10 näpunäidet maandumislehtede kujundamiseks, mis ei ime
Sihtleht on teie kliendi (või potentsiaalse kliendi) esimene kogemus teie kaubamärgiga. See peab edastama teavet, julgustama üleskutset tegevusele ja kajastama teie isikupära. See on keeruline! Täna jagame abistamiseks kümme sihtlehe kujundamise näpunäidet.
Kui kleepite oma logo ja toote pildi lihtsalt mallile, on see ilmne. Leht ei paku kogemusi ega teavet, mida teie klient sinna minnes eeldas. Pole tähtis, kas navigeerimine, lugemine või visuaalsus on segane, maandumislehe kujundamine, mis ei ime, võtab planeerimise ja täpsuse. Vaatame kümme näpunäidet, kuidas seda paremini teha.
Tutvuge disainiressurssidega
1. Lehel on üks selge eesmärk

Esimene eesmärk, mida sihtlehe kujunduse muutmisel või kohandamisel arvesse tuleb võtta, on lehe eesmärk: mida soovite, et kasutajad sinna jõudes teeksid?
- Klõpsake linki
- Vaadake videot
- Mängi mängu
- Sisestage teave vormis
- Tehke ost
- Jagage sotsiaalmeedias
- Sisu lugemine või muul viisil suhtlemine
Siis peaks kõik teie sihtlehel olema kavandatud ja suunatud sellele, et kasutajad saaksid sellele eesmärgile lähemale. BarkBox müüb koerte mänguasju ja kohtleb tellimuskaste. Ülaltoodud sihtleht on mõeldud nende sõbrapäeva reklaamimiseks, mis on temaatiline, kuid sunnib kasutajaid ostu sooritama. (Pange tähele, et igal nupul on kiri "Alusta".)
2. Kujundus oma vaatajaskonnale

Maandumislehed tuleb teha kasutajatele, kes neid kasutavad. See kõlab üsna iseenesest mõistetavalt, kuid liiga sageli ei juhtu seda.
Kujunduses olevad inimesed ja pildid peaksid olema kasutajatega võrreldavad. Tekst ja koopiaplokid peaksid suhtlema hääle ja tooni abil, mida need kasutajad hindavad.
Selleks, et aru saada, kes on teie peamine vaatajaskond, võib teie analüütikasse sügavalt sukelduda.
- Kas nad on naised või mehed?
- Noorem või vanem?
- Kas nad elavad teatud piirkonnas
Looge kujundus, mis meeldib teiega ühendatud publikule, et loodetavasti suurendaks seotust ja kasutajate konversioone.
3. Kasutage tugevaid pilte

Tugev pilt, huvitav foto või kaasakiskuv video jätab tugeva esmamulje ja aitab palju ära hoida kasutajaid.
Coulee Creative kasutab huvitavat lähenemist. Kujundus ei muutu, kuid pealkiri muutub ja iga pealkirja muutmise korral muutub pildil oleva mehe näoilme vastavaks.
See on üllatuse element, mis on lõbus ja paneb teid tahtma näha, mida ta järgmisena teeb.
4. Käsitööst koopia

