Mis on progressiivne veebirakendus (ja miks peaks see teid huvitama)?
2016. aastal ületasid mobiilikasutajad esmakordselt lauaarvutitest veebi pääsenuid. Pärast seda pole mobiiltelefon aeglustumise märke näidanud.
Kuna kõik otsivad, kuidas muuta veebisaidid ja veebirakendused mobiilisõbralikumaks, hakkate üha sagedamini kokku puutuma fraasiga „Progressiivne veebirakendus“. Täna uurime, mis see on, kuidas see erineb muudest tehnoloogiatest, näiteks AMP, ja kuidas saate alustada.
Mobiil ei aeglustu
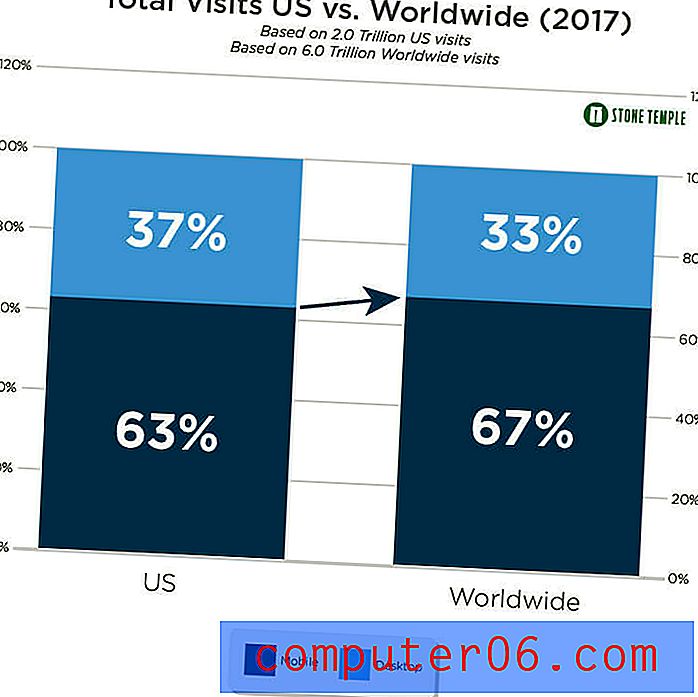
Stone Temple'i uuring näitab, kuidas see lõhe kasvab iga aastaga. Need kasutustrendid muutusid aastatel 2016 kuni 2017 ainuüksi USA-s järgmiselt:

Ja tundub, et mobiil on globaalsete kasutajate seas veelgi populaarsem:

