Kujunduse inspiratsioon kerimistoimingute jaoks
Kerimine on mis tahes veebisaidi kujunduse põhikomponent, mis ulatub kaugemale ühest sihtlehest. Kõik, kes arvavad, et kerimine on surnud, peavad 2005. aastast välja hüppama!
Kerimistoimingud viivad kasutajad sisu läbi vertikaalselt või horisontaalselt ja on üldtunnustatud kasutajamuster. Kerimine on elus ja hästi tänu rohketele huvitavatele kujundusvõtetele ja nihkele täielike veebisaitide poole pääsemiseks väiksematel ekraanidel. Vaatame lähemalt!
Tutvuge disainiressurssidega
6 kerimistoimingute kasutamise viise

Kerimistoiming pole lihtsalt teie veebisaidi kujunduse mõni näpunäide. See peab midagi ära tegema ja viima kasutajad konkreetse sisuga tegelema või teatud toimingut tegema. Kui need kriteeriumid pole täidetud, on kerimistoimingud lihtsalt tobe trikk.
Kasutajate kerimiseks on mõned erinevad viisid:
- Vertikaalselt kerimine: see on kõige intuitiivsem muster, kus kasutajad liiguvad lehel üles ja alla. Isegi kui pole palju muud teavet, proovivad kasutajad kerida alla, kui neil on kujunduse või sisu vastu huvi.
- Kerige horisontaalselt: kuigi see muster muutub üha sagedasemaks tänu pildislaidide levimisele, vajab enamik kasutajaid siiski horisontaalset kerimiskuju, näiteks noolt või juhiseid. Seejärel peate otsustama, kas horisontaalne kerimine on ühe- või kahesuunaline toiming.
- Kihtide kasutamine: objektide kihistamine aitab kasutajatel näha mustreid ja liikumist (mõelge materjali kujundamise põhimõtetele). Kui asetate elemente taustale ja esiplaanile, saate kerimist soodustada.
- Ütle kasutajatele kerimine: ikooni või natuke mikroskoopiaga, mis ütleb kasutajatele, kus ja kuidas kerida, pole midagi valesti. Kaasa element ülaosas, kus ekraan „puruneb“ ja kasutajad peaksid kerima.
- Kasutage kerimiseks klõpsamist: kui kerimise soodustamiseks kasutate ikooni või elementi, aktiveerige see ka klõpsuga. (Kasutajad peaaegu ei saa muud teha, kui klõpsata nuppude moodi elementidel.) Klõpsu kasutamine toimingute kerimiseks pakub meeldiva üllatuse, mis lukustab kasutajad järgmisele sisule.
- Kerige kõikjale: pole ühtegi reeglit, mis ütleks, et kerimine peab olema üles ja alla või vasakule ja paremale. See võib liikuda mitmel viisil. Mõelge ümmargustele, diagonaalsetele või muudele mustritele, kui neid on sisu suhtes hõlpsasti mõistetav ja nad julgustavad kaasama.
10 tapja näidet inspiratsiooni saamiseks
Nüüd, kui teil on idee kerimistoimingute kavandamiseks, saate inspiratsiooni mõnedest suurepärase disaini näidetest. Allpool toodud näidete parimaks ärakasutamiseks klõpsake kindlasti igal veebisaidil ja liikuge ringi, et saada interaktiivsest kogemusest võimalikult palju kasu.
Pange tähele, et iga projekt läheneb kerimisele veidi erinevalt. Mõned neist on intuitiivsemad kui teised, kuid kõik pakuvad huvitavat algust. Naudi!
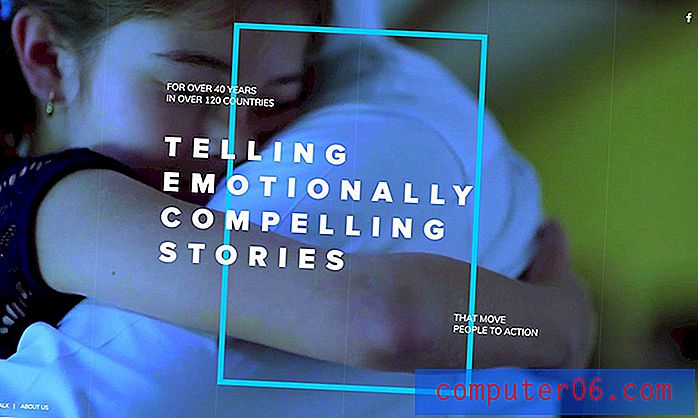
IMS Productions

IMS Productions kasutab vertikaalset kerimist lugude efektiivseks esitamiseks korraga ekraanil. Iga kerimine viib kasutajad uuele profiilile, mis täidab ekraani ja pakub omaette elamuse. Pange tähele peent vertikaalseid jooni ja noolt, mida kõik kasutajad suunavad veebisaidi kujunduses kerima.
Vahetu armastus

Vahetu armastuse paarid kerivad toiminguid ja helisid muusikaeksperimendi jaoks, mis on väga lõbus. Iga kerimistoiming annab kasutajale uue loo kuulamiseks koos pala ja artistiga. Kerimistoiminguid kasutatakse mänguna, et julgustada pikemaajalist läbisaamist ja suhtlemist.
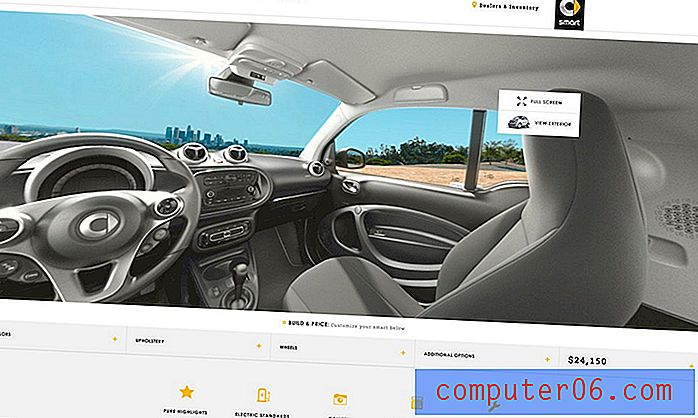
Nutikas USA

Smart USA kasutab autode müümisel palju lahedaid kerimisvõtteid, sealhulgas 360-kraadist vaadet. Seda tüüpi kerimisfunktsioon võib olla väärtuslik e-kaubanduse ja toodete müügi jaoks, kuna kasutajad saavad tooteid uurida üksikasjalikumalt kui ainult piltide abil.
Havaianas

Havaianas kasutab toodete tutvustamiseks horisontaalset kerimist. Selle mustri juures on tore, et iga kerimise slaid sisaldab allosas kutset tegevusele ja edenemisriba. Paneelide automaatse kerimise ajal saavad kasutajad igal ajal oma kontrolli alla võtta, et näha ainult nende sisu, mida nad otsivad.
Mängimine

Esitus on liikuvate osade animeeritud seiklus, mis muutuvad ja muutuvad iga hiireklõpsuga. Kerimistoimingutega toimub palju, kuid liigutused on kiired ja köitvad, eriti julgemate värvivalikute korral. Lisaks saavad kasutajad kerida üles või alla ning paremal on alati visuaalne näpunäide, mis annab teile teada, millised toimingud on saadaval.
Pharrell Williams

Pharrell Williamsil on üks lõbusamaid kerimise veebisaite, mida leiate. See liigub igas suunas, põrkub, nihkub ja muudab kuju teie silme ees. Ja kõiki kujundusi suunavad kerimistoimingud. Kui kasutajad klõpsavad avalehe kaartidel, kasutavad sisemised lehed ka maksimaalset osa paralleelliigutustega jätkuvat kerimist, et säilitada sama vibe.
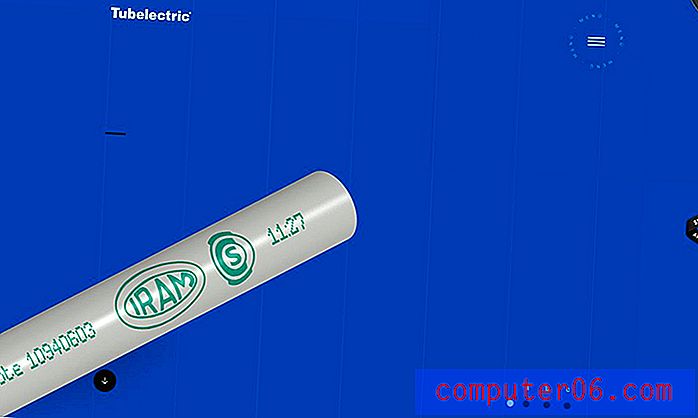
Tubelektrilised

Tubelectric ei näe välja nagu kujundus, millel oleks palju kerimisefekte, kuid toote esiletõstmiseks kasutab see lihtsat kihti ja animatsiooni. Veebisaidi jaoks, millel võis olla tasane üldine kujundus, on iga hiireklõpsuga oodata ootamatuid disaini rõõme.
Maailma kõrgeim veebisait

Maailma kõrgeim veebisait on rumal näide äärmuseni kerimisest. See muudkui kerib rohkem kui 11 miili. Lõbutse hästi!
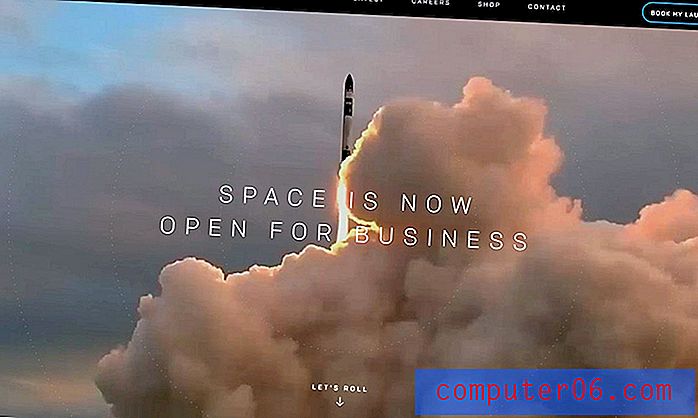
Raketilabor

Rocket Lab kasutab teabe esitamiseks traditsioonilisemat vertikaalset kerimist täislehe video all. Mis on eriti kena, on mikroskoopia - “laseme rullida” -, et käskida kasutajatel rohkem kerida.
Liugurid

Liugurid kasutavad restorani ja menüü üksuste tutvustamiseks parallaksi kerimistoimingut. Üldine kujundus on üsna lihtne ja kerimistoimingud pole keerulised, kuid see kõik tuleb hõlpsalt kokku. See on suurepärane näide, kuidas segada lahedaid kasutajaliidese toiminguid tähekujunditega.
Järeldus
Kerimist saab paljudes erinevates vormides. Loodetavasti inspireerivad need näited looma midagi huvitava või uue kerimismustriga, mis aitab kaasata uut kasutajate ringi.
Pidage lihtsalt meeles, nagu kõige uuega. Proovige järele. Vaadake analüütikat. Tehke vajadusel muudatusi, et veenduda, kas teie katselised kerimis- ja kujundusmustrid on edukad ja teenindavad kasutajaid hästi.