10 viisi kaardistamise kasutamiseks veebi- või rakenduste kujundamisel
Peaaegu kõikjal, kus tänapäeval vaatate, leiate kaardilt või asukohapõhisest teabeugust. Peaaegu iga rakendus küsib asukohta ja nende olemasolu on üha tavalisem ka lauaarvutite veebisaitidel.
Kuid kui te pole hargnenud kaardistamis- või asukohaandmete maailmas, võib see tunduda pisut hirmutav.
Kuidas saate oma veebisaidi või rakenduse kaardistamise teenuseid tõhusalt kasutada? Vaatame kümmet viisi, kuidas täna kaarti integreerida.
Tutvuge disainiressurssidega
1. tegeliku kaardina

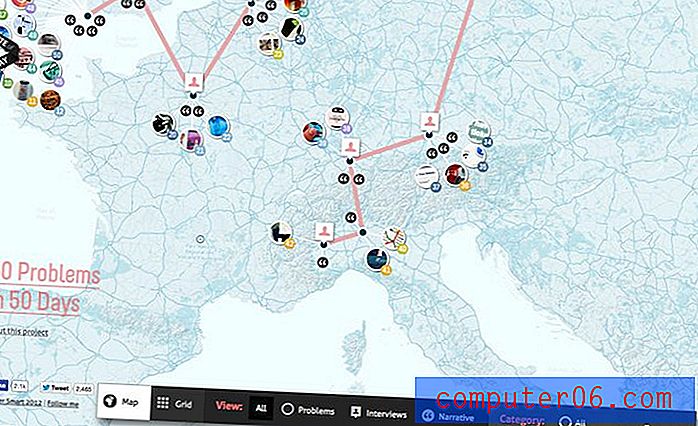
See on peaaegu iseenesestmõistetav, kuid kaardi parimaks kasutamiseks võiks asukohateabe joonistamine… noh… kaardile. Kujundusprojektide jaoks kaardi loomiseks on teil paar võimalust. Kaardi saate ise joonistada või kasutada kolmanda osapoole teenust.
Joonistatud kaardi abil saate tõesti tasemekontrolli ja stiili, mida ei pruugi kellegi teise raamistiku kasutamisel olla lihtne saavutada. Teie kaardil võib olla traditsiooniline ilme või sellel võib olla mitu erinevat omadust, et see sobiks teie saidi stiiliga - koomiksilisemast värvilisemast kuni ülilihtsustatud.
Seal asuv kolmanda osapoole kaardistamissüsteem on Google Maps. Seda kasutavad rohkem veebisaidid ja disainerid kui ükski teine sarnane kaardistamisriist. See on võimas ja üsna hõlpsasti kasutatav ning oma veebisaidile lisatav. Google'il on täielik õpe HTML-i või API lisamiseks teie projektile ja saate kasutada põhikaarti või õppida omaenda kohandamiseks.
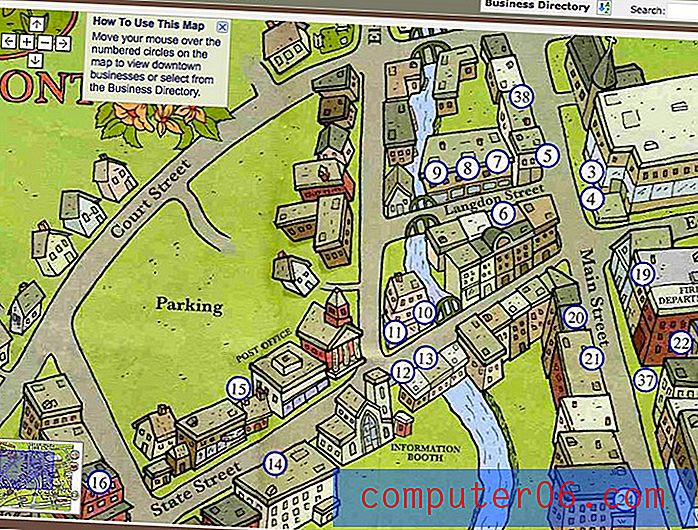
2. Teatud punktidesse sisenemiseks

