10 kasulikku näpunäidet kütkestava kontaktvormi jaoks
Vorm „Võtke meiega ühendust” visatakse liiga sageli pigem kiire edasilükkamise asemel kui suhtlustooni määrava elemendina. Täna heidame pilgu mitmele lihtsale tehnikale, mida saate kasutada oma kontaktivormide muutmiseks igavalt geniaalseks.
Tee ääres näeme mitmeid näiteid suurepäraste kontaktvormide kohta ning ressursse selle kohta, kuidas efekti oma saidil taastada.
1: kujundage see


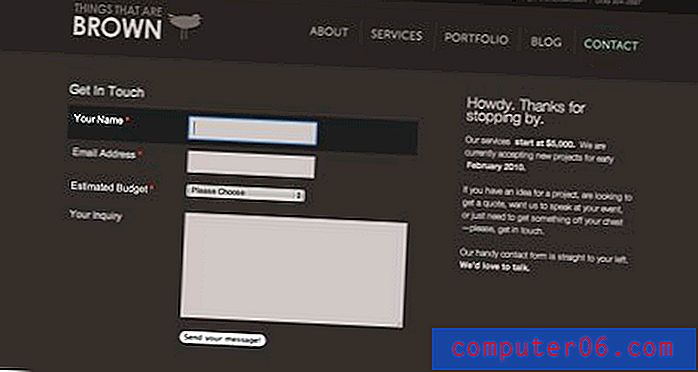
Arvate, et see on iseenesestmõistetav, kuid ma vaatasin selle postituse ettevalmistamiseks palju "võtke meiega ühendust" lehti ja vorme ning 90% või enam neist kasutasid brauseri vaikeseadete vaikevorme (valged, ruudukujulised nurgad, igavad). See pole tingimata halb asi, kuid kui otsite viisi oma kontaktlehe vürtsitamiseks, on vormi väljad ise hea koht alustamiseks. Proovige väljade värvi muuta, et need vastaksid teie saidile, ümardage nurgad või lisage tõmbeid, nagu ülaltoodud näidetes. Pisut stiili on palju vaja selleks, et anda oma vormidele kohandatud ilme.
Kasulik ressurss:
Kui vajate abi, vaadake seda 40 CSS-i veebivormi stiili õpetuse veebiarendajatele postitust.
2: keskenduge sellele

Külastage ülaltoodud saiti ja alustage kontaktvormi täitmist. Nii tehes väheneb sait nii, et kontaktivorm on teie tähelepanu ainus fookus. See on ilus viis tagada, et kasutajad ei hakkaks teiega ühendust võtma ainult selleks, et muust sisust eemale tõmmata. See on ka suurepärane võimalus panna külastajaid ütlema „ooooh“.
Kasulik ressurss:
Lõpetage Interneti-ühenduse loomine, et õppida, kuidas jQuery abil sisu tuhmiks muuta.
3: muutke tobedaks


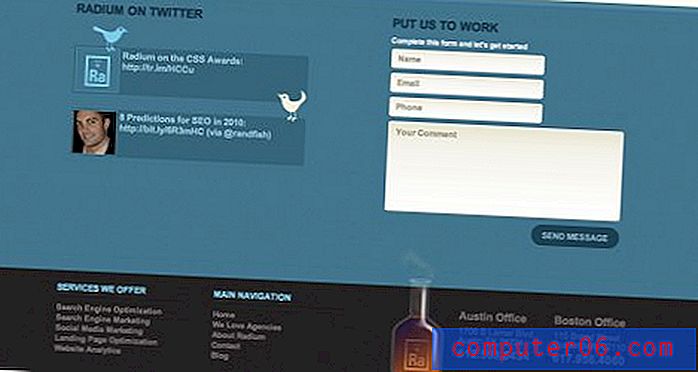
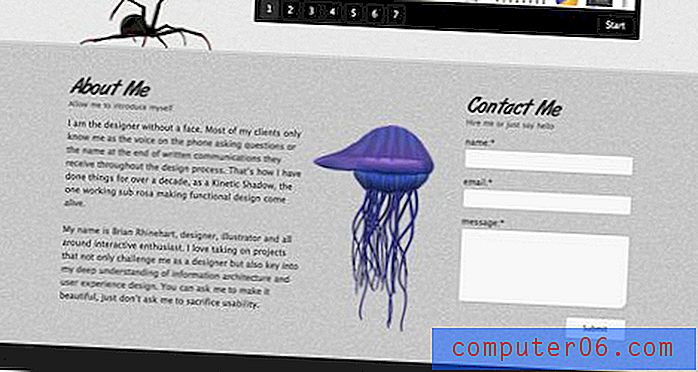
Kui soovite tõesti julgustada kasutajaid teiega ühendust võtma, muutke kontaktivormi ümbritsev keskkond sõbralikuks ja kutsuvaks. See muudab teie ettevõtte ligipääsetavamaks ja paneb teie alateadlikult külastajaid sõbraliku vastuse ootama (edastage kindlasti!). Ülaltoodud näidetes on selle ülesande täitmiseks kasutatud erksavärvilisi ja tobedaid illustratsioone, kuid võite julgelt liikuda tüpograafia, ikoonide või millegi muuga, mida võite mõelda, et vähendada pinget, mida keegi võib tekitada teile küsimuse või kommentaariga lähenedes.
Kasulik ressurss:
Siin on mõned ülimalt odavad ja tobedad tegelased Graphic Riverist, et alustada.
4: andke talle kaart


