10 suundumust Tech Startupi veebisaitidel „Unicorn“
Starting-ükssarvikutelt on nii palju õppida. Ettevõtted, mis teenivad miljardeid tulusid. See, kes pani revolutsiooni tööstustele. Ja muutnud seda, kuidas töötate ja oma igapäevast elu haldate.
Kuidas nad lahendavad tavalisi probleeme. Strateegiad, mida nad kasutavad asjakohastena püsimiseks. Ärimudelid, mida nad kasutavad miljardite tulude teenimiseks, on kõik põnevad. Kuid me ei räägi neist äriaspektidest.
Täna heidame pilgu mõnede tehnoloogiatööstuse kõige populaarsemate startup-ükssarvikute veebisaitidele. Märkasime nende veebisaitide seas vähe suundumusi. Kindlasti peab sellel olema midagi pistmist nende ettevõtete taga oleva tohutu eduga.
Proovime välja mõelda ja kuidas ja miks need tipptasemel idufirmad konkreetseid veebidisaini suundumusi kasutavad.
Tutvuge disainiressurssidega
1. Minimaalne sisu kujundamine

Minimalism veebisaidi kujundamisel pole midagi uut. On üldteada fakt, et segaduse vähendamiseks on parim viis kasutada minimalistlikke disainilahendusi, kus on palju ruumi. Nüüd näeme üha enam uusi idufirmasid, kes integreerivad selle strateegia ka oma sisu kujundamisse.
Puhverveebisait on suurepärane näide minimaalsest sisudisainist. Veebisait selgitab lühidalt, mida tööriist veebisaidi ülaservas teha saab. Seejärel selgitatakse rakenduse põhifunktsioone.
Paljude pealkirjade, erksate piltide ja mitme lõiguga kirjelduste asemel kasutab Buffer kauneid illustratsioone ja lühikirjeldusi, mis koosnevad ainult ühest või kahest lausest. Sait kasutab ka tavalist valget tausta, mis tõstab tõhusalt esile kogu selle sisu.
Minimaalsed sisu kujundused mitte ainult ei lihtsusta kasutajatel veebisaidi sisu seedimist, vaid loovad rahuliku ja lõõgastava kasutajakogemuse.
2. Loomingulised illustratsioonid

Üks asi, mida võite oodata igal alustaval veebisaidil, on käsitsi joonistatud illustratsioonid. Pole üllatav, et need kaunid illustratsioonid suutsid pilte asendada, eriti need kohutavad stock fotod. Kuna need illustratsioonid aitavad luua meeldejäävama ja sõbralikuma kasutajakogemuse.
Trello veebisait kasutab illustratsioone väga loominguliselt. See kasutab illustratsioone toote tutvustamiseks koos oma jumaliku maskotiga.
Ka paljud teised tech-idufirmad, näiteks MailChimp ja Buffer, kasutavad illustratsioone kogu veebisaidi kujunduses. Üllataval kombel kasutavad need saidid rohkem illustratsioone kui ekraanipilte, mis näitavad tegelikku toodet. Mõnes mõttes aitab see kaubamärkidel luua salapära ja tekitada huvi toote enda vastu.
3. Kahevärvilised värviskeemid

Peaaegu igal meie külastatud käivitusveebisaidil oli üks ühine joon - neil oli värviskeem, mis koosneb vaid kahest värvist.
Mitte nii kaua aega tagasi olid turundajad ja veebidisainerid veendunud, et teatud värvid aitavad kihlumist soodustada. Näiteks oli levinud arvamus, et punane värv on CTA-nuppude jaoks parim valik.
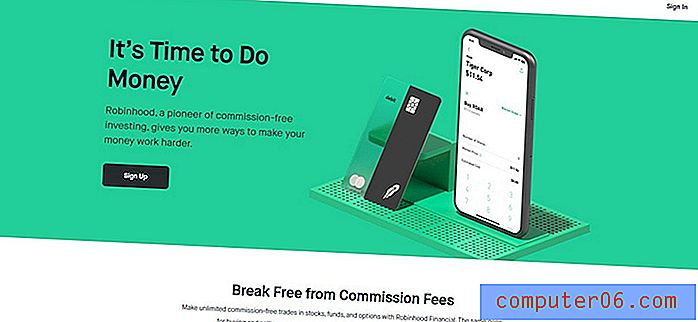
Tänapäeval on asjad teisiti. Võtke näiteks Robinhoodi veebisait. Selle disainilahenduses on kasutatud ainult kahte värvi - musta ja rohelist. Ja see on ainult üks paljudest tehnoloogia käivitamise veebisaitidest, mis kasutavad sama kujundusstrateegiat.
Ainult kahe värvi kleepimisel on teil rohkem vabadust keskenduda tähtsamatele asjadele. Nagu sisu paigutus ja nupupaigutused. Samuti sobib see kenasti ka üldise minimalistliku kujundusega.
4. Ainulaadsed animatsioonid

