10 asja, mille õppisin disainilahenduse kohta iPadi rakendustest
Hea disain on meie ümber. Mitte ainult trükistes või veebisaitidel, vaid ka igapäevastes toodetes. Suurepärane on see, et te ei pane seda sageli tähele - naudite lihtsalt ükskõik millist eset, tööriista või veebisaiti, mida kasutate.
Kusagil pole see tõesem kui mobiilirakenduste puhul. Enamik meist kasutab neid iga päev, kuid kas te ei mõtle kunagi, kui palju nad kujundavad seda, kuidas te disaini lähendate? Rakendused võivad olla suurepäraseks inspiratsiooniallikaks ja ühtlasi meeldetuletuseks aeg-ajalt testitud disainikontseptsioonidest. Siin on kümme suurepärast õppetundi, mille olen iPadi rakendustest õppinud (ja uuesti õppinud).
Uurige Envato elemente
1. Keskenduge lihtsusele

Puhtad jooned ja lihtsad kasutajaliidesed on rakenduste hulgas tavalised. See on midagi, mida me rohkem näeme ka muud tüüpi disainides. Apple'i enda bränditeemad on mõnda aega järginud lihtsuse kontseptsiooni ja see on oma toodetes hästi tõlkinud - näib, et midagi rakenduste disainerit on omaks võtnud.
Lihtsus on oluline ka suuruse tõttu - liiga palju väikesele ekraanile vaatamiseks või selle hulgast valimiseks võib olla tohutu. Kuid see toimib ka ajaliselt piiratud kasutaja jaoks. Hoidke see lihtne, hõlpsasti kasutatav ja kiirelt mõistetav ning inimesed võtavad teie disainiprojekti tõenäoliselt omaks.
Ja kui me räägime kujundamise põhiprintsiipidest, ärge unustage muuta veebidisainid reageerimiseks. Miski pole tüütum kui rakendus, mis ekraani pööramisel ei lülitu. Sama kehtib ka veebisaidi kohta, mis ei vasta brauseri suurusele.
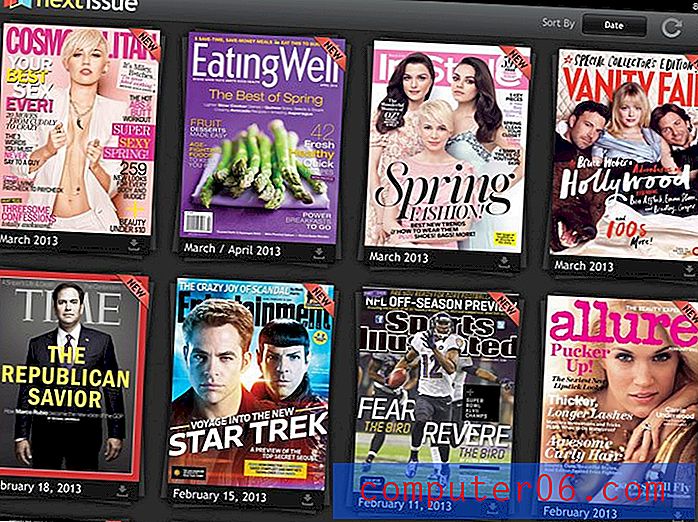
Näited: Apple iOS, Kindle, Next Issue
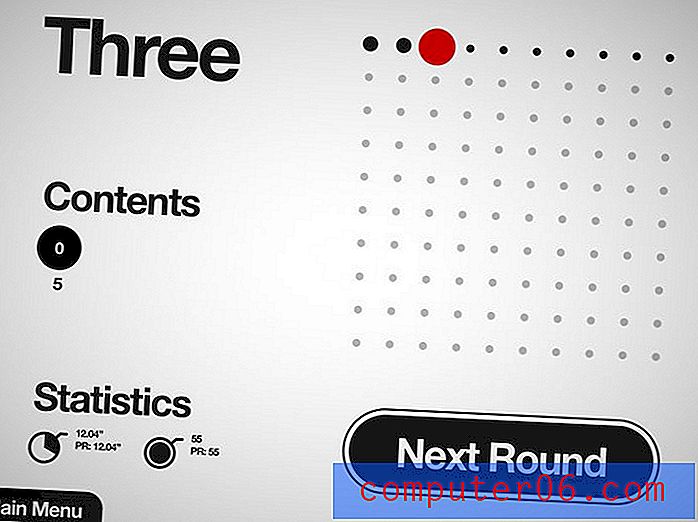
2. Kõik ei pea olema ruudukujuline

