Ehitage illustraatoris vaevata vingeid värvipalette
Design Shackis ei saa me piisavalt häid värviskeeme. Hiljuti arutasime mõnda ägedat ja ebaharilikku kohta, kus värvipalette varastada, ning järgime täna seda arutelu mõne näpunäitega, kuidas Adobe Illustratoris oma vingeid värvikomplekte luua.
Tutvume Illustratoris värviga töötamise äärmuslike põhitõdedega ja uurime, kuidas kasutada suurepärast sisseehitatud värvijuhendit, et saaksite teid kohandatud värvilahenduste välkkiire genereerimise ja nendega manipuleerimise teele.
Värvitööriistad: pole vaja kaugelt ja laialt otsida
Oleme värvipalettide ehitamiseks palju aega ja arutelu andnud. See on teie disainilahenduste uskumatult oluline aspekt, millel on jõud kujundada kogu isiksus, ükskõik mida loote. Ütlematagi selge, et te ei taha seda üles kruvida.
Kujundusblogides on paljudele keskendunud utiliidid tavaliselt tasuta veebitööriistad, mis aitavad teil brauserist suurepäraseid värvipalette luua. Seal on isegi mõned tõeliselt suurepärased spetsiaalsed loodusrakendused, näiteks ColorSchemer, mis annavad teile selle funktsiooni väljaspool brauserit. Huvitaval kombel on Adobe Creative Suite'is sisse ehitatud mõned tõeliselt võimsad tööriistad.
Üks minu lemmikrakendusi selle ülesande täitmiseks on Adobe Illustrator, mis on viimaste versioonide värvipalettide valdkonnas saanud mõned ägedad täiendused. Vaatame, mida sellel pakkuda on.
Töö värvidega Ai-s
Enne kui hakkame kasutama mõnda keerukamat funktsiooni, peaksite veenduma, et mõistate põhitõdesid. Illustratori värvisüsteem sarnaneb Photoshopi värvilahendusega, kuid kindlasti mitte sama.
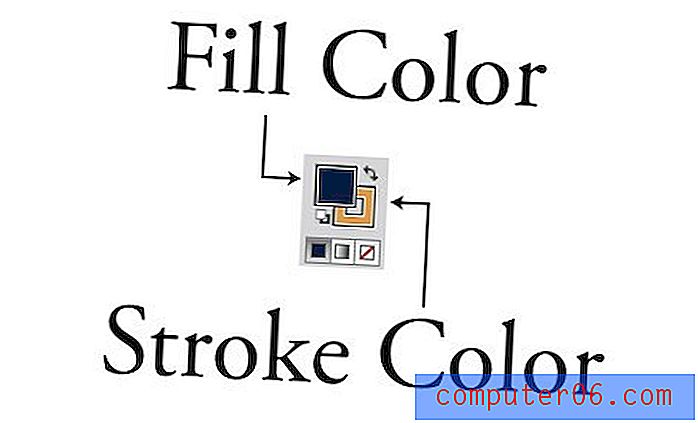
Alustuseks on teil esiplaani ja taustvärvide asemel täite- ja tõmbevärvid. KÜ näeb välja sarnane, kuid erinevus on väga oluline. Mis tahes loodud kuju võtab nii teie valitud täidise kui ka löögi värvi.