Enamik sihtlehti sisaldab mitut taset koopiaid. Kõik need tasemed peavad olema veenvad ja töötama selle nimel, et kasutajad jõuaksid teie veebisaidi eesmärkide seatud soovitud toimingutele.
Enamik sihtlehti kasutab järgmist tüüpi koopiaplokke:
- Pealkiri: Kasutajate tähelepanu peaks tõmbama mõni sõna.
- Põhitekst: See on teie peamine sõnum. See peaks olema lühike ja otsene.
- Tegevusele kutsuv teave: sageli nupu või lingi kujul annab see kasutajatele teada, mida veebisaidiga teha. Mis on järgmine samm protsessis ja kuidas nad sinna jõuavad? Pakkuge selget suhtlemisvõimalust.
- Jalus: standardteave, näiteks bränding, kontaktteave ja sotsiaalmeedia lingid võivad aidata usaldusväärsust luua ja pakkuda kasutajatele ressurssi.
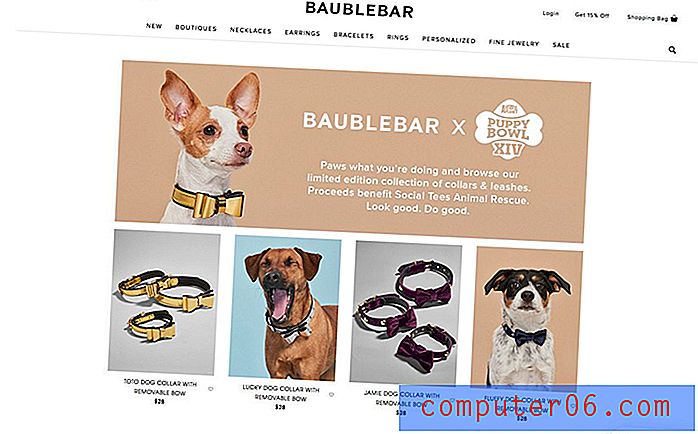
5. Määrake märksõnad navigeerimise kaudu

Sihtlehe navigeerimiselemendid aitavad kasutajatel öelda, milline on teie üldine veebisait. Mõelge navigeerimiselementidele kui täiendavatele märksõnadele, mis pakuvad kasutajale teavet ja juhiseid.
Baublebar teeb selle heaks oma Puppy Bowli sihtlehel. Ettevõte, mis peamiselt müüb ehteid naistele, kasutab selle esiletõstmiseks navigeerimisriba, tutvustades samal maandumislehel lemmikloomade “münte”.
Veelgi enam, kerimise all, keskendub leht naiste ehetele, millel on kujutised, mis näitavad tooteid, mis pole mõeldud koertele. Kõik need navigeerimisjuhised aitavad lemmikloomatoodete veebisaidil käinud kasutajatel näha, et põhitegevus on palju muud.
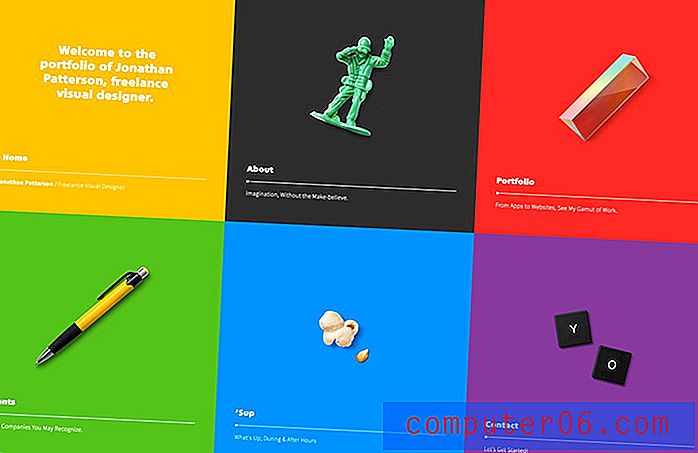
6. Tehke CTA selgeks

Iga kasutaja peaks teie maandumislehele jõudmisel täpselt teadma, mida teha. Selged tegutsemiskutsed on eluliselt tähtsad. Ärge arvake, et kasutajad teevad lihtsalt seda, mida soovite.
Head tegutsemiskutsed võivad olla nuppude, täitmiseks mõeldud vormide, kasutusjuhendite (nt lisa kerimiseks) ja isegi animatsioonide kujul.
Jonathan Pattersoni portfoolio kasutab viimast kasutaja toimingute loomiseks - iga erksavärviline plokk sisaldab tumedat hõljumisolekut, mis näitab kasutajatele, et lisateabe saamiseks klõpsake igal plokil.
7. Kohandage sisu, kui saate

Maandumislehed on oma olemuselt loodud nii, et need oleksid mõnevõrra konkreetsed ja erilised. Sageli on neil eesmärk või eesmärk, mis on pisut rohkem keskendunud kui teie koduleht. Selle kontseptsiooni maksimaalseks kasutamiseks kohandage sihtlehe sisu.
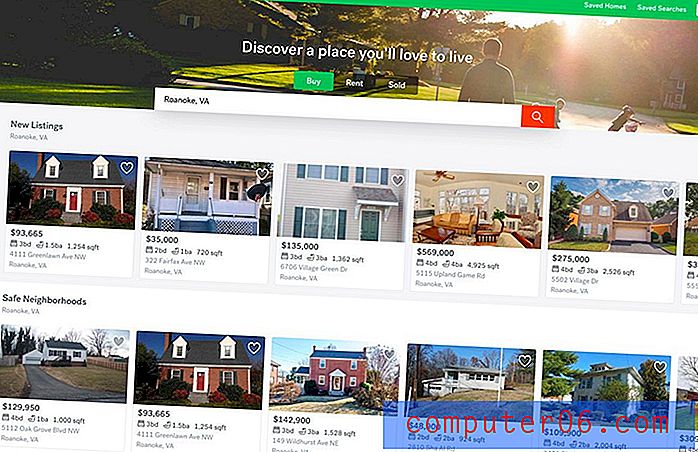
Trulia suunab kasutajad kodulehele / maandumislehele, kus kasutatakse geograafilise asukoha määramise tööriistu, nii et iga kasutaja saaks algusest peale oma asukoha kohta konkreetset teavet.
See lihtne kasutajakogemus muudab veebisaidi kohandatud ja kasutajad tegelevad suurema tõenäosusega neid puudutava sisuga.
8. Kaasa selge ja asjakohane bränding

Üks maandumislehtedega levinud probleem, mis paneb neid imema, on see, et sageli ei näe need välja või sisaldavad visuaalseid näpunäiteid, mis ühendavad peamist veebisaiti.
Sihtlehed peaksid sisaldama selget ja asjakohast kaubamärki, et kasutajad teaksid täpselt, millega või kellega nad tegelevad.
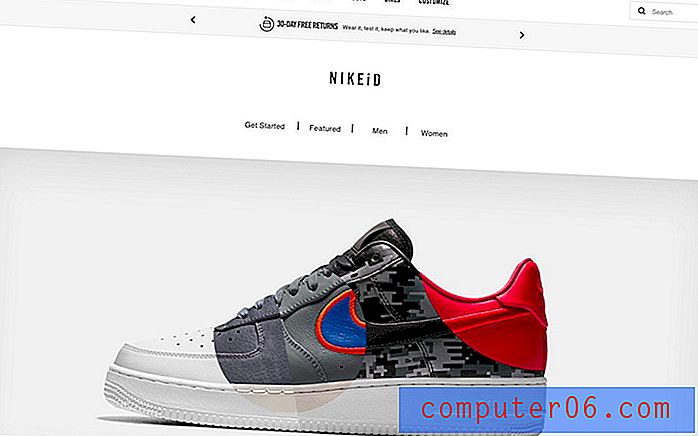
Nike teeb selle heaks suurepärase töö nende veebisaidil asuva kingade kohandamise lehega. See sisaldab sama päist ja logo nagu kõik teised lehed, kuid põhisisu on erinev - ja kasutajad teavad, et see on kingi funky kujunduse tõttu eriline. See pole müüdava toote pilt; see on liikuv pilt kohandatud kontseptsioonidega, mida kasutajad saavad luua.
Kuid kasutajad ei mõtle kunagi, kas nad suhtlevad endiselt Nike kaubamärgiga. See on kujunduses alati asjakohane.
9. Mõelge allikale

Kui kasutaja klõpsab lingil kusagil mujal veebis ja jõuab maandumislehele, on tal mõneti oodata, mida nad leiavad.
Sihtleht peaks olema kavandatud nii, et sisu oleks selle liikluse spetsiifiline.
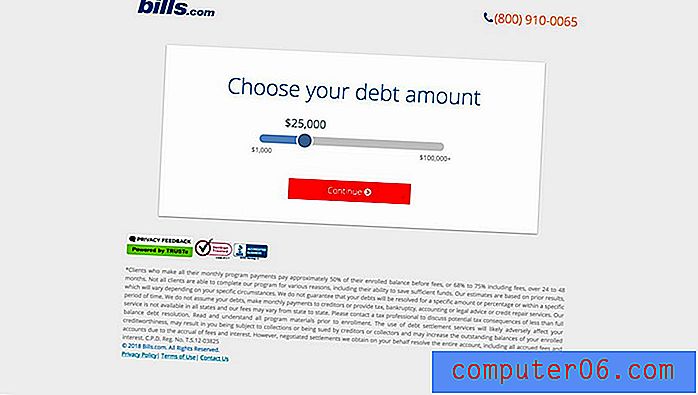
Bills.com-il on lihtsa vormiga sihtleht, mis aitab kasutajatel välja mõelda, kuidas võlga konsolideerida või hallata. Sihtlehel pole muud segadust ja kasutajad ei näe isegi muud teavet enne, kui nad on lõpetanud ülaltoodud eelkontrolli.
See kujundus tugineb suuresti lingi allikale - sellistest kohtadest nagu sotsiaalmeedia või isegi trükitud teave -, et öelda kasutajatele, mis edasi saab.
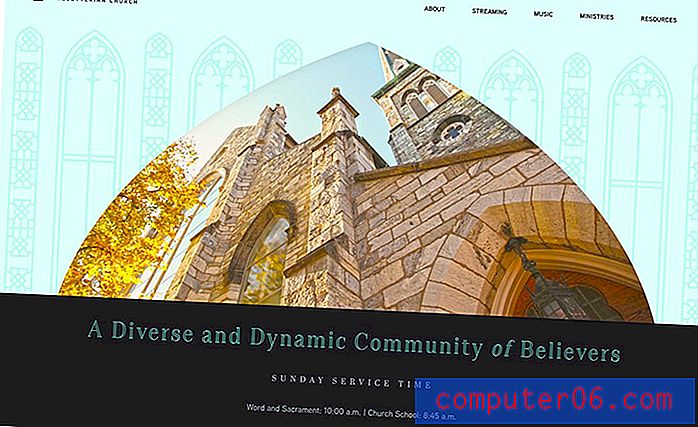
10. Kehtestage hierarhia ja voog

Hea sihtleht teeb kasutatavuse ilmseks. Kus kasutajad peaksid otsima ja mida nad peaksid sellel lehel tegema?
Kujundamine tavaliste kasutajamustrite ja käitumisviiside abil võib selle voolu loomiseks minna kaugele. Lisage piltide, kaubamärgi ja tüpograafia tasemed, et luua ka selge hierarhia ja kasutajad teavad kohe, kuidas lehega suhelda.
Ülaltoodud LS Productionsil on visuaalselt puhas tegutsemisviis - suur keritav video, ülanurga logo ülaosas, et pealkiri keskele kerida, CTA. Ja kasutajad saavad kogu selle teabe nanosekundites.
Järeldus
Peamine punkt, mida tuleks arvestada, on see, et kui mõtlete sihtlehele, pole see tingimata teie avaleht. Sihtlehed on veebisaidi külastajate kõige tavalisemad esimesed peatused. (Seda saate teada saada oma veebisaidi analüüsi uurides.)
Mõned neist populaarseimatest sihtlehtedest võivad olla tingitud teie turundustegevusest ja sellest, kuidas te liiklust juhite. Kuid ka teised lehed võivad olla populaarsed nende sisu, muudest allikatest pärit linkide ja otsingu tõttu. Teadmine, kust see liiklus pärineb ja mida kasutajad otsivad, on eesmärkide seadmisel ja mitte imetava sihtlehe kujundamisel võtmetähtsusega.