Kas olete kunagi märganud, kui suur osa iPadi (ja iPhone'i) liidesest on ümarate servadega? Kui ei, siis minge uuesti vaatama. Lihtne kumerus tuletab meile disaineritena meelde, et ei ole alati täiuslik ruut.
Ikooni kuju juures on suurepärane see, et see on üsna lihtne, natuke ootamatu ja dramaatiline. Efektid ei pea kasutaja jaoks karjuma, et neid hinnataks. Need on sageli kõige tõhusamad, kui nad lihtsalt kuuluvad üldisesse kujundusskeemi.
Näited: iBooks, Sajad
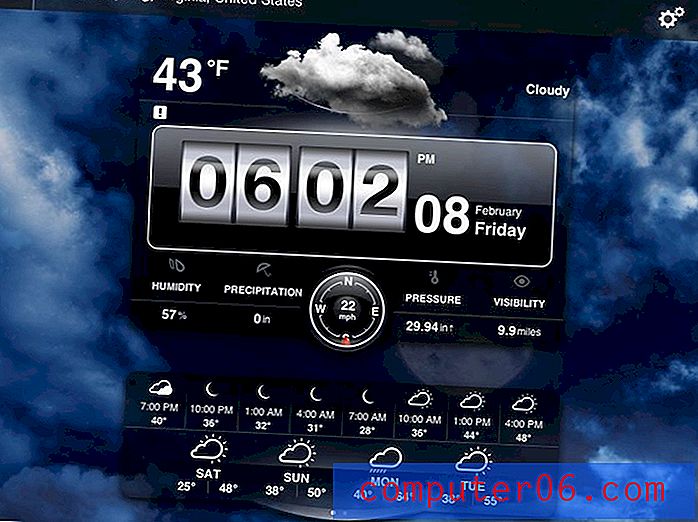
3. Stiilse disainiga küsimused

Asjad peavad tõesti välja nägema lihvitud. Ja täielik. Seal on lihtsalt liiga palju valikuid ja inimesed ei kavatse veeta aega asjadega, mis näevad halvad välja või on raskesti mõistetavad.
Mõni aasta tagasi oleksite võinud pääseda vihjest lohakusest või mõne teemaga saidi beetaversioonist vabastamiseni, kuid mitte enam. Selles takistusteta maailmas on kõike kritiseeritud, kritiseeritud ja analüüsitud. Veenduge, et teie projekt on täielikult valmis ja töötab korralikult, kui see on võrgus. Ja siis veenduge, et see näeks välja hämmastav - inimesed on tulnud ootama head disaini.
Näited: Weather HD, Fanhattan
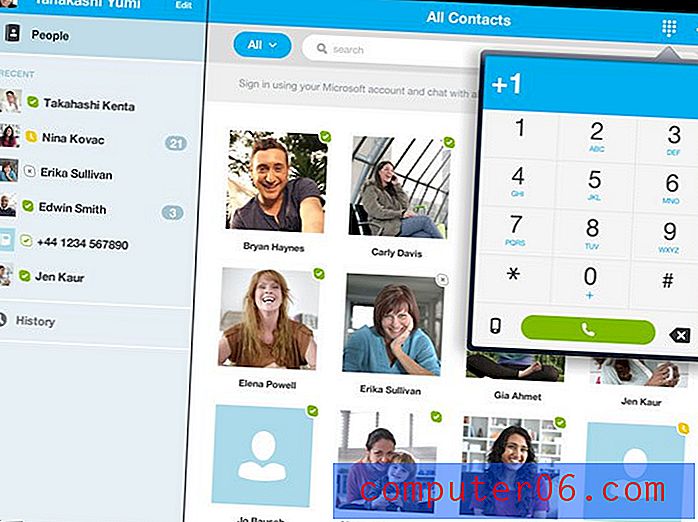
4. Mõelge üleskutsetele suurelt

Mõnikord peate oma sõnumi edastamiseks karjuma. Nii trükitud kui ka veebipõhised tegevuste kutsed, näiteks nupud või telefoninumbrid, peavad olema teatud raskusega. Näita kasutajatele, kus veebis klõpsata. Ära pane neid seda otsima.
Esitage veebimaterjalides viivitamatuid fakte, nagu kontaktteave, hinnakujundus või sündmuste teave, et lugejad ei loobuks enne, kui saavad aru, mida soovite. Kaaluge trükitud meediumites inimeste kaasamiseks ka digitaalset komponenti, näiteks QR-koodi.
Näited: sisestage ekraan ekraanile, Skype
5. Kaasake kasutajad / lugejad

