Telefonid muutuvad üha suuremaks. Siit saate teada, kuidas neid kujundada
Telefonid muutuvad aina suuremaks, seda ei saa eitada. Täna tagasi algsele iPhone'ile tagasi vaadates tundub see uskumatult väike. Kuid suurtel telefonidel on uued disainiga seotud kaalutlused ja nõuded. Sukeldume nendesse.
Väga oodatud Samsung Galaxy S10 5G ilmub selle aasta lõpus. Kui teie veebisaidi kujundus on selleks valmis? Telefonil on tohutu 6, 7-tolline ekraan - iPhone XS Max tuleb sisse 6, 5 tolli ja paljud tavalised seadmed on 5, 5 tolli või suuremad - see teeb oluliseks, et loote midagi, mis kajastaks hästi seda, mida me varem phabletideks kutsusime. . ”
Siin on mõned kaalutlused, mida tuleks meeles pidada telefoniekraanide kujundamisel, mis näivad lihtsalt suurenevat.
Esmatähtsate sisu määramine

Ärge pange kasutajaid arvama, mis on mobiilidisaini puhul oluline. Ekraani ülaosa kaks kolmandikku peaks selgelt edastama kujunduse kõige olulisema elemendi.
Mobiiliekraani alumine kolmandik peaks sisaldama sekundaarset elementi või kaasamisvõimalust. (Ja tegelikult on kõik korras, kui see sisu on seotud peamise sisuelemendiga.)
Sellele prioriteetsele sisule mõeldes looge kolmest elemendist kujundirühm - pilt, lühisõnum ja kaasatus.
- Pilt tähelepanu saamiseks ja kasutajate näitamiseks, mida kujundus endast kujutab
- Lühisõnum, mis aitab kasutajatel mõista, miks nad siin on ja mida nad peaksid tegema
- Kaasamise võimalus on nupp või kutse vormi kerimiseks või täitmiseks; see ütleb kasutajatele, mida edasi teha
Looge mõistlik navigeerimine
 Meeldib see meile või mitte, hamburgeri menüü on väikestel ekraanidel üsna standardseks muutunud.
Meeldib see meile või mitte, hamburgeri menüü on väikestel ekraanidel üsna standardseks muutunud. Mobiilne navigeerimine võib erinevatel ekraanidel erineda.
Meeldib see meile või mitte, hamburgeri menüü on väikestel ekraanidel üsna standardseks muutunud. Kuid see ei pruugi olla parim valik suurte mobiiliekraanide jaoks, kus teil on rohkem ruumi ja võimalusi suuremate navigeerimiselementide jaoks.
Mõelge sellele ankurdatud elementide reale oma iPhone'i ekraani allosas või tavalistele nuppudele mobiilibrauseri alumises osas. Suurem nupuvajutusega navigeerimine ekraani allosas võib olla ideaalne võimalus nende suuremate mobiilseadmete jaoks, näiteks rakendus Calm (ülal).
Kasutajad on juba harjunud kasutajamustriga ja teil on tegelikult ruumi sinna teavet panna. Ekraani altpoolt navigeerimine võib anda ka veel ühe võimaluse kaasata kasutaja kujundusega suhelda.
Veenduge, et navigeerimine ei kaoks, kui pääsetakse juurde erinevale sisule - isegi kui see tähendab, et see on pisut teistsuguses vormingus.
Käte (ja pöidla) suurused on olulised

Mõnda aega töötasime eeldusel, et kõik hoidsid telefoni ühes käes ja kasutasid pöidla abil peamistele sisualadele ja nuppudele jõudmiseks.
Mitte nende tohutute telefonidega! Rohkem kasutajaid hoiab seadmeid kahe käega, muutes, kuidas need puutemustrid välja näevad. Ma hoian sageli oma telefoni - 6, 5-tollist iPhone'i - kahe käega, kasutades sisu navigeerimiseks mõlemat pöialt (muutes ekraani keskosa võtmealaks). Kasutan seda sama kahe pöidla mustrit ka tekstisisestuste jaoks.
Keegi, kellel on suuremad või väiksemad käed, ei pruugi suhelda samal viisil. Lihtne on näha, et ühe pöidla ulatus ei pruugi enam standardi kohaselt paika pidada. (See on põhjus, miks soovite mängida seadmetega enda jaoks ja vaadata, kuidas neid tegelikult hoiate ja kasutate. See võib kujundust oluliselt mõjutada.)
Mõelge tüpograafia suurustele

Ärge unustage tüüpi.
Laiemate ekraanide korral võiksite tüübisuurusi uuesti reguleerida. Soovitatav lugemismaht on endiselt 35–55 tähemärki ja tühikud rea kohta. Linespace peaks olema vähemalt 1, 5 korda suurem kui teksti suurus.
Hoidke vormid mõistlikud
Isegi kui suuremates telefonides oleks vorme lihtsam täita, ärge andke kasutajatele teavet koguda käsikäes.
Hoidke vormid lühikestena; lisateabe saamiseks pöörduge e-posti teel. (Nii saavad kasutajad valida teabe sisestamise telefoni ja lauaarvuti seadme vahel.)
Tähelepanu ulatus on lühike ja mobiilseadmete tähelepanu ulatus on üks lühemaid, millega kokku puutute. Sisukatel vormidel on suur võimalus nende täitmiseks, kui konkureerite kasutaja tähelepanu pärast.
Kerige

Telefonikasutajad nõustuvad kerimistoimingutega. Jäta neile kindlasti piisavalt ruumi. (See on üks asi, mis tegelikult sobib ka suuremates seadmetes.)
Kujundage lõuendi kasutatav osa nii, et kasutajad ei koputaks lehte allapoole liikudes kogemata esemeid. Kuigi kasutajad ei taha kerimist, loobuvad nad ideest kiiresti, kui see muutub väljakutseks.
Kujunduse mõttes tähendab see kõik seda, et kerimiskogemuse parandamiseks peaksite äärtele jätma mõned täiendavad polstrid. Suurema vaateakna korral ei tohiks see olla suur asi!
Kasutage vaateakent targalt

Ärge kiusake veergudega hulluks minema lihtsalt sellepärast, et ekraanid muutuvad laiemaks; jääda ühe veeru vormingusse. Seda on lihtsam lugeda ja see pakub kasutajatele sujuvamat fookusala.
Ja ärge proovige liiga palju teavet kokku tõmmata ainult seetõttu, et teil on ka rohkem vertikaalset ruumi.
Mõelge vaateaknale kui ühele võimalusele pakkuda korraga ühte toimingut või interaktsiooni. Mida soovite, et kasutajad siin teeksid? Ärge segage ekraani teiste elementide või ideedega.
Mõelge sisupaigutusele
 Vältige võtme sisu või nuppude paigutamist ekraani ülaossa või nurkadesse.
Vältige võtme sisu või nuppude paigutamist ekraani ülaossa või nurkadesse. Kus on esimene koht, kuhu oma telefoni vaatate? Erinevalt mõnest teisest seadmest algab telefoni silma jälgimine sageli keset, mitte ekraani ülaserva.
Proovige sellesse ekraani ossa paigutada võtmeelemente, tegevusele kutsumisi või interaktiivseid elemente.
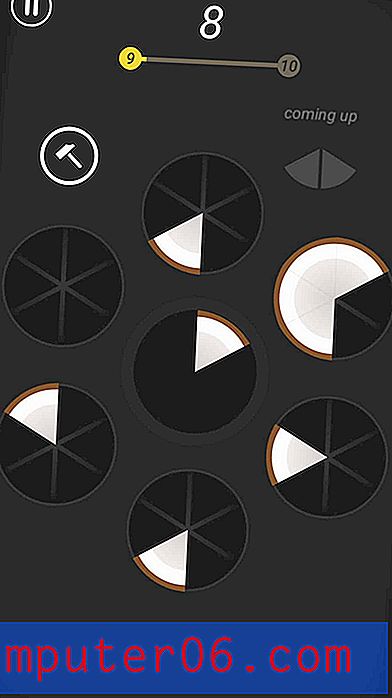
Viimasel ajal olen olnud viilude mängust üsna sõltuvuses ja selle mängu elementide paigutused on koha peal. Pange tähele, kuidas põhielement asub selle ümber olevate puutepunktidega. Te ei veeda tegelikult isegi liiga palju aega, et vaadata teisi servi.
Vältige võtme sisu või nuppude paigutamist ekraani ülaossa või nurkadesse. Need on käeshoitavatele seadmetele kõige raskemad kohad. (Need on ka viimased kohad, kus silm sisu skannimisel läheb.)
Järeldus
Suuremate käeshoitavate seadmete kavandamisel võib võti olla üks enda jaoks. Vaata oma käsi. Kuidas te seda hoiate? Kus su sõrmed on? Kuidas haldate telefoni ja suhtlemist?
Kasutage seda teaduse nimel uue (või kahe) seadme ettekäändena. Ehkki kõik teooria ja asjad, mida me hea disaini kohta teame, kehtivad nendes seadmetes, heidab see meile ka kurve, sest peate mõtlema, kuidas interaktsioonid toimivad erinevalt, sõltuvalt ekraani suurusest. See on probleem, millega te lihtsalt ei puutu kokku hiire juhendatud interaktsioonidele tuginevate traditsiooniliste töölaudadega, nii et andke endale aega selle välja mõelda.