20+ näidet fantastilisest kindla asukohaga navigeerimisest
Fikseeritud positsiooniga navigeerimise sait on see, mis kunagi ei lase kasutajal sirvimisel kataloogilinkide saiti kaotada.
See lihtne trikk teeb saidi, millel on uskumatult lihtne liikuda ja mis sobib ideaalselt konkreetset tüüpi sisuks. Allpool võtame vaatluse alla nii fikseeritud navigeerimise kõige levinumad kui ka ainulaadseimad kasutusviisid veebidisainis.
Ajaveebid
Üks levinumaid kohti, kus leiate fikseeritud navigeerimise, on ajaveebides, eriti Tumblri ajaveebides. See formaat sobib ajaveebide jaoks nii hästi, et need on kurikuulsalt pikad ja hõlmavad seetõttu palju kerimist. Fikseeritud positsiooni rakendamine navigeerimisel võimaldab kasutajatel navigeerida teie saidil lehe lõpust lõpuni, välistades tüütu vajaduse üles tagasi kerida. Siin on nimekiri mitmest ajaveebist, mille leidsin selle tehnika abil.
Brian Casel

Sellel saidil jäävad ülaosas olevad lingid ja vasakpoolsed navigeerimisfunktsioonid sirvimise ajal teiega, muutes saidi mis tahes kohast tõeliselt hõlpsa juurdepääsu kõigele, mida vajate. Vasakul olev navigeerimine ei vii teid erinevat saidi osa, vaid filtreerib selle sisu, nii et näete ainult ajaveebi postitusi, tsitaate, videoid jne.
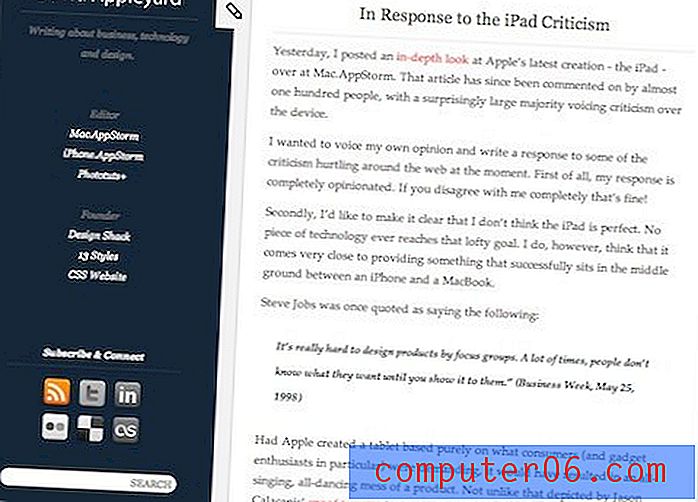
David Appleyard

Design Shacki enda David Appleyardi isiklik ajaveeb (shhhhh, tal pole aimugi, et ma selle ka hõlmaksin). David on oma fikseeritud külgribale paigutanud otsinguriba, sotsiaalmeediumiteabe ja mitmesugused lingid teistele saitidele, mis hõlbustab kogu tema digitaalsest elust kiire ülevaate saamist.
Doug Neiner

Doug Neineri Tumblri leht järgib sama vormi nagu Taaveti, sotsiaalsete linkide ja mitmesuguse teabe abil, mis on fikseeritud ekraani vasakus servas. Doug on oma postitustele loonud ka suurepärase välimusega liidese, mis kasutab olenevalt postituse tüübist metallposte ja erinevaid manuseid. Üldiselt tõesti ainulaadne disain!
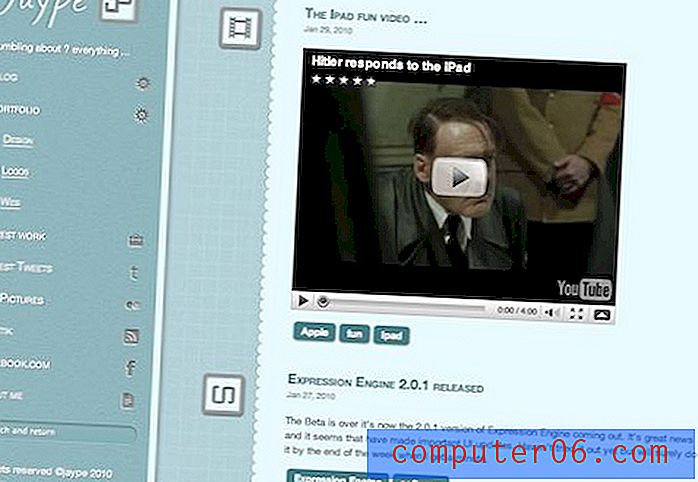
Jaype

