7 viisi sisu kohandamiseks parema mobiilse UX-i jaoks
Suurepärase kujunduse algus algab sisust. Täpse mobiilse UX-i maksimaalseks kasutamiseks tuleb võib-olla sisul läbi viia mõned muudatused ja muudatused.
Aga kust alustada? Kuidas tuleks sisu kohandada mobiilseadmetes sujuvaks töötamiseks? Alustatakse mõttest, kuidas kasutajad väiksemate ekraanidega suhelda saavad, ja kuidas see mõjutab seda, mida (ja kui palju!) Nad lugeda tahavad.
1. Üks mõte ekraanil

Mobiilseadmete sisu ahendamisel proovige elemente kavandada nii, et ekraani kohta oleks üks läbi. Isegi kui telefonid näivad üha suurenevat, näete, et teil pole ekraanil palju teavet!
Piisab ühest mõttest ekraani kohta. Enamgi veel ja riskite kasutajaga üle jõu käia.
Mobiilseadmete kasutajad kipuvad olema mitme ülesande tegijad. Nad vaatavad pesapalli mängides sõbraga vesteldes teie veebisaiti. Hoides sõnumi ja sisu lihtsaks ja otsene, on teil parem võimalus ühe mõttega suhelda.
Kuid kuidas üks mõte välja näeb? See on teksti-, kujutise- ja toiminguelement, mis on kõik omavahel seotud. Sisurühm peaks paluma kasutajatel teha üks valik: kas soovite seda teha?
2. Navigeerimise tähtsustamine

Teie veebisaidi mobiilset (tundlikku) versiooni külastades peaks olema käputäis asju, mida kasutajad kipuvad tegema või mida soovite teha. Veenduge, et oleks hõlpsasti jälgitav navigeerimine, mis viib kasutajad nende elementide juurde kiiresti.
Ehkki kümne lauaga mitmel tasemel navigeerimisvalikute menüü võib töötada teie töölaua saidil, on mobiilikasutajatele sageli rohkem aega vajutatud. Neil pole kavatsust saidil ringi torkida, kuni nad midagi leiavad.
Navigeerimine peab olema lihtne ja sujuv. Kui te pole kindel, kust alustada, vaadake oma mobiilikasutaja analüütikat. Millised on kolm või neli külastatud lehte? Kas need lehed vastavad ootustele? Olete leidnud navigeerimise põhielemendid, et saaksite mobiilside sisu vastavalt kohandada.
3. Mõelge nagu otsingumootor
 Ärge mängige algoritmi. Looge kvaliteetset sisu, mida kasutajad soovivad lugeda.
Ärge mängige algoritmi. Looge kvaliteetset sisu, mida kasutajad soovivad lugeda. Sõltumata sellest, kas saate päevas kümme lehekülge või mitu miljonit vaatamist, soovite mõelda nagu otsingumootor, kui tegemist on mobiilseadmete sisuga. Iga sõna, pilt ja natuke sisu peab olema kiire ja otsitav. Kuid ärge mängige algoritmi. Looge kvaliteetset sisu, mida kasutajad soovivad lugeda.
Mobiili puhul võib see tähendada mõne sisuelemendi allalaadimist. Kolme avalehel oleva pildi asemel vali näiteks üks kõige olulisem foto. Ärge kaaluge oma mobiilisaiti; veebi kiirus ja WiFi muutuvad kogu aeg paremaks, kuid mõned kasutajad on ühendustega vaeva näinud ja teie veebisait peab ikkagi olema juurdepääsetav.
Mobiililehtede kiirust saate kontrollida selle Google'i tööriista abil, mis aitab teil kõike optimeerida.
4. Muutke tekst suuremaks

Väiksemad ekraanid ei peaks tähendama väiksemat teksti . Te peaksite tegelikult punktide suurust suurendama, et sisu oleks hõlpsam lugeda ja seedida. Heitke pilk oma kehakoopiale ja valige suurus, mis võimaldab 30–40 tähemärki rea kohta. (See on umbes pool töölauaekraanide jaoks soovitatavast.)
Teksti väikestel ekraanidel loetavamaks muutmiseks on ka muid nippe. Need leiate eelmisest Design Shacki artiklist, kus on näpunäiteid parema mobiilitüpograafia kujundamiseks.
5. Kirjutage tähenduslik mikrokoopia

Suurepärane mikroskoopia - elementide, näiteks nuppude sees olev tekst võib kujunduse muuta või selle puruneda. Mikrokoopia võib kujundusele lisada isikupära ja sädet. Samuti edastab see palju teavet ja aitab kasutajatel leida kujunduse ümber.
Eelkõige kaaluge mobiilseadmete puhul mikroskoopia muutmist tavalisest pisut suuremaks ja kasutage seda alati vormides, et kasutajad teaksid täpselt, mida teha.
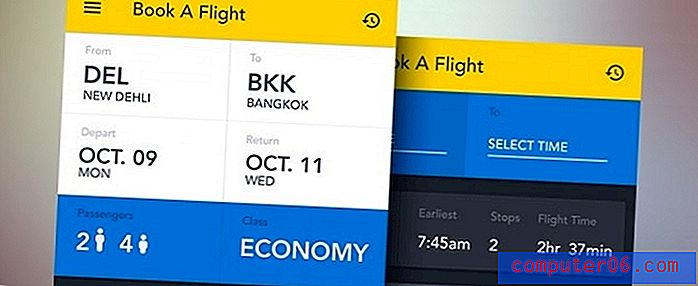
Mõelge tavalistele probleemidele, millega näiteks telefonis millegi eest makstes kokku puutute. Vorm võib hõlmata mitut ekraani või kerimist; suunav mikroskoopia võib muuta palju hõlpsamaks esimesel korral õigesti täitmise. (Põhikomponent mobiilikasutajate toimingute teisendamisel.)
6. Eemaldage mobiililt ebavajalikud efektid
 Võtke välja kõik, mida teil pole vaja mobiilikujunduste jaoks.
Võtke välja kõik, mida teil pole vaja mobiilikujunduste jaoks. Keerutavad animatsioonid ja parallaksi kerimisfunktsioonid näevad lauaarvutite veebisaitidel suurepärased välja, kuid võivad mobiiliversioonid ära hoida. Võtke välja kõik, mida teil pole vaja mobiilikujunduste jaoks. Tahad, et kõik laadiks kiiresti ja sujuvalt; animatsioonid, mis võivad töötada või mitte, võivad kasutajaga kohe ühendust luua.
Veel üks efekt, mille saate välja koorida? Hõljutage kursorit. Puudutuste jaoks pole hõljumisolekut.
Sujuvamaks muuta mobiilikasutaja kogemusi hõlpsasti mõistetava kraanifunktsiooni abil (klikkide asendamiseks), millel on ilmselge tagasiside. Te ei soovi, et kasutajad küsitaksid, kas toiming toimus; see peaks alati olema ilmne.
7. Kohandage skaalaga

Miski pole masendavam kui maanduda mobiilsidetundlikule saidile, kus kõik on pisike. Mobiilikujunduse mõte on muuta veebisait väiksemate seadmete kasutajatele hõlpsamini kättesaadavaks. Sisu peate kohandama sellele skaalale.
Mõnikord on sisu kohandamine lihtsalt osade ümberkorraldamine.
- Töölaua ekraanil rivistatud kastid võivad olla mobiilseadmes vertikaalselt virnastatud.
- Fotod kärbitakse ruudukujulisemaks või vertikaalsemaks vastavalt mobiilikasutuse domineerivale orientatsioonile (vertikaalne).
- Teksti redigeeritakse ja kärbitakse lühiduse huvides.
- Navigeerimine on ümber paigutatud ja paigutatud muusse kohta.
- Kutsed tegevusse tehakse suuremateks, peaaegu ekraanisuurusteks elementideks.
- Kõik nupud ja kraanielemendid on paigutatud kergesti ligipääsetavatesse kohtadesse vastavalt sellele, kuidas kasutajad oma telefoni hoiavad.
Järeldus
Kas olete valmis mõnda oma veebisaidi sisu ümber mõtlema? Kui olete loonud tundliku veebisaidi ja lihtsalt eeldanud, et kõik muudab mobiilikasutajaid teisenduseks, on aeg hinnata disaini mobiilset osa. Võimalik, et seal on ruumi väikestele sisumuudatustele, mis võivad tõesti muuta seda, kuidas kasutajad disainilahendusega suhtlevad.
See on oluline osa projekteerimisprotsessist. Vaadake oma analüütikat. Kui suur osa teie kasutajabaasist pääseb mobiilseadme kujundusele juurde? Kui te ei tee muudatusi nende vajaduste rahuldamiseks, võite võõrandada suure osa oma kasutajabaasist ilma, et oleks mõtet neid solvata.