WebZap: ilusad Photoshopi veebimallid väikese kiirusega
WebZap on fantastiline Photoshopi pistikprogramm, mis aitab disaineritel luua lojaalse veebidisaini makette kiiremini, kui te seni arvasite võimalikuks. Kombineerides lihtsaid ühe klõpsuga toiminguid jõuliste kohandamisvalikutega, muudab see tööriist kogu paigutusprotsessi mitte ainult valutuks, vaid ka tegelikult lõbusaks.
Järgige seda, kui heidame pilgu sellele, mida WebZap teeb, ja paneme selle tempo alla, et näha, kuidas see toimib. Ma luban, et see on lahedam Photoshopi plugin, mida olete veebidisaineritele alates GuideGuide'ist näinud.
Mis on WebZap?
WebZapi allalaadimisel saate Adobe'i laienduspaketi, mille installimiseks topeltklõpsake (ainult CS5 või uuem). Kui olete Adobe Extension Manageris lühikese installiprotsessi läbi teinud, peate avama Photoshopi avama ja minema aknasse> Laiendused> WebZap .

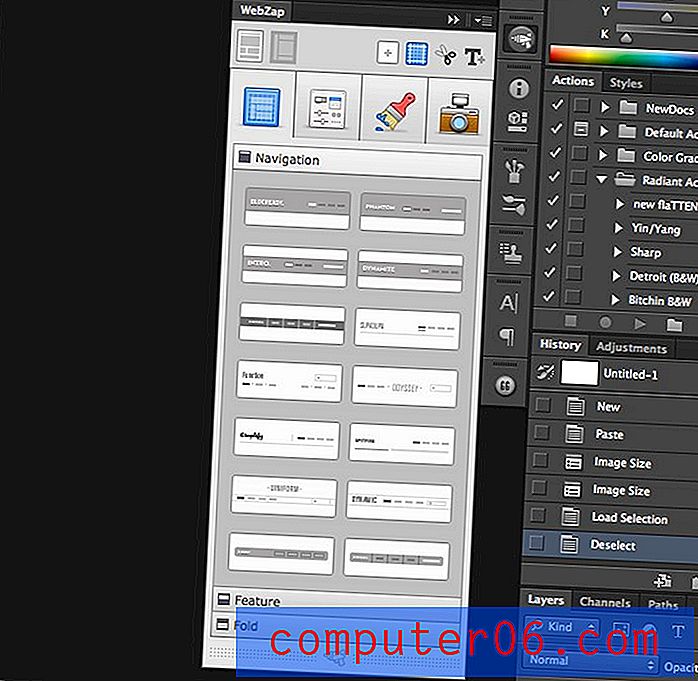
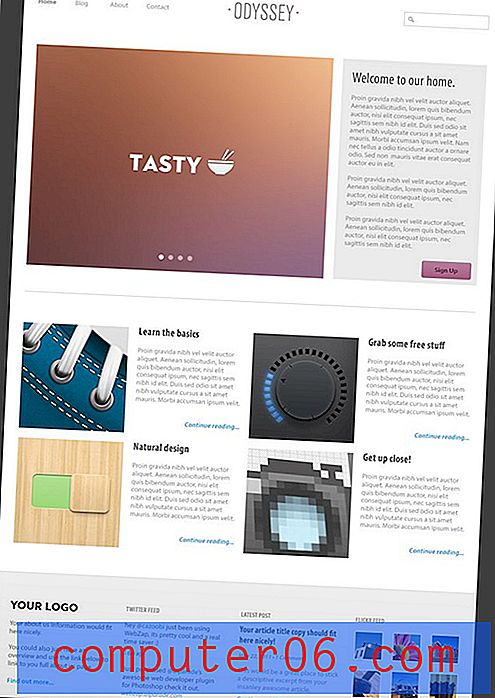
See avab uue Photoshopi paneeli, mis näeb välja nagu allpool. See sõbralik ja atraktiivne paneel sisaldab kõiki WebZapi funktsioone.