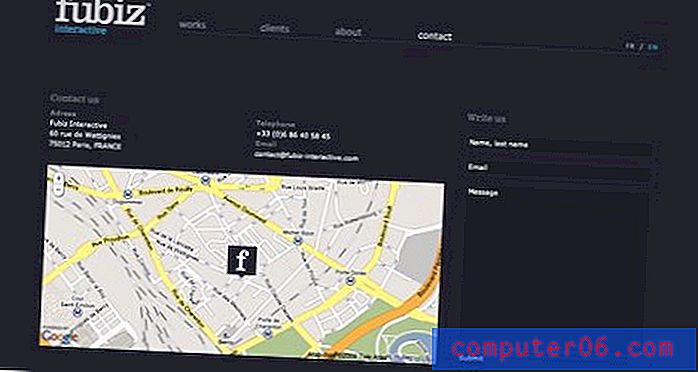
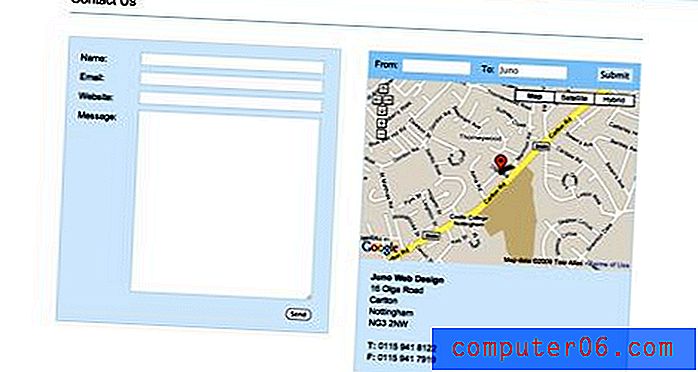
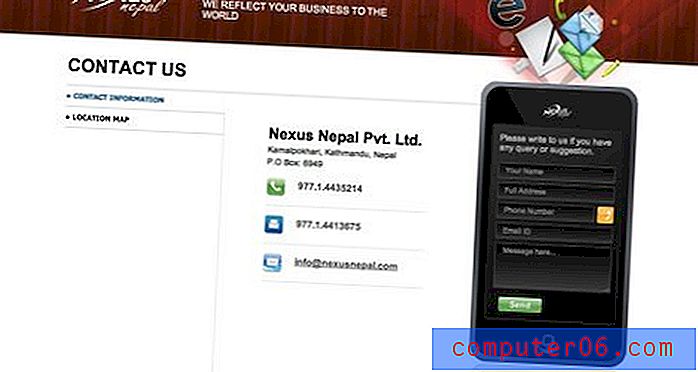
Kui teie sait on mõeldud müüriladude või mis tahes füüsilise asukoha jaoks, on kaardi integreerimine oma kontaktlehele absoluutne kohustus, et potentsiaalsed kliendid teid tegelikult leiaksid. See võib olla nii lihtne kui stiliseeritud illustreeritud kaart või täielikult funktsionaalne nagu interaktiivne Google Map. Ülaltoodud näidetes kasutatakse interaktiivset lähenemist (minu arvates parem tee minna), millest teine integreerib isegi kohandatud sõidujuhised, mis kuvatakse kaardi ülaosas.
Kasulik ressurss:
Kui vajate abi, vaadake seda oma kodulehe tasuta Google Map Generatorit.
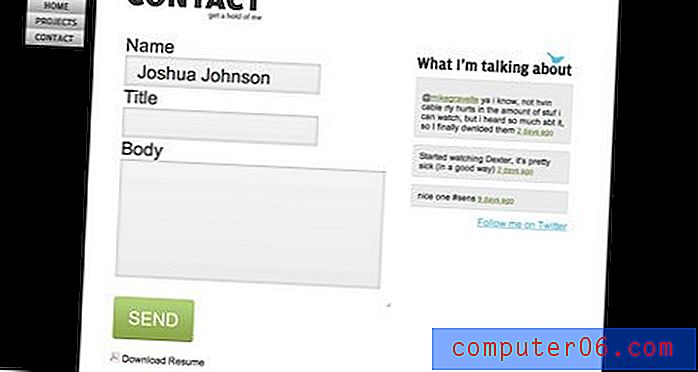
5: tehke nutikaks