Hea rakenduse rõõm on see, et pöördute selle juurde tagasi, olgu see siis mäng, tööriist või lihtsalt igapäevane ümbersuunamine. Käsitlege oma disainiprojekte seda silmas pidades - soovite, et inimesed tagasi tuleksid.
Aga kuidas saate neid kaasata? Mängimisest kuni võistlusteni on seal palju nippe, kuid parim viis on kvaliteetse tootega. Mõelge oma projektidele, mida saaksite teha, et need tõesti suurepäraseks muuta ja julgustada inimesi nende juurde ikka ja jälle tagasi tulema?
Näited: Angry Birds, Nike +
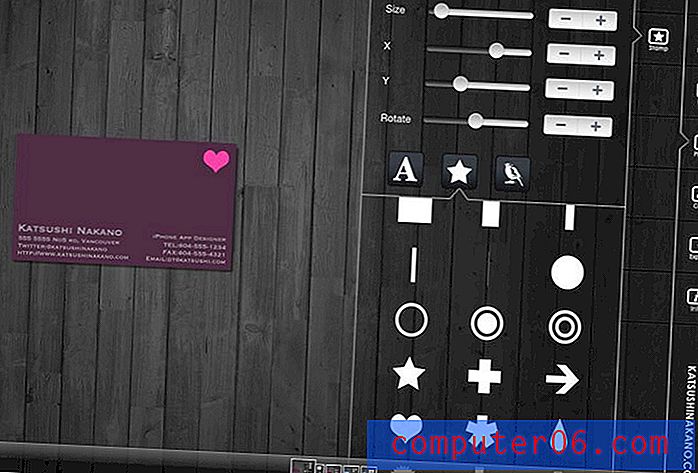
6. Jääge minimaalse värviskeemi juurde


See on alati olnud disainerite eesmärk, kuid rakendused tõid selle uuesti fookusesse. Minimaalse värviskeemi järgimine on ülimalt oluline.
Mis mind mõne parima rakenduse puhul kindlasti tabab, on ühe värvi ja toonide kasutamine tõeliselt eristuva kujunduse loomiseks - toit laual on suurepärane näide. See loob täieliku taju sellest, millist rakendust te vaatate alates selle avanemise hetkest, mis võib olla suurepärane neile, kes koputavad sageli valele üksusele.
Kuid muud rakendused töötavad suurepäraselt vaid ühe või kahe värviga. Tasakaal on armas. Ja lihtsate asjade hoidmiseks on palju öelda - mustvalge ei lähe kunagi stiililt välja.
Näited: toit laual, visiitkaardi kujundaja
7. Lamekujundus on korras

Apple'i nähakse sageli spektri teises otsas lamedast disainist, kuid üha enam iOS-i rakendusi kasutab lamedamat disainiliidest. Unustage kõik väljamõeldud varjud ja efektid; elemente kuvatakse lihtsalt ekraanil. Ja see näeb hea välja.
See kujunduspõhimõte on väga kooskõlas lihtsuse teemaga ja on suurepärane tööriist, kuidas proovida disainiprojektidega midagi muud.
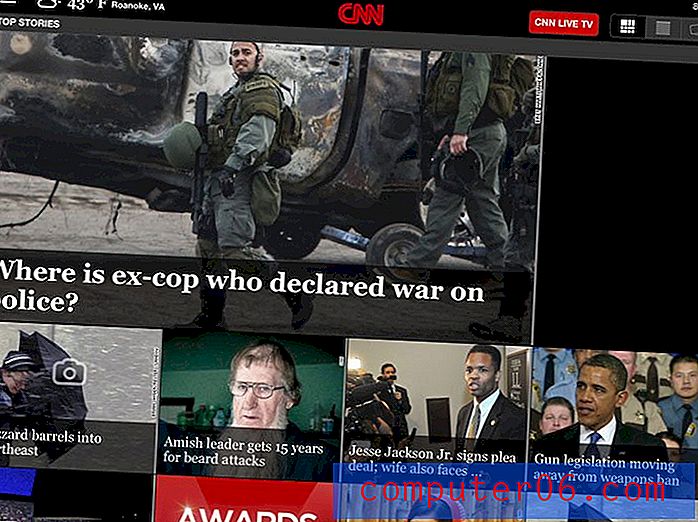
Näited: Facebook, CNN
8. Vahed, mis pole olulised, on väikesed