Siin näib see lihtne ja kasutatavuse vaatenurgast lihtne (peaaegu kõik võtab ühe klõpsuga), kuid siin on palju varjatud jõudu ja keerukust, mis muudavad laienduse oma hinda teenima. Hüppame sisse ja vaatame, kuidas see kõik toimib proovivooga.
Paigutus
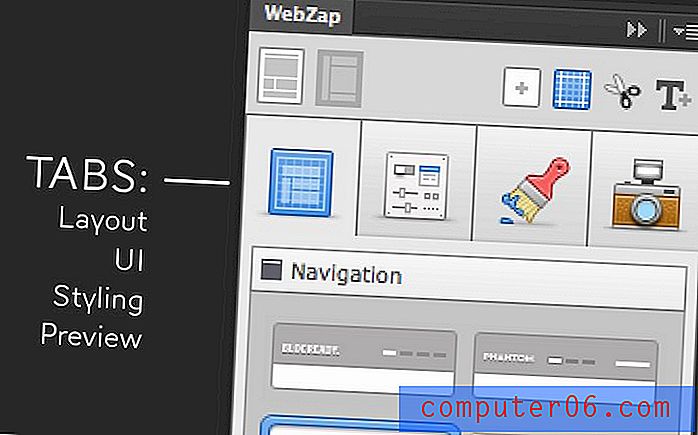
WebZapi paneeli sisuks on see, et see on jagatud neljaks peamiseks vahekaardiks: küljendus, kasutajaliides, stiil ja eelvaade. Neid tähistavad ülaosas asuvad suured ikoonid.

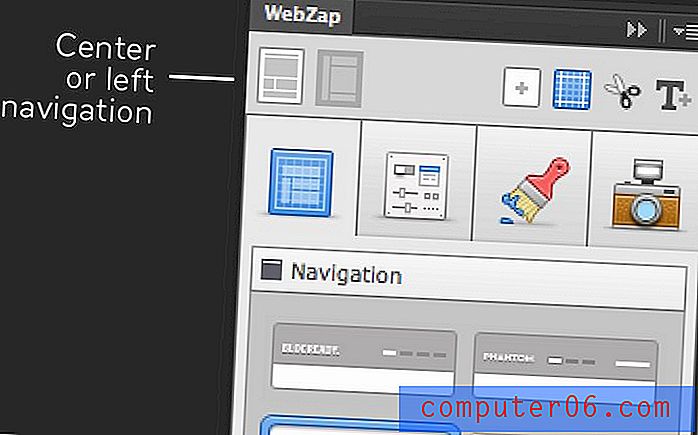
Jalutame need kõik kiiresti läbi, et näha, kuidas need töötavad. Alustuseks alustame paigutust. Esimene asi, mida peame tegema, on otsustada, kas soovime, et meie navigeerimine tsentreeritaks horisontaalselt lehe ülaosas või jookseks mööda lehe vasakut serva. Valime oma näidisprojekti jaoks tsentreeritud valiku.

See valik mõjutab peaaegu kõike pärast seda. Kõik paigutuse valikud vastavad automaatselt vormingule, mille olete valinud kujundada. Olen tegelikult väga üllatunud, kui mitmekesine on WebZap. Näib, et teete alati valikuid, mis mõjutavad muid võimalusi, ja see veereb lihtsalt löökidega, ärge kunagi veatuge ega anna teile imelikke ja ootamatuid tulemusi.
Navigeerimine
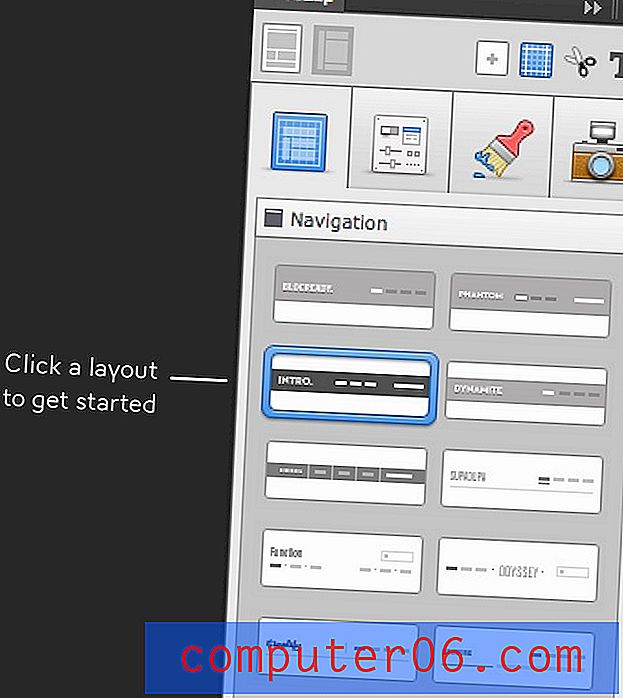
Nüüd, kui oleme valinud keskse paigutuse, liigume edasi ja valime neljateistkümne sisseehitatud navigeerimisvaliku hulgast. Selle ehitamiseks peate vaid klõpsama. See on nii lihtne!

