7 veebikujunduse suundumust, millele 2017. aastal tähelepanu pöörata
See on aastaaeg, kus kõik hakkavad mõtlema “uuele”. Uus aasta. Uued resolutsioonid. Uued kujundussuundumused.
Kuigi me ei saa kindlalt öelda, millised on 2017. aasta suurimad kontseptsioonid, on mõned näitajad. Hilise aasta trendid annavad sageli märku, et disainilahendused peaksid tulema. Osa sellest saab seadmepõhise, teised suundumused on ümbertöödeldud asju, mida oleme varem näinud. Mõlemal juhul on uus aasta suurepärane aeg tagasi astuda ja mõelda, milliseid värskeid disainielemente plaanite sel aastal proovida.
Uurige Envato elemente
1. Rohkem serif-kirjatüüpe


Liikuge Helvetica kohale, uus hunnik kirjatüüpe võtab üle kodulehed. Suured, rasvased kirjatüübid on mõnda aega olnud suureks probleemiks, sest nii paljud kujundused kasutavad tugevaid kangelase stiilis pilte koos tekstiga.
Enamik neist kujundustest on keskendunud sans serif -võimalustele. Aga enam mitte.
Serif-kirjatüübid võivad olla ilusaks alternatiiviks (julgeme öelda) sans-serifidele, mis on aastaid domineerinud veebidisainis. Muutusel on põhjus.
Sani serifid on juba pikka aega olnud arvatavasti ekraanidelt loetavamad. Serifid ja õhukesed vahelduvad löögid võivad teatud suuruse või ekraani eraldusvõime korral laguneda. Kuid rohkematel inimestel on kõigis seadmetes kõrglahutusega ekraanid, mis parandab loetavust. Kasutage siis neid serife!
2. Tume esteetika


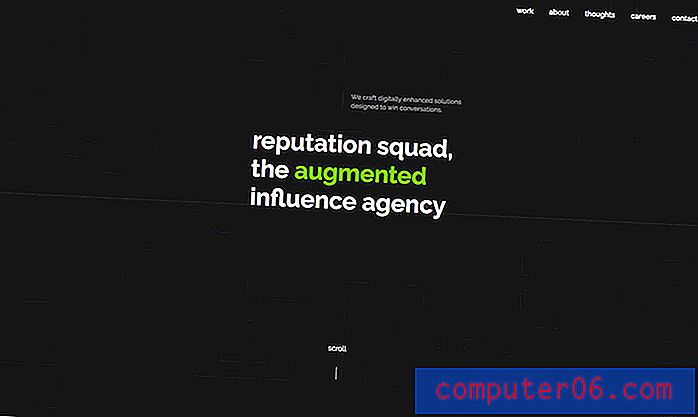
Kui aastatel 2015 ja 2016 nähti palju minimaalseid valge või heleda taustaga veebisaitide kujundusi, siis tumedad taustad naasevad moes.
Mis on selle suundumuse juures kena, on see, et esteetikaga on lihtsalt kaasas käia, kui heledad elemendid muutuvad tumedaks ja tumedad elemendid muutuvad heledaks. Kuni aktsentvärvid pakuvad piisavalt kontrasti, võib see olla lõbus viis uue huvi tekitamiseks vanemas disainis.
Teine asi, mis hakkab ilmnema tumedate veebisaitide korral, on ühetoonilisem värvipalett, milles on vaid mõni värv või värv, mis on reserveeritud ainult fotodele. Ehkki see võib alguses kõlada, näitab nende kujunduste pilk, et tumedate ja hüpikvärvide vaheline kontrast on suurepärane võimalus silma tõmmata ja julgustada kasutajatega suhtlemist.
3. Naturaalsed, neutraalsed värvipaletid