Väiksemates ruumides muutub vahed järjest olulisemaks. See loob meeleolu - avatud kuni kitsas - ja võib dikteerida loetavust. Lisaks on ruum rakenduste koputamisel kasutatavuse võti. Kui puudutate liiga palju asju, ei tööta see korralikult.
Mõnikord üritame disaineritena - eriti kui tegemist on piiratud trükitud ruumidega - püüame ruumi lisada liiga palju teavet. Kuid tegelikult peame tegema tööd selle ruumi tõhusamaks kasutamiseks. Kujundage avatud, valgete või negatiivsete tühikutega, et luua parem tunne ja muuta lugejad teie teabe töötlemise ajal mugavamaks.
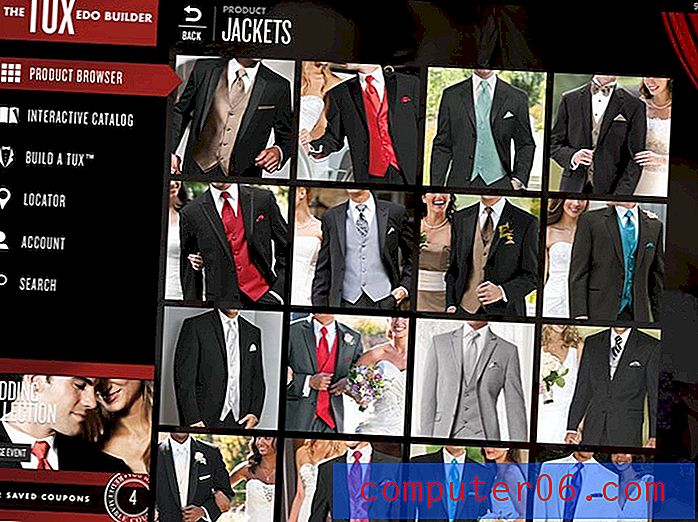
Näited: Päeva bänd, TUXedo ehitaja
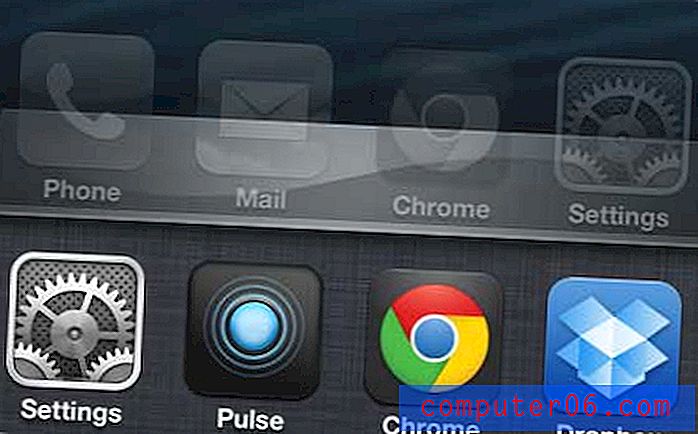
9. Puhas navigeerimine loeb

Navigeerimine on mobiilirakenduses ülitähtis - see peab olema kiire. Rakendused kasutavad kasutajate suunamiseks sageli vaid mõnda võimalust - mõelge sellele või sellele mudelile -, mis võib hästi tõlkida ka muud tüüpi projektidele. Liiga palju võimalusi võib olla pisut üle jõu käiv.
Niisiis, kuidas luua puhas navigatsioon muude kui veebiprojektide jaoks? Kasutage kaalu, et silma jaoks selge hierarhia luua. Teatage lugejatele, kust alustada ja kuidas loomematerjalist edasi liikuda. Pidage meeles, et suuremad ja julgemad esemed on tõenäoliselt esimesed asjad, mis põhjustavad silma seismajäämist.
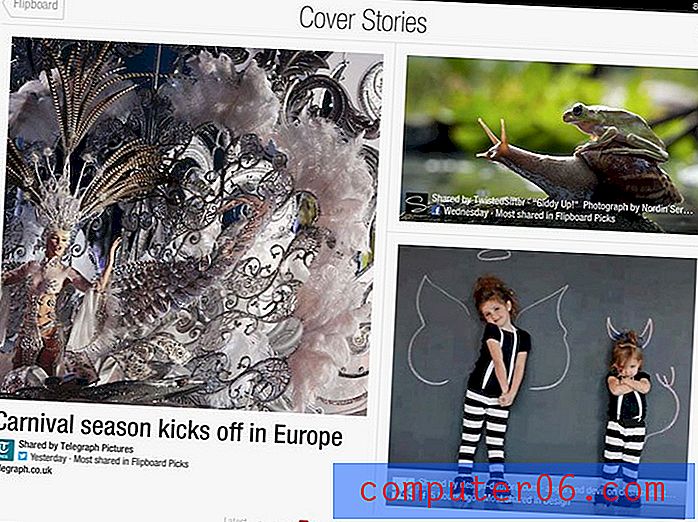
Näited: pabertahvel, Dropbox
10. Iga visuaal on oluline

Kunagi ei saa halva visuaalsusega rakendusest pääseda. Mõelge iPadi võrkkesta kuvari teravusele või ekraanil asuva mis tahes objekