Parallaxi veebisaitide loominguline galerii
Arvutimonitoride kahemõõtmeline aspekt piirab täna veebisaitide ehitamist. Parallaksi veebisaidi kujunduse kujundamisel võivad need efektid ja graafika tuua kolmemõõtmelisse ilu otse teie silme all! Seda efekti ei kasutata sageli Adobe Flashi või JavaScripti teekide abil, kuid see pakub väga ainulaadse tunde.
Allpool on toodud mõned väga loomingulised näited, mille olen kokku pannud digitaalse inspiratsiooni saamiseks. Veebidisainerid kogu maailmast saavad koguda ideid parallaksi stiilis veebisaitide jaoks. See ei ole väga segane teema ja kui teil on disainilahendusstiil paika pandud, on lihtne graafika välja visata ja kogu asi kokku kodeerida.
Uurige Envato elemente
Rastape
Kogu taustkujundus esindab siin restoraniketti. Peamine ülim navigeerimine on hõlpsasti leitav ja animatsioonid on väga klanitud.
Esimesel maandumisel lehel käivitub rämps muusika automaatselt. See ei pruugi olla parim esitusvõime, kuid see kuvab iseloomu. Õnneks saab helimängijat ekraani ülaosa suunas hõlpsasti muuta. Altpoolt leiate ka kontaktteabe.

Billy kesklinna söökla
Billy söökla pakub retroteemale elegantset klassitunnet. Kuvades ilusat fontide ja loominguliste värvidega lehte, on veebisaidil lihtne navigeerida.
Tähtsündmused hõlmavad hästi paigutatud navigeerimist ja säravat tüpograafiat. Suur osa einestamisest on päise animatsioonis. See näide parallaksi kerimisest puudutab 1950ndate klassikalise restorani nostalgilisi toone.

Atlantise maailmamess
See on isiklikult üks minu lemmikveebisaite. Kujundusanimatsioonid on nii ladusad ja veebiarendaja kasutas nende teostamiseks enamasti kõiki CSS-tehnikaid. Nii algajad kui ka professionaalid peavad seda kunstiteost imestama.
Veebisaidi madalamale astmele laskudes leiate kontaktteavet ja tühja reklaamipinda. Võite märgata, et efekt on inimese järel liftiga ookeani sügavaimatesse sügavustesse Atlantise poole. Visuaalsetele disaineritele uimastamise vektoraaž kogu maailmas.

B5 kujundused
B5 Design Studio abil liigub nende parallaksi kerimine horisontaalselt navigeerimise kaudu. Esialgsel avalehel on mõned lingid välistesse allikatesse, millel pole külgmist kerimisriba. Selles kasutajaliideses, mis paistab silma hästi, pole midagi liiga segavat.
Märkad, et kogu lehesisene tekst on kirjutatud HTML-i kaudu ja kujundatud CSS-iga. Flashi pole rakendatud, isegi piltide puhul ning edasisel uurimisel on autorite toiteallikaks jQuery. Seda võib näha ka nende kontaktvormist, kus on käepäraseid näpunäiteid.

Snoggle Media
See veebisait on loodud ka jQuery abil. Võite märgata, et nad juhivad külgmist navigatsiooni, mis asetseb B5 vastas - see on vertikaalselt üles ja alla. Nende erksate taustavärvide kasutamine sulandub hästi minimalistlike toonidega.
Sait haldab blogi, mille tööpõhimõte on sarnane. Tõenäoliselt töötab ettevõte WordPress 3.x HTML-is sisalduva jaotusega jQuery. Samuti on nad hakanud SEO fenomenaalselt ära kasutama, pakkudes Google'ile indekseerimiseks alternatiivseid ja kordumatuid URL-e.