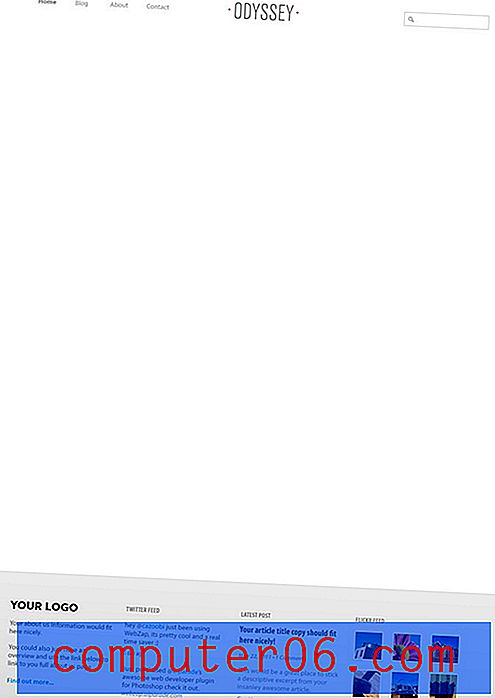
Navigeerimisvalikul klõpsamine on põhimõtteliselt sama, mis Photoshop Actioni käivitamine. Istud maha ja lonksad kohvi, kuna Photoshop ehitab automaatselt välja kogu navigeerimismenüü (selleks kulub vaid sekundeid). Kui see on valmis, peaks teil olema midagi sellist:

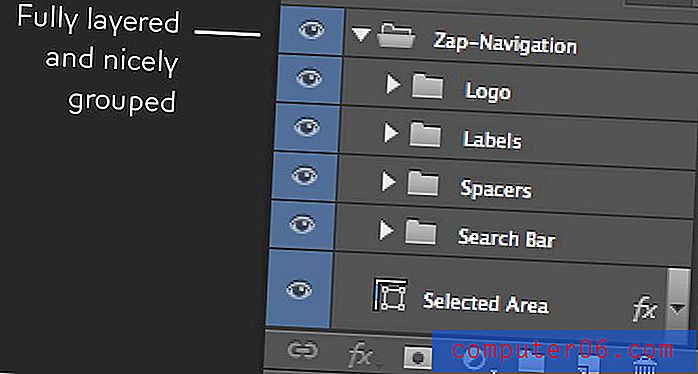
Pidage meeles, et see ei ole lame kunstiteos, mida WebZap teile heidab. See on tegelikult täielikult kihilise ja hõlpsasti kohandatava PSD ehitamine.

Huvitaval kombel on “Navigeerimine” siin pisut eksitav. See, mida te tegelikult saate, on kogu lehe põhiraam. See hõlmab nii navigeerimist ülaosas kui ka jalat allosas. Nii palju kui ma oskan öelda, on jalus kõigil neljateistkümnel paigutusvalikul identne.

Nagu näete, valisin kena minimaalse võimaluse koos kohahoidja logo, otsingukasti ja mõne navigeerimisüksusega. Need navigeerimiselemendid on reaalajas tekst ja neid saab hõlpsasti oma vajadustele vastavalt muuta.
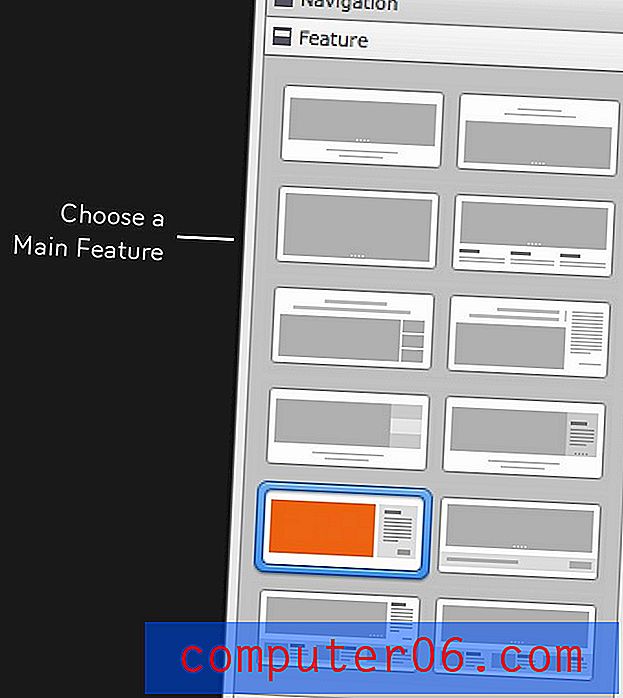
Peamine
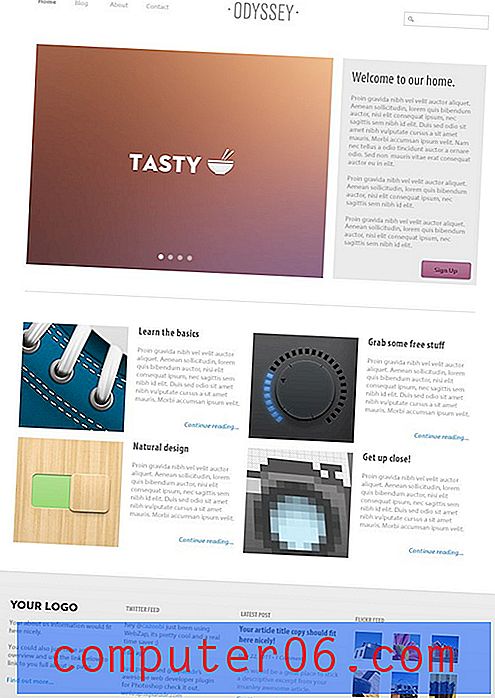
Pärast navigeerimispaigutuse valimist on aeg valida funktsioon „Funktsioon”, „Voldik” või mõlemad. Funktsioon on põhimõtteliselt mingi suur kujutise liugur teksti ja / või pisipiltide paigutusega.

