3 tasuta rakendust oma tundlike kujunduste testimiseks veebis
Vastuvõtlik disain on toonud kaasa täiesti uue väljakutsete nimekirja veebidisaineritele, kes on otsustanud suundumuse järele jätta ja staatilise disaini maha jätta. Paigutuse loomine, mis töötab hästi mitte ühe, vaid mitme või isegi kõigi võimalike laiuste juures, nõuab kannatlikkust, loovust ja muidugi palju katsetamist.
Miski ei asenda teie disainitud disainilahenduse kontrollimist tegelikes seadmetes, mida te sihite, kuid ehitades on tore, et saate oma arvutil kiiresti vaadata erineva laiusega paigutust. Võite oma brauseriakna suurust käsitsi muuta, kuid see läheb naeruväärselt tüütuks, kui pildistate täpsete pikslite mõõtmete järgi. Õnneks on mitmed andekad arendajad juba loonud mõned suurepärased tööriistad, et teid selles protsessis aidata. Liituge meiega juba täna, kui heidame pilgu kolmele neist.
Oota, miks ma neid vajan?

Kui olete tundliku veebidisaini kontseptsiooni uus osa, siis võite end segi ajada, miks on järgmised utiliidid kasulikud. Põhimõtteliselt on reageeriva disaini eesmärk ehitada üks sait, mis kohandub ja areneb vastavalt erinevatele vaateavadele. Selle asemel, et ehitada üks sait, mis töötab hästi lauaarvutites, teine mobiiltelefonidele ja kolmas tahvelarvutitele, loote ühe paigutuse, mis reageerib hästi kõigile neile stsenaariumidele.
Selle tõmbamiseks peate muidugi nägema oma paigutust mitmel erineval laiusel. Isiklikult soovitan kujundada igale võimalikule laiusele, selle asemel, et sihtida ainult populaarseid seadmelaiusi, kuid kindlasti on siiski hea mõte proovida tunda kujundust, mida konkreetsete seadmete kasutajad näevad. Järgmised tööriistad aitavad seda ettevõtmist lihtsustada.
Vastaja
Responsinator on ilmselt lihtsaim viis populaarsetel seadmelaiustel oma paigutust kiiresti vaadata. See on kiire, lihtne ja kogemus on loodud nii, et igaüks saab kohe öelda, mis toimub. See on oluline kontseptsioon, mida me pole veel puudutanud. Mõnikord peate oma klienti tundma oma reageerivat kujundust ja sellised tööriistad lihtsustavad seda protsessi dramaatiliselt.
Põhjus, miks see sait reageeriva disaini kontseptsiooni nii hästi edastab, on see, et see kasutab populaarsete seadmete siluette, mille sees teie valitud sait kuvatakse.

Alustamiseks peate ainult sisestama testitava veebisaidi URL-i. See ei pea olema teie omandis olev sait, nii et see on ka suurepärane võimalus uurida, mida teised disainerid on teinud. Selle näite jaoks viskasin sisse United Pixel Workersi veebisaidi.

Siit saate lihtsalt kerida lehe allapoole ja näha kõigi saadaolevate seadmete paigutuse eelvaateid. Need eelvaated on reaalajas ja neid saab kerida, klõpsata jne. Siin on eelvaadete vahemik üsna muljetavaldav. Lisaks sellele, et nad hõlmaksid suuremaid seadmeid, näiteks iPade, on nad ka visanud ühise laiuse, mida kasutatakse erinevates seadmetes, näiteks „jube Android ”allpool.

Responsinator on ainus vahend, mida ma nägin ja mis tarkvara UI-d tegelikult arvestab. Näiteks horisontaalse iPadi jaoks teie saidi täieliku 1024 x 768 kuvamise asemel reserveerivad nad mobiiltelefoni brauseri Safari jaoks kőige enam kui 125 pikslit.