Veebidisain Karlsruhe
Ehkki veebisait on kirjutatud eranditult saksa keeles, on ta kaalunud parallaksi kerimise kinnitamist. Kogu veebisait on esimese inimese vaade puidust taustale.
Märkmed paigutatakse navigatsiooniks ja disainer sisaldab näiteid oma varasema töö kohta. Tema pakutav portfellistiil näib paljudest dünaamilisem. See võib olla jQuery raamatukogu veel üks suurepärane kasutamine tööl. Kujutisele klõpsates avaneb eelvaade ja lisateave projekti kohta.

FillStudio
Fill Studio on elegantne näide väga minimalistlikust mõtlemisest. Kõigi nende veebisaidilt leiate pehmete värvitoonide näiteid. Pealehel pole palju, kuid navigeerimine on lihtne ja hoiab külastaja tähelepanu vaid mõnele ülesandele.
Nende portfoolio leht on väga muljetavaldav ja demonstreerib kauneid kunstiteoseid. Igaüks neist on tähistatud ainulaadse värvilahendusega, mis kuvatakse hiirekursoril. Samuti kuvatakse rohkem projektiinfot ja kontaktlinke.

Kalendiar
Kui ma mõtlen ainulaadsele Kalendiarile, paistab ta üle kõige silma. Nende sait keskendub sarnasele esimese inimese vaatele näiliselt segadusega maastikule. Tüpograafia ja graafilised kujutised on laiali jaotatud ning näitavad natuke segadust.
Tunnistan nende ainulaadse kunstistiili vastu väga palju austust. Veebisaite on väga keeruline kujundada, eriti midagi nii keerulist. Ma leian, et nende tiitel omab palju jõudu, lisaks sellele, et nende emakeel pole inglise keel ja jätab suure publiku puuduse.

Pealkiri Loominguline
Ilus loominguline disainibüroo, millel on paljude kasutajaliidese komponentide jaoks sügavad ja rikkalikud värvid. Jälle leiate nende põhilinke ja navigeerimisradasid saidi ülaossa.
Parallaksiakomponent suudab näidata unikaalseid koordinaate teabe säilitamiseks. Selle kujundusstiili juurde kuulub armatuurlaua või töölaua säte. Kasutajaid juhendatakse koos linkidega piirkondadele, kust nad saavad leida ettevõtte teavet, kontaktandmeid ja näidete teoseid.

Tennessee suusarajad ja kõrvalteed
Ma jumaldan absoluutselt Tennessee reisisaiti. Neil on ilusaid parallaksi-animatsioone ja isegi enne saidi laadimist pakutakse isegi lühikest õpetust. Mõistagi pole nende saidi kaudu keeruline töötada, kuid see aitab tehnoloogiavaegusega inimesi.
Saidile on paigutatud tohutult teavet. Paljud loetletud vaatamisväärsused sisaldavad Facebooki lehti, mis on lingitud otse saidile. Kõik hüpikaknad sisaldavad päristeksti ja on välja töötatud jQuery all. Lehel on tegelikult palju menüüsid, mis kõik kasutavad võimsaid lendlehti ja alamlehe animatsioonitehnikaid.

Seenemäng
Ma armastan Mushile omistatud digitaalset vektoreid. Nende kaubamärgid on jumalikud ja paistavad paljude teiste veebisaitide seas silma. Parallaksi taustana esile toodud näete metsas puude ja rippuvate okste liikumist.
Võite märgata, et Mush on nende rakenduse jaoks lisanud lühikese demovideo. Seda saab kasutada Windows Phone 7-s ja see kasutab palju lahedaid graafikamootoreid! Nagu alati, leiate lühikese kontaktteabe ja lingid jaluse alumisest osast.

Vahustage oma veebisaiti
Whip Your Website on kena rakendus, millel on mõned eredad funktsioonid. Nende paigutusega segamiseks võite aadressiribale sisestada URL-i. See kõik on üles ehitatud HTML5-le ja sellel on mõned kohandatud jQuery-efektid. See on ilus koht, kus mängida, kui sul on 15 minutit aega!

