Looge SketchUpi abil hämmastav 3D-tekst
Kõik armastavad 3D-teksti.
Kahjuks ei saa kõik endale lubada 3D-modelleerimise tarkvara, mis on vajalik selle ehitamiseks. Täna õpetan teile, kuidas luua vinge 3D-teksti, kasutades ainult Photoshopit ja Google'i tasuta rakendust. Huvitav? Loe edasi!
Uurige Envato elemente
Mida me ehitame
Siin on kiire ülevaade, mida me täna ehitame. Olen ka üles laadinud vähendatud, kuid täielikult kihilise PSD-faili, et saaksite vaadata. PSD allalaadimiseks klõpsake siin.
Alustame põhiteksti ehitamisega SketchUpis. Kuid see on ainult meie alus. Teeme enamiku Photoshopis kujundamise ja lõbusatest asjadest.
Miks just SketchUp?
Ma tean, et seal on palju 3D-tekstiõppeid, kuid tahtsin teha midagi pisut teistsugust. 3D-teksti loomine Photoshopis pole tõesti kiire ja lihtne viis, kui lihtsalt osi käsitsi joonistada. Mõned disainerid ehitavad teksti Illustratoris, kuid ma pole Illustratori 3D-objektide ehitamise liidese suur fänn. See tundub rohkem nagu faux 3D kui reaalne modelleerimine.
Muud õpetused algavad sellises kallis 3D-modelleerimisprogrammis nagu 3ds Max, mida te tõenäoliselt isegi ei oma.
Tahtsin teile näidata, et saate SketchUpilt, Google'i täiesti tasuta ja hõlpsalt õpitavast 3D-modelleerimisprogrammist, saada tõesti suurepäraseid tulemusi.
Alustama
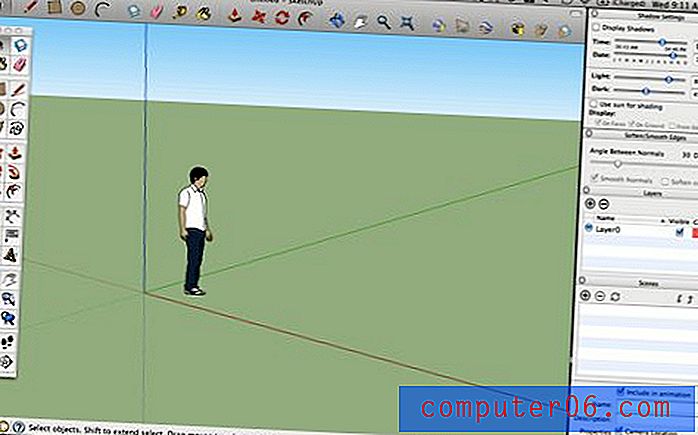
Pärast SketchUpi allalaadimist ja avamist looge uus tühi fail. Teid tuleks SketchUpi põhiliidesesse viia erinevate akende ja palettidega.

Kui te pole kunagi SketchUpi või mõnda muud 3D-tarkvara kasutanud, peaksite põhifunktsioonidega tutvuma, vaadates mõnda Google'i pakutavat tasuta videoõpetust.
Kui olete põhilise navigeerimise välja mõelnud ja teil on hea idee objektide teisaldamiseks ja mõõtmete suurendamiseks, olete valmis minema. Esmalt kustutage mudelist väike kohahoidja tüüp. Seejärel valige vasakul asuval tööriistaribal 3D-tekstiriist (peaks välja nägema 3D-suurtähte “A”). Nüüd klõpsake järgmise dialoogi kuvamiseks SketchUpi lõuendil ükskõik kus.

