Adobe Muse Test Drive: kas see on väärt 15 dollarit kuus?
Adobe'il on huvitav suhe veebisaitide kujundajatega. Photoshop ja ilutulestik on teid katnud staatilise pildi vaatenurgast, kuid tööriistad elavate ja toimivate veebisaitide loomiseks on täiesti teine lugu. Flash ei ole enam tänapäevaste veebitehnoloogiate postitaja (vastupidi), GoLive läks dinosauruste teed ja Dreamweaver on endiselt laialt levinud, kuid paljud peavad seda ülespuhutud jamaks.
Üks valdkond, mida Adobe kavatseb järgida, on mittekodeerijate veebidisain. Nad on teinud oma missiooniks tuua professionaalsete veebisaitide loomise maailm tohutule disainerite turule, kes ei oska koodi lakkuda. Siiani on nad selle eesmärgi saavutanud suures osas (projekti Rooma keegi?). Nende viimane katse Adobe Muse on viimaks beetaversioonist väljunud ja on saadaval Adobe uue Creative Cloud teenuse osana (50 dollarit kuus) või eraldiseisva tootena (15 dollarit kuus). Kas Muse on teie aega ja raha väärt? Kas see võimaldab teil tõesti luua professionaalse taseme veebisaite ilma kodeerimiseta? Loe edasi, et teada saada.
Tutvuge disainiressurssidega
Pikk aeg tuleb
Olen palju kirjutanud Adobe teest Muse vabastamiseks. 2010. aastal arutasin, miks Project Rome jäi tõsistest disaineritest kõige paremini kasutatavaks. Paljud selle projekti ideed said sellest Muse beetaversioonist, mis käivitas minult kõik selle, miks Adobe ei mõista veebidisainereid.
Arvestades minu ajalugu sellel teemal, kas see artikkel on isegi lugemist väärt? Kas ma ei saa etteaimatavalt lihtsalt Adobe'i ja Musei maha lasta ja käskida teil kasutada selle asemel käsitsi Fluxi või koodi?
Jah ja ei. Kas ma arvan, et Adobe on leidnud lahenduse, mida tööstus on oodanud? Mitte eemalt. Siiski on Museil palju teeneid. Seal on palju, mis mulle selle juures väga meeldib, lisaks sellele, mida minu arvates võiks paremaks muuta. Ma ütlen seda: Adobe on lähemal kui kunagi varem. Loe edasi.
Nõrk algus
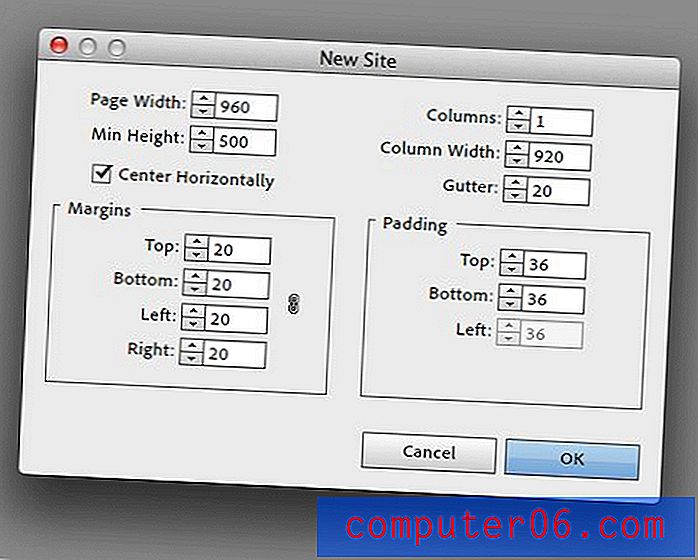
Laadisin alla oma 30-päevase Musei prooviversiooni, käivitasin selle, otsustasin luua uue saidi ja leidsin, et vaatan seda akent.

