15 näpunäidet UX-i kirjutamise parendamiseks
Mikroelemente on nii palju, et kasutajakogemuse kujundamisel on suur asi. Mikro-interaktsioonidele ja kaasamistele on pööratud palju tähelepanu, kuid kuidas on lood mikrokoopiaga?
UX-i kirjutamine on suur asi. Kujunduse sõnad, keel ning lausete ja fraaside koostis võivad selle muuta või selle purustada. (Mõelge, mitu korda olete veebisaidilt või rakendusest eemale pööranud, kuna juhised olid ebaselged või kirjavigu tegi teid vihaseks.)
Tänane päev peaks andma lubaduse oma UX-i kirjutamise parandamiseks. See muudab teie veebisaidi või rakenduse paremaks. Ja see teeb kasutajad kindlasti õnnelikumaks. Siin on mõned viisid, kuidas seda teha.
1. Määrake oma hääl
 Pidage kinni keelest ja toonist, mida ülejäänud sait kasutab.
Pidage kinni keelest ja toonist, mida ülejäänud sait kasutab. Igal veebisaidil, tootel või kaubamärgil on oma hääl. Mõnikord juhtub see, et unustame selle, kui tegemist on kasutajakogemuse ja üldise liidesega.
Isegi kõige väiksemad tekstielemendid - nupud, registreerumielemendid, menüüd ja navigeerimine ning isegi vestlusbotid peaksid kasutama sama brändi häält. Nendel elementidel peaks olema sama isiksus.
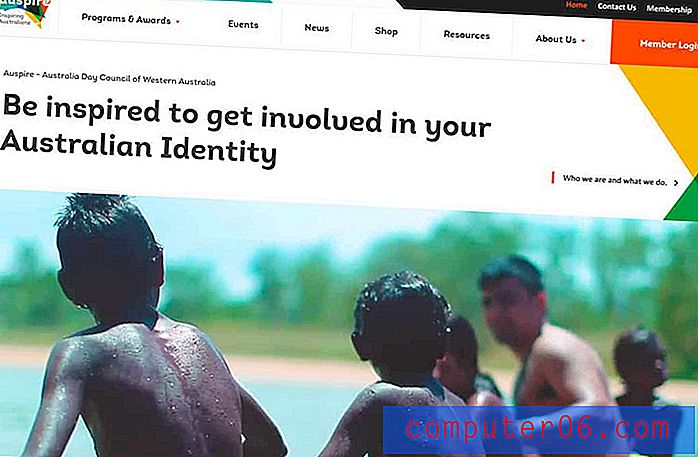
Pidage kinni keelest ja toonist, mida ülejäänud sait kasutab. Ja kirjutage mikrokoopia, mis töötab sihtrühma jaoks. Eespool viis / neli kasutab kogu saidil heledat tooni. See edastatakse nupu kaudu; traditsioonilise "võtke meiega ühendust" asemel kirjutavad nad "rendi meid". Lihtne ja tõhus.
2. Looge struktuur
 Kopeerimisel peaks olema ühine stiil, nagu ekraanil olevate elementide jaoks värvide valimisel.
Kopeerimisel peaks olema ühine stiil, nagu ekraanil olevate elementide jaoks värvide valimisel. Kõigil visuaalse kujunduse kohta on ülesehitus. Kasutate võrku. Paaritage ja sõeluge elemente nii, et tükid töötaksid omavahel.
UX-i kirjutamine on sama. Kogu kujunduse sõnadel peaks olema struktuur. Nupud peaksid kasutama tavalist sõnakomplekti - kui kasutate ühes kohas lugemise jätkamiseks nuppu „Lisateave”, ei tohiks te kuskil mujal kasutada „Loe rohkem”.
Kopeerimisel peaks olema ühine stiil, nagu ekraanil olevate elementide jaoks värvide valimisel. Töötage välja mikrokoopia reeglite komplekt ja käsitlege teksti elemente samamoodi nagu visuaalseid, määratletud stiiliga, mida tuleb kogu kujunduse ajal säilitada. Ülaltoodud Midmod kasutab iga tegevusele kutsumise nupu alguses nuppu „Pood”, et öelda kasutajatele, mida nad klõpsamise või koputamisega järgmisena teevad.
3. Ole lihtne ja sisutihe
Tõenäoliselt olete kuulnud kõnekäänet - kasutajatel on kuldkala tähelepanuulatus.
Parim UX-i kirjutamine on lihtne ja sisutihe. Kasutajad saavad seda lühidalt lugeda ja teavad täpselt, mida edasi teha.
Ärge pange neid asju liiga raskesti mõtlema. Nad võivad selle käigus teie kujunduse loobuda.
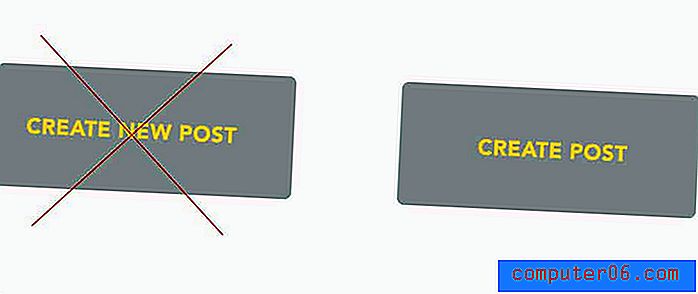
4. Kõrvaldage sõnad, mida te ei vaja

