Tasuta 960.GS CSS fotograafia mall ja õpetus
Armastage või vihkage, 960.gs teeb uskumatult kiire prototüübi. Eelseadistatud klasside abil saate üsna keerukate paigutustega vaeva nägemata ja vaevata teha.
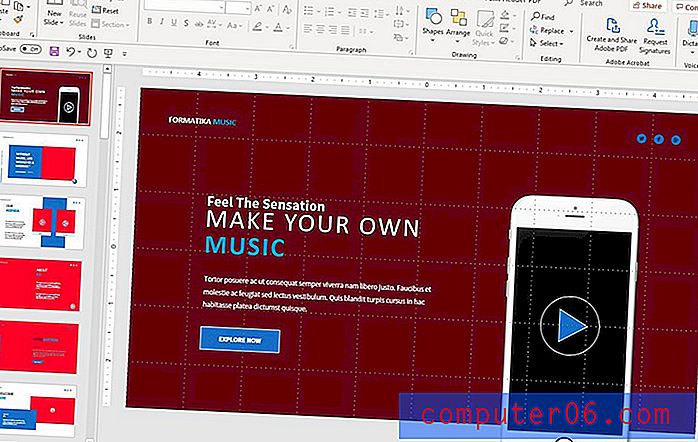
Täna toome teieni tasuta üheleheline mall, mis on täielikult kodeeritud, kasutades 960.gs. Mallil on paar CSS3 efekti ja see kasutab @ font-face ilusa kohandatud tüpograafia rakendamiseks. Altpoolt leiate allalaadimise ja põhjaliku juhendi omaenda loomise kohta.
Võite malli täiesti tasuta alla laadida ja kasutada seda vastavalt oma soovile nullmääramise korral.
Laadige mall alla
- Eelvaade brauseris
- Laadige alla .ZIP
Siin on kiire eelvaade malli väljanägemise kohta:
Laadige alla 960.GS-i ressursid
Esimene asi, mida peate tegema, on minna üle 960 Grid System veebisaidile ja klõpsata lehe vasakus ülanurgas oleval allalaadimisnupul.