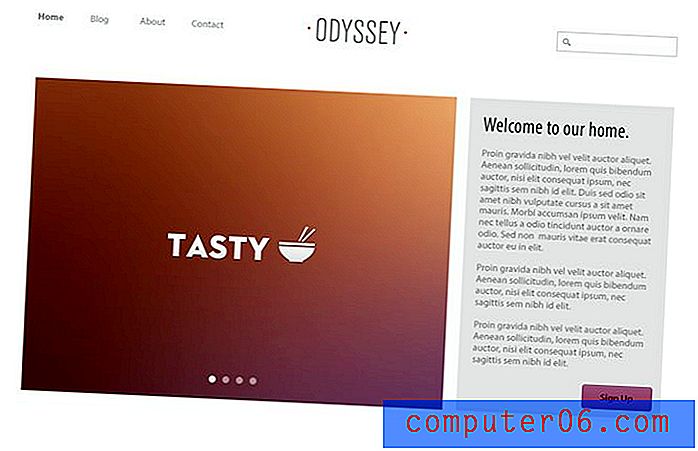
Veelkord klõps hiljem ja minu küljendus tuleb kohe juurde. Pidage meeles, et olen selle hetkeni teinud ainult kolm või neli hiireklõpsu. Kõik muu on täielikult automatiseeritud.

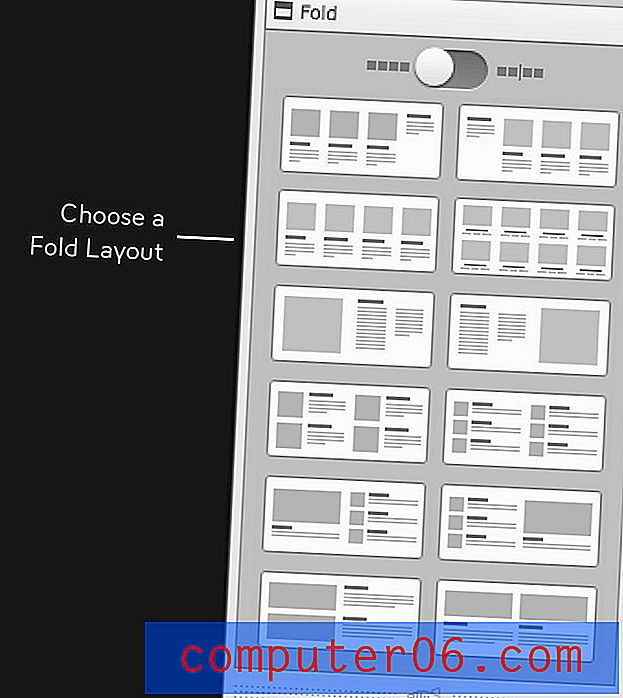
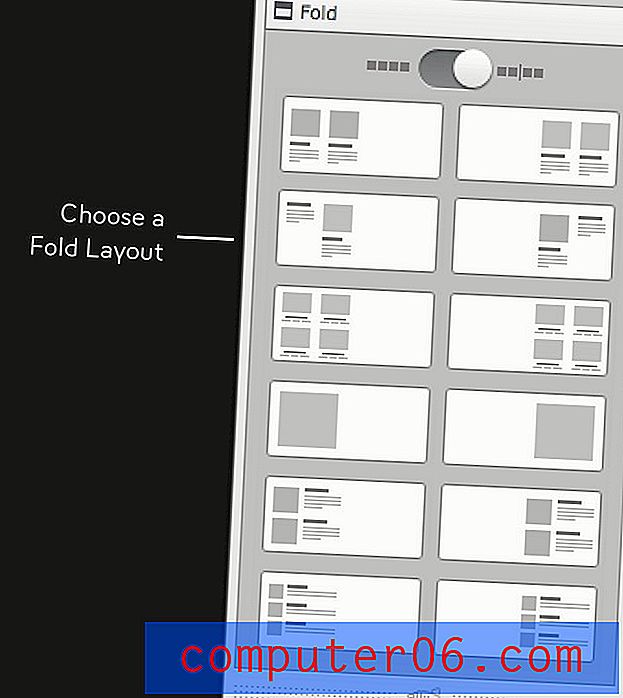
Voldi
Siit edasi lihtsalt vahutage, loputage ja korrake. Meie paigutuse viimast lõiku nimetatakse „klappimiseks”, mis tähendab, et see asub tavaliselt hüpoteetilise voldi (kerimispunkti) all. Siin on meil kaks erinevat valikute vahekaarti, millest üks võtab kogu lehe laiuse, teine aga poole lehe.