Pantone valis oma aasta värvuse jaoks loodusliku neutraalse - rohelus - ja kui see, mida oleme õppinud eelmistel aastatel, kehtib, siis on see 2017. aastal peamine värvisuundumus. Pantone värvid kujundavad sageli eelseisva aasta värvisuundumusi., selle asemel, et näidata suundumusi, mis on tulnud ja läinud.
Naturaalsemad või neutraalsemad paletid mängivad jätkuvalt minimaalset esteetikat, andes disaineritele värvilahenduse, muutumata ülikergesse paletti. Paljud värvivalikud hõlmavad naturaalseid toone - rohelisi, pruune ja siniseid - või metalseid neutraale, nagu kuld, hall või roosikuld.
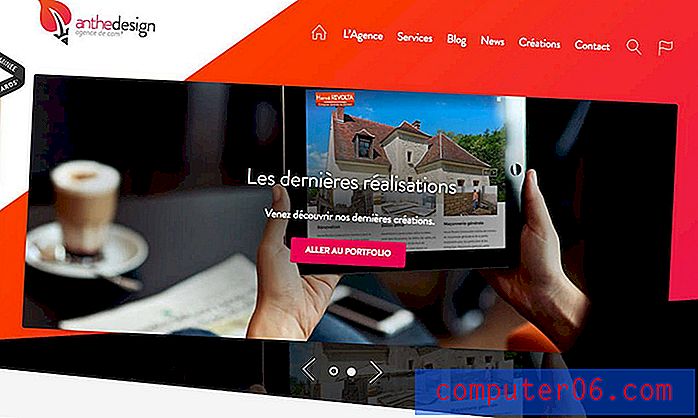
4. Geomeetrilised üksikasjad


Ringidest ruutudelt kolmnurkadeni võtavad üle geomeetrilised aktsendid. Parimad geomeetrilised mustrid pole just selged ja pakuvad kasutajatele interaktsiooni näpunäiteid, muudavad sisu hõlpsamini loetavaks või navigeerimiseks või pakuvad huvitavaid visuaalseid nuppe nuppude või tegevusele kutsumise jaoks.
Selle suundumuse toimimise trikk on lihtsus. Ärge seda üle mõelge. Kui teile meeldivad näiteks ringid, kaaluge nende kasutamist kogu kujunduses ühe tüüpi elementide jaoks. See kuju võib olla suurepärane konteiner ikoonide jaoks või raami töötajate fotode jaoks.
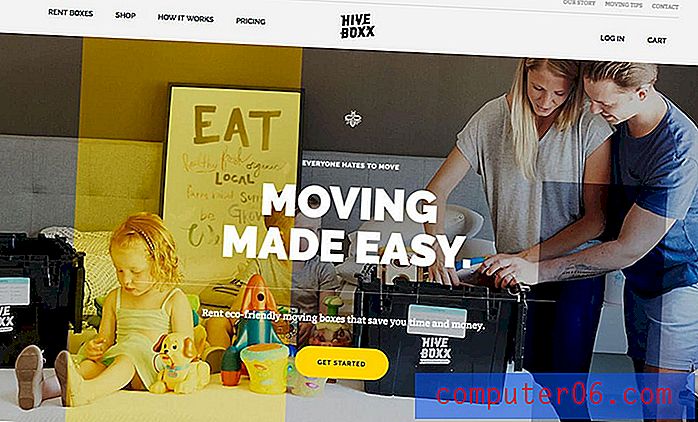
Veel üks võimalus on kasutada geomeetriat, et luua huvitav peaaegu pajatusega stiilis taustpilt. Väiksemad kujundid võivad tunda kahvatut värvivalikut rahulikult ja heledalt, erksate värvidega hõivatud ja energilisena. Ülepaisutatud kujundeid ei pruugi algul olla lihtne tuvastada, kuid see võib olla hea viis värvi või kontrasti lisamiseks just õigetesse kohtadesse, näiteks Hive Boxxi kodulehel esile toodud värvikiht (see tõstab pilti toote esile).
5. Ülepaisutatud tüüp