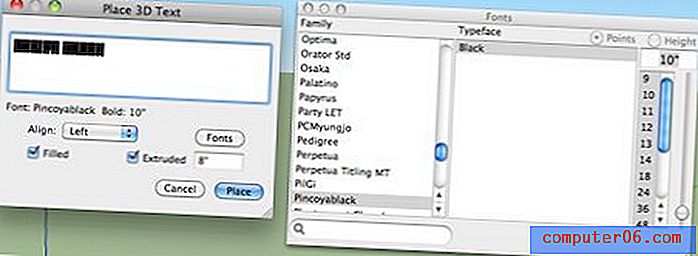
Siin saate teksti sisestada, valida fondi ja määrata väljapressimise sügavuse. Kasutan fonti Pincoyablack, mis on tasuta allalaaditav Font Squirrelilt.
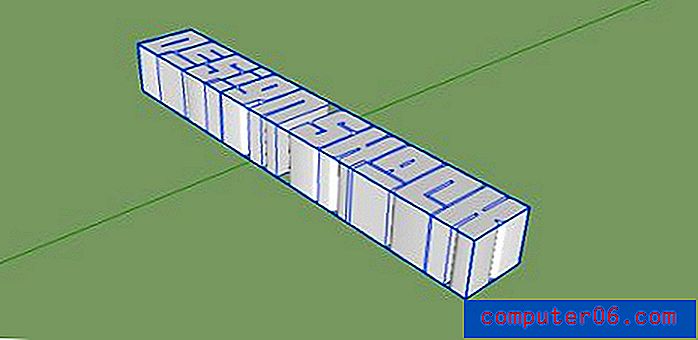
Nagu näete, valisin ka väljapressimise sügavuse 8 ″ ja märkasin ruudu „Täidetud”. See peaks andma teile midagi järgmist:

Teksti positsioneerimine
Nüüd, kui oleme saanud hea 3D-teksti, peame seda püstiasendis pööramiseks ja oma kohale viimiseks pöörama. Pärast paari joondusega ringi mängimist otsustasin, et teksti ühele reale paigutamine pole see, mida ma soovisin, nii et paneme ka need kaks sõna kokku.
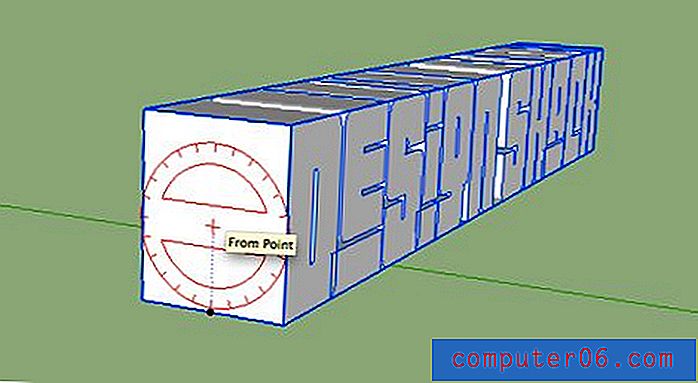
Vajutage nuppu Q, et haarata tööriist Pööra, klõpsake üks kord, kui soovite pöördepunkti, ja klõpsake uuesti objekti vastasküljel. Pöörake sõnu nüüd nii, et need seisaksid püsti.

Järgmisena vajutage Or-klahvi, et haarata Orbit-tööriist ja pöörata ettepoole. Tippige valiku tööriista kuvamiseks V ja topeltklõpsake sõnu sisaldaval rühmal, et laiendada tähti individuaalselt valitavateks üksusteks.
Valige nüüd ainult esimene sõna. Kolme klõpsuga igal tähel veenduge, et valite iga näo ja serva.

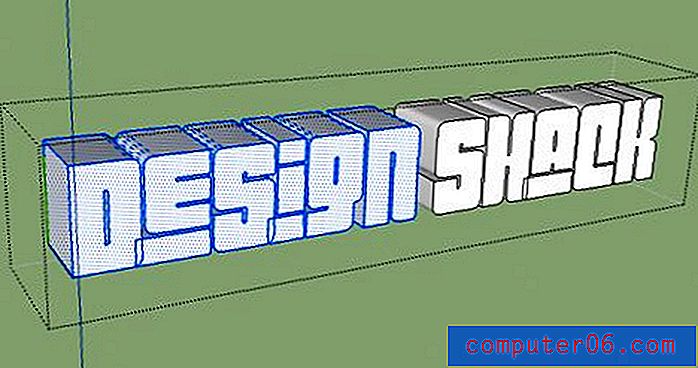
Liigutage liigutusriista (M) abil sõna “Kujundus” sõna “Shack” kohale. Objektide teisaldamine SketchUpis võib olla keeruline, kui te pole sellega harjunud. Proovige liikumise ajal telje lukustamiseks nooleklahve .
Valikulise sammuna saate vähendada sõna ülemise osa suurust, et see oleks alumise sõnaga pisut proportsionaalsem, kuni teil on midagi allpool oleva pildi sarnast.