Olin juba pettunud. Alates esimesest sammust sunnib Adobe mind muutuma staatiliseks. Trükidisainerid võivad selle tuttava leida, kuid eirab silmnähtavalt veebidisaini praegust olukorda, mis liigub kiiresti vedelikulaiuse ja meediumipäringutest lähtuvate murdepunktide suunas (reageeriv veebidisain).
Siin on veel üks probleem, mis mul selle dialoogi abil tekkis: ühikuid pole. Vaikimisi hüppav lehe laius on 960. 960 mis? Pikslid? Tollised? Ümbermõõdu ühikud? Kogenud veebiveteranid eeldavad, et see on pikslitel põhinev väärtus, kuid see rakendus pole loodud kogenud veebiveteranidele, see on mõeldud algajatele, kes vajavad siin pakutavast rohkem teavet.
Samuti segasid mind mulle pakutavad varu- ja polsterdamisvõimalused. Kas ma määrasin veeriste ja polsterduse globaalsed väärtused? Miks ma tahaksin seda teha? Käsitsi kodeerides lähtestab need väärtused tavaliselt nulli, kas ma peaksin seda siin tegema? Selgub, et need väärtused on teie põhikonteineri jaoks. Jällegi, natuke rohkem teavet läheks kaugele.
See pole kõik halb. Mulle väga meeldib, et saate kolonnid kohe nahkhiirtest üles seada. Tegelikult tähendab see lihtsalt seda, et mõned juhendid on lehele löödud, kuid see on hea asi. Mulle meeldib, et võrgu seadistamine ei tähenda, et ma oleksin sunnitud sellest igas olukorras kinni pidama.
Tutvu Museiga
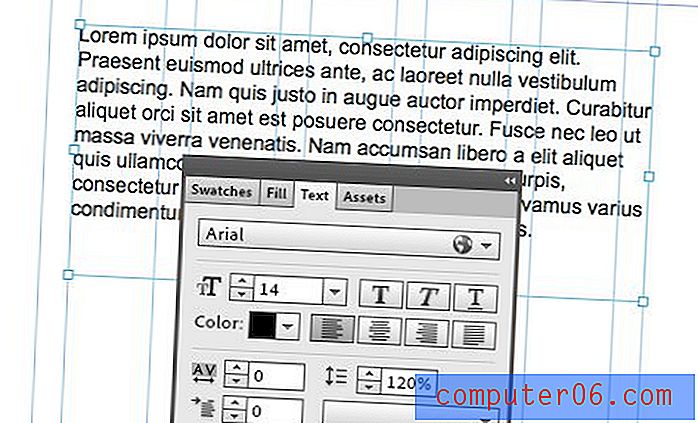
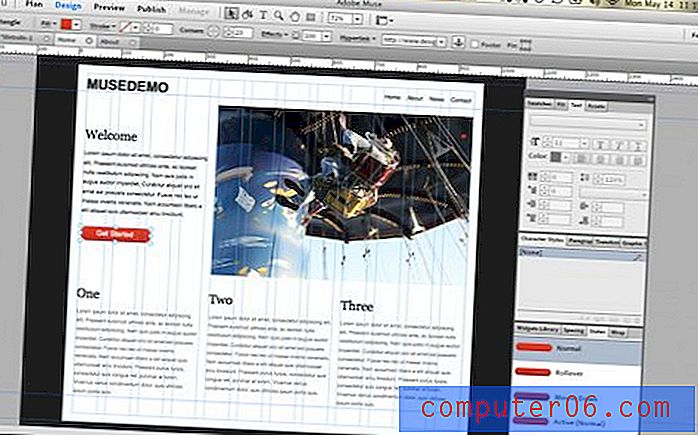
Muse liides on lihtsalt piisavalt tuttav, et teate, kuidas teiste Adobe'i toodete kasutamisel ümber pääseda. Paremal on positsioneeritav tööriistapaneel, ülaosas nuppude ja valikute riba ning keskel teie peamine lõuend.

Rakendus oli sisse ehitatud õhku, mis ärritab mind kui Maci kasutajat jama. Tulemuseks on midagi, mis näib peaaegu natiivne, kuid tundub hoopis teistsugune kui pühendatud Maci rakendus. See toob kaasa mitu pettumust valmistavat nurinat. Näiteks näeb põhipaneel välja nagu midagi, mida näeksite Photoshopis.