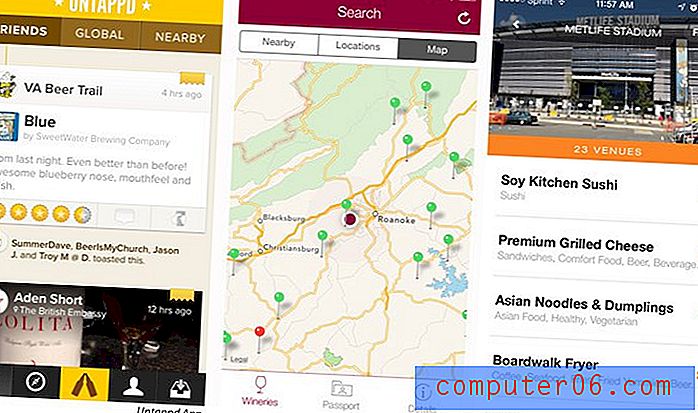
Sisseregistreerimine on paljude mobiilirakenduste jaoks populaarne funktsioon. Seal on rakendusi, millega saate registreeruda, kui külastate teatud tüüpi kohti (näiteks õlletehased) või iga teie külastatava koha jaoks (Foursquare) või registreerute isegi sotsiaalmeedia tööriistades (Facebook ja Twitter kasutavad asukohaandmeid).
Kaartide kasutamine sisselogimiseks võib toimida iseseisva programmina, mis on mõeldud spetsiaalselt asukoha kaardile jäämiseks või suurema programmi osana. Kasutajate registreerimisel on tore see, et näete kõike joonestatud kujul. (Kujutage ette, milline suurepärane reisiajakiri teil võib olla!)
3. Liikluse või andmete jälgimiseks

Kes külastavad teie ettevõtet või veebisaiti? Kus need kasutajad asuvad? Kaardistamis- ja asukohateabe abil saate kindlaks teha, kas külastajad võivad konversioone tuua.
Mõelge sellele nii: kui kogu teie füüsilise poe veebisaidile suunduv liiklus pärineb teisest maailma servast, siis võib-olla on aeg kaaluda e-kaubandust, selle asemel, et keskenduda ainult jalgsi liiklusele.
Jalaliikluse jälgimiseks võite kasutada ka kaarte ja asukohapõhiseid teenuseid, samuti piletite registreerimisega või julgustades kasutajaid mitu korda üritusel või konkreetses kohas rakendust kasutama. Kasutajate telefonidega töötavad geopeituse ja aardejahi stiilis mängud on selle heaks näiteks.
Lisaks liiklusele saate andmete või suundumuste jälgimiseks kasutada sama kontseptsiooni. (See on suurepärane viis demograafiliste andmete kogumiseks.)
4. Soodustuse või kupongi pakkumiseks

Täname kliente, kes külastasid teie füüsilist asukohta, pakkudes allahindlust või kupongi, kui nad jõuavad teie kauplusest teatud kaugusele. Ettevõtted, mis asuvad pisut eemale, võivad pakkuda klientidele allahindlust kohe, kui nad sisenevad näiteks kaubanduspiirkonda, et aidata liiklust oma suunas suunata.
Sagedus on veel üks osa allahindlusmängust. Pärast seda, kui klient või klient tuleb teie asukohapiirkonda nii mitu korda, aktiveerib see nende jaoks reklaamikampaania. Kasutage kaardistamis- ja asukohateenuseid, et juhtida teie juurde füüsilist liiklust.
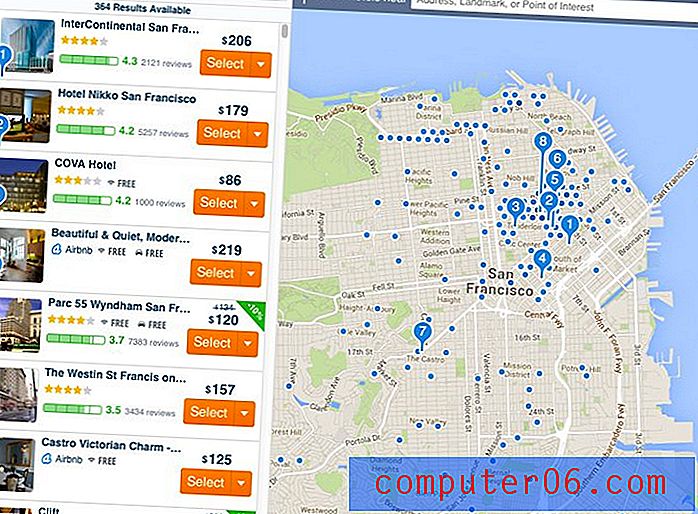
See toimib ka selliste elementide puhul nagu hotellid või reisisaitid. Kasutage oma asukoha kuvamiseks kaarti ja pakkuge kasutajatele allahindlusi, et meelitada neid teie täpsesse asukohta.
5. Mängu või võrdlusmeetodina