Viimane puudutus
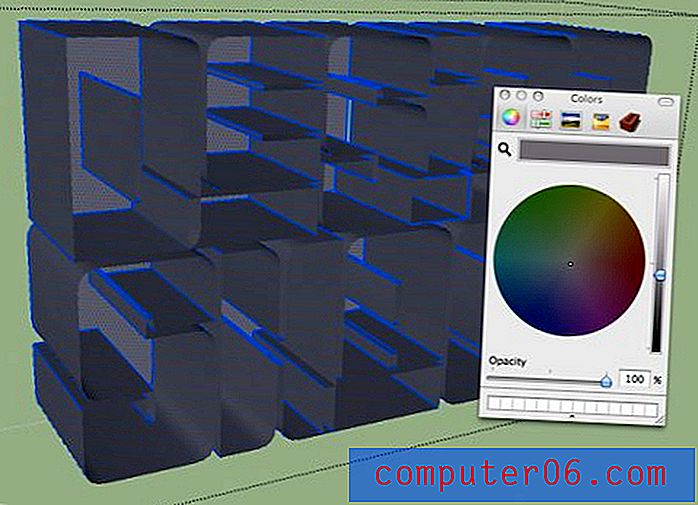
Meie tekst on umbes ekspordiks valmis, kuid selle täiuslikuks muutmiseks on vaja veel paar näpunäidet. Soovime tähtede esikülje ja külgede vahel head kontrasti, nii et avage oma materjalide aken ja kandke tumehall kõigile, välja arvatud näod. Lihtne viis selleks on valida ainult näod ja minna seejärel menüüsse Redigeerimine> Peida (Command + E). Siis saate kõigele lisada tumedama värvi ja näod peita. Teise võimalusena valige lihtsalt kõik ja tühistage seejärel nägude valik.

Samuti soovite avada varjude seadete akna ja kontrollida ruudu „Kuva varje”. Lihtsalt mängige nende sätetega, kuni saate midagi, mis aitab näod teistest tähtede osadest eristada.
Stiilide täpsustamine
Ekspordime tavalise JPG-faili Photoshopisse ja loome siis valikuid, nii et viimane samm siin on valikute lihtsustamiseks, lisades suuremat kontrasti ja tehes natuke puhastust. Avage palett Stiilid ja eemaldage vahekaardi Redigeerimine märkeruut „Kuva servad” . See annab teile kenama ja usutavama 3D-ilme.

Olen taustale andnud ühtlase värvi ka vahekaardi Sega kaudu. See pluss madalate varjude väljalülitamine muudab Photoshopi teksti loomise hõlpsaks .
Kasutage viimast korda Orbit'i tööriista, et positsioneerida tekst täpselt nii, nagu soovite, ja seejärel eksportida mudel 2D-graafikuna mis tahes suuruses (ma tegin 1500 pikslit).
Photoshopi töö
Nüüd oleme valmis pildi Photoshopis avama ja selle üles töötama. Võite kasutada pliiatsi tööriista sõnade hoolikaks valimiseks, kuid Magic Wandi tööriist pluss Täpsusta serv teeb üllatavalt palju tööd. Haarake võlukepist, eemaldage valik „Külgnev” ja klõpsake taustal. See valib mitte ainult tausta, vaid ka kõik kohad tähtede vahel, kus taust läbib.
Järgmisena pöörake valik ümber ja kasutage nuppu Täpsusta serv, et veenduda, et teil on kena kõva servaga valik, ilma et taustavärvi oleks näha. Kui teie valik on lõppenud, kandke mask kogu pildi taustavärvi katmiseks.

Tekstuuri lisamine
Soovite tähtedele kena ja realistlikku tekstuuri. Ma peatusin Flickri juures ja haarasin ühe, mille nimi oli “Liiva ja kivi tekstuur”.
Lohistage see tekstuur SketchUpi teksti sisaldava kihi kohale ja minge jaotisse Kiht> Loo lõikamismask .

See peaks lõikama tekstuuri tähtede kujuks nagu ülaltoodud pildil. Nüüd määrake see kiht korrutiseks, et see võtaks SketchUpi teksti kontrasti.

Järgmisena lisasin kontrasti lisamiseks Tasemete reguleerimise kihi.

Taust
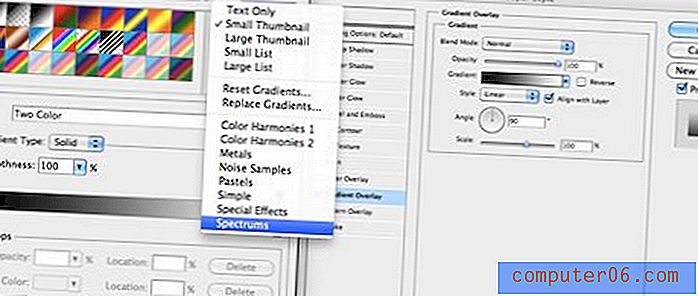
Nüüd looge musta taustakihi kohale kindel kiht ja rakendage gradiendi ülekate . Laadige gradiendiredaktoris spektrid ja valige üks, mis teile meeldib.

See peaks teile andma hullumeelse värvilise hipi tausta.

Hipi väiksemaks muutmiseks looge uus kiht, täitke see valgega ja minge valikule Filter> Renderda> kiud (veenduge, et teie valitud värvid olid mustvalged). Pange kiududele vertikaalne hägusus (Filter> Hägusus> Liikumise hägusus) ja laske kihil korrutada.

Nüüd ühendage need kaks kihti, vähendage läbipaistmatust, kandke tahket musta maski ja värvige spekter suure pehme harjaga selektiivsetesse piirkondadesse.

Lõpetamine üles
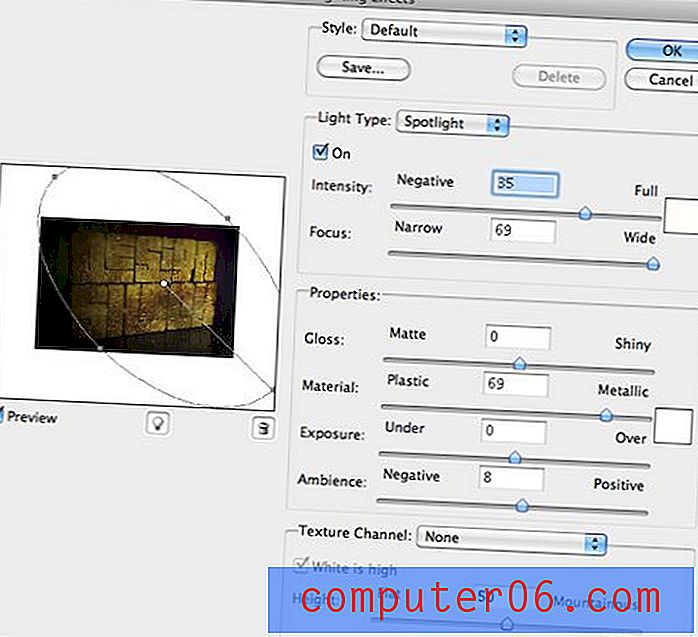
Kujutise lõpetamiseks maalisin mõnes varjus põhja lähedal ja lisasin peegelduse. Samuti, et see kõik natuke realistlikum välja näeks, läksin valikule Render> Lighting Effects ja rakendasin kohtvalgusefekti.

Lõpuks käisin mööda teksti kõiki õmblusi ja servi ning põletasin neid pisut, et kontrasti suurendada ja varjud pisut tumedamaks muuta.
Lõpptulemus
Ja sellega on meie kuvand täiesti valmis.
Järeldus
Nagu näete, on SketchUp enam kui võimeline tootma suurepärase baasobjekti, millele 3D-tekst üles ehitada. Soovitud tulemuse saavutamine on palju lihtsam kui Illustratori kasutamine ja see ei maksa teile sentigi. Kuni teate Photoshopi ümber käimist ja piisavalt loovust, on suurepärased asjad võimalikud.
Kasutage allpool toodud kommentaare, et anda meile teada, mida te juhendajast arvasite. Tegin selle kiirelt läbi, nii et küsige julgelt üksikasjalikke küsimusi protsessi mis tahes osa kohta.