Näpunäited parema mobiilitüpograafia kujundamiseks
Mobiil on praegu suur. Kuid sageli on tüpograafia väike. Suurepärase tüübi loomiseks väikestel ekraanidel on palju väljakutseid.
Kuidas saate reageerimisvõimet, mobiilse disaini ja tüpograafiat maksimaalselt ära kasutada? Esimene samm on tegelikult tüübi mõistmine ja teine on mõtlemine sellele, kuidas inimesed loevad. Pange need kaks kokku ja saate kohe hakkama suurepärase mobiilitüübi loomisega. See on oskus, mida iga disainer peab digiajastul valdama.
Mobiilse ja tundliku tüpograafia põhitõed

Erinevalt printimiseks mõeldud tüübist ja isegi paljudest töölaua veebidisaini projektidest ei mõõdeta mobiilset ja tundlikku tüpograafiat sageli traditsioonilise punktisüsteemi abil. Selle asemel, et valida kirjatüüpi ja kasutada seda „14-st punktist 15-pealise juhtpunktiga”, on mobiilne ja reageeriv tüüp mõeldud pikslite, emside või remside abil. Need paindlikud ühikud põhinevad protsendimääral ja need võivad aidata disaineritel hõlpsamini luua tüübi mitme seadme jaoks.
Kaks kõige olulisemat kaalutlust mobiilseadmete tüübi kujundamisel on suurus ja ruum. Tüüp peab olema piisavalt hõlbus, et seda hõlpsalt lugeda, ja ridade vahel peaks olema piisavalt ruumi, et tekst ei tunneks end väikeses ruumis kramplikult.
Puudub maagiline valem, millist suurust või vahekaugust kasutada. Kuid tavaliselt peaks mobiilne tüüp olema proportsionaalselt pisut suurem kui lauaarvutitel ja sisaldama rohkem reavahe. Kuigi paljud väidavad, et prindi ja töölaua kujunduse optimaalne tähemärkide arv real on 60–75 tähemärki, tuleks mobiili puhul see arv pooleks lõigata.
Kuidas inimesed loevad

Mis tahes seadme tüpograafia stiili võti on loetavus. Kui kasutaja ei saa seda lugeda, siis disain ei tööta.
See on eriti oluline mobiilseadmetes. Ja mobiilivõimalusi on nii palju, et on praktiliselt võimatu teada, kuidas teie kirjad igas seadmes muutuvad. Nii et töötage selle nimel, et täpsustada oma tüüp seadme ekraanide kõige populaarsemate laiuste jaoks.
Mõelge sellele, kuidas inimesed teie mobiilikujunduse kavandamisel loevad. Võimalik, et peate kohandama suhteid eri tüüpi elementide, näiteks päise ja põhiteksti vahel. (Eespool asuv Chattanooga renessansifondi sait teeb seda suurepäraselt.) Kõik liiga suured tüübid saavad kiiresti ekraanil sööma minna, häirides lugejaid. Liiga väikese tüübi võib jätta kasutamata või pidada seda tähtsusetuks.
Kaaluge ka joondamist. Üldiselt loevad inimesed vasakult paremale. Eriti väikestes seadmetes hoidke joondamisstiilid maksimaalse loetavuse tagamiseks lihtsaks.
See on kõik laiusest

Mobiilseadmete, rakenduste või tahvelarvutite tüübi kujundamisel on võtmeteguriks ekraani laius. Ja pidage meeles, et kaaluda tuleb kahte laiust - vertikaalset (kuidas enamik inimesi oma telefoni hoiab) ja horisontaalset.
Liiga suur tekst loob tüübis palju pause ja kui kasutatakse sidekriipsu, siis palju sidekriipsu. (Tuleb märkida, et vähesed veebidisainerid kasutavad sidekriipsusid; need on tegelased, mida veebi põhitekstides leidub harva.) Teksti voo sagedased katkestused võivad lugejal liiga sageli peatuda ning muuta sõnumi räpseks ja keerukamaks. aru saama.
Liiga väike tekst võib lugeja kurnata ja raskendada sellele keskendumist. Samuti võib olla keeruline leida tekstiridade algust ja lõppu, kui korraga on seedimiseks liiga palju tähti.
Kujundus ruumis

Väikeste ekraanide puhul on ruumi võtmeks. Mõelge elementidele, millega teie kasutajad võivad kokku puutuda - valgustuse tõttu on ekraanil väike kontrastsus, polsterdus, et tekst ei põrutaks ekraani serva (või lahtiselt paigaldatavat telefoniümbrist) või kus kasutajad saavad ekraani kerida, tahtmatult klõpsutamata link.
Kui lisate teksti - nii ridade vahele kui ka veeristele - pisut ruumi, aitate kasutajatel sõnadega paremini suhelda. Hea vahekaugus aitab ka loetavust, eriti madalamatel tingimustel. Nagu muude tehnikate puhul, on ka õige suurus vahekaugus kriitiline ja tühja ruumi ületamine võib ekraani sisualast ära võtta või isegi loetavust takistada.
Hea koht alustamiseks on vahemikus 10 kuni 20 protsenti. Mängige numbritega kui näpunäidet selle kohta, kui palju täiendavat ruumi tüüpridade vahele lisada. Samuti võite kaaluda lõikude vahe kasutamist, kuna väiksematel ekraanidel võivad graafikud tunduda pikemad. See lisaruum annab lugejatele taju, et tekst pole liiga tihe ja seda on kergem lugeda.
Hoidke kirjatüübid lihtsad