Liigsed sõnad raiskavad kasutaja aega. Nii ka lillekeel.
Tehke kõigile teene ja kõrvaldage mikrokoopia kirjutamise ajal kõik sõnad, mida te ei vaja. (Paljude jaoks võib see olla kuni kolmandik tekstist.)
Suurepärase toimetaja omamine võib siin kasulik olla.
5. Kasutage isiklikke hääldusi
Paremate ühenduste loomiseks kasutage kõikehõlmavat keelt. Kuigi mõni kirjutamine seda ei võimalda, on UX-kirjutamine ideaalne koht isiklike asesõnade kasutamiseks.
Isiklikud asesõnad on hea valik, kuna need aitavad luua seost konkreetse inimesega. Ehkki ma võin selles artiklis kasutada kasutajat, hoiatasin teid selle vastu. (Minu kontekst on siin pisut erinev.) Rääkige publikuga. Ära räägi neist.
Mis on isiklikud asesõnad? Siin on nimekiri:
- Mina
- Sina
- Tema / Tema
- Tema
- See
- Meie / meie
- Nemad / nad
6. Kraavige sünonüümid
Kui te ei tööta Dictionary.com või Webster's, pole teie veebisait tesaurus. Vältige sünonüüme, kuna arvate, et see muudab veebisaidi kopeerimise huvitavamaks.
Seda ei tehta. See ainult raskendab.
Iga element, mis teeb sama asja, kasutate samu sõnu. Kui nupud segavad neid fraase - ostke, ostke, hinnake, hankige, tegelege - ja kõik teevad sama asja, siis teete kasutajatele tohutut karuteenust. (Ja nad võivad teie saidi lihtsalt hüljata.)
7. Ära karju kasutajatele

Kõigil suurtähtede kirjutamisel on oma koht, kuid sageli võib see kasutajatele liiga kohutav olla. Pehmemaks alternatiiviks, eriti kui teil on väiksemas kirjas mitu tähemärki, on pealkirja väiketähtede kasutamine.
Mõnevõrra on see mõtlemise nihe muutunud mitte liiga kaua aega tagasi, kui paljud meist soovitasid, et nupud peaksid olema kõigis suurtähtedes. Kuid kuna nupud on suurenenud, näivad kõik mütsid natuke üleval. (Kas sa ei arva?)
8. Olge numbritega ettevaatlik

Numbrivorminguid on kõige lihtsam lugeda tegelike numbrite kasutamisel. Jah, ma tean, et Chicago ja AP stiilid ütlevad, et peaksite kirjutama teatud numbrid, kuid UX-i kirjutamisel on numbrid lihtsalt lihtsamad.
Ka numbreid on kergem lugeda.
Kuid kindlasti kasutage täpseid kirjavahemärke, näiteks koma, suurte numbrite (nt 123 456) vahel, tühikuid krediitkaardikannete vahel, et oleks lihtne numbrite (e-kaubanduse jaoks oluline), näiteks 1234 5678 9123 4567, jälgida.
9. Ära moodusta sõnu
See peaks olema ilmne maailmas, kus millegi Google'ile osutamine on veebiedu jaoks ülioluline. Kuid seda juhtub ikka palju.
Ära tee sõnu üles.
Ärge kirjutage asju valesti.
Ärge kasutage veidraid lühendeid ega asju, mida inimesed ei arvaks kunagi valjuhäälselt otsida ega öelda.
Kui teete mõnda neist toimingutest, muudate teie veebisaidi leidmise inimestele ainult raskemaks. (See on vajalik juhul, kui teie valesti kirjutatud kaubamärgi nimi on nii metsikult populaarne, et sellest saab "tegelik asi". Kuid ärge lootke sellele, kui te seda juba pole.)
10. Keskenduge positiivsele