Enne kui te seda teate, on teil endale terve lehe paigutus! Teil oli palju valikuvõimalusi segude ja mängude vahel, et saaksite seda protsessi veel viiskümmend korda järgida ja saada kordumatuid tulemusi.

UI
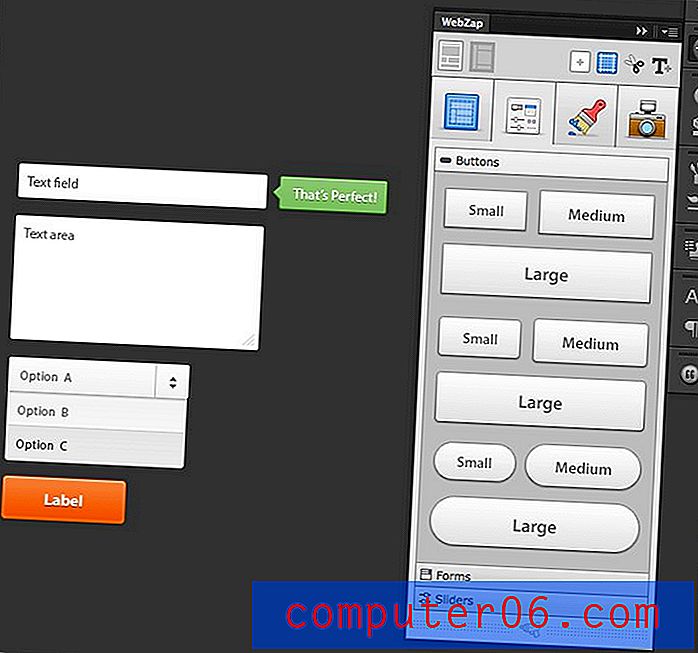
Nüüdseks saate idee, kuidas töövoog edeneb, nii et lähme kiiresti läbi veel mõned vingemad funktsioonid. Järgmine suurem funktsionaalsusega sakk on kasutajaliidese vahekaart. Siit leiate erinevaid nuppe, vormielemente ja liugureid.

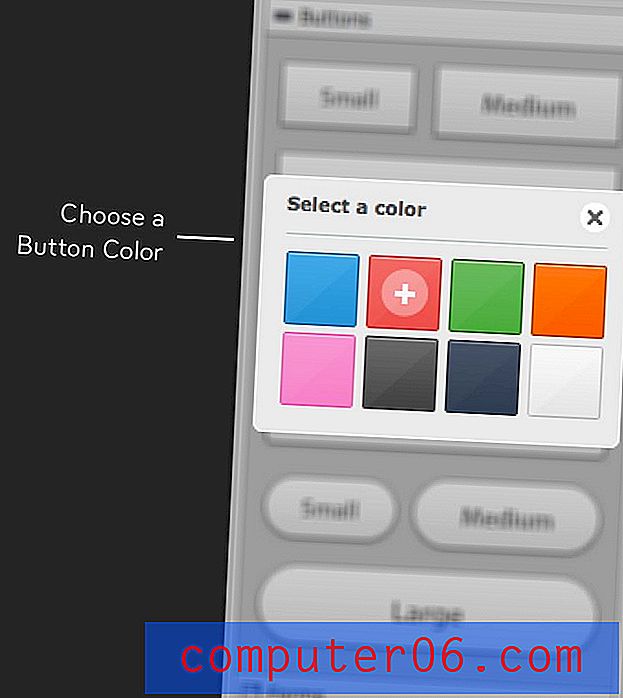
Üks asi, mis mulle siin väga meeldib, on võimalus valida nupu värv selle loomisel. See võib hiljem palju kohandamisaega kokku hoida.