Sellisena peame endalt küsima: “Kuidas parandada praegust mobiilikogemust? Kas oleme jõudnud mobiilisõbralikkuse tippu? ”
Google võttis endale vastuse sellele küsimusele, tutvustades progressiivset veebirakendust 2015. aastal. Uurime, milline näeb mobiilse veebi tulevik välja progressiivsete veebirakenduste korral ja miks peaksite sellest hoolima.
Mis on progressiivne veebirakendus?
Progressiivne veebirakendus (PWA) on see, mis ületab lõhe mobiiliveebisaitide ja mobiilirakenduste vahel. Ehkki PWA-d oleks lihtne kirjeldada kui mobiili veebisaiti, mis on mähitud rakenduse kesta, on selles palju enamat.
Põhimõtteliselt võtab see kasutaja soovitud mobiilikogemuse ja täiendab seda kõigi heade asjadega, mis tulenevad teie enda täielikult reageerivast pärisrakendusest. Progressiivsel veebirakendusel võite oodata järgmist:
- Rakenduselaadne kasutajaliides ja navigeerimine
- Lehekiirus
- Töökindlus
- Avaekraani olemasolu
- Võrguühenduseta võimalused
- Telefonivõrgu funktsioonid (nt tõukemärguanded ja geograafiline asukoht)
PWA omamisest võib kasu olla mitut tüüpi veebisaite. Sellised sotsiaalvõrgustikud nagu Twitter on juba vahetuse teinud.
Meediumiettevõtted, nagu Forbes, kinnisvara saidid nagu Housing.com, ja sellised hotelliteenused nagu Ele.me, on ka PWA-d edukalt kasutusele võtnud.
Mõlemad on kogenud erinevaid tulemusi, ehkki tulemused on alati samad - kiiremad laadimisajad, täiustatud kasutajaliides ning suured mugavused ja juurdepääs. Mis kõik viivad kasutajateni, kes rohkem tegelevad.
Kuidas luua progressiivset veebirakendust?
Erinevalt pärisrakendustest, mis tavaliselt vajavad protsessi juhtimiseks rakenduste arendajate palkamist ja selleks suuri investeeringuid, on progressiivsete veebirakenduste loomine palju lihtsam ja sageli odavam.
Progressiivne veebirakendus koosneb kahest osast: veebirakenduse manifest ja teenindajad. Lubage mul selgitada lähemalt.
Veebirakenduse manifest
See on JSON-fail, mis määratleb PWA rakendusetaolised elemendid. See hõlmab järgmisi asju:
- Rakenduse nimi
- Rakenduse ikoon
- Päise ja / või jaluse navigatsiooni kujundus ja elemendid
- Pritskraani kujundus
- Muud metaandmed
Teenindajad
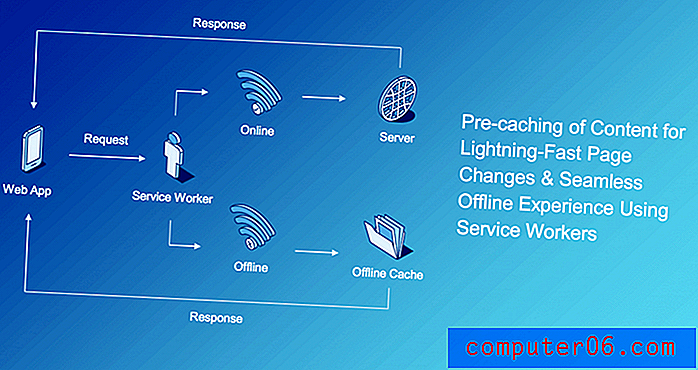
Tavalise veebikogemuse üle annavad progressiivsetele veebirakendustele tõepoolest teenindustöötajad.

Teenindajad konfigureeritakse JavaScripti faili kaudu. Nad teevad teie rakenduse võimalikult efektiivseks ja välkkiireks. Lisaks sellele, kas teie kasutajad on võrgus või mujal, on neil alati juurdepääs teie sisule, kuna teenindajad töötavad samamoodi nagu puhverserverid.
Progressiivse veebirakenduse loomiseks on teil paar võimalust.
Esimene võimalus on kasutada Google'i arendaja dokumentatsiooni ja kirjutada oma PWA. Kuid see valik nõuab ikkagi oma aja ja ressursside investeerimist.
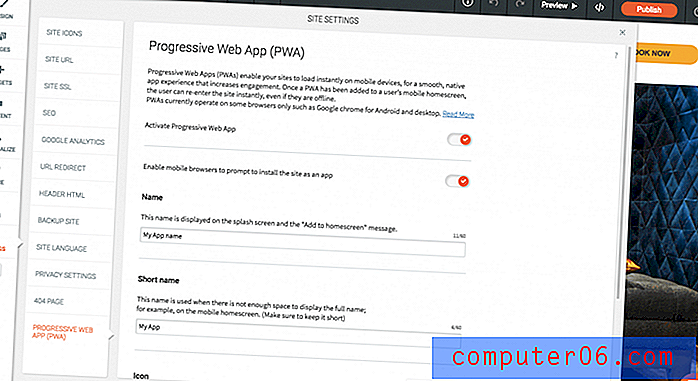
Kui te pole valmis selle tasemega tööks hakkama või eelistaksite oma energia hoopis mujale suunata, saate oma veebisaidi hõlpsaks muundamiseks progressiivseks veebirakenduseks kasutada sellist tööriista nagu Duda veebidisaini platvorm.