Vastupidiselt Doug Neineri metallilistele postidele kasutab Jaype palju naiselikumat lähenemisviisi helesiniste tekstuuride ja külalisteraamatusse jäävate servadega. Külgribaga navigeerimine kasutab kena akordioniefekti, et laiendada iga jaotise jaoks rohkem võimalusi. Veel üks tore puudutus - otsinguriba kinnitatakse lehe alaossa, nii et see jääb akna suuruse muutmisel teie juurde.
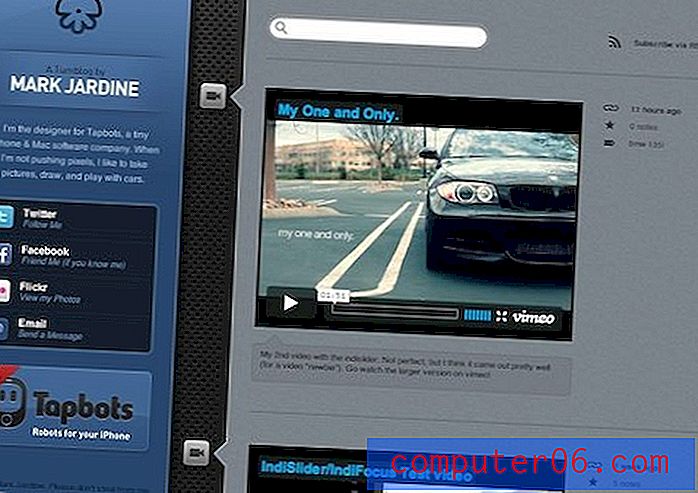
Mark Jardine

Selles blogis näeme taas, et külgriba kasutatakse mitte niivõrd saidil endas navigeerimiseks, vaid sotsiaalmeedia saitidele ja nendega seotud sisule osutamiseks. Mark on Tapbotsi - kahe mehe arendajate meeskonna - disainer, kes loob mõned kõige ilusamad iPhone'i jaoks saadaolevad rakendused.
Parempoolne navigeerimine
Navigeerimine lehe paremale küljele on üsna haruldane ja tegelikult on see suurepärane viis kasutatavuse natside rüüstamiseks. Fikseeritud positsiooni kohaldamine parempoolsel navigeerimisel suurendab selle nähtavust, kuna kasutaja suhtleb teie saidiga ja vähendab segiajamise tõenäosust, kust leida rohkem sisu. Siin on mõned näidised.
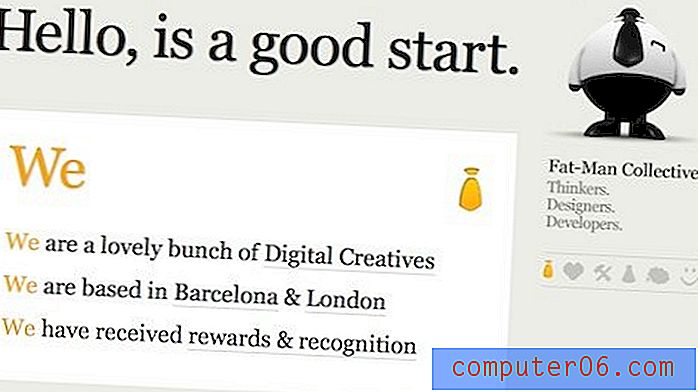
Rasva-mehe kollektiiv

Fat-Man Collective on minu selle postituse absoluutne lemmiksait ühel lihtsal põhjusel: paks mees. Ta on see hull CG tegelane, kes ripub ekraani paremas ülanurgas. Ta on piisavalt naljakas, et mulle meeldiks see sait üksi, kuid seda saiti sirvides hakkas paks mees kõndima! Naersin valjusti, kui nägin seda veidralt proportsionaalset, lihavat tegelast koos oma lipsuga edasi-tagasi lehvimas. Klõpsake ühel tema jalgade all oleval lingil ja leht hüppab konkreetsesse kohta, mis muidugi paneb rasvatiha hüppama. Selle saidi teinud meestele mütsid maha; see kiirgab kohmaka vinge.
Piensa en Pixels