Enne järgmise tööriista juurde liikumist on siin kiire ülevaade selle rakenduse plussidest ja miinustest.
Vastaja plussid
- Peaaegu vaevata, lihtsalt kleepige link ja kerige
- Palju erinevaid seadme eelvaateid
- Kena visuaalne kujundus, millest kliendid aru saavad
- Tarkvara kasutajaliidese mõõtmeid võetakse selgelt arvesse
Vastaja miinused
- Peab laadima igast saidist mitu eksemplari
- Mitte mingil juhul ei saa uurida suurusi, mida pole loetletud
Responsive.is
Järgmine loendis olev tööriist on Responsive.is. Siin on sama kontseptsioon kui varem, sait pakub kiiret viisi, kuidas vaadata oma paigutust mitmel erineval laiusel. Lähenemisviis on aga drastiliselt erinev.

Alustuseks pole ühtegi seadme siluetti. Ekraani ülaosas on väike tööriistariba, kuid ülejäänu on ette nähtud ühe saidi eelvaateks, mis muutub vastavalt teie valitud seadmele. See on natuke mugavam, kuna see välistab nii näilise lõputu kerimise kui ka mitme eelvaate laadimise, kuid osa toimuva ilmselgust kaob selle käigus. Minimaalne liides on tõesti kena, midagi, mida hindasin kõrgelt, kui veetsin palju aega The Responsinatori mahukate siluettidega.
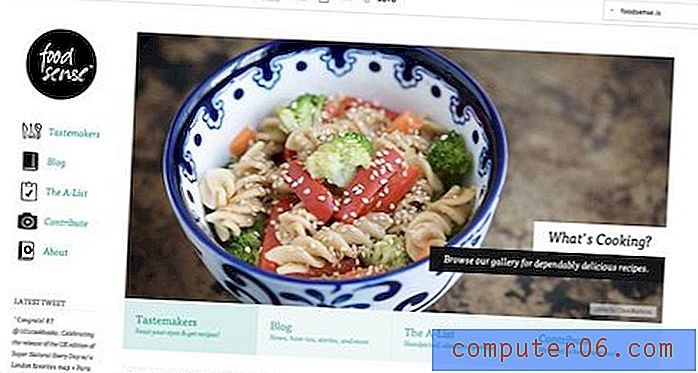
Responsive.is on tegelikult koos menüüga, mis sisaldab sisseehitatud reageerivaid saite testimiseks, et saaksite teenuse toimimise kohta aimu (kasutasin Food Sense'i). Kui soovite testida mõnda muud saiti, sisestage see lihtsalt kasti.

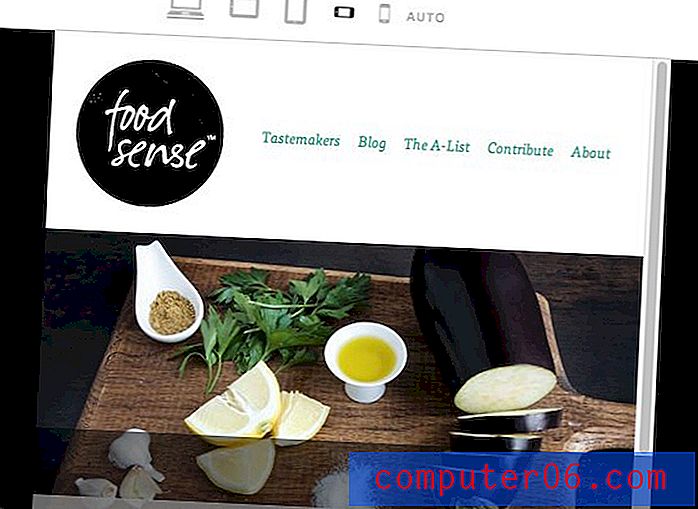
Ülaosas olev tööriistariba annab teile kuue erineva vaateakna suuruse valiku, millest igaühte tähistab väike ikoon: töölaud, tahvelarvuti maastik, tahvelarvuti vertikaal, nutitelefoni maastik, nutitelefoni vertikaalne ja automaatne.

Nagu arvata võiks, annab seadmel klõpsamine saidi eelvaate sellel laiusel. Mulle väga meeldib, kuidas eelvaadet on siin käsitletud. Tervet saiti näidatakse määratud laiusel, kuid kõik, mis jääb vaateakna nähtavast osast väljapoole, on pimendatud.

Minu suurim piss siin on see, et tegelikke seadmelaiusi pole tegelikult täpsustatud. Pikslite mõõtmete asemel jäetakse teile ainult üldised ikoonid. Arvestades, et see on nii, on see sait kindlasti rohkem üldistatud testide jaoks kui konkreetsete asjaolude jaoks (kuigi mitmesuguseid suurusi võiksite ise mõõta).
Responsive.is plussid
- Puhas ja minimaalne liides, mis keskendub sisule
- Laaditakse ainult üks testimiskoha eksemplar
- Kerimist pole vaja, klõpsake lihtsalt vaateakna muutmiseks ikooni
- Sisseehitatud testimisvõimalused
Vastuvõtvad.on miinused
- Teil on piiratud kuue üldise vaatepordiga
- Spetsiifilisi mõõtmeid pole loetletud
- Võib klientide jaoks keerulisem välja mõelda kui The Responsinator
Responsivepx
Siiani sunnivad kõik tööriistad, mida nägime, katsetamiseks eelmääratud mõõtmetesse. Kui teile testimissuurused ei meeldi või soovite lihtsalt uut lisada, on karm! Seda pole kuidagi võimalik teha. Kuhu pöörduda, kui soovite täpselt testi dikteerida? Vastus on sait nimega Responsivepx.

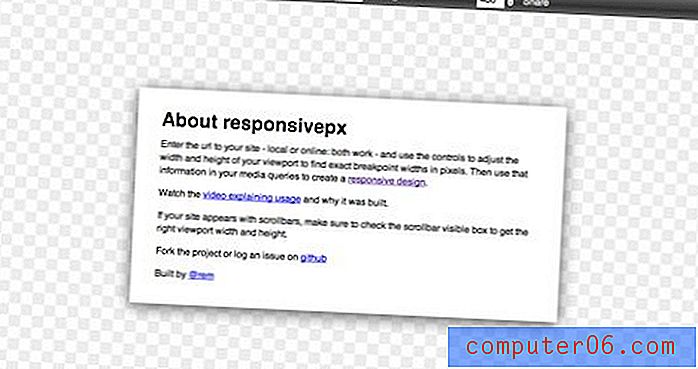
Siin on meil lihtne tervituskuva, kus on mõned juhised ja link õppevideole. Alustamiseks sisestage paremas ülanurgas olevasse kasti lihtsalt URL. Responsivepx on fantastiline selle poolest, et see võimaldab teil testida isegi kohalikke saite, mis asuvad teie arvutis ja mille kallal praegu töötatakse. Selle testi näitena kasutame Bryan Connori saiti.

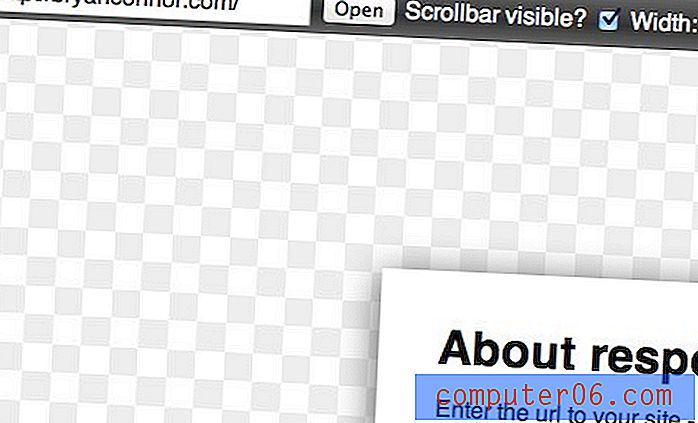
Kui olete saidi sisestanud, on aeg ekraani ülaosas olevate tööriistade abil mõõtmeid kohandada. Nagu näete allolevast pildist, pole seekord ühtegi eelseadistatud suurust. Eelvaate mõõtmeid saate täielikult kontrollida, sisestades numbri või kasutades liugureid.

Seadete muutmisel värskendatakse saidi eelvaadet, et need muudatused kajastuksid. Seda näidatakse läbipaistvusvõrgus, mis sarnaneb Photoshopi omaga.

Minu arvates on Responsivepx kõige kasulikum variant arendajatele, kes töötavad oma tundlikul saidil. Sellel on mitmeid põhjuseid. Esiteks on see spetsiaalselt loodud selleks, et aidata teil leida murdepunkte teie ainulaadse kujunduse põhjal. Saate disaini laadida, liigutada laiuse kohta, kus paigutus enam ei tööta, ja seejärel haarata loendist konkreetsed piksliväärtused, et lisada need meediumipäringusse. Kui olete muudatustega arveldanud, salvestage fail, värskendage eelvaadet ja olete valmis ründama oma järgmist murdepunkti. Jällegi tuleb siin kasuks asjaolu, et see töötab kohalike failidega.
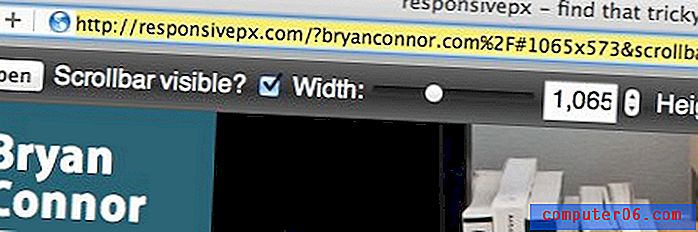
Lisaks, kui sisestate testjuhtumeid ja muudate sätteid, värskendatakse brauseri URL-i ribal olev aadress neid muudatusi kajastades, mis teeb konkreetse testijuhtumi jagamise kolleegidega ülilihtsaks.

Arvestades, et see rakendus on nii suurepärane võimalus otsustada võimalike murdepunktide üle, oleks hea meel näha kaasas olevat nuppu, mis genereerib meediapäringu praeguse vaateakna suuruse põhjal. See muudaks Responsivepxi tõepoolest reageerivate disainerite tapmise tööriistaks.
Vastuvõtvad plussid
- Otsustate eelvaate mõõtmed
- Ideaalne murdepunktide leidmiseks
- Kaug- ja kohalik testimine
- Lihtne jagada konkreetseid katsejuhtumeid
Responsivepx miinused
- Enamasti arendajate jaoks kasutage klientide jaoks muud võimalust
- Tööriistariba kasutajaliides võiks mõnda tööd kasutada
Järeldus
Teie reageerivas veebidisaini arsenalis on nüüd kolm uut relva. Kõigil neil saitidel on oma erilised tugevused ja need on hilisemaks järjehoidjateks väärt. Responsinator võimaldab teil kiiresti ja hõlpsalt simuleerida palju erinevaid seadmeid ning see võib olla suurepärane abiks klientidele oma mõtete ümbermõtestamisel selle kohta, mida proovite saavutada. Responsive.is on hea viis saada üldine tunne, kuidas reageeriv paigutus erinevates seadmežanrites toimib. See pole konkreetsete katsete jaoks parim, kuid see võib olla kasulik kiirtesti jaoks. Lõpuks on Responsivepx ülim tööriist disaini jaoks ideaalsete murdepunktide leidmiseks. Saate kontrollida pikslite täpseid mõõtmeid ja saate testida kohalikke faile, millega praegu töötate.
Kas olete mõnda ülaltoodud tööriista proovinud? Mida sa neist arvad? Kuidas saaks neid paremaks muuta? Andke meile kindlasti teada ka kõigist muudest sarnastest tööriistadest, mille olete leidnud.
Põhipildid: Bigstock.