Diego Chávez
Dhype ei ole parallaksi kujunduse proovikivi, ehkki sellel on ergas liides. Mulle isiklikult meeldivad taustiefektid. See on funky ja lisab tõesti ettevõtete isikupära.
Enamikul saidilinkidel kuvatakse hüpikaknad või slaidilehed. Nende hulka kuuluvad kontaktandmed ja portfellitööd. Kuna sellel saidil on vähe lehti, on navigeerimine imelihtne! Eksida on keeruline, mis on hea, kuna kogu vajalik teave on suunatud esiküljele ja keskele.

Netlash
Netlashi disaini paigutatud loomingulised energiad on erakordsed. Armastan nende kasutamist armatuurlaua stiilis navigeerimisel, kuna see toob nii palju taustapilte ellu.
Saate erinevatel lehtedel vertikaalselt kerida. See võimaldab navigeerida ilma linkide või jQuery liuguriteta ja näitab ühtlasi, kuidas kõike saab ühel lehel indekseerida. Samuti märkate kontaktandmeid ja ettevõtte teabe tausta muutumist, mis kajastab üleskutset, et olete külastanud uut lehte.

Nicosia Longhi
Allolev portfell sisaldab nii palju põnevaid kasutajaliidese muudatusi. Taustamuusika on meeldiv ega sega küljenduse sirvimist. Tegelikult ma väidaksin, et see on kogu saidi teema ilus aktsent.
Sellega kaasneb muusikateoste diskograafia ja muu teave kontaktide kohta. Kogu nende teave kuvatakse jQuery akendes ilma lehte uuesti laadimata. See säästab pikas perspektiivis palju energiat ja annab kasutajatele inspiratsiooni.

GaBLé
Näib, et Gable juhitakse läbi blackboxi hüpikutega jQuery mootori. Neid kasutatakse tavaliselt pildigaleriide ja väikeste bittide leheteabe hoidmiseks. Navigeerimismenüü võib leida nende paralleelgaleriide galeriist - ehkki see on natuke segane.
Suur osa saidi teabest on hästi paigutatud ja pakub üsna tugevaid ressursse. Mulle meeldib paigutus ja kuigi iga üksuse peal pole ühtegi silti, saate hõlpsalt kursorit uurida, kuhu need viivad. Ja pole nii halb lihtsalt uurida, sest iga leht avaneb samas aknas ilma värskendusteta.

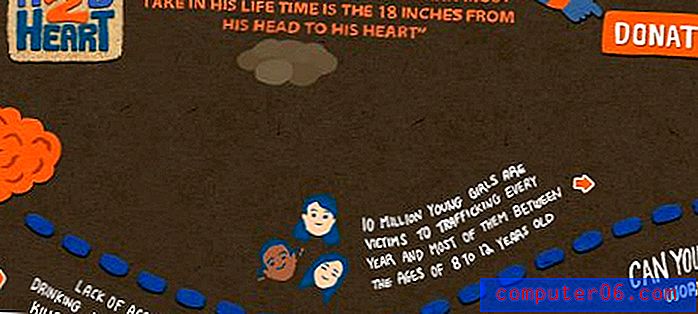
Head2Heart
Pilvevektorite galerii näib jälitavat taeva vahelist rada. Kui järgite navigeerimisnumbreid altpoolt, on teabe ja teede otsimine väga lihtne.
Ma tõesti imestan selle veebisaidi ainulaadse värviskeemi ja paigutuse üle. Seal on nii palju fantastilisi animatsioone, mis kõik tundub nii ladusad. Nende kontaktvormil kuvatakse mõned nõrgad vektoriteosed ja elujõulised kasutajaliidese komponendid. Kui teile meeldivad parallaksi veebisaidid, on see kindlasti inspiratsiooniks.