Kui mõned disainerid on juba mõnda aega kasutanud ülisuurust tüpograafiat, siis näost-näkku kirjutatavad kirjad muutuvad üha suuremaks ja julgemaks. Üksikute sõnade kodulehtedelt, mis paluvad kasutajatel liikuda läbi kapriisi kujunduse, kuni huvitavate kirjastiilide või värviliste sõnadega, on tekst tähtsam kui kunagi varem.
Nende tüüpvalikute loogika on tähelepanu köitmine. Iga disainer peab leidma viisi, kuidas nende disain ülejäänud toodetest eristuda. Mis köidab kõige tõenäolisemalt kellegi tähelepanu rahvarohkel veebimaastikul? Tõenäoliselt on see midagi muud; midagi palju kontrasti või ülitugevat visuaali.
Supermõõdulised kirjad sobivad tihti arvele. Beat Cycling teeb tüpograafiaga suurepärast tööd. Nende kirjatüüp on huvitav ja lihtsalt vihje ootamatu, samal ajal kui värvivalikud tõmbavad disainilahendusele kasuks.
6. VR Wannabes


Virtuaalne reaalsus näib olevat kõik, millest me tänapäeval räägime. Seadmetel on kindel lahe faktor ja nende ainulaadsete seadmepõhiste kogemuste kujundamiseks räägitakse palju. Võite seda ka võltsida.
Paljud disainerid loovad oma saidi kujunduses seadmevabu VR-elamusi. See hõlmab kõike alates mängudest kuni 360-kraadise videoni kuni filmitaoliste elamusteni. Ainus tõeline tavalisus on see, et kõigi nende kujunduste eesmärk on panna kasutaja tundma, nagu nad oleksid osa kogemusest, ja nad ei taha sellest kujutletud maailmast lahkuda.
Selle kohta, kuidas see täpselt välja näeb, pole veel reegleid. VR-kujundused ulatuvad realistlikest väljapanekutest kuni täiesti animeeritud fantaasiateni. Kõik sõltub kasutaja tüübist, kellega loodate oma veebisaidi kujundusele (ja kaudu) tähelepanu tõmmata.
7. Uued navigeerimismustrid


Disainerid on palju katsetanud erinevaid navigeerimisharjumusi. Mõnda aega tundus, et iga menüü oli lehe ülaossa kinnitatud. (Ja paljud on endiselt.)
Kuid kuna ekraanide laiem kuvasuhe ja varjatud navigeerimine on muutunud mobiilseadmetes tavapäraseks, on muster hakanud nihkuma külg- ja varjatud stiilidele ka lauaarvutite veebisaitidel.
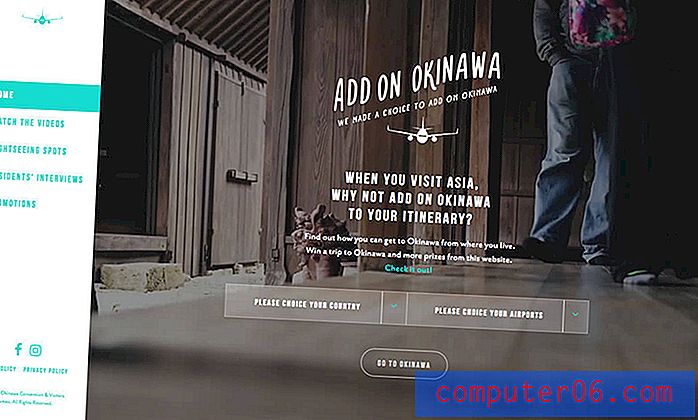
See väike nihutus muudab täielikult veebisaidi vaatenurka - vaadake, kui sujuv on külgmine navigeerimine Okinawa saidil - ja muudab kujundatava lõuendi suurust. See loob erinevat tüüpi ruume, mis võivad olla visuaalselt huvitavad ka ilma paljude muude elegantsideta.
Täisekraanimenüüsse hüppav varjatud navigeerimine on stiil, mida reeglina valitseb. Kasutajamustrist on mobiilsetes seadmetes laialdase kasutamise tõttu juba aru saadud ja aktsepteeritud. Lauaarvuti kasutajad ei kohku selle navigeerimisstiili pärast ja menüü kleepuva ikooni korral võib see liikuda kogu saidi kaudu, takistamata muud sisu.
Järeldus
Millistest suundumustest olete uuel disaini aastal kõige rohkem vaimustuses või ootate? Kas on midagi, mida märkate, et jäime selles voorus vahele? (Kui jah, siis viska mulle Twitterisse rida.)