Pange tähele kõiki valitud värvide all olevaid väikseid lisandeid. Väikestele valgetele ja mustadele ruutudele klõpsates jõuate tagasi vaikimisi valge täituvuse ja musta käigu juurde. Selle saavutamiseks võite igal ajal vajutada ka klahvi „D“.
Altpoolt asuvad kolm nuppu võimaldavad teil valida täidise jaoks kindla, gradiendilise ja mitte ühegi. Klahvi „/” vajutamine ei anna teile täitu ja klahvi „“ vajutamist. võti annab teile gradiendi. Ülaloleval pildil on täidis ees ja seetõttu aktiivne, kui värve muudaksin, siis täidist, mitte käiku. Löögi esiosaks muutmiseks vajutage nuppu x. Löögi vahetamiseks ja värvide täitmiseks vajutage nuppu ⇧x.
Värvipalett
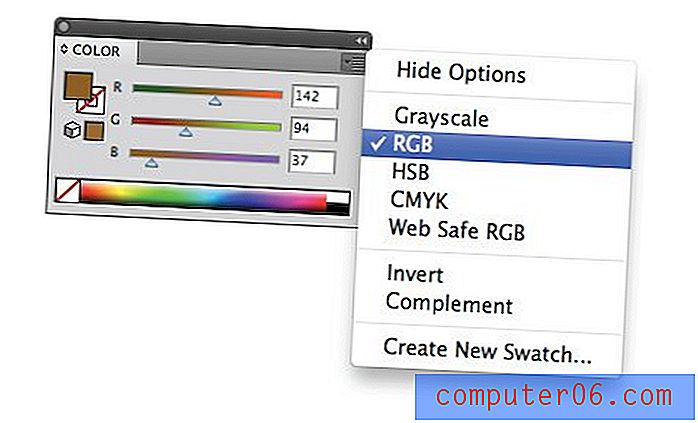
Minnes aknasse> Värv, kuvatakse värvipalett. Siin saate mitte ainult valida täidise ja löögi värve, vaid vahetada ka halltoonide, RGB, HSB, CMYK ja Web Safe värvide vahel, klõpsates väikest rippmenüüd.

Värvirežiimide vahel saate vahetada ka siis, kui klõpsate allosas asuval värvispektril nihke klõpsuga. Mõnikord viskab Illustrator teid ootamatult halltoonidesse, kui teete teatud toimingu, näiteks rakendate gradienti, lihtsalt järgige seda näpunäidet, et naasta RGB või CMYK-le.
Värvijuhend
Koefitsiendid on, sa juba tead, kuidas kõik need asjad toimisid. See on üsna intuitiivne, töötab palju nagu Photoshop ja on suurema osa mu elust olnud Illustratori osa. Siiski on mõned uuemad värvitööriistad, millest on tõesti lihtne mööda vaadata, mis võivad fantastiliselt lihtsustada vingete värviskeemide loomise protsessi ja võib-olla isegi säästa reisi brauserisse.
Oletame, et leiate endale meelepärase värvi, ma valisin värvi kuskil # 8959A5 naabruses ja soovite seda kasutada oma värvipaleti hüppepunktina. Näiteks kui loote veebisaiti ja soovite seda värvi päises, vajate mõnda kujunduse ümardamiseks mõnda värvi, mis sellel hästi välja näeks.
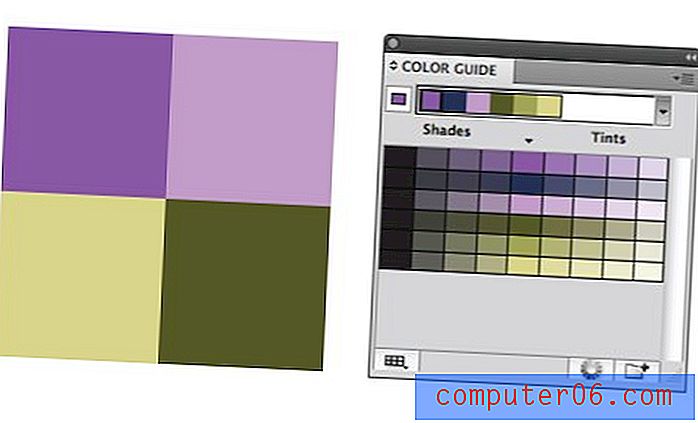
Alustamiseks aktiveerige palett “Värvijuhend”, minnes aknasse> Värvijuhend . See peaks teile andma järgmise:

See, mida värvijuhend teeb, on tegelikult teie valitud värvi vaatamine ja teiste värvide soovitamine. Ilma igasuguste pingutusteta olete juba saanud suurepärase värviskeemi, millega saate töötada. Teil on vaja ainult klõpsata ühel horisontaalse riba värvidel, et see valitud elemendile rakendada.