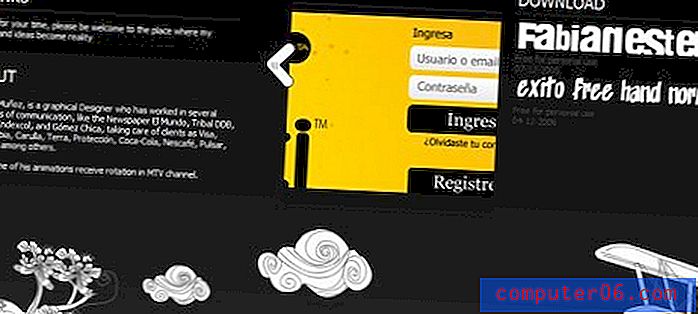
Esteban Muñoz
Estebani portfell pakub laia valikut näiteid. Tema töö on fenomenaalne ja seda eksponeeritakse proportsionaalselt oma veebisaidi ülaosas. Siit võite leida ka navigeerimislinke, mis kõik sisaldavad sisu samal lehel.
Parallaksi kerimise efekte rakendatakse tema jaluses tugevalt käsitsi joonistatud pilvekunsti abil. Tal on mõned ainulaadsed välislingid väliste allikatega, mis toetavad tema veebisaiti disainigaleriides. See on võimas viis usalduse loomiseks oma klientide seas ja suuremaks projektitööks.

Talumaja hind
Veel üks horisontaalselt keritav parallaksi paigutus, mis sobib ideaalselt meie komplekti! Talumajahind hoiab iga sektsiooni taustal kuvatavat vana maaköögi seadet. Kogu lisateave sisaldub hüpiktekstis koos tegeliku tekstiga.
Tundub, et kogu sait töötab HTML-i ja jQuery abil, mis animatsioone käivitavad. Leiate tipptasemel navigeerimislingid, mis tähistavad kontaktteavet ja piletihindu. Nad loovad maitsvaid pudinguid ja muid magustoite ning on aastaid äri edasi andnud.

BeerCamp SXSW 2011-l
Beer Camp kasutab oma töö demonstreerimiseks mõnda erksat tüpograafiat. Suurt osa pealkirjadest ja alamrubriikide pealkirjadest on raske vaadata isegi suure silmanägemise korral. Hiireratta abil välja kerides saate suumida teksti, mis võib esialgu tunduda väike.
Lisaks liikudes pealkirja linkide vahel kuvatakse suumimise animatsiooniefektid. Seda saab näha nende lehelt ja see näitab ühte fantastilist efekti. Paistab, et sait on kirjutatud HTML-is, mis võib kasutada jQuery fondiraamatukogusid.

Ben ihukaitsja
Olen Beni loomingu suur fänn. Ta on oma veebisaidi kaudu loonud digitaalse maailma, mis võimaldab teil liikuda tema linna pimedates alleedes. Füüsilisi navigeerimislinke te ei leia, kuna ainus teave on suunatud lehe üla- ja alaosa poole.
Samuti seab Ben kogu oma galerii ühele lehele. See ei tähenda värskendamist, nagu on tavaline kõigi parallaksigaleriide puhul, mida seni oleme näinud. Siin peitub tõeline inspiratsioon taustagraafikas ja keerulises jQuery animatsioonistiilis. Olen ben kujunduse fänn ja tahaksin näha, kuidas teised disainerid loovad nende veebisaitidel sarnast atmosfääri.

TEDxPortland
TED on imeline sündmus, kus osalevad kõige teadlikumad esinejad. Nende veebisaidil on hämmastavaid videoid ja nende Portlandi ürituse jaoks ei saanud ma olla nende disainivalikute üle õnnelikum. Kogu veebisait põhineb parallaksi kerimisel, hoides samal ajal pealkirja taktikalisena.
Igal lehel saate hõlpsalt ja värskendusteta liikuda. Must taust annab täiusliku lõuendi kargete valgete tähtedega lehelt hüppamiseks. Navigeerimislinkide kasutamise asemel võite valida kerimise külgmise kerimisribaga. Kuid see meetod on palju aeglasem ja käsitsi navigeerimiseks kulub natuke teadmisi.