On põhjust, miks näete mobiiltelefonide veebisaitidel ja rakendustes nii palju sans-serif-kirjatüüpe. Neid on üldiselt lihtne lugeda.
Mobiilikujunduses tekstiplokkide kirjatüüpide valimisel mõelge millelegi muule kui logole või tüpograafilisele kujunduselemendile - kasutage midagi lihtsat, standardkaalu ja üsna ühtlase käigu laiusega. Vältige uudsuse kirjatüüpe, lühendatud stiile ja õhukese löögiga tähtvorme.
Rohkem disainereid otsustavad mobiiltelefonisaitide jaoks kasutada teist tüüpi kirjatüüpide komplekti versiooni töölauaversiooniga, mis võib sisaldada keerukamat tüüpi paletti. Ehkki sellel kontseptsioonil on plusse ja miinuseid, võib see olla lahendus, kui teil on oma süda töölaua kujunduse jaoks ette nähtud spetsiaalne kirjatüüp.
Samuti ole ettevaatlik tüüpi trikkide osas. Efektid, nagu varjud või kaldkruvid, võivad suuremate mõõtmete korral suurepärased välja näha, kuid võivad jääda alla või takistada loetavust vaid mõne tolli laiusel ekraanil. Unustage oma mobiilisaidi tüüplaaniga töötades nipid.
Mobiilsed proportsioonid ja skaala

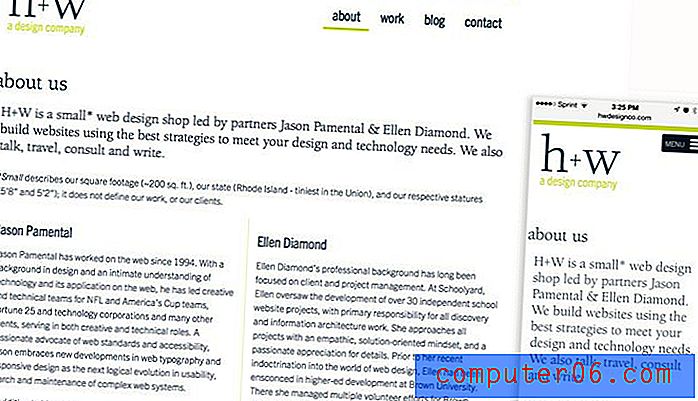
Ehkki ideaalset lahendust pole, on H + W Designi esindaja Jason Pamental seal üks paremaid. Ta kirjeldas oma kaasaegset mõõdetud skaalat Typecasti ajaveebi jaoks koos CSS-iga ja täieliku numbrite skaalaga.
Idee on see, et iga erinevat tüüpi veebidisaini kohta tuleks optimeeritud veebidisaini kogemuse jaoks mõelda ja skaleerida eraldi. Sageli skaleerime (kollektiivselt disaineritena) kõike korraga. Pamental näitab lihtsa näite kaudu, miks päis võtab peaaegu kogu ekraani, miks see pole parim idee.
Ükski vestlus mobiilse veebitüpograafia üle ei oleks täielik, kui Pamentali teosele järele ei mõelda. Lugege see kindlasti ise läbi ja vaadake, kuidas tema ideed võiksid teie töösse jõuda.
Mõelge funktsionaalsusele

Viimane asi, millele mobiilse tüpograafia kavandamisel tuleks mõelda, on see, kuidas see tegelikult töötab. Kuigi mõni tüüp lauaarvuti veebisaitidel on mõeldud klõpsamiseks ja linkimiseks, teeb mobiilitüpograafia sageli veelgi enamat. Mõni tekst võib lubada kasutajatel helistada, teine tüüp sisaldab linki, teine tekst lubab kasutajatel toodet osta või rakenduse tekst võib olla osa mängust.
Kujundage seda tüüpi nii, et kasutajad teaksid täpselt, mida see teeb. Ja tehke see piisavalt suureks, et kasutajad saaksid selle toimingu hõlpsalt täita. Aktiivsed tekstikastid peavad olema piisavalt suured, et neid koputada ja muudest tekstitoimingutest eraldada, nii et korraga juhtuks ainult üks asi. Muu konfiguratsioon ajab kasutajad tõenäoliselt segadusse ja pettuma.
Järeldus
Nagu iga kujundusprojekti puhul, on ka juhised ja näpunäited lihtsalt koht alustamiseks. Mobiilne tüpograafia on üks neist valdkondadest, kuhu disainerid on tõesti hakanud suunduma ja trendid arenevad.
Parimate tulemuste saamiseks segage ja sobitage ülaltoodud ideed enda omadega. (Ja kui teil on täiendavaid näpunäiteid, siis kuulaksime neid hea meelega.) Nõuanne nr 1 on katsetamine, katsetamine, katsetamine. Mida rohkem seadmeid tekstistiile proovite, seda parem on idee, kuidas see kasutajatele välja näeb ja töötab.
Pildi allikas: Phil Roeder. Märkus piltide kohta: selle postituse pilte kuvatakse töölauavaates ja ka iPhone 5S-is.