Selle tööriista kasutamiseks pärisprojektil määrake lihtsalt alusvärv ja valige siis saadaolevate valikute hulgast ning vaadake, millega kokku puutute. Tulemused on tavaliselt üsna toredad ilma lisatööta!

Kuidas see töötab
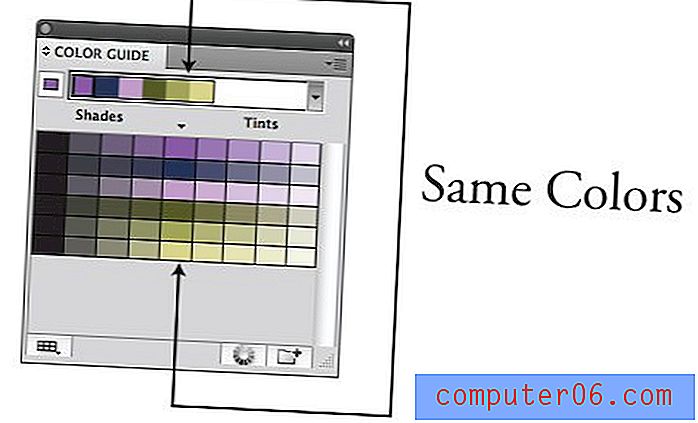
See tööriist näeb välja üsna lihtne, kuid siin toimub tegelikult palju. Esiteks pange tähele värviriba ülaosas, põhivärv eraldatakse vasakul ja selle kõrval on automaatselt loodud värvipalett, mis põhineb harmooniareeglite komplektil, mida vaatame hiljem.
Selle all on suur sektsioon, mis sisaldab hunnikut erinevaid värve. Pange tähele, et horisontaalne värviriba ülaosas vastab vertikaalsele värviribal selle piirkonna keskel.

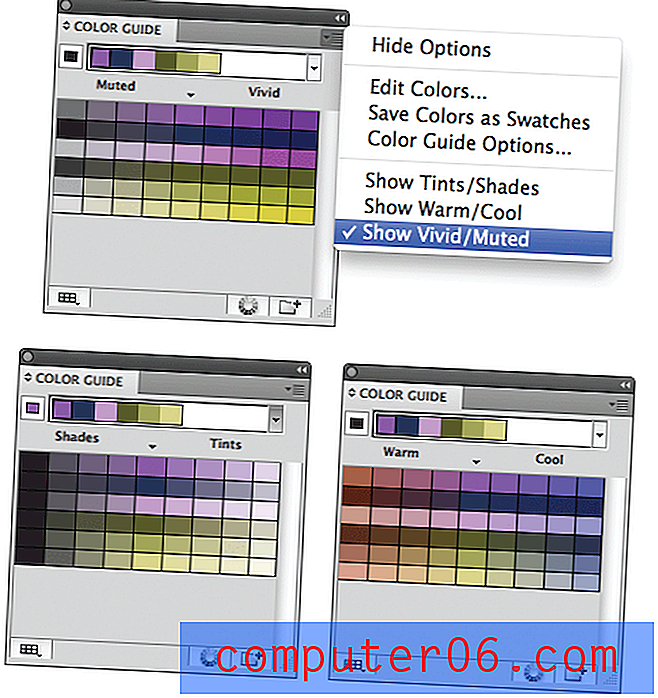
Selles veerus vasakul ja paremal on teisi, mis sisaldavad valitud värve tumedamates toonides ja heledamates toonides. Võite oma värvid kiiresti mõne muu vastu välja vahetada, klõpsates ühte neist, ilma et see häiriks teie algse automaatselt loodud paleti harmooniat.
Lisaks suvandile Varjundid / varjundid saate valida, kas muuta need värvid soojaks / jahedaks või erksaks / vaigistatud.

Selles jaotises kuvatavate värvide arvu saate muuta, minnes paremas ülanurgas asuvas väikeses rippmenüüs Värvijuhendi suvandid. Kaevanduse aluse mõlemal küljel on neli sammu, kuid saate seda kogust suurendada või vähendada.
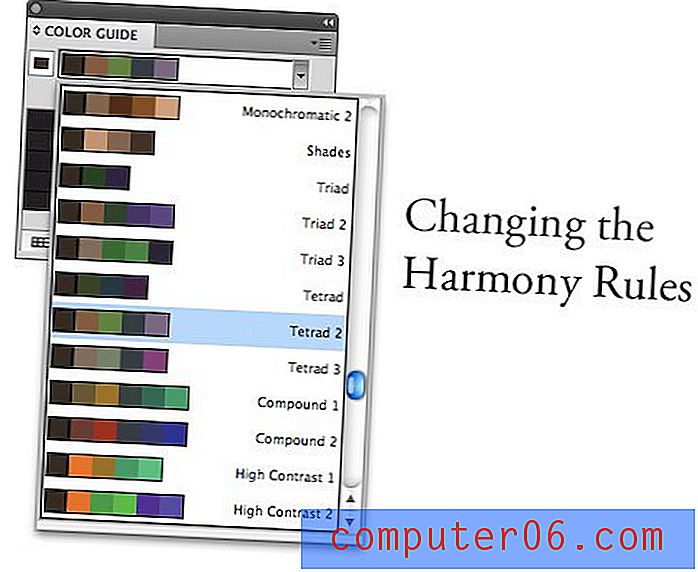
Harmoonia reeglid
Nagu ma juba eelpool mainisin, on see väike automaatselt genereeritav värvipalett üles ehitatud kasutades seda, mida Illustrator nimetab “harmooniareegliteks”. Need kasutavad põhivärvide teooriat, et muuta teie põhivärv värvide seeriaks. Kui teile ei meeldi värvipalettide väljanägemise viis, proovige kasutada uut reeglistikku.

Sellesse menüüsse uurides näete, et siin on kõik peamised värvide harmoonia loomise viisid: ühevärvilised, täiendavad, analoogsed jne. Peaksite alati katsetama erinevate harmooniareeglitega, et näha, mis teile kõige rohkem meeldib. Tõenäoliselt leiate, et valite oma projektides ikka ja jälle sama kahe või kolme seast.
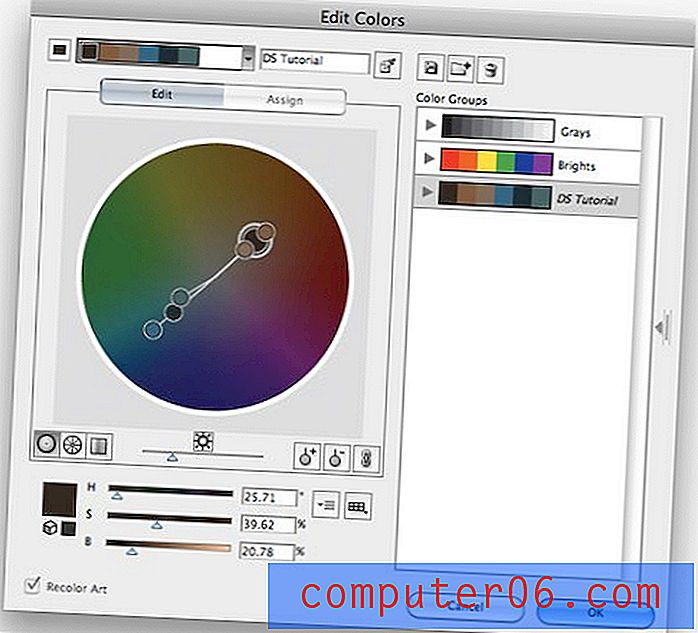
Värvide redigeerimine
Siiani on värvijuhendi funktsionaalsus suurepärane, kui otsite lihtsalt kiiret ja lihtsat automaatse värvipaleti genereerimist, kuid mis siis, kui soovite rohkem jõudu ja vabadust?
Selle saavutamiseks vajutage nuppu Värvijuhendi paleti allosas olev nupp „Redigeeri või rakenda värve”. See avab värviratta ja tööriistakomplekti, erinevalt Adobe Kulerist leitavast.

Siin on palju häid võimalusi. Saate valida oma harmooniareeglid ja liikuda värvidega nende lukustatud reeglite ümber, muuta ratta värvide küllastust, redigeerida üksikuid värviväärtusi, lisada ja eemaldada värve ja isegi salvestada oma lemmikpalettide rühmi. See peaaegu varjatud menüü on täielikult sisse lülitatud professionaalne värvihaldussüsteem!
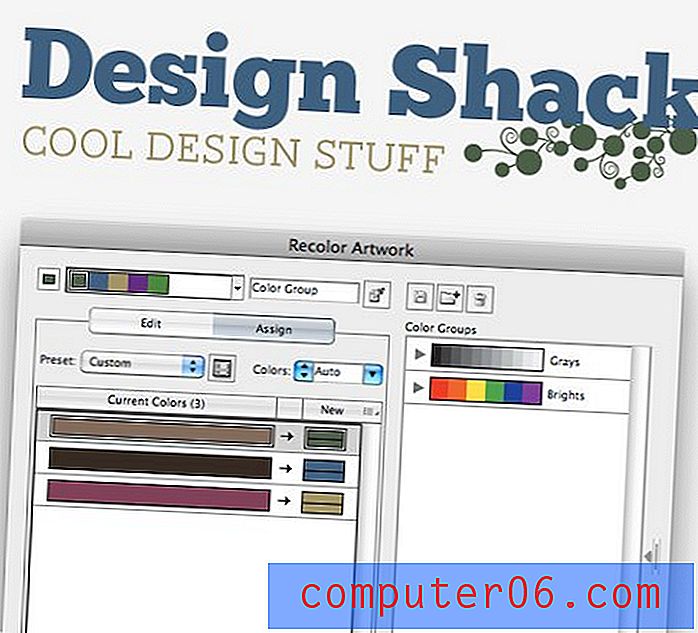
Redigeerimine Artwork
Kui olete nupule “Redigeeri või rakenda värve” vajutades valinud vektorpildid, juhtub hämmastav asi: äkki saate võimaluse kõik valitud asjad täielikult ümber värvida. Käsitsi võib see protsess võtta üsna kaua aega, eriti sadade või tuhandete üksikute elementidega suurte kunstiteoste puhul. Siin saab see aga üsna lihtsaks!

Kunstiteose uuesti värvimiseks võite kasutada vaateid „Redigeerimine” või „Määra”. Võite ka muuta värviskeemi tervikuna ühe sammuna või puurida üksikud värvid alla ja vahetada need välja.
See on lihtsalt silmapaistev süsteem erinevate värviskeemidega katsetamiseks. See on ka lihtsam ja võimsam kui paljud meie veebis kasutatavad värviskeemi tööriistad. Soovitan tungivalt hakata Illustratori värvijuhendis ringi mängima, et tunneksite omaenda värvipalettide loomist.
Järeldus
See juhend peaks toimima ülitähtsa sissejuhatusena Adobe Illustratoris värviga töötamiseks. Nagu näete, on siin palju eeliseid, mida te lihtsalt Photoshopist ei leia. Isegi kui olete Photoshopis saiti loomas, on hea mõte ilmuda Illustratorile, kui on aeg valida mõned värvid, millega töötada.
Jäta kommentaar allpool ja anna meile teada, kuidas värvilahendusi koostada. Kas teete seda täiesti käsitsi või kasutate abi saamiseks mõnda tööriista ja inspiratsiooniallikat?