Resolutsioonism
See veebidisaini ettevõte on teinud palju asju oma paigutuses õigesti. Nad rakendavad oma lehtedel palju jQuery efekte, et asju üsna vähe esile tuua. Nende portfelli lingid leiate kiiresti juurdepääsetavatest ja animatsioonienergia rõõmsast põnevusest.
Iga juhtumianalüüs pakub otsest linki projektiga ja täiendavat videot võimalike klientide jaoks. Lehe alt leiate nii kontaktteabe kui ka Google Mapsi juhised. Võite sortida nende üksikute postituste vahel iga paneeli paremas ülanurgas.

David Beckham
Taaveti veebisait on väga minimalistlik, mis näitab, kui lihtne teabe edastamine võib olla. Igale libisevale paneelile pääseb juurde paremal asuva navigatsioonisüsteemi kaudu. Saadaval on rida valgeid punkte, millele saab klõpsata navigeerimissektsioonidena.
Paneelidel on Taaveti erinev taust ja lisaks on valge taustaga must taust. Kõige põhja poole leiate ressursse kontaktide ja krediidi saamiseks. Samuti väljamõeldud piksliloendur, mis kuvab, kui palju üksikuid piksleid olete kerinud

Ap-o
Apo haldab fantastilist veebisaiti, kus on kaunid parallaksi libisevad animatsioonid. Paremas alanurgas on nool, mis viib teid lehe igast osast järgmisse. Tema veebisait töötab vertikaalses õhkkonnas, mis teeb allakerimise palju hõlpsamaks ilma jQuery efektideta.
Üks negatiivne külg, mille ma leidsin, on see, et esialgu pole navigatsioonisüsteemis palju. Võib-olla on teil keeruline igal lehel läbi astuda ja vajalikku teavet selgelt välja tõmmata. Tema taustal on silmadele ka pisut kõvad küljed, mida saaks pisut pehmendada või tervendada.

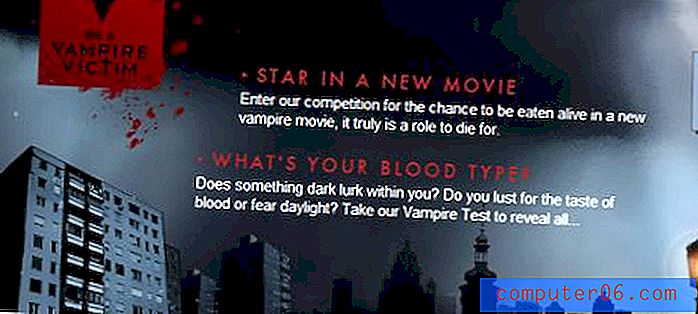
Vampiiri ohver
Nüüd on see üks kohutav veebisait. Kujundaja hõlmas palju realistlikke kunstiteoseid vampiiridest, koletistest ja pimendatud alleedest, et peletada isegi kõige tumedamaid kummitusi. Parallaksi kerimine töötab suurepäraselt! See on fantastiline lisand õudse teema juurde.
Teave on paigutatud vertikaalselt, mida võib eeldada mis tahes klassikalise veebisaidi stiili paigutuse korral. Lingid ja lehe tekst on natuke raskesti loetavad, kuna rämedad taustpildid hüppavad teile tõeliselt otsa. Kuid ma pean disaineritele aplodeerima hämmastava loomingulise ettevõtmise kaudu, mida ma pole kunagi varem kogenud.