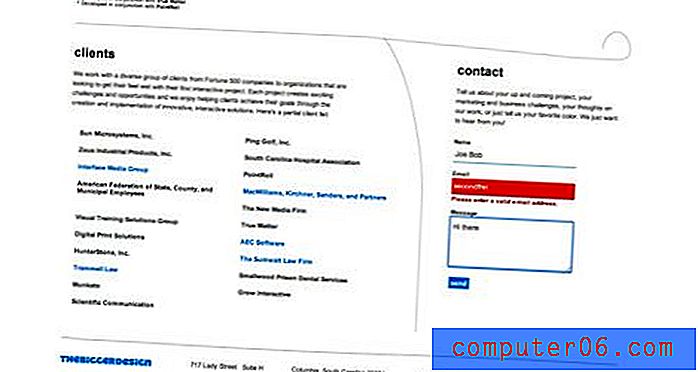
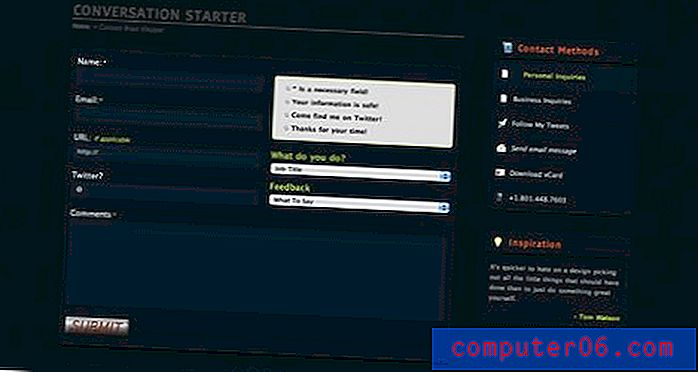
Kui soovite näha, mida ma mõtlen „nutika” all, külastage kahte ülaltoodud näidet. Esmalt kontrollib sisu kasutaja sisestusväljale, kas see on õige (st vormi kinnitamine). Näiteks kui kirjutate e-posti aadressi väljale „joe”, käsitatakse vormil sisestada kehtiv e-posti aadress. Teine näide rakendab vormi loominguliselt esiletõstmist. Kui muudate kasutaja praeguse välja mõnevõrra eristuvaks, aitate tal vormis hoida oma fookuse ja positsiooni. See on väike kasutatavuse puudutus, mis võib tõesti aidata kedagi, kellel võib olla raskusi oma välja nägemisega.
Kasulikud ressursid:
Pole aimugi, kuidas muuta teid vormid nutikaks? Siin on mõned vormi valideerimise ressursid, mille vahel saate valida:
- Vormi valideerimine on lihtne
- Õpetus: vormi valideerimine JavaScriptiga
- Vaba vormi valideerimise skript (Apple'i arendajaühendus)
6: kõndige neist läbi


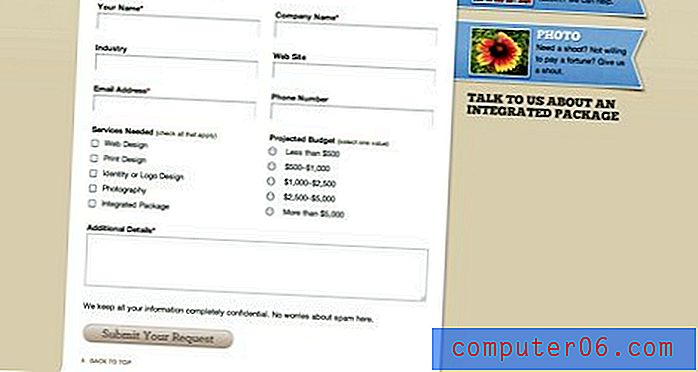
Kui kasutajalt on vaja konkreetset teavet, näiteks eelarvenõudeid või huvivaldkonda, siis ärge lootke, et kasutaja selle sisaldab, isegi kui teete selgesõnaliseks, et teave peab seal olema. Selle asemel kasutage märkeruute, raadionuppe ja rippmenüüsid tagamaks, et need ei jätaks välja. Need tööriistad mitte ainult ei aita kasutajatel meelde jätta kõike, mida nad peavad sisaldama, vaid muudavad ka kontakti loomise palju lihtsamaks, eemaldades suure osa kirjatööst.
Kasulikud ressursid:
Vaadake seda täielikku kasutajaliidese elementide loendit, mis on jaotatud brauseri ja opsüsteemi järgi.
7: animeerige see