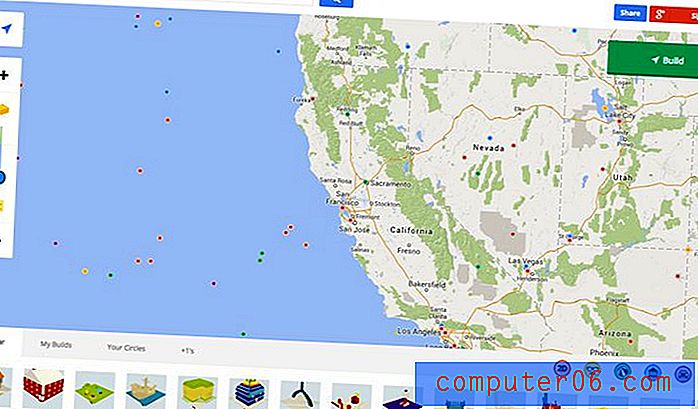
Mängimine on suur osa rakenduste ja veebisaitide turust. Kasutage seda oma eeliseks. Looge asukohapõhine mäng, et kasutajad saaksid teie toodetega suhelda ja liiklust suunata. Chrome ja Lego tegid partneriks lõbusa digitaalse ehituskivi, mille abil saate linnu reaalajas kaardil ehitada (ülal).
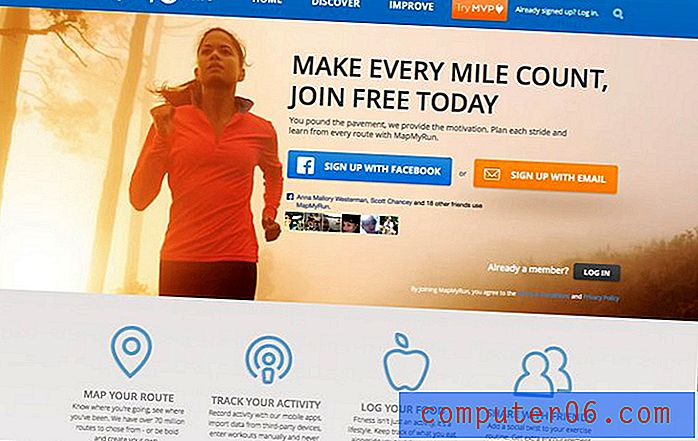
Isegi kui konkreetset mängukomponenti pole, andke kasutajatele lähteolukord, et nad saaksid teistega võrrelda. Üks minu lemmikuid on Nike jooksurakenduse kaardipõhised andmed. Saan minna oma igapäevasele jooksule ja võrrelda tulemusi oma sõpradega. Mis marsruute me sõidame? Milline vahemaa on läbitud? See võrdlus aitab luua täiendava sõidu väljumiseks ja liikumiseks.
6. Aitamaks kasutajatel leida sarnaseid kasutajaid

Asukohapõhised tutvumisrakendused on palju reklaaminud, kuid kasutajate linkimiseks on vaja enamat. Aidake kasutajatel leida teisi mõttekaaslasi. Alates teiste leidmisest rattamatkale kuni jooksjate jälitamiseni maratonis, kaardistamisel ja asukohal on kasutajate jälgimisel lai kasutusvõimalus.
7. Otsimisvahendina

Google teeb suurepärase töö otsingu ja kaardistamise integreerimisel. Sisestage asukoha nimi ja teid julgustatakse sinna jõudma jalgsi, autoga, isegi lennukiga või rongiga.
Kuid see on hea õppetund. Kõik teie veebisaidi või rakenduse asukohad peaksid olema kaardistatavad. Ärge lootke, et kasutajad teevad teie leidmiseks kõvasti tööd; tee see neile lihtsaks. Otsing peaks alati sisaldama asukoha andmeid.
8. Andmete või teabe selgitamine

Trükidisainerid on andmete või teabe selgitamiseks kasutanud kaarte läbi aegade. Ja see tähendab hästi ka veebi. Kasutage kaarte teabe joonistamiseks, infograafikute loomiseks või mõistete selgitamiseks.
Kasutajad on üha enam harjunud nägema ekraanil teavet. Tähelepanu ulatuse vähenedes suureneb vajadus teabe visuaalsema esituse järele. Kasutage kaarte oma veebisaidi teabe paremaks selgitamiseks ja konteksti seadmiseks.
9. Ühenduse loomiseks kasutajatega kohe

Kas mäletate seda stseeni 2002. aasta filmis “Minority Report”, kui Tom Cruise'i tegelane kõnnib läbi kaubanduskeskuse ja iga reklaam tunneb teda ja tema ostueelistusi? See võib olla pisut äärmuslikum kui tänapäeva reaalsus, kuid kontseptsioon on sama.
Asukohapõhine teave aitab teil kliente leida ja tuvastada ning seda, kuidas nad teie tootega suhelda saavad. See hakkab juba juhtuma selliste rakendustega nagu Apple Passport või Target's Cartwheel, mis võimaldavad teil valida valitud jaemüüjad (ja kaupluste asukohad) ning hoiatada teid ukse kaudu kõndides müügi- ja muu teabe kaudu. Muud rakendused juba võtavad teie ostunimekirja ja paarivad selle teie valitud toidupoega, et leida vajalikele kaupadele vastav pakkumisloend.
10. Kulude või saatmiskulude arvutamiseks
E-kaubandus on üks valdkondi, kus kaardistamise tehnikad ja tavad võiksid tõesti areneda. Mõelge sellele: iga kord, kui külastate mõnda saiti ja lubate oma asukohateabe kasutamist, arvestatakse saatmis- ja veokulud automaatselt hinna sisse. (Jah, käsitsi arvutamiseks võite oma postiindeksi sisestada.)
Kuid mulle meeldib mõte, et kõik kulud võetakse arvesse algusest peale. Enam pole üllatavaid saatmiskulusid.
Mõelge sellele ka rahvusvahelise müügi osas. Asukohapõhised andmed võivad aidata valuuta automaatseks muutmiseks teie piirkonnas kasutatavaks ja teha õigeid vestlusi. (Miski pole hullem kui proovida aru saada, kui palju midagi mulle USA dollarites maksab, kui viibin saidil, kus hinnad ja saatmishind naelades arvutatakse.)
Boonus: 5 kaardistamistööriista

- Google'i arendajate kaardistamine
- Apple iOS 7 asukohateenused
- Androidi asukohateenused
- Twitteri asukohateenused
- Kaardikast
Järeldus
Kaardistamisel ja asukohapõhisel teabel on projekteerimis- ja arendusprojektide osas peaaegu piiramatu potentsiaal. Kõik, mida vajate, on natuke kujutlusvõimet.
Tõenäoliselt näeme seda tüüpi disaini tulevikus veelgi rohkem, kuna disainerid keskenduvad jätkuvalt kasutajakogemusele. Kuidas te kaarte oma igapäevases tegevuses kasutate ja kuidas neid disainis kasutate?