Allalaadimisel on palju asju, kuid tegelikult vajame vaid kolme CSS-faili: reset.css, text.css ja 960.css. Need on standardsed komponendid, millele võrgusüsteem on üles ehitatud. Lähtestamine ja teksti stiililehed on täiesti valikulised, kuid kasutame neid, et tagada, et kõik brauserid püsiksid kenasti ja järjepidevalt.
Allolevas õpetuses eeldatakse, et olete üsna tuttav nii CSS-i kui ka 960.gs-iga. Kui vajate võrgusüsteemide krahhikursust, vaadake minu 960 juhendit kuues versioonis.
1. samm: käivitage HTML- ja CSS-failid
Lisaks 960.gs-iga kaasas olevatele CSS-failidele vajame ka meie oma. Looge oma arvutis kataloog, visake alla laaditud failid ja looge fail index.html ning stiil.css.
Alustamiseks kleepige järgmine kood oma HTML-i:
Oleme põhimõtteliselt lihtsalt linkinud meie erinevate CSS-failidega (tõenäoliselt on neid ühe veebilehe jaoks liiga palju, kuid see on üles ehitatud laienemiseks) ja alustanud keha HTML-i.
Kujundusel on lehe üla- ja alaosas õhukesed hallid ribad. Soovime, et need sirutuksid kogu lehe ulatuses, nii et paigutame need väljapoole 960 div.
Järgmisena, päise ja jaluse vahel, on div-klass klassiga „container_12”. Kuna me kasutame 960-süsteemi 12-veerulist versiooni, loob see divisjoni, mis ulatub suurema osa viisist kogu lehe ulatuses ja keskel automaatselt horisontaalselt.
2. samm: fondid
Kasutame selle projekti jaoks kahte kohandatud mitte-veebifonti: Lobster ja Caviar Dreams. Mõlemad neist leiate FontSquirrel @ Font-Face Kit teegist.
Laadige alla iga fondi komplektid ja pange erinevad fontfailid oma projekti faili. Iga komplektiga kaasnevas CSS-is peaksite selle fondi manustamiseks leidma @ font-face koodi. Haarake iga fondi fragment ja kleepige see oma faili stye.css.
Seda koodi kasutades saame need fondid nüüd oma fontide virnadesse lisada, tippides lihtsalt 'Lobster13Regular' või 'CaviarDreamsRegular'.
3. samm: päis
Kuna lisasime päise juba oma HTML-i, peame selle ilmumiseks vaid lisama mõne põhilise stiili.
Põhimõtteliselt kõik, mida me siin oleme teinud, antakse päisele kõrguse ja taustavärviga.
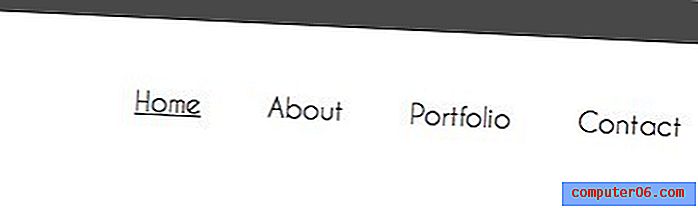
4. samm: HTML-is navigeerimine
Esimene asi, mis pärast päist ilmub, on navigeerimine. See on pisut keeruline, kuna see hõljub lehe paremal küljel. Võiksime seada 960 klassi ja kasutada siis push-käsku, kuid palju lihtsam on lihtsalt mitte ühtegi klassi div-le rakendada ja seda CSS-i abil õigesti hõljuda.
HTML-i jaoks on vaja lihtsalt standardset järjestamata loendit koos linkidega. Olen siia visanud mõned kohahoidjate lingid, kuid ilmselt soovite seda kohandada oma saidi jaoks.
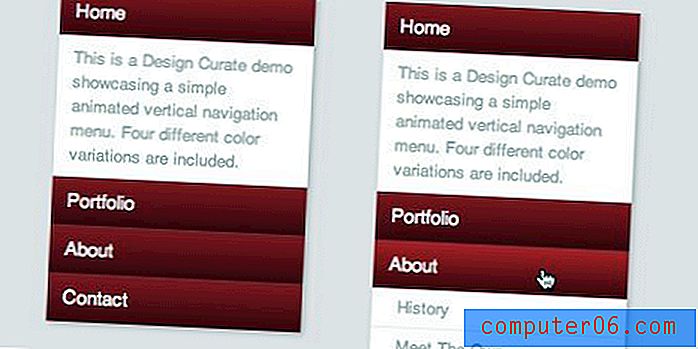
5. samm: CSS-is navigeerimine
Järgmisena peame määrama navigeerimiseks terve hulga stiile. Lingid, järjestamata loendid, loendielemendid ja hover-efektid tuleb kõik välja töötada.
Pange tähele, et oleme fondi Caviar Dreams määranud nagu eespool õppisime ja veendusime, et juhuks, kui brauser ei laadi õiget fonti, oli loendis mõni varukoopia.
Kõige kummalisem on siin see, et oleme kasutanud nii ujukit vasakule kui ka paremat. Et loendielemendid kuvataks virna asemel real, peame hõljuma „ul li” vasakule. Et komplekt tervikuna kleepuks meie konteineri div paremale küljele, ujusime #nav paremale.
Kõik muu on lihtsalt hunnik põhilisi stiile, näiteks värv, kirjasuurus jne. Lingi eristamiseks hõljutasin hõlpsat allajoonimist.
Sel hetkel peaks teie leht hakata kuju võtma. Veenduge, et see näeks välja allpool toodud eelvaate lähedal.

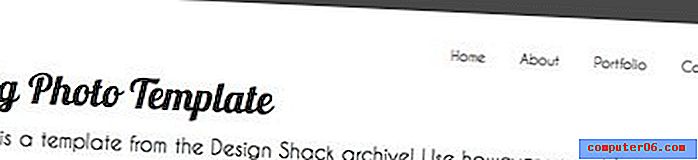
6. samm: HTML-i pealkiri
Pärast navigeerimist lisage lahtrisse id, mille tunnus on “pealkiri” ja klass “grid_12”. Klass grid_12 muudab div jaotise laiuseks kogu konteineri laiusega. Selle jaotise sisse asetage h2-silt ja lõigumärgend koos mõne sisuga.
Pange tähele, et pärast navigeerimise ja pealkirja jagamist on div “klassiga”. Nii kustutab 960 ruudustikusüsteem varem rakendatud ujukid. Visake see kindlasti sisse, kui soovite alustada uut sisurida.
7. samm: pealkirja CSS
Järgmisena lisage pealkirja, pealkirja H2 sildi ja pealkirja lõigu sildi stiilid. Seadsin h2 väärtuseks 50 pikslist homaari ja lõigu väärtuseks 25 pikslist Caviar Dreams.
Sellega peaks teie lehel nüüd olema ülariba, navigatsiooniala ja kena suur pealkiri.

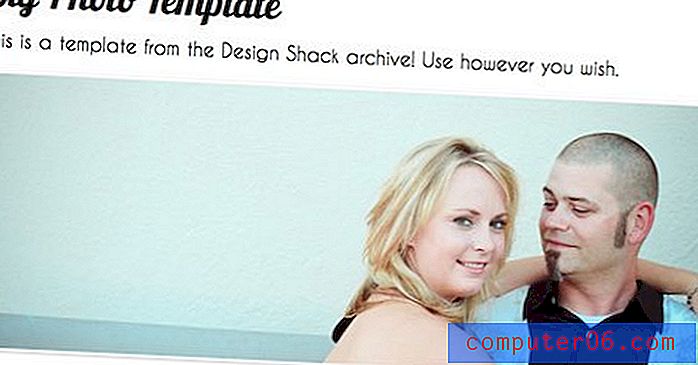
8. samm: suure foto HTML
Foto lisamiseks kasutame klassi grid_12 abil tühja div-punkti ja määrame tausta CSS-i abil.
9. samm: suur foto CSS
CSS-i jaoks määrasime div-le taustapildi, andsime sellele 3-kordse äärise ja rakendasime CSS3-kasti varju. Valget äärist ei kuvataks valgel taustal, nii et vari annab pildile veidi sügavust.

10. samm: reaartikli HTML
Viimane HTML-i osa, mida vajame, on lehe allosas olevad kastid ja tekst. Stiilime need klassiga, et hiljem oleks neid hõlpsam lisada.
Selle jaotise ehitamiseks tahame kahte veergu: ühe pildi jaoks ja teise selle kõrval oleva teksti jaoks. See on koht, kus 960.gs teeb selle meie jaoks lihtsaks. Kuna me kasutame 12-veerulist versiooni, soovime, et meie arv ulatuks kaheteistkümneni kogu mahuti ulatuses.
Rakendades klassi “grid_4”, millele järgneb klass “grid_8”, saame kaks veergu, millest esimene on poole teise laiusest (8 + 4 = 12).
Pange tähele, et oleme oma koodi kahekordistanud ja erinevaid pilte lisanud. See annab meile kaks reareala. Kolmanda või neljanda lisamiseks lisage lihtsalt teine koopia.
11. samm: reaartikli CSS
Järgmisena lisame sellele alale hunniku stiile, et see kena välja näeks. Andke piltidele vari ja kontuur ning rakendage sobivad fondid.
Pange tähele, et siin on piiri asemel kasutatud sõna „kontuur”. See on puhas CSS-i trikk, mis põhimõtteliselt võimaldab teil oma pildipiire, mis ei pane teie paigutust üles.
Kui olete lõpetanud, peaksid teie reaartiklid välja nägema vinge ja jagunevad selgelt määratletud veergudeks.

12. samm: jaluse CSS
Viimane samm on jalusesse samade stiilide rakendamine nagu päise suhtes. See annab saidile alt ja ülevalt mõnusa kena kontrasti.
Lõpptulemus
See peaks andma teile toimiva valmistoote! Pange tähele, et suurem osa meie tööst oli tegelikult nende objektide kujundamine, mille me lehele panime. Me ei kulutanud peaaegu aega positsioneerimise pärast. See on peamine võrgusüsteemide nagu 960 ja Blueprint joonistus.
Saame semantika üle vaielda kogu päeva, kuid lõpuks aitavad need tööriistad teil keskenduda rohkem kujundusele ja vähem paigutushädadele. On tõenäoline, et mida kogenumaks CSS-iga saate, seda vähem näete vajadust kasutada paigutust teie jaoks ruutvõrgusüsteemi, kuid seni on tore, kui teie probleemid lahendatakse, enne kui need isegi tekivad.
Järeldus
Nagu seda tüüpi postituste puhul on vältimatu, jätavad mitmed inimesed kahtlemata kommentaare võrgusüsteemide kohta. Tõde on see, et ma kasutan neid harva. Kuid ma näen nende väärtust ja naudin nendega näppimist, et näha, mida ma pakkuda saan. Alumine rida, kui teile ei meeldi 960.gs, siis ärge malli alla laadige!
Kui aga teile meeldib võrgusüsteemid ja teile meeldib tasuta kraam, laadige fail alla ja näpistage! Kui kasutate seda projektis, visake allolev link (valikuline), et saaksin kontrollida, kuidas te seda rakendasite ja disainilahendust laiendasite. Kui vajate ettepanekut, karjub see suur foto, et see muutuks jQuery liuguriks.