Proovige anda kasutajatele võimalus kogu projekti kujundamise ajal oskuskeelena kasutada. Positiivsete assotsiatsioonide ja sõnumite kasutamisel tunnevad kasutajad tõenäolisemalt, et nad saavad (ja on kutsutud) kujunduses osalema.
See hea vibratsiooniga aktiivne keel võib muuta inimesed klõpsamise soodsamaks. (See on tõesti mõistlik - kas teile meeldib, kui mulle öeldakse, et te ei saa midagi teha? )
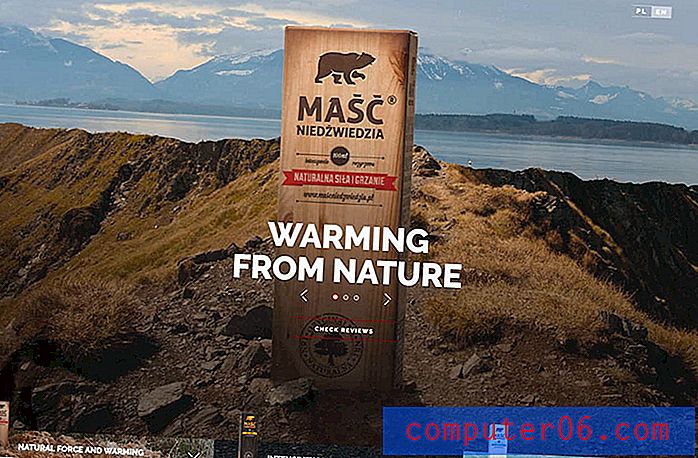
11. Kasuta aktiivseid verbe

Aktiivsed verbid viitavad otseselt subjektile ja sellele, mida nad teevad. (Sellest võib ka järeldada.)
UX-i kirjutamisel on oluline see, et sõnad loovad tegutsemistaju ja kujunduses toimuva. Soovite, et kasutajad saaksid olla osa kõigest, mida müüte.
Karu salv, ülal, teeb toredat tööd sõnadega - soojenemine, intensiivne soojenemine ja jahutamine -, mida saate peaaegu tunda. See loob ühenduse disaini, teksti ja kasutaja vahel.
12. Vältige Jargonsit
Kasutage ettevaatlikult sõnu, millest mitte kõik kasutajad ei saa selgelt aru. Isegi kui teie veebisaidil on väga sihtrühm, võib saidil juhtuda teisigi ja soovite, et nad seda mingil määral kasutaksid.
Hoidke eemale žargoonidest, millest mitte kõik ei saa aru. Isegi kui elame maailmas, kus LOL, OMG ja WTH on kõikjal, on sama palju inimesi, kes võivad omaenda kogemuste põhjal vale tähenduse ära võtta.
13. Kasuta nimekirju

See on lihtne: nimekiri peaks välja nägema nimekiri (mitte paks lõige). Pole tähtis, kas kasutate täppe või nummerdamist. See peab lihtsalt olema ilmne nimekiri.
14. Müü ise
 Hea UX kirjutamine müüb.
Hea UX kirjutamine müüb. Kõik eksemplarid on müügikoopiad. Pole tähtis, mida teie veebisait teeb või millist sisu loote, peate alati müüma. Müüte veebisaidiga suhtlemise ideed. Müüte toodet või teenust. Müüte, et teie disain on huvitavam kui kõik muu, mis kasutajal sellel ajahetkel juhtunud on.
Ülaltoodud 5S sisu teeb seda selgelt. See on otsene ja julge ning ma tahan rohkem teada saada. Nad müüsid mind.
15. Muutke Longform kergesti seeditavaks
Mõnikord, kui hakkate rääkima UX-i kirjutamisest, eeldavad inimesed lihtsalt, et pikad koopiaplokid on halvad. Me kulutame palju aega mikrokoopiate mõtlemisele, kuid pika vorminguga sisu on hea asi.
Peate selle lihtsalt natuke lahti lõikama.
Kasutage päiseid ja hierarhiat nii visuaalse eraldamise kui ka kontekstilise eraldamise loomiseks. Kasutajad skaneerivad kõik need päised ja tsiteerimisplokid, et teha kindlaks, kas nad soovivad lugemist jätkata. Andke neile võimalikult palju võimalusi sisuga uuesti tegelemiseks ja selle juurde jäämiseks.
Järeldus
Seal pole peaaegu midagi nii veetlevat kui hea koopia. Teate, et olete selle leidnud, kui lugesite veebisaidil teksti ja arvate, et “need inimesed saavad mind kätte” või “see on minu omamoodi ruum”.
Seda teeb hea UX-i kirjutamine. See lähendab disaini ja kasutajat. See aitab luua ühenduse, mis hoiab kasutajad konksul ja suhtleb teie väikese Internetiga.