Stiil
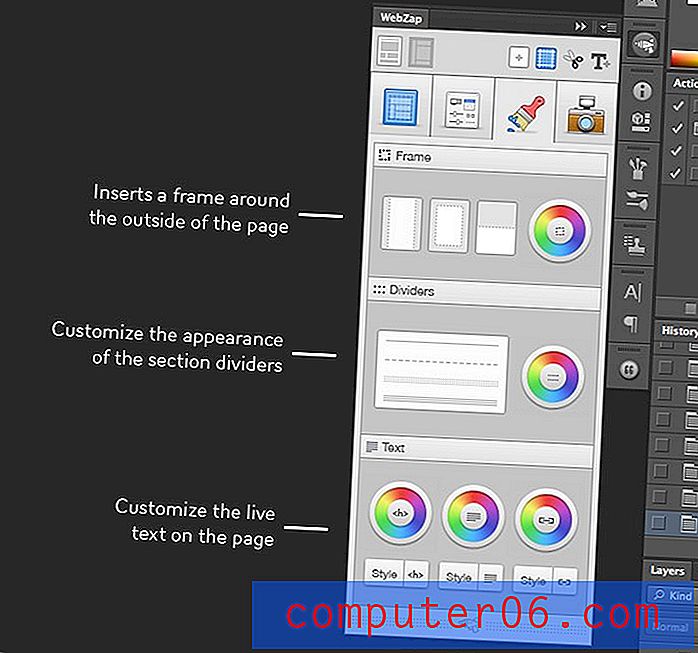
Kaardil Stiil saate hakata näpistama mõnda teie jaoks automaatselt tehtud kujundusotsust. Siin on kolm jaotist: raam, jagaja ja tekst. Igaüks neist on selgitatud alloleval pildil.

Nii juhtub, kui viskan raami paigutusele, mille seni olen üles ehitanud. Pange tähele, et ma saan valida mis tahes värvi ja isegi muuta värvi korduvalt, kasutades paremal olevat väikest värviratast.

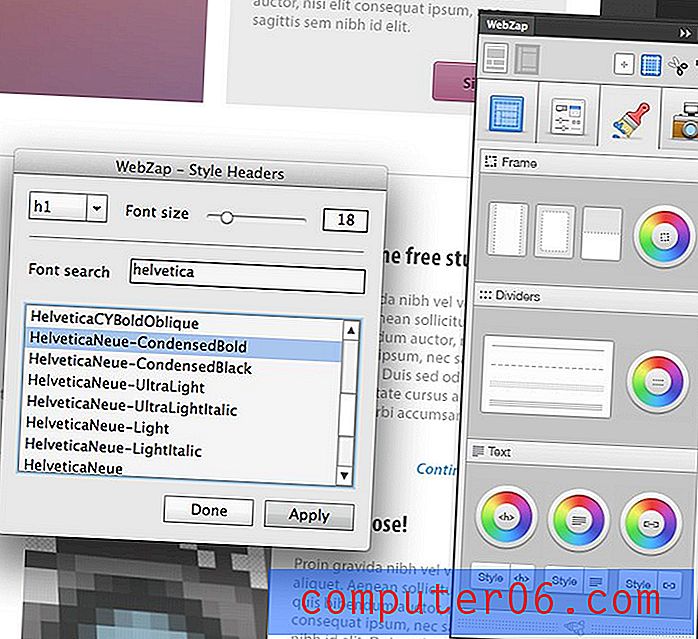
Teksti asendamise valikud on tegelikult väga vastupidavad. Võite valida päiste (h1, h2, h3 jne), lõigu teksti ja linkide kohandamise. Valite lihtsalt üksuse, mida soovite muuta, valige värv ja kasutage hüpikteksti fondi asendamise menüüd.

