Hoidke see uue aasta resolutsioon ja tehke hüpe printimisest veebikujunduseni
Olete kavandanud printimist alates kolledžist ja teil on silm peal sellele, mis paneb visuaali tööle. Kuid maastik on muutunud (ja mõne jaoks võib see isegi pisut hirmutav tunduda). Nii et kui pall 2012. aasta alguses langes, oli teie otsus õppida natuke rohkem tundma selle kõige digitaalset poolt ja muuta see ise palju turustatavamaks.
Nüüd on aeg alustada. Seal on palju ressursse, mis aitavad trükidisaineritel kodeerimise, HTML-i ja digitaalse disaini osas jalad märjaks teha. Kuna teil on juba trükidisainerina olemas olevad oskused, võib üleminek olla isegi lihtsam kui arvate. Te teate juba teksti, värvi ja piltide kasutamist, kuid vajate oskusi, et see toimiks veebivormingus. Vähese aja ja pühendumusega saab peaaegu igaüks mõne arvuti suurepärase (ja tasuta) õpetuse abil põhitõed selgeks õppida.
Tutvuge disainiressurssidega
Kodeerimine algajatele
Sellised saidid nagu Codeacademy ja Carl Heroldi kõrgem arvuti kõigi jaoks võimaldavad kasutajatel tasuta õppida arvutikodeerimise põhitõdesid. Kasutajad läbivad mitmeid arendajate välja töötatud kursusi.
2011. aasta suvel alguse saanud Codeacademy on uhke enam kui 500 000 kasutajaga ja sai oktoobrikuise ettevõtmise finantseerimiseks investoritelt 2, 5 miljonit dollarit, vahendab The New York Times. Kõrgharidus kõigile, mis algas 2009. aastal, nõuab umbes 6000 tellijat. Kõiki saite on lihtne kasutada ega vaja eelnevaid teadmisi kodeerimise kohta.

Codeacademy boonus on see, et tunnid on üles ehitatud peaaegu mängulaadsel viisil, mis võimaldab teil tundide lõpetamise ja võrgus jagamise eest teenida saavutusmärke. Codeacademy õppetunnid algavad kõige põhilisemalt - 1. tund: tundmaõppimine näitab programmeerimise süntaksi - ja liigub edasi Javascripti funktsioonide tundidesse. Ainus tõeline miinus on see, et tundides puudub kontekst selles osas, miks asju nii tehakse.
Codeacademy mängulaadne õhkkond on lõbus. Tundide läbimine annab teile kohe saavutuse ja mõistmise tunde. Iga harjutusala sisestuse korral saab kasutaja kohest tagasisidet selle kohta, kas kood on õigesti sisestatud, ja kui mitte, annab näpunäiteid, kuidas edasi minna. Liides ei vaja heli ja seda saab harjutada suvalises tempos, ehkki see toimib paremini, kui täidate terved õppetunnid enne väljalogimist.

Carl Heroldi kõrgem arvuti kõigi jaoks on palju struktureeritum seadistus. Tundide läbimiseks ei pea te saidil registreerima, mis pigem meenutab loengute lugemist kui Codeacademy interaktiivset olemust. Herold tutvustab esimestes tundides kasutajaid kodeerimise ja programmeerimiskeelte ajaloo ja taustaga ning liigub edasi põhiprogrammide kirjutamiseni.
Teabe sügavus on muljetavaldav, kuid esmakoodiliste koodide jaoks võib see liides hirmutada. Tunnid nõuavad palju lugemist ja liidesel puudub harjutamise tööala.
Tundide ühendamine kahes veebimoodulis võiks olla parim viis kodeerimise võimaluste tundmaõppimiseks. Heroldi teave selgitab põhimõtteid selgel viisil, et saaksite aru, mida see kõik tähendab. Codeacademy õppetunnid pakuvad praktilist kogemust programmeerimisega hõlpsasti kasutatavas vormingus.
Õppige HTML-i
Ehkki põhiteadmised kodeerimise kohta ei saa kellelegi haiget teha, soovivad enamik disaineritest hüpata otse veebisaidi kujundamisse. Seal tuleb HTML sisse. Märgistuskeel kasutab veebilehtede kirjeldamiseks nurkade sulgudesse märgitud siltide komplekti.
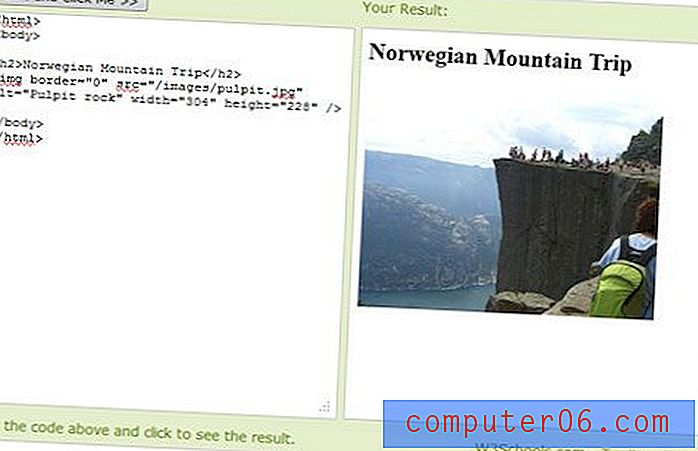
Alustage tasuta juhenditest saidil w3schools.com või HTML Dog. Iga sait pakub algajatele rea lühikesi õppetunde HTML-i kasutamisest - lõikude ja päiste seadistamisest - kuni keerukamate funktsioonideni, näiteks tabelite koostamine või piltide lisamine.

Saidi w3schools.com õppetunnid on üsna interaktiivsed ja lihtsasti mõistetavad. Iga moodul võimaldab kasutajatel proovida HTML-bittidega mängida ja tulemusi ekraanil näha. Tunnid lisavad harjutustele ka lisaelemendi õpetamises, selgitades, miks teatud sildid toimivad nii, nagu nad toimivad ja kuidas õppetunnid vastavad vanadele ja uutele veebilehtede loomise meetoditele.
Algajate tunnid saidil w3schools.com on üsna lihtsad, kuid võivad anda suurepärase aluse sellele, et keegi, kes on printimisest üle läinud, pole kunagi võrgus töötanud. Edasijõudnud õppetunnid võivad tõepoolest aidata disaineritel muuta leht soovitud viisil, ilma et peaksite lootma tasuta mallidele või karbitud kujunduslehtedele. Tunnid sisaldavad teavet veebilehe paigutuse seadistamise kohta; uurige üksikasjalikumalt meediumitega (nt pildid, video ja heli) töötamist; ja tutvustada kasutajatele HTML5-d.

HTML Dogi tunnid on palju rohkem giidiga ekskursioon. Need toimivad otsese juhendina, mis võimaldab kasutajatel harjutada iseseisvalt, kasutades Notepadi ja veebibrauserit (mis on enamikus arvutites standardsed). Tunnid on üsna lihtsad ja otsesed, kuid puuduvad interaktiivsusest. Saidil on siiski HTML-i hüpiktekstis levinud tavaliste kasutustingimuste, näiteks „tugev” ja „em”, üksikasjad üsna üksikasjalikud.
HTML Dog lubab kasutajatel siiski ka keerukamaid õppetunde tutvustada, tutvustades CSS-i ning HTML-i vahe- ja edasijõudnute kursusi, mis hõlmavad selliseid teemasid nagu Javascript ja vormide kasutamist.
Täpsemad “kursused”
Nüüd, kui olete õppinud kõike, mida digitaalse vormingu kohta saate, tutvuge kõigi Google Code University materjalidega. Veebigigandi Google'i poolt sponsoreeritud programmil on kolledžikursuse juhend ja välimus.

Tunnid ja kursused on tasuta ning ei vaja registreerimist. Proovida saab hulgaliselt erinevaid asju, sealhulgas õpetustega salvestatud kõnelusi ja kursusi koos harjutustega. Suur osa kursustest on üsna kaugele arenenud, koos Harvardi, Duke'i ja Carnegie Melloni ülikoolide õppejõudude ja üliõpilaste loengute ja materjalidega.
Google Code University peamine eelis on ressursside võrk. Tunnid on ajakohased ja liiguvad koos tehnoloogiaga, näiteks „Androidi rakenduse ehitamine 101.” Igas kursuses loetletakse kursuse jaoks vajalikud eeltingimused, vajalik tarkvara või materjalid ja õppe-eesmärgid.
Harjuta uusi oskusi
Parim viis õpitu testimiseks on kontseptsioonide rakendamine.
Kas tunnete end mõne oma kodeerimisoskuse osas hästi? Oma töö tutvustamiseks looge lihtne mäng või programm. Mängige millegagi, millega saate jätkata tööd, ja täiendage pidevalt uusi oskusi. Looge veebileht ja ärge malli kasutage. Alustage lihtsalt, kuid proovige aja jooksul uusi elemente lisada. Vaadake veebis asju, mis teile meeldivad, ja proovige neid oma saidil korrata.
Kui tunnete end eriti enesekindlalt, paluge oma ülemusel teha digiprojekti osas koostööd teistega või otsida väike, kellega saaksite üksi hakkama, kuid hätta sattumisel kontrolli ja juhendamisega. Andke inimestele teada, et proovite teha hüppe digitaalse disaini poole; on tõenäoline, et teie eakaaslased teid abistavad.
Lõpuks jätkake uute asjade õppimist. Kui olete õppinud kodeerimise ja HTML-i, mõelge muudes valdkondades, näiteks mobiilirakenduste ja tahvelarvutite jaoks, disainile.
Järeldus
Seal on palju ressursse, mis aitavad teil õppida kõik uued oskused, mida soovite 2012. aastal - ja selleks ei pea te kooli tagasi minema. Püstitage mõned eesmärgid ja alustage veebikursuste ja õpetustega, et oma õpikogemust maksimaalselt kasutada.
Harjuta kõike õpitut; pelgalt õpetuste läbimisest ei piisa oskuste asjakohaseks muutmiseks. Otsige välja kogemusi ja projekte, mis panevad proovile teie uued avastused. Pidage meeles, et hea disaini määravad põhimõisted ei muutu printimisest veebis; edu võti mõlemas valdkonnas on ajakohastatud tööriistakomplekt.