Järelikult eeldate, et see töötab samamoodi. Kahjuks ei saa seda paneeli kinnitada ekraani küljele nagu harjunud, mis tähendab, et see tunneb end alati moel. Saate selle vähendada ikooniribaks, kuid see variseb vasakule, nii et vaikimisi paremal asuv positsioon muutub halvaks kohaks.
Vahet pole, ruumi kokkuhoiuks saate seda lihtsalt paremale liigutada ja kokku varisenud hoida. Nagu Photoshopis, laiendab ikoonil klõpsamine ainult seda paneeli osa. Oh, oodake, ei. Selle asemel laiendab see kogu paneeli, mis täielikult kaotab nupuriba eesmärgi.
Allapoole liikudes näete mõnda valikut ja nuppe, mis asuvad liidese ülaosas. Põhivaaterežiime on kolm: plaan kuvab kõik lehed kontuurina, kujundus on see, kus te oma hoone valmistate ja eelvaade on koht, kus näete oma saidi rakendusesisest reaalajas veebikuva eelvaadet (eelvaate saamiseks klõpsake nuppu Command-Shift-E brauser).

Selle ülaosa paneeli keskosa lähedal leiate selle, mis tavaliselt oleks teie hõljuv tööriistariba, mis sisaldab järgmisi valikuid: valiku tööriist, kärpimistööriist, teksti tööriist, suumi tööriist, käsi-tööriist ja ristküliku tööriist. Siit saate ka erinevaid stiile rakendada, linke lisada jne.

Veebilehe loomine
Siit alates on töövoog üsna intuitiivne. Kui soovite teksti paigutada, haarake teksti tööriist. Kui soovite joonistada kasti, kasutage ristküliku tööriista; see on nii lihtne. Kodeerijana hirmutab mind, et ma ei saa lisatud elementide jaoks parameetreid käsitsi seada, kuid arvan, et see hoiab asjad lihtsana. Näiteks kui soovin seada lõigu suuruseks 300 pikslit, pean selle lihtsalt silmamuna tegema või ruudustikku kasutama. Ja unustage kasti mudel, sa lihtsalt ajad asju sinna, kuhu soovid.

Üks asi, mis Museil päris hästi läheb, on integreerimine Photoshopi ja ilutulestikuga. Saate faili paigutada ühest nendest rakendustest, minna tagasi ja teha muudatusi ning muudatusi värskendatakse automaatselt muuseumis.
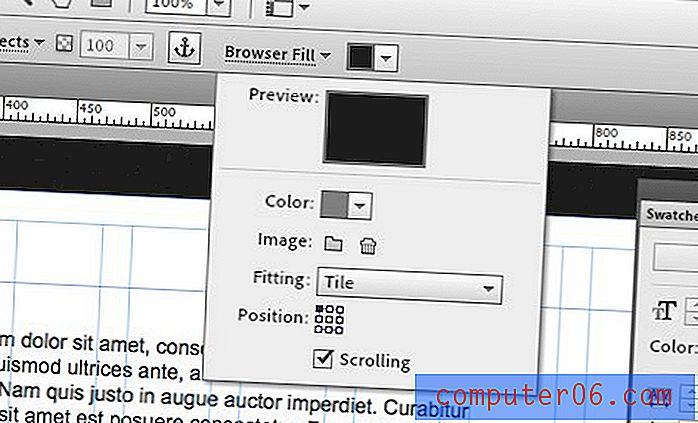
Üks asi, mis minu arvates oli pisut kohmakas, oli lõuendiga töötamine. Ma ei suutnud aru saada, kuidas lihtsalt tausta valida. Selgub, et lihtsalt sellel klõpsamine teeb trikkiks, kuid tegelikult pole visuaalset tagasisidet selle kohta, et saaksite aru, et olete õigesti saanud.

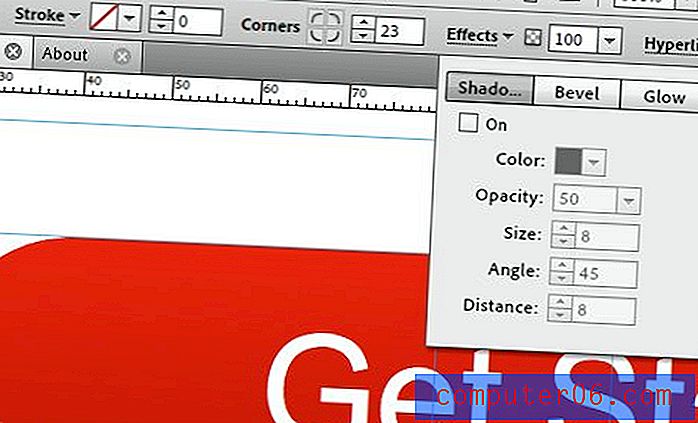
Siit saate rakendada taustapilti või pilti kõigi eeldatavate võimalustega. Kui töötate mõne objektiga, saate rakendada kaldeid ja varje, määratleda hõljuki olekuid, ümardada nurki, lisada linke teistele lehtedele jne.

Muse töövoog: hea ja halb

Muse on palju, et Adobe sai õige. See on tõesti lihtne lihtsalt kätte saada ja sellega joosta. Kujutasin ette üsna palju kõike, mida vaja, ilma välise juhendamiseta. Ma arvan, et mittekodeerijad hindavad seda tõepoolest kui midagi võimsamat kui tüüpiline WYSIWYG, ilma et nad oleksid nii üleolevad kui midagi sellist, nagu Dreamweaver.
Vähemalt on see suurepärane viis veebisaitide piltide tegemiseks ja selle hinnaskaala muudab selle alaks, mis on mõnevõrra konkurentsivõimeline palju vähem pakutavate võrgutraafika teenustega.
Kodeerija vaatenurgast võiksin palju muuta. Ma tean, et rakendus pole kooderite jaoks loodud ja võib-olla peaks see nii jääma, kuid see ei tähenda, et see ei peaks jagama veebisaitide ehitamiseks kasutatavaid konstruktsioone. Siinne metafoor on katki. Adobe peab lõpetama veebipõhiste funktsioonidega lehepaigutusrakenduste loomise ja selle asemel looma kodeerimisprotsessi visuaalse esiotsa.
Objektidega töötamine peaks olema CSS-iga töötamisega palju tihedamalt seotud kui praegu. Ma peaksin suutma RGBa abil oma värvi sättida, nupu veeriseid ja polstrit määratleda, brauseriakna lõigulaiuseks 30% seada ja font-pere luua, kuid ma ei saa seda teha. Adobe on valinud veebidisaini konstruktsioonide üle tuttavuse ja pretensiooni ning arvan, et nad on selle tara valel poolel.
Kood
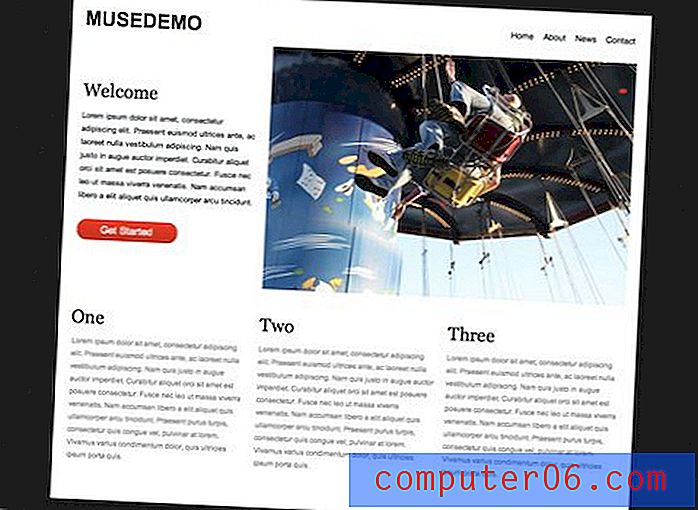
Pärast liidesega tutvumist põrutasin välja ülilihtsa lehe, et saaksin näha, milline see protsess on, ja mis veelgi tähtsam, vaadata väljundit. Ma tulin välja järgmiselt (reaalajas demo vaatamiseks klõpsake pildil):

Demot kontrollides klõpsake kindlasti nuppu Vaateallikas, et saaksite genereeritud koodi vaadata. Pidasin lehe kujundust lihtsaks sel põhjusel: et saaksin näha, kas ka sellest tulenev kood on lihtne. Niisugune leht kasutaks minimaalselt käsitsi kodeerimist ja seda peaks olema üsna lihtne sorteerida, kas saate koodi kirjutada või mitte.
Hea uudis on see, et Muse ekspordib HTML-i ja CSS-i, nii et õnneks hukkus ainult Rooma idee koos projektiga Rome. Ettenägelikult on tulemuseks olev kood äärmiselt raske. Vaikimisi navigeerimismenüüd kasutades kasutab iga link loendiüksust ja mitte ühte, vaid kahte jaotust.

Enamasti on klassidele rakendatud sirgjoonelisi nimesid, kuid ID-nimed on kasutud ja ebamäärased (näide: “u154-4”). Kuid üldiselt pole see kaugeltki kõige halvemast WYSIWYG-i väljundist, mida ma näinud olen. Saan selle endiselt hõlpsalt läbi lugeda ja struktuuri näha. See on kindlasti kohevaks tehtud, kuid ainult nii palju, et kooder jäleduse asemel silmi pöörab, mis paneb teda su eksistentsi hirmutama.
Nii et kas see on seda väärt?
Selle artikli pealkirjas lubasin teile öelda, kas Muse on väärt 15 dollarit kuus või mitte. Sellele küsimusele on raske vastata lihtsalt seetõttu, et küsin, kellele see toode mõeldud on. Kui plaanite elatusalade ehitamiseks ehitusplatsidel, pole see õige viis. Kui soovite lihtsalt oma väikest saiti hallata, pole kuutasu omamine tarkvara omamine just põnev väljavaade.
Alumine rida: Muse on raha väärt ... lühikese aja jooksul. Esimeste kuude jooksul on teil suurepärane tarkvara, mille kulutused on väga väikesed. Kui aga tellimusmudelit kasutate, olete kahe aasta pärast maksnud Musei eest umbes 360 dollarit. Minu arvates lükkab see praeguse tarkvara tõeliselt väärt väärtuse ülemise piiri. See võib värskenduste saabudes muutuda, kuid kui olulisi parandusi pole, ei tundu see pikas perspektiivis lihtsalt kulutamist väärt, kui RapidWeaver on 80 dollarit ja Flux alla 150 dollari (mõlemad Mac'i võimalused on kahjuks saadaval).
Kuidas Adobe saaks seda paremaks muuta
Huvitav on see, et väidan, et RapidWeaver võiks olla parem viis. Jäiga mallipõhise struktuuriga RapidWeaver on kaugel kõigest, mida kasutaksite saidi nullist üles ehitamiseks. Kuid Rapidweaveril on rikkalik kolmanda osapoole pistikprogrammide turg, mis suudab selle suurepärasusele kaugemale ulatuda, kui vaikimisi kasutatav jäikus. Plokkide ja virnadega saab Rapidweaverist muljetavaldava vabavormide saidi koostaja.
See annab mulle idee, kuidas saaks Musei väga vähese vaevaga palju paremaks muuta. Adobe peaks võtma lehe RapidWeaveri raamatust ja avama turu, kus kasutajad saavad pluginaid pakkuda. Nii saavad kasutajad otsustada, mis puudu on ja kuidas seda integreerida. Kui tahan kasutada Musei reageerivate veebilehtede loomiseks, laadiksin lihtsalt alla plugina, mis lisaks puuduva funktsionaalsuse. Tõsi, eelistaksin, et Adobe mõistaks lihtsalt veebidisaini tööstust ja ehitaks turule paremini sobiliku tööriista, kuid selle valiku asemel võtaksin RapidWeaveri-laadse pistikprogrammide turu.
Mida sa arvad?
Nüüd, kui olete näinud, kuidas mu Musei tööle asus, tahaksin teid kuulda. Kas te arvate, kas Adobe on lõpuks koodideta veebidisaini idee naelutanud või kas nad veedavad endiselt vett, surudes välja tooteid, mis ei liigu tööstust edasi?
Veelgi olulisem on see, kuidas saab Adobe oma jõupingutused ümber suunata ja luua toote, mille kasutamiseks soovite hea meelega 15 dollarit kuus?