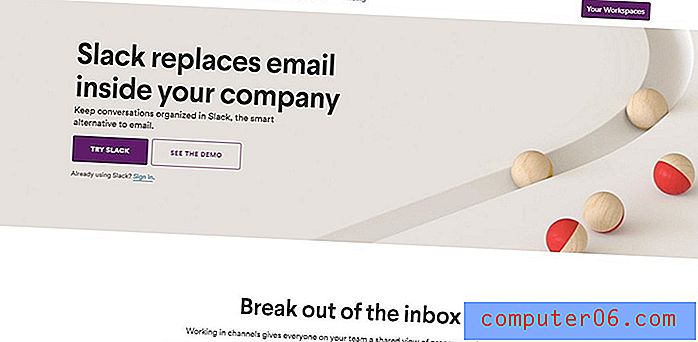
Kui arvate, et animeeritud veebisaitide päevad on möödas, muudavad Slack, Dropbox, Robinhood ja palju muud animatsioone asjakohaseks.
Animatsioonid on suurepärane viis kasutajate tähelepanu köitmiseks. Näiteks kasutab Slack oma veebisaidil väga veidrat, kuid tõhusat animatsiooni. See on tegelikult üsna veetlev vaadata.
Allapoole kerimisel näete teist animeeritud videot, mis näitab sõnumite virnastamist ja korraldamist. Nutikas viis näidata, mida Slack on võimeline.
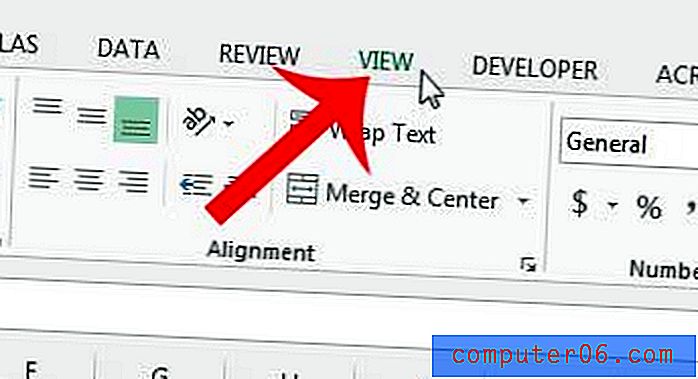
Õige kasutamise korral võivad animatsioonid olla üsna kasulikud. Isegi lihtsast animatsioonist, näiteks liikuvast noolest piisab, et suunata kasutajaid julgustama neid rohkem veebisaiti uurima ja kaasatust suurendama.
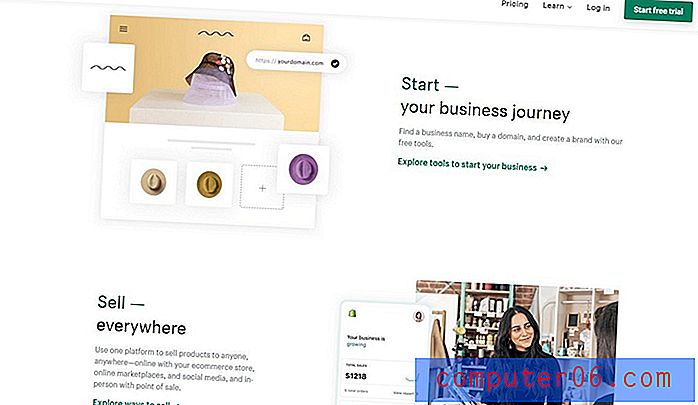
5. Objekti tutvustus

Käivitusjaotis veebisaidil, mis näitab rakenduse või teenuse toimimist, on käivitus- või SaaS-i veebisaidi tavaline osa. Populaarsed startup-veebisaidid paistavad silma selle aspekti poolest, pakkudes toote sujuvamat selgitust.
Shopify veebisaidil on sarnane funktsiooni tutvustav jaotis, mis näitab, mida rakendus on võimeline tegema ja kuidas see kasutajatele kasulik olla. Seda protsessi on sujuvamaks muudetud koos peente animatsioonidega.
Enamikul teistel meie uuritud saitidel olid sarnased funktsioonide läbilõikamise lõigud vaid mõne väikese muudatusega.
6. Mitu tegevusele kutset (CTA)

Veebisaidi üleskutse tuleks lisada veebisaidi ülaossa ja allosas. See tava on osutunud tõhusaks ja disainerite poolt aktsepteeritud. Noh, vähemalt nii see vanasti oli.
Nägime paljusid alustavaid veebisaite, mis kasutavad nüüd teistsugust lähenemisviisi, hõlmates kogu saidi kujunduses mitu CTA-d. MailChimpi veebisait on vaid üks neist. Slack, Trello, Squarespace ja paljud teised kasutavad sama strateegiat.
Rohkem CTA-sid tähendaks ilmselgelt kasutajate suuremat seotust. Siiski on alati küsimus, kuidas see mõjutab ümberarvestuskurssi. Kui suunate külastajaid oma veebisaidi erinevatesse sektsioonidesse, ei pruugi nad sattuda sinna, kus soovite, et nad oleksid. Mis on tavaliselt kasutaja registreerimise leht või hinnakujunduse leht.
Suured alustavad veebisaidid kasutavad aga lehtritaolist veebisaidi kujundust. See viib kasutajad ühelt lehelt teisele. Kõik viib lõplikule konversioonilehele.
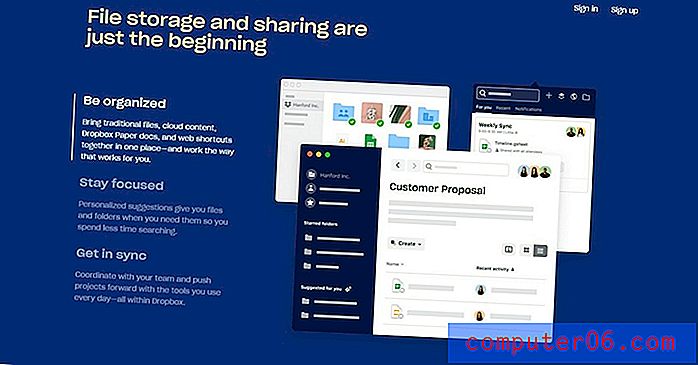
7. Pastellvärvid

Pärast lamedate värvide ja materjalivärvide suundumuste läbimist on värviskeemide uusim trend pastelsed värvid.
Dropboxil oli vanasti väga lihtne veebisaidi kujundus. Kuid ettevõte võtab nüüd oma veebisaidi jaoks kasutusele kaasaegsema lähenemisviisi. Viimane uuendus kasutab pastellvärve nii taustade kui ka veebisaidi erinevate elementide jaoks.
Ehkki see uus pastellvärvitrend aitab luua rahulikumaid ja elegantsemaid kujundusi, ei tohiks te oodata, et see kestab kaua. Uue värvitrendi ülevõtmine on vaid aja küsimus.
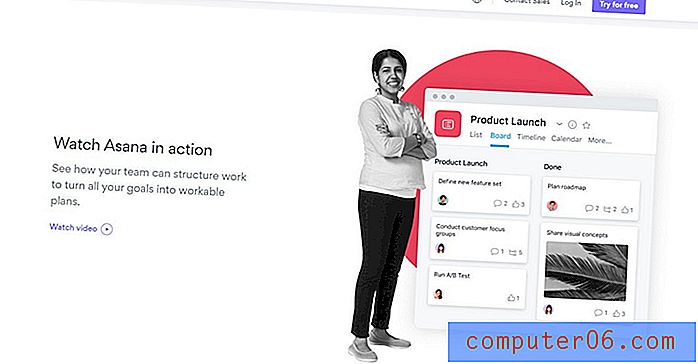
8. Selgitaja videod

Selgitaja video lisamine SaaS-i veebisaidile on üks parimaid viise, kuidas meelitada rohkem külastajaid ja teisendada nad kasutajateks. Dropbox tõestas seda oma seletava videoga, mis genereeris üle 100 miljoni kasutaja.
See oli tükk aega tagasi. Toona piisas video lihtsalt manustamisest veebisaidile, et rohkem inimesi seda vaatama hakkaks. Kuid kasutajad ootavad asju nüüd teisiti.
Ilmselt seepärast kasutab Asana paljude teiste seas nutikat taktikat selgitaja video esiletõstmiseks. Video otse manustamise asemel on sellel saidil spetsiaalne jaotis, mis on pühendatud "kuidas" videole, et saada rohkem klikke ja vaateid.
See on strateegia, mis täidab kahte asja. See haarab külastaja tähelepanu ja ütleb neile, millest video koosneb. Ja see aitab kiiremini laadimisaega vähendada lehe suurust.
9. Lihtsustatud koopia ja vormid

Veel üks levinum trend, mida me enamikul tehnoloogia alustavatel veebisaitidel märkasime, on lihtsustatud koopia. Saitidel on toote kasutuse ja omaduste kirjeldamiseks väga lihtsad sõnad ja lühikesed laused.
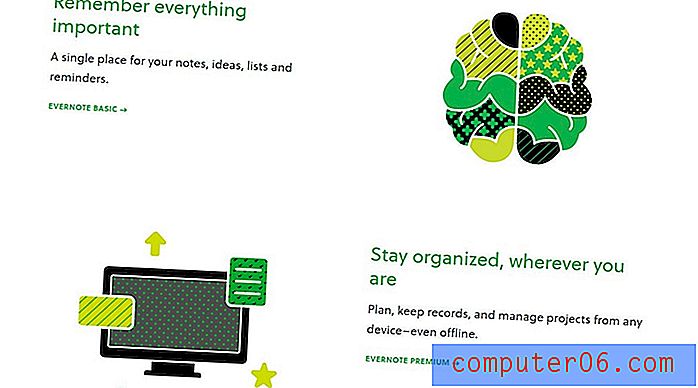
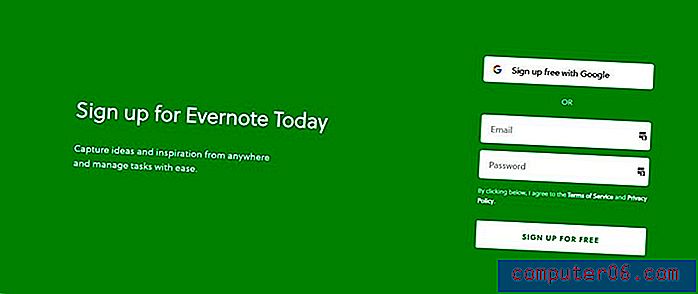
Isegi kõige suuremad ja keerukamad veebiteenuste veebisaidid kasutavad nüüd lühikesi pealkirju ja üherealist kirjeldust. Evernote teeb seda kõige paremini oma üherealiste selgitustega toote kohta ja suurte ikoonide kasutamise kohta.

Ja see ei puuduta ainult koopiat. Isegi registreerumisvormid on nüüd lihtsamalt kui kunagi varem. Registreerimisvormid olid varem mitu lehekülge pikad, kuid täna on seda vähendatud vaid kahele või kolmele vormi väljale.
Laiema publiku meelitamisel on võtmeroll. See on eriti oluline, kui sihite rahvusvahelist publikut.
10. Täisekraani pildi taustad

Kujutage ette, kui kõik Interneti veebisaidid kasutasid samu ülikvaliteetseid valge tausta ja pastellvärvide kujundusi. Siis oleks Internet igav koht. Disainitrendi pimesi järgimisel pole originaalsust. Mõnikord on kõige parem jääda vana disaini suundumusele, kui see aitab teil oma ettevõtet paremini selgitada.
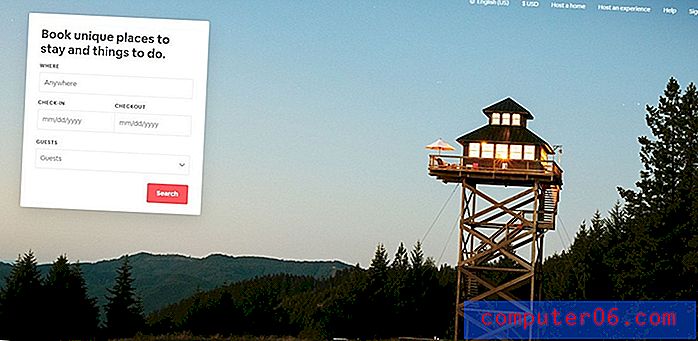
Täpselt seda teeb Airbnb oma veebisaidiga. Sait kasutab päiseosa taustana suurt täisekraanipilti. See on nutikas taktika, kuna see aitab luua pilti platvormi pakutavast.

Ka videotausta ei saa tähelepanuta jätta. Mõned suurimad idufirmad, näiteks PayPal ja Lyft, kasutavad endiselt oma veebisaitidel videotausta. Huvitav asi, mida märkasime, on see, et tippbrändide veebisaitide taustavideo sisaldab tavaliselt visuaale, mis pole ettevõtlusega seotud.
Me pole kindlad, kas see on nutikas uudishimu tekitamise taktika või lihtsalt laisk disainivalik. Me laseme teil otsustada.
Kokkuvõtteks
Need on vaid mõned trendid, mida esmapilgul märkate. Lähemal vaatlemisel märkate nende veebisaitide silmatorkavamaid sarnasusi. See paneb teid tõesti mõtlema, kui oluline on järgida disaini suundumusi.
Kuigi need idufirmad on piisavalt nutikad, et luua veebisaitide kaudu oma identiteet, et eristada neid ülejäänud seast. See on eduka veebisaidi loomise võti. Identiteedi loomine ja kasutajatele lihtsa, kuid meeldejääva kogemuse pakkumine.
Loodetavasti saate varastada nendelt alustavatelt ettevõtetelt paar head ideed ja suundumused, et neid tulevikus oma projektidesse rakendada.