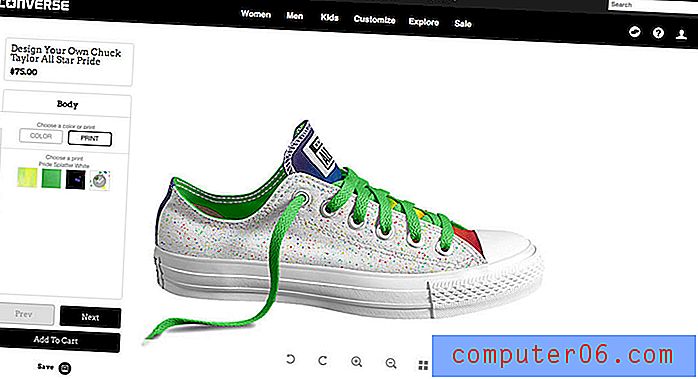
Selle üheks parimaks kasutuseks on 360-kraadised vaatamisvalikud toodetele, mida ostjad saavad praktiliselt teisaldada ja mõne klõpsu või koputusega uurida. Converse teeb seda oma kingalehtedega suurepäraselt. Kasutajad saavad iga näituse ümber liigutada, et näha seda ükskõik millise nurga alt, lisaks saab muuta lõuendil värve ja muid võimalusi, mis panevad kasutaja tundma, nagu ta oleks keskkonnas, kus kinga hoitakse ja seda vaadatakse.
See on 3D-visuaalide tõhus kasutamine veebisaidi kujundamisel. See on keeruline ja lahe, kuid kasutajasõbralik. (See on tõeline trikk, et muuta see - või mis tahes disainitehnika - toimima kasutajatele mõistlikul viisil.)
Näpunäited



3D-visuaalide puhul on parem lihtne. Te ei soovi kasutajatele liiga teha liiga paljude efektide või elementidega, mis on mõeldud lihtsalt näitamiseks. Kuna kolmemõõtmeline disain on kõik visuaalne illusioon tasasel veebisaidil, on oluline mitte trikkidega hulluks minna. Keskenduge sisu kasutatavusele ja otsustage sealt, kas 3D on õige tee.
3D-tehnoloogia kasutamisel pidage meeles järgmisi näpunäiteid.
- Kasutage 3D-d objektide eraldamiseks ümbritsevast (kihilisus)
- Püüdke peent varje või reljeeftrükki ning ärge unustage nurkade ja paigutuse osas arvestada loodusliku valgusallikaga.
- See peab välja nägema reaalne
- Kalded ja kõrgpunktid võivad luua ka sügavuse ja kihilisuse
- Kasutage 3D-efekte järjekindlalt kõigil lehtedel
- Kui 3D on seotud mõne toiminguga, näiteks klõpsuga, siis andke näpunäiteid, mis aitavad kasutajal aru saada, mida teha (nupud on tavaline 3D-element)
- Skaalake elemente vastavalt; 3D on illusioon tegelikkusest, nii et objektid peaksid tundma oma suurust, kaalu ja keskkonda tõelisena
Järeldus (ja ettevaatuse sõna)
Nüüd tahate vältida 3D-tüpograafiat või kujutisi, mis näevad välja nagu varaste tekstitöötluste sõnad. (Võite selle tulemusega hakkama saada ja jõuda kiiremini kui arvate.)
Kolmemõõtmeliste efektide trikk on peensus. Seal peaksid olema reaalsuse ja kihilisuse elemendid, kuid see ei tohiks olla ilmne „trikk” ega mõju. Head 3D-efektid julgustavad kasutajaid kasutajaliidesega tegelema ja sellega mängima tänu tehnikale, mis aitab neil intuitiivsemalt teada, mida teha.