Kõigi jaoks, mida ma tean, on selle saidi sisu nii naljakas, et see on rasvatiha peal (ebatõenäoline). Kuna ma näen, kuidas ma ei saa sellest sõnagi lugeda, siis eeldan, et see sisaldab üsna selget portfelliinfot. Piensa en Pixels on lihtne, kuid atraktiivne sait, mille lingid lehe paremas servas asuvatele projektidele on erinevad.
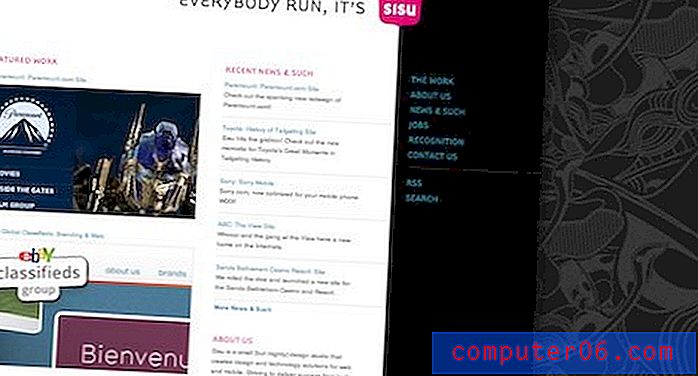
Sisu

Sisu on väike disainifirma, millel on mõned BIG kliendid. Nende fikseeritud navigeerimine paikneb ribas, nii et vasakul olev sisu ja paremal olevad illustratsioonid kerivad, kuni lingid püsivad. See loob tõeliselt kena efekti ja on kasulik, kui sirvite arvukalt auhindu, mida nad on võitnud.
Horisontaalsed saidid
Alati on pisut värskendav leida sait, mis murrab tüüpilise vertikaalse kerimisvormi. Need saidid kasutavad fikseeritud navigeerimist, veendumaks, et elamuse horisontaalne olemus ei põhjusta teid tee kaotamisest.
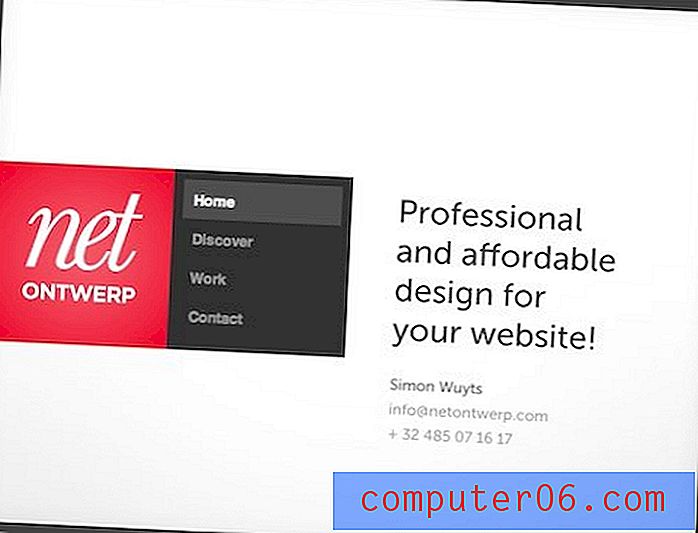
Netontwerp

Netontwerp kasutab jQuery abil külgmist animatsiooni, mis ilmub lingil klõpsamisel. Kui sait kerib, püsib navigeerimine vasakul fikseerituna ja kergendab iga lehekülje kujundust hämmastavalt sujuvalt. Mulle meeldib selle saidi isoleeritud olemus, mis sobib suurepäraselt tugeva, ruudustikul põhineva kujundusega.
f $ dsign

f $ dsign on veel üks annus horisontaalset tegevust JavaScripti kaudu. Sellel saidil on neli sektsiooni, mis on hõlpsasti juurdepääsetavad, kasutades fikseeritud navigeerimist lehe vasakus servas. Hullumeelsed illustratsioonid muudavad kiiresti liikuva sõidu lõbusaks!
Püüa mind kinni kui saad
Mõned saididisainerid soovivad fikseeritud navigeerimise funktsionaalsust ilma fikseeritud elemendi igava ja staatilise olemuseta. Lahendus on lasta navigeerimisel kerimise ajal sõidu ajal kaasa tulla, kuid ehitada viivitus sisse, et tekiks omamoodi „järelejõudmise” efekt.
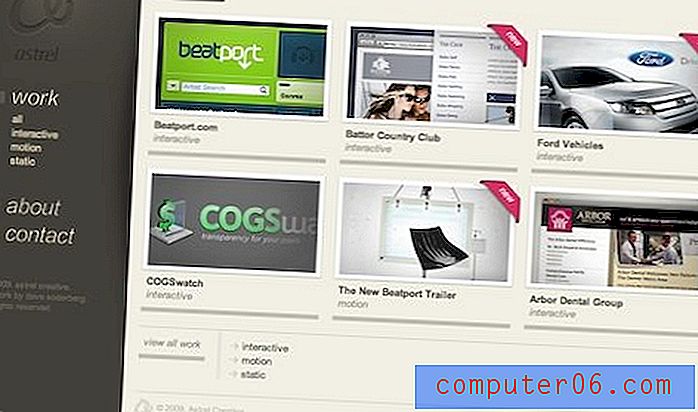
Astrel loominguline