Eelvaade
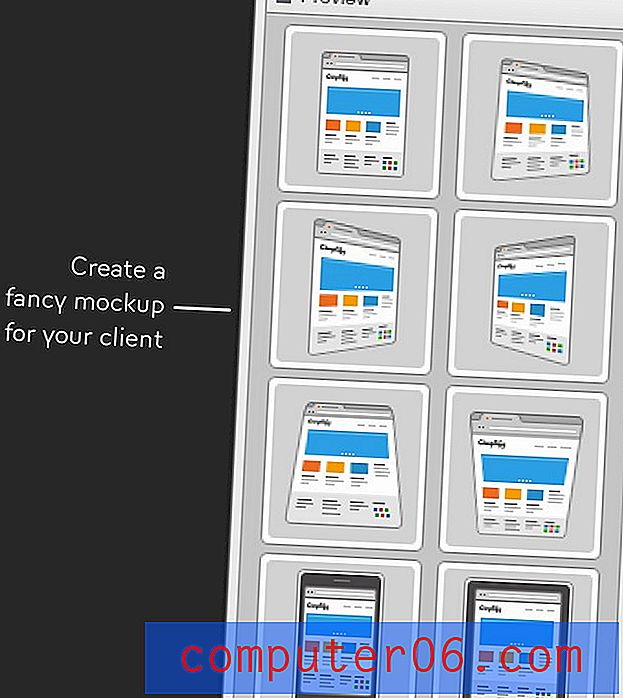
Viimane peamine vahekaart on „Eelvaade”, mis muudab teie veebilehe automaatselt väljamõeldud maketiks, mis asub kas brauseriaknas või mobiilseadme raami sees.

Mõned neist võivad tunduda pisut keerulised, kuid need on tõesti toredad ja pakuvad teile suurepärast võimalust näidata oma ideid viimasel minutil ilma vaevata.

Mini tööriistakomplekt
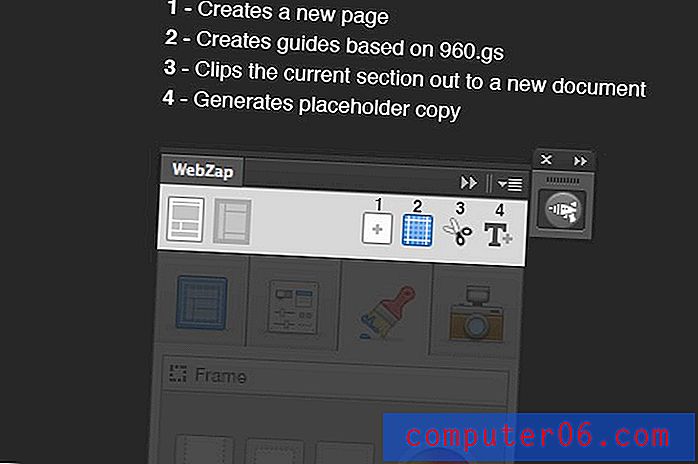
Viimane tööriistade osa, mida arutame, on „Mini Toolset”, mis asub WebZapi paneeli paremas ülanurgas. See sisaldab nelja nuppu:

Kaks esimest nuppu siin on üsna iseenesestmõistetavad. Esimene genereerib uue dokumendi, nii et saate alustada uut lehte, ja teine loob juhendid, mis põhinevad 960 ruudustussüsteemi paigutusel. Kolmas nupp on äärmiselt mugav. See haarab teie valitud kihirühma, kärbib selle ja viskab selle uude dokumenti. See muudab piltide sisulise viilimise ja salvestamise ülilihtsaks. Isegi iseseisva pistikprogrammina oleks see funktsioon üsna kasulik.
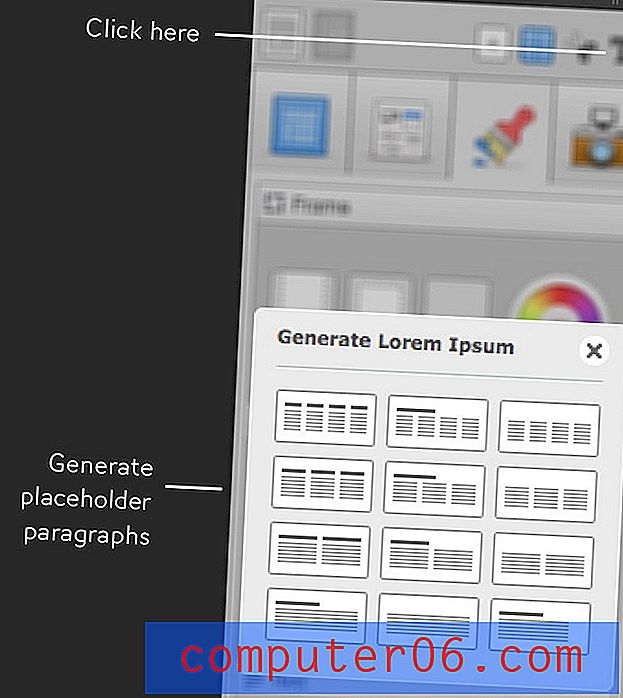
Lõpuks genereerib neljas nupp lorem ipsum'iga täidetud kohahoidja lõigud. Nagu teiste paigutuse elementide puhul, saate valida paljude erinevate valikute hulgast.