Vaja on vaid ühte klõpsatust funktsiooni aktiveerimiseks ja veel mõned lisad, et seda oma maitse järgi konfigureerida!
Kuidas erineb progressiivne veebirakendus veebisaidist?
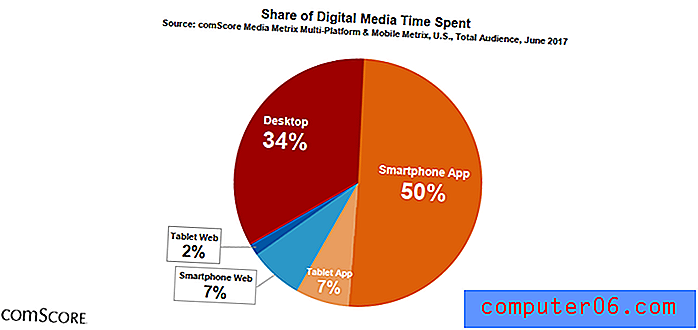
Nagu näete comScore'i 2017. aasta digitaalse mobiilirakenduse aruandest, kulutab suurem osa ajast mobiiltelefonide kasutajatele oma telefonides rakendusi, mitte brauseripõhiseid veebisaite.

On väga häid (ja kehtivaid) põhjuseid, miks mobiilikasutajad eelistavad rakendusetaolist kogemust tavalise brauseri asemel. Kuna PWA aitab kasutajatel seda hüpet teha, ilma et peaksite uuesti pühenduma rakendustepoest taas ressursimahukale allalaadimisele, peaksite tähelepanelikult jälgima järgmisi erinevusi ja eeliseid.
Progressiivsed veebirakendused on mobiiliveebis optimaalne valik, kuna:
- PWA on mõeldud kaasahaaravamaks, kuna see kasutab hõlpsasti leitavaid tööriistaribasid ja elemente.
- Kasutajad lisavad teie ikooni oma avaekraanile. See suurendab nähtavust, mis suurendab nende tõenäosust su rakendusega suhelda.
- Androidi brauserid paluvad kasutajatel automaatselt PWA-d oma avaekraanidele installida, mis suurendab mugavuse tegurit.
- PWA-de tulemuseks on uskumatult kiire laadimisaeg.
- Teenindustöötajad suurendavad PWA-dele juurdepääsu usaldusväärsust, kuna need on ühenduvusest sõltumatud.
- PWA-d integreeruvad sujuvalt kasutajate telefonifunktsioonidega; kõige olulisem on tõukemärguanded, klõpsamisega helistamise ja asukoha määramise teenused.
- HTTPS on nõue kõigile PWA-dele, mis muudab need olemuselt turvalisemaks kui veeb.
- Renderdamist blokeeriv JavaScripti
- Kaalukas fail
- Välised skriptid
- Paisunud CSS
- Ressursikallid animatsioonid
- Mobiiliveeb on liiga piirav ega tööta brauseri piire ületades.
- AMP sobib suurepäraselt sisupõhiste saitide jaoks, kuid mitte palju muud.
- Natiivrakendused on hea lahendus teatud ärimudelite jaoks, kuid nende ehitamine võib olla kallis, keeruline hallata ja kasutajate rahulolu hoidmine keeruline.

Mynet oli üks selline ettevõte, kes võttis teadmiseks oma mobiilse veebisaidi kogemuse ja mobiilirakenduse drastiliste erinevuste.
Kui 85% Myneti vastuvõetud liiklusest tuli mobiilsest veebist, veetsid kasutajad mobiilirakenduse vastetes kaks korda rohkem aega. Kui Türgi meediabränd käivitas oma PWA (AMP-toega sisu abil), nägi Mynet lehevaatamisi ja kohapealset aega märkimisväärselt.
Kuidas erineb progressiivne veebirakendus kiirendatud mobiililehtedest?
Mida mobiilikasutajad soovivad? Kiirus, mugavus ja kasutajasõbralikkus - asjad, mida nii PWA-d kui ka AMP-artiklid teevad erakordselt hästi. Sellegipoolest on kahe Google'i loodud mobiilisõbraliku platvormi vahel selge erinevus.
AMP ehk kiirendatud mobiililehed hoiab kasutajaid mobiilibrauseri sees. Kuid see vähendab oluliselt laadimisaegu, eemaldades või optimeerides elemente, mis kipuvad brauseri laadimiskiirusi hülgama, näiteks:
Põhimõtteliselt võtab see taustaprogrammist kõik need elemendid, mis kaaluvad esipaneeli kogemuse maha, ja muudab need millekski kergemaks ja paremini hallatavaks. Seetõttu on mõned mobiilikogemuse osad ohustatud, mistõttu sobib AMP ideaalselt suuremahuliste sisuga veebisaitide jaoks, kus loetavus loetakse funktsionaalsusest tähtsamaks.

Teisest küljest on PWA-d sama kiire kui AMP, kuid ei ohverda selle funktsioone. Sellepärast on PWA-de jaoks rohkem võimalusi.
Kuid paljud kasutajad ei pruugi sellest aru saada, et see ei pea olema ühe või teise valiku valik. Google on need lahendused välja töötanud, et need saaksid töötada koos. Näitena võib tuua Wego.
AMP ühendati PWA teenindustöötajatega ülikiire laadimiskiiruse jaoks (alla 1 sekundi). Selle tulemuseks olid orgaaniliste külastuste (kuni 12%) ja konversioonide (95% rohkem) suurendused. Wego avastas ka, et lehtede kiirem laadimine tähendas ka suuremat seotust (kolm korda rohkem) rakenduses monetiseeritud elementidega.
Kuidas erineb progressiivne veebirakendus looduslikust rakendusest?
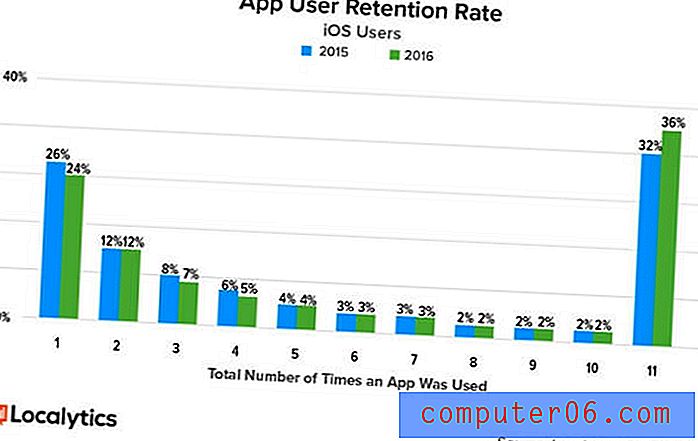
2016. aasta Localiciti uuring näitab, kui raske võib loomuliku rakenduse jaoks olla kasutaja mobiilseadmetele pühendatud saidil avalduse esitamine:

Muidugi, kui rakendus on tõestanud oma väärtust ja saanud kasutajad sisse logima ja ligi kümmekond korda sisse logima, näevad need säilitustasemed üsna kindlad. Aga mis siin toimub? Miks on nii, et kasutajad armastavad mobiilirakendusi, kuid ei saa neile pühenduda?
Natiivrakenduse ja progressiivse veebirakenduse võrdlemisel näete selget erinevust, miks mobiiliveeb liigub üha enam PWA poole:
Maksumus
PWA ehitamine maksab märkimisväärselt vähem, mis muudab selle kättesaadavaks rohkematele ettevõtetele.
Otsitavus
PWA-sid saab järjestada samamoodi nagu iga tavalist mobiiliveebisaiti otsingus. See tähendab, et kasutajatel on suurem võimalus nendega kokku puutuda kui kasutajatel, kes peavad külastama oma seadme spetsiaalset rakenduste poodi.
Ressursid
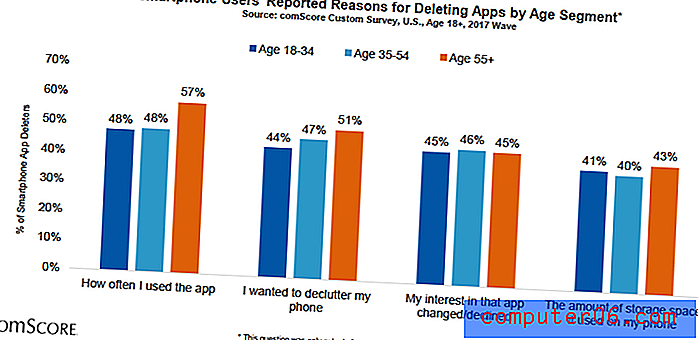
PWA-d kipuvad tänu teenindustöötajatele kõhnuma. Natiivrakendused, mis on ribalaius ja salvestusruum, mis nad on, ei saa sellega võistelda. ComScore'i raporti kohaselt on kasutajate kustutatud üks peamisi põhjuseid selle tõttu, kui palju ruumi see tarbib:

Paindlikkus
Üldiselt on natiivrakendused ehitatud ühe seadme jaoks teisele: iOS või Android. Nii et ühe toote hooldamine nõuab tegelikult enamikul juhtudel vähemalt kaks korda suuremat tööd. Kuid brauseris elavate PWA-dega, mis võivad väljaspool neid eksisteerida, ühilduvad kõigi brauserite ja seadmetega.
Jagatavus
PWA-del on URL-id, mida saab hõlpsalt teistega jagada. Natiivrakendused seda ei tee.
See kõik muidugi ei tähenda, et peaksite vältima oma ettevõtte jaoks rakenduse loomist, kui see on mõistlik. Natiivrakendused sobivad suurepäraselt väga konkreetsetel juhtudel. Näiteks:

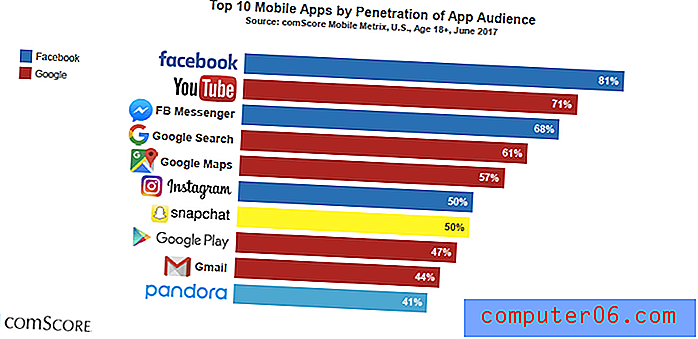
Kõige populaarsemate mobiilirakenduste loendis domineerivad sotsiaalsed võrgustikud, vestlusteenused ja meelelahutusplatvormid. Samuti leiate rakenduse kujul väga palju mängimist, tootlikkust ja kasu pakkuvaid kontseptsioone.
Teisest küljest pole PWA-del tavaliselt nii rangeid piiranguid, mis käsitlevad seda, millised ettevõtted neile kõige paremini mõjuvad.
Kokkuvõte
Niisiis, miks sellel kõigel on isegi tähtsust? Noh, kui olete lootnud leida parema viisi oma mobiilikasutajate ette jõudmiseks ja nendega suhtlemiseks, siis ei pruugi muud saadaolevad võimalused seda kärpida.
Progressiivne veebirakendus võtab arvesse kõigi nende platvormide tugevusi ja ühendab need millekski, mida meie mobiilikasutajad soovivad ja vajavad. See on mobiiliveebi tulevik.