Sellel algsel saidil on kaduv navigeerimisosa. Alla kerides navigeerimine kaob. Kui lõpetate kerimise, ilmub see võluväel uuesti kena üleminekuga. See on peen animatsioon, mis tõstab saidi "vau faktorit".
Molitor

Molitor võtab tagantjärele navigeerimise osas teistsuguse lähenemisviisi, rõhutades idee „järelejõudmise“ veidi rohkem. Allapoole kerides näib, et navigeerimine jääb lehe ülaossa. Kuid aeglustades või peatudes suumib navigeerimine vaatesse ja lihtsustab peatumist. Sellega on lõbus mängida ja see on väärt umbes kuut kindlat sekundit meelelahutust.
Isegi rohkem!
Kas soovite rohkem fikseeritud navigatsiooni inspiratsiooni? Küsige ja saate mu sõbra vastu. Siin on veel hulk näiteid, mis on järjestatud kahanevas järjekorras, kui lahedad ja / või ainulaadsed need minu arust on (kõik on suurepärased valikud). Nautige.
Irvine Acosta

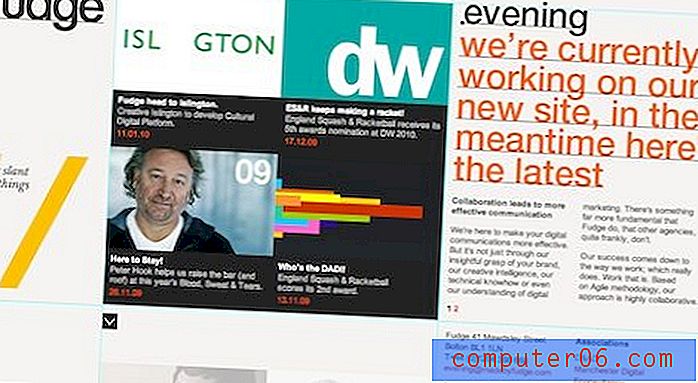
Fudge

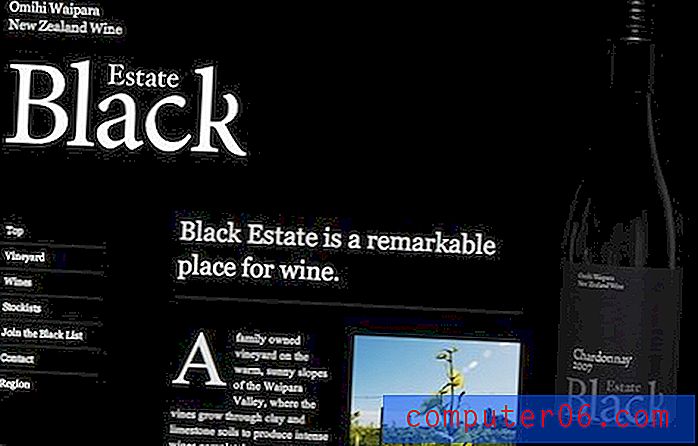