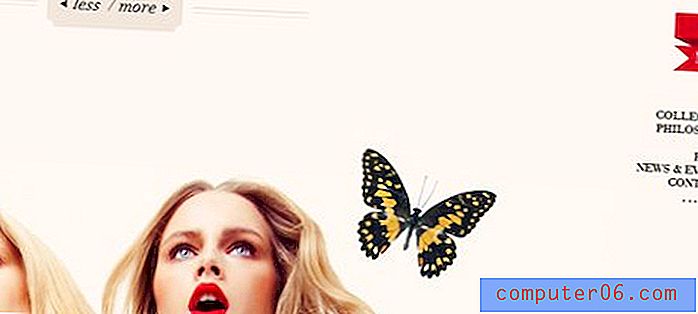
Tootmine d'Essai
Üks aspekt, mis mulle nende kujundamisel väga meeldib, on keeletõlke kaasamine. Võite paremas nurgas liikuda itaalia või inglise keele vahel. Veebisaidi menüü on ka vaikimisi peidetud, see on natuke segane funktsioon.
Nende leheanimatsioonid on hiilgavad ja pakuvad tõepoolest hämmastavaid parallaksiafekte. Taustapildid korduvad sageli ja need on kogu nende kataloogis ja kontaktlehtedel. Leiate ka hiilgava portfelli jaotise, kus on ka töid jQuery galerii formaadis.

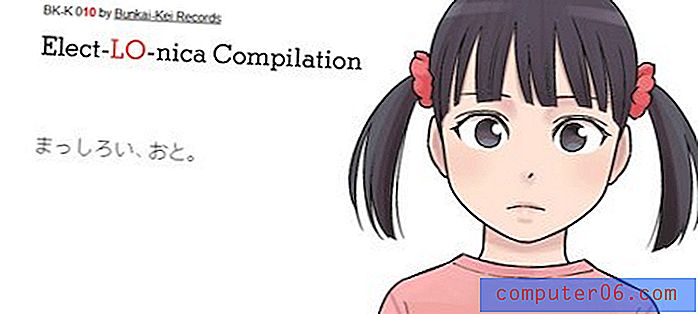
Valitud-LO-nica
See Jaapani veebisait töötab ka parallaksi moonutustefektide ja vertikaalse kerimise osas. Allapoole kerimisel leiate ilusaid animatsiooniefekte, mis tutvustavad mõnda ilusat vektorgraafikat.
Kogu tekst on kirjutatud jaapani keeles. Kuid te ei pea mõistma veebisaidi sisu, et järgida nende kujundusstiili. Kõige põhja poole leiate palade loetelu ja mõned täiendavad kontaktandmed. Mulle meeldib nende paigutuse kohandamine, kuna see esindab väga lihtsat mõtteviisi.

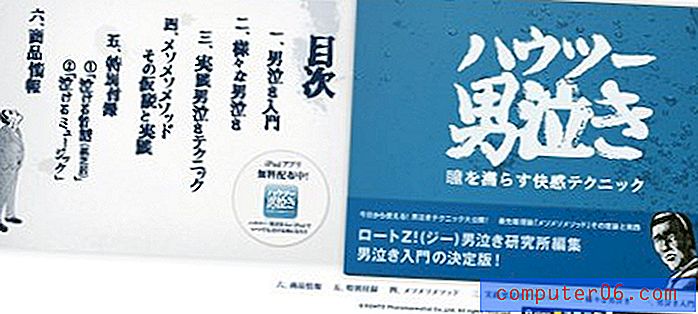
Rohto Jaapan
Rohto Japan on palju silmatorkavam ettevõte. Nende paigutust saab jällegi horisontaalselt kerida ja linke nihutada. Alumisest kihist leiate suhtlusvõrkude linke ja väliseid kontakte.
Nende kohal on peamised navigeerimislingid. Need ei paista eriti silma ja võivad isegi paremini üleval kuvada lehe ülemist osa, mis on enamasti tühi. Lehe üksikasjad on väga krõbedad. Olen ka nende animatsioonistiili suur fänn, mis on kiire ja sujuv üleminekule.