Mõlemad saidid kasutavad kontaktivormi jaoks animeeritud rippmenüüd. Selle menüü paigutamine otse kodulehele muudab külastajatel teid hõlpsalt kättesaadavaks ilma kontaktandmeid otsimata. Rippmenüü võimaldab tal seda ülesannet täita, ilma et peaksite oma kodulehele segadust lisama. Pange tähele, et Blue Acorni menüü surub saidi sisu tegelikult alla, samal ajal kui Fred Maya libiseb olemasoleva sisu kohal. Mõlemad viisid töötavad suurepäraselt, kuid eelistan Blue Acorni meetodit, kuna see ei takista midagi ja ilma läbipaistvuseta on seda hõlpsam lugeda.
Kasulikud ressursid:
Oma saidil sarnase efekti saavutamiseks tutvuge Noupe juhendamisega seksika rippmenüü loomise kohta koos jQuery ja CSS-iga.
8: teema see

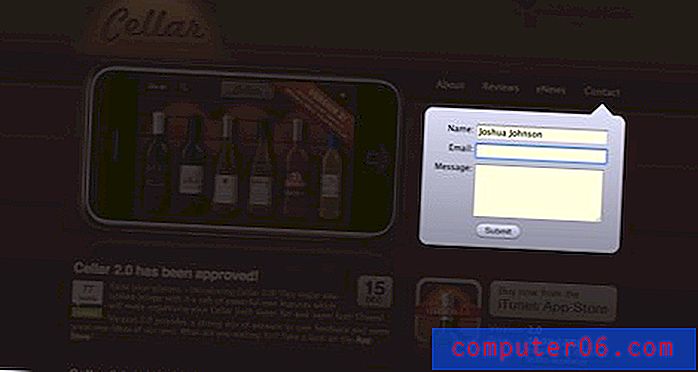
Minu tavapärane vastus kõikidele asjadele loominguliselt: tulge lihtsalt välja nutika teemaga! Liidese loomine peegeldab midagi, millega inimesed on juba tuttavad, mitte ainult ei paku suurepäraseid disainiideid, vaid suurendab ka teie kasutatavust (see võib ka teie kasutatavust vähendada, kui te pole ettevaatlik). Ülaltoodud näites kasutatakse kontaktvormi liidesena iPod touch'i. Proovige mõelda midagi teie jaoks ainulaadset! Võimalused hõlmavad kõike alates post-it-märkmest kuni visiitkaardini.
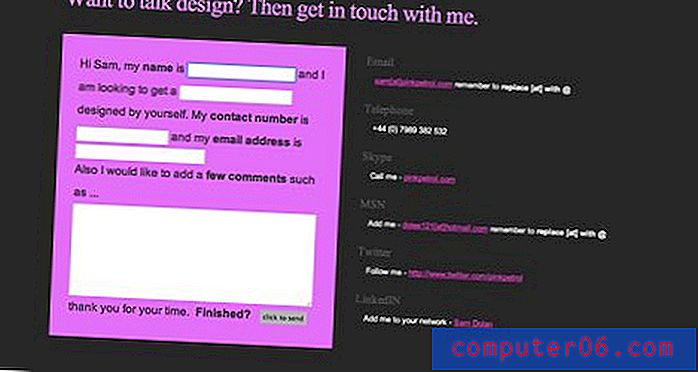
9: muutke see jutukas

Ülaltoodud näide oli üks unikaalsemaid ideid, millega ma kokku sattusin. Sarnaselt Mad Libsi kontaktvormiga antakse kasutajale paar lauset ja ta palutakse tühjad täita. See tagab, et saate soovitud teavet, kuid kasutajale esitatakse palju sõbralikuma vormingu kui tavaliste siltidega väljade tavalisel kujul. Muidugi on see vaieldamatult vähem kasutatav, kuna see hõlmab rohkem lugemist kasutaja poolt, kuid see saab lõbusalt kuldtähe!
10: muutke see suuremaks

Üks lihtne viis kasutaja tähelepanu saamiseks millegi teie kujundatavaga on muuta see palju suuremaks, kui nad eeldaksid. Pärast hunniku normaalsuuruses kontaktvormide kasutamist tundus ülaltoodud saidil olev vorm lausa tohutu. Üllatus oli siiski meeldiv, kuna armastasin vormide ja teksti ülepaisutatud tunnet. Ma pole päris kindel, miks, kuid mingil põhjusel tunneb suur end sõbralikult!
Järeldus
Nüüd peaksite tulistama värskeid ideid, kuidas muuta oma kontaktid uhkusepunktiks. Minge edasi ja looge hämmastavaid kontaktlehti ja rääkige neist allpool olevates kommentaarides. Andke kindlasti ka meile teada, milline ülaltoodud näidetest oli teie lemmik, koos oma suurepäraste ideedega nende parendamiseks.