Must vald

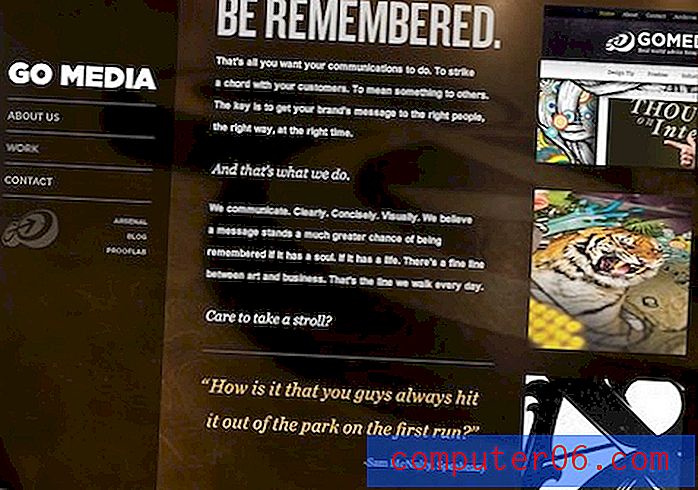
Mine meediumisse

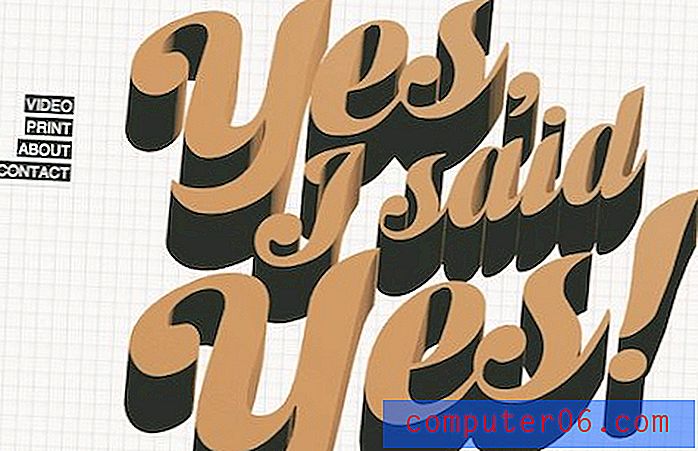
Jah, ma ütlesin jah

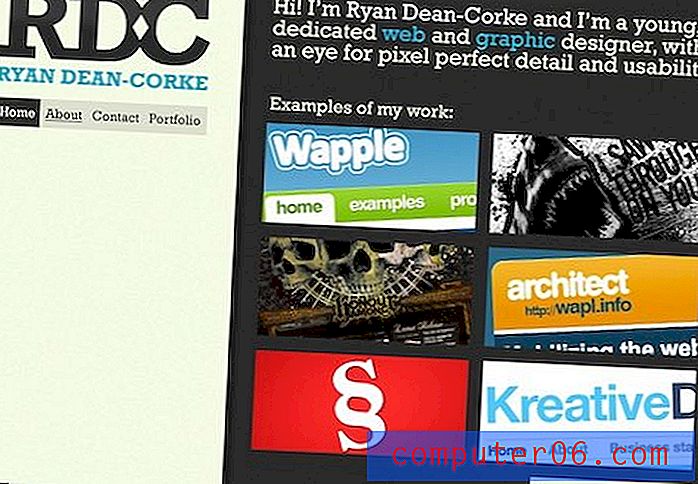
Ryan Dean-Corke

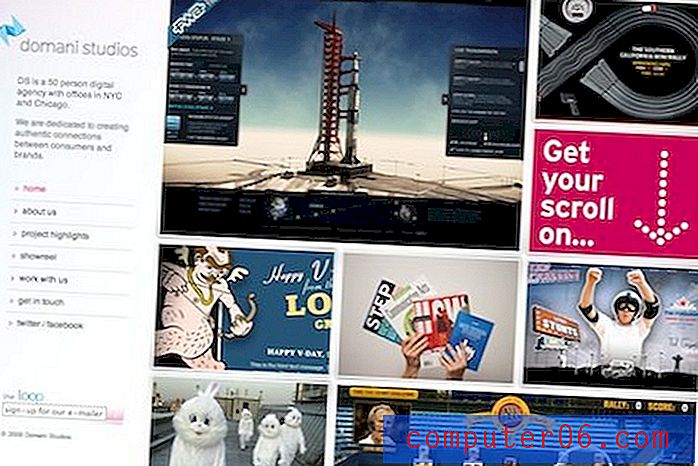
Domani stuudiod

Fallon

Kaidi külg

Mida sa arvad?
Mul kulus igaveseks, kui avastasin, et paljud saidid kasutavad fikseeritud navigatsiooni, nii et ma tõesti loodan, et postitus teile meeldis. Muidu raiskasin suurema osa päevast veebist otsides, kui oleksin võinud teha seda, mida tavaliselt teen igal päeval ... mis pole kindlasti disainiblogisid ja CSS-i galeriisid sirvimas nagu suur nohik. Ok, ma valetan, see on täpselt see, mida ma igal juhul teen.
Lame naljatab kõrvale, kasutage allpool toodud kommentaare, et anda meile teada, mida te üldiselt fikseeritud asukohaga navigeerimisest arvate ja milline näide teile kõige paremini meeldis. Jagage julgelt ka kõiki näiteid, mida leiate.