Efektiivse kaardilaadse kasutajaliidese täielik juhend
Kaardilaadne arhitektuur on veebidisaini ja eriti mobiilse disaini üks suurimaid asju. Alates rakendustest kuni tundlike veebisaitideni ilmub kaardilaadne vorming kõikjale.
Ja mõjuval põhjusel. Mobiilikaardidisain näeb kena välja, töötab hästi paljudes seadmetes ning loob selge organisatsiooni ja meetodi sisu edastamiseks. Sellepärast kasutavad paljud suured tuntud kaubamärgid kaardivormingut ja paljud väiksemad disaini- ja arendusrühmad järgivad seda.
Uurige Envato elemente
Mis on kaardidisain?



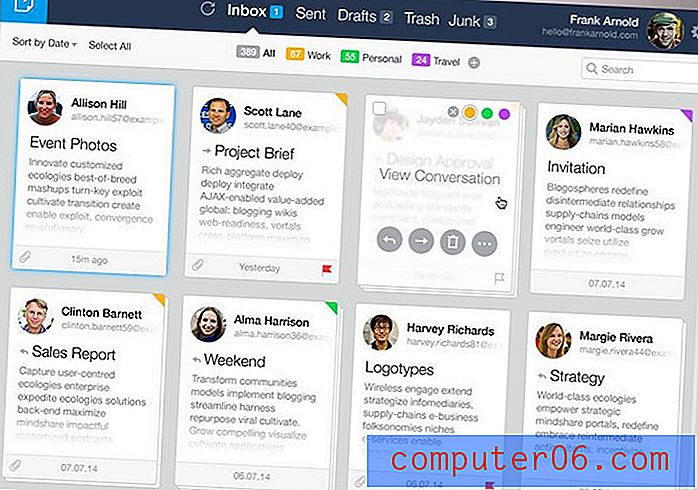
Mobiili- ja lauaarvutites kasutatavate veebisaitide kaardikujundusstiilid määratletakse karbitud sisuga, mis näeb välja selline, nagu seda on mängukaardil. Kaardilaadsed kastid sisaldavad tavaliselt ühte ainulaadset sisu või teavet ja on tavaliselt vertikaalselt orienteeritud.
Kuid nagu iga disainitehnika puhul, on ka reeglite rikkumiseks palju võimalusi. Idee aluspõhimõte on anda teavet korraga nii, et seda oleks lihtne näha ja korraga seedida. Populaarsed sotsiaalmeedia jagamise saidid, nagu Twitter ja Pinterest, kasutavad seda vormingut piltide ja postituste rühmitamiseks.
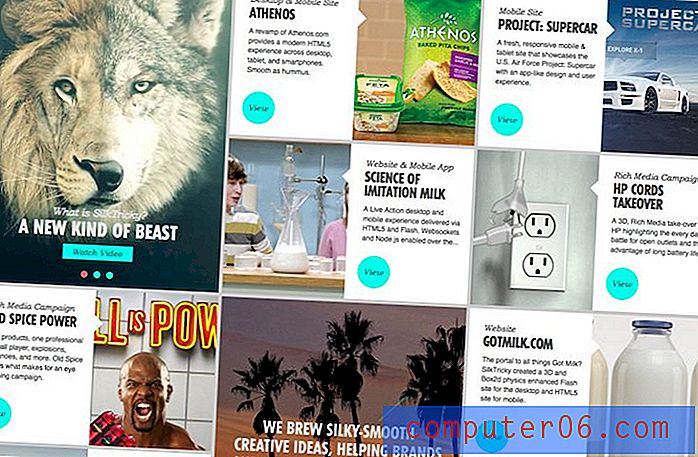
Digitaalse „kaardi” puhul on tore see, et sellega saab manipuleerida mitmel viisil. Need võivad ilmuda eraldi virnastatuna (nagu sageli juhtub mobiilse disaini puhul) või kukkuda suuremate ekraanide jaoks ruudustikku. Kaardid võivad olla lühikesed või pikad ja mõeldud kohandamiseks vastavalt selles hoitavale sisule.
Kaardilaadne disain on populaarne ka reageerivate raamistike jaoks, kuna disainerid saavad ekraani kuju ja suuruse järgi kaardikaardid lisada ja kokku panna. Enamik disainereid kavandab kindla laiusega kaarte ja võimaldavad kaardi kõrgusel muutuda.
Kuidas kaardid teie projekti jaoks töötavad

Kaardid on trendikas variant nende paindlikkuse ja laia kasutusvaliku tõttu. (Samuti aitab see, et mõned maailma populaarseimad veebisaidid on hiljutistes disain iteratsioonides kasutanud mingisugust kaarti - näiteks Google, Microsoft, Facebook, Twitter, Pinterest ja Buzzfeed.)
Kuid kas soovite kasutada kaardistiilis kontseptsiooni? Sellel disainitehnikal on üsna vähe plusse:
- See muudab sisu hõlpsasti seeditavaks.
- Selles vormingus töötab palju disainistiile, alates lamedatest kuni kaunistatud kujundusteni.
- Kaardid töötavad tundlikes raamides hästi.
- Formaat on ilme ja korrastatusega, mis pakub palju teavet.
- See sobib hästi paljude erinevat tüüpi sisude jaoks.
- Kaardilaadsed kujundused on praktiliselt loodud jagamiseks sotsiaalmeedias.
Kujunda suurepärane kaart



Parim kaardi kujundus on lihtne. Sellel on ka rikkalik sisu kogemus. Eduka kaardilaadse projekti jaoks peavad mõlemad elemendid olemas olema. Kuid leidub ka palju muid disainitehnikaid, mis võivad funktsionaalsust ja esteetikat lisada.
Kaartide suurepärane asi on see, et tegelikult pole olemas puhast kujundusreeglite komplekti, mida peate järgima. Hea kujunduse aluspõhimõtted on kõik, mida peate mõistma kaardilaadse projekti tegemise alustamiseks.
Kasutage palju ruumi
Ruum on kaardilises kujundusprojektis tavaline tegur. Eelkõige palju valget ruumi. Oluline on anda igale eraldi ruumiruumile võimalus näha, lugeda ja mõista. See kehtib eriti ploki kohta, mis sisaldab sageli omaette minidisaini. Mõelge sellele nii: kui iga teie projekti kaart sisaldab pilti, pealkirja, peamise koopia teksti, tegevusele kutsumise nuppu ja jagamisnuppu või linki, on umbes 600 piksli laiuses ruumis minimaalselt viis elementi, millega töötada. .
Kui iga elemendi ümber on palju ruumi, on kasutajatel aega visuaalselt lähtestada, kui vaadata ühelt elemendilt teisele või kaardilt kaardile. Rohke polsterduse lisamine elementide vahel aitab ka kaardi kaudu fookust ja tähelepanu juhtida viisil, mis toimib koos sisuhierarhiaga.
Üks tükk teavet kaardi kohta
Oleme juba otsustanud, et kaart sisaldab kujunduses mitmeid elemente, kuid kõik peaksid keskenduma ainult ühele bitile teabele või sisule. Järgige ühte ideed ploki kohta nii, et pilt ja kogu toetav tekst oleksid ühtsed.
Selle idee abil saab sisu, mis võib olla dramaatiliselt mitmekesine, töötada samas ruumis, näiliselt tahtlik ja korraldatud. See annab kasutajatele võimaluse valida ja valida oma sisuportfelli osad, mida nad soovivad tarbida ja jagada.
Valige selge, terav pilt
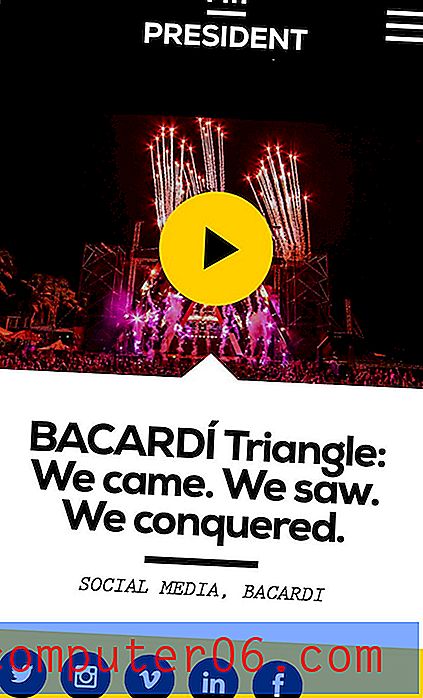
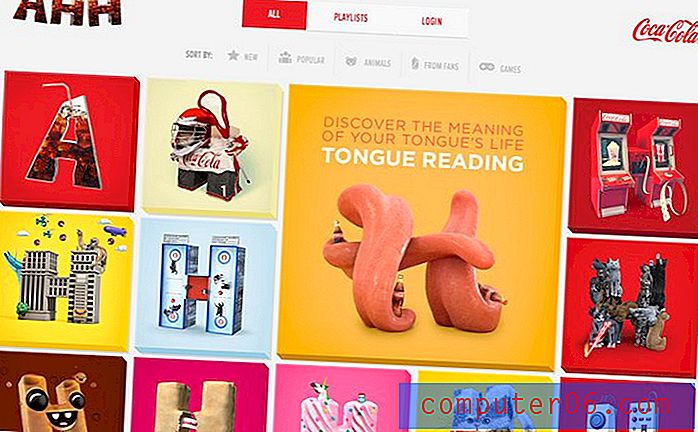
Pilt on kaardi kujundusruumi kuningas. Kasutajate iga üksiku kaardi juurde juhtimiseks on teil vaja suurepärast pilti - ja see peab olema suurepärane, isegi kui see on väike. (Pidage meeles, et see on rahvarohke Interneti-ruum.)
Kui teil pole pilti, otsige kunstistiili tüüpi teksti või looge tekst, mis ei aita teisi kasutajaid sisse tõmmata? (Pidage meeles veebruari lõpus toimunud laama "põgenemist", mis läks tänu suurtele pealkirjakirjanikele viiruslikuks.)
Kasutage lihtsat tüpograafiat
Valige lihtsad ja hõlpsasti loetavad värvid - mustad ja hallid on populaarsed -, mis jäävad disainist välja. Keskmise kuni ümara serva serifid on populaarsed loetavuse ja neutraalse kujunduse poolest.
Samuti piirake kirjatüüpide arvu. Enamiku kaardiprojektide jaoks piisab ühest kirjatüübist. Kaaluge julge variatsiooni kasutamist, kuid enamasti on suuruse erinevused kõik, mida vajate teksti maksimaalseks kasutamiseks. (Sellel kohal olles piirake kindlasti ka sõnade arvu. Üks mõte kaardi kohta.)
Kaasa ootamatu detail
Kuigi kaardi stiili liidesed on sageli sirgjoonelised, võib ootamatu detaili lisamine anda sellele just paraja koguse elegantsi. Kaartidele rõhuasetuse lisamiseks kaaluge kärbitud või nurgalõiget, nurga all serva või 3D-efekti.
Samavõrd meeldivad võivad olla ka muud tehnikad, näiteks värvikihid või hõljukiefektid. Samuti mõelge efekti lisamisele ainult kõige olulisematele sisubittidele, nii et iga kaart pole visuaalse kaalu osas päris võrdne.
Loo avatud võrk
See võib olla kõige raskem kontseptsioon, et oma peas ringi käia, sõltuvalt sellest, kuidas teie kujundusprojekt kokku tuleb. Sama oluline kui iga kaardi kujundus, on iga elemendi vaheline välisruum.
Loo ruudustik, mis sisaldab iga kaardi teatud tüüpi kontraste. Kujundage raamistik nii, et vahekaardid kaardil oleksid ühtlased ja et iga elemendi vahel oleks palju ruumi. See võib veelgi enam mängu tulla, kui mõelda sellele, kuhu võivad fikseeritud laiusega kaartidega reageerivas raamistikus langeda murdepunktid.
Kaaluge kasutatavust
Kaart peaks olema midagi enamat kui lihtsalt kujunduselement; see peaks aitama kasutajal teatud tüüpi toimingut täita. Alates loo või artikli lugemisest kuni e-uudiskirja registreerumiseni või ostu sooritamiseni peaks kaardi liides pakkuma hõlpsat suhtlemist.
Mõelge, kuidas need koostoimed ka toimivad. Minge klõpsamisest kaugemale. Mobiilseadmetes hakatakse kasutama palju kaartidega kujundusprojekte. Mõelge interaktsioonidele, mis kasutavad kraanide ja libistamiste asemel traditsioonilisi klikke. Veenduge, et nuppe või toiminguid oleks lihtne näha ja teostada, sealhulgas objektide vahel piisavalt ruumi, et neid hõlpsalt puudutada ja ilma vale elementi aktiveerimata.
Järeldus
Kaardistiilis kujundusprojektid on lõbusad, trendikad ja funktsionaalsed. Mõne disaini põhiprintsiibi kasutamine aitab teil luua esteetiliselt meeldiva ja funktsionaalse kaardipakki.
Idee nr 1, mida meeles pidada, on lihtsus. Kõik kaardidisaini kohta peaks olema hõlpsasti loetav ja arusaadav. Õnne projektile!