Kuidas on?
Alates veebirakendustest ja arendusraamistikest kuni Keynote'i ja Powerpointi mallideni on turul palju tooteid, mis aitavad teil kiiresti luua veebilehtede kujunduse mudeleid. WebZap on ainus, mida ma kunagi kasutanud olen, mis mind tegelikult naeratama pani. See on nii uskumatult lihtne ja samas nii võimas, et selle potentsiaal ei saa muljet avaldada. Armastan, et saan nii väikese vaevaga nii ilusaid makete üles ehitada.
Kas kõik minu saidid näevad välja ühesugused?
Lühidalt võiksite arvata, et WebZapi kasulikkus on piiratud. Lõppude lõpuks, kui te kasutaksite seda oma järgmise kümne projekti jaoks, kas kõik teie tööd ei hakkaks välja nägema ühesugused?
Sellele protestile on minu vastus: "ainult siis, kui olete laisk". Kui see oleks veebirakendus, oleksite tõepoolest üsna takerdunud teile pakutavatesse paigutustesse, stiilidesse jne. Pidage siiski meeles, et see on Photoshopi plugin. See tähendab, et WebZapi loodud väljundisse saate teha absoluutselt kõike, mida soovite.
Mõelge WebZapist kui lähtepunktist, mis aitab teil esmalt genereerida mõned jämedad kujundusideed ja seejärel pakkuda välja tugeva struktuuri, mida saate täiesti ainulaadse kujunduse jaoks lisada ja kohandada.
Sel moel sarnaneb see Twitter Bootstrapi Photoshopi versiooniga, mida kasutavad tuhanded ja tuhanded disainerid iga päev. Bootstrapi abil saavad disainerid vaikestiilide abil luua suurepärase väljanägemisega saidi, kuid ilma suurema pingutuseta saate vormist välja tulla ja luua kujundusi, mis on kõik teie enda tehtud, kasutades samas kasulikke tööriistu. Sama loogika kehtib ka WebZapi kohta.
Omadused, mida ma hea meelega näeksin
Nagu võite öelda, olen selle tööriista üle üsna põnevil ja arvan tõesti, et see paistab silma ühe parima veebidisaini Photoshopi pluginaga, mida ma kunagi kasutanud olen. Kui see on korralikult varjatud, võib see teie töövoogu märkimisväärselt kiirendada, ilma et peaksite liiga palju rangesse süsteemi sisse laskma.
Sellegipoolest on mõned funktsioonid, mida ma tõesti tahaksin tulevikus lisada. Siin on mõned mu pea otsad.
Jaluse jaluse paigutuse valikud
Praegu on jalus tõesti navigeerimise järelmõtetesse sisse visatud. See väärib kindlasti oma moodulit, mis võimaldab teil valida mõne erineva paigutuse hulgast, nagu ka teiste paigutuse elementide puhul.
Tööriistavihjed
Kui te pole dokumentatsiooni põhjalikult läbi lugenud (mis on fantastiliselt fantastiline), pole tegelikult võimalust täpselt teada, mida nupp teeb, kuni seda vajutate. Mõistagi on toiminguid lihtne tagasi võtta, kuid kui see on võimalik, oleks tore, kui kuvataks mõni hõlpsaid vihjeid, mis hõljutaksid hõljumist, et aidata teil aru saada, mis juhtub. Eriti oleks sellest abi jaotises Mini Toolset.
Kohandatud paigutused ja stiilid
WebZap-i on juba sisse ehitatud palju kohandamisvõimalusi, kuid on ütlematagi selge, et soovin veelgi. Mida mitmekülgsemaks see tööriist muutub (hoides samas oma kasutusmugavust kindlalt), seda rohkem disainerid seda hõlpsasti kasutusele võtavad. Ma tean, et see on pikk tellimus, kuid mulle meeldiks, kui saaksin salvestada oma paigutused, nupu värvid jne.
Mine saa aru!
Kui veedate oma päevi Photoshopis veebidisaini paigutuse loomisega, peate sellele tööriistale kindlasti pildi andma. See ühendab endas kasutusmugavuse, mille võiksite saada näiteks Rapidweaverist, ja Photoshopis töötamise laiad võimalused. Sellise vinge tööriista loomise eest mütsid Norman Sheeran ja UI Parade.
Minge üle WebZapi veebisaidile, et näha mõnda videot laienduse toimimisest. Arvestades teie kokkuhoitud aega, on see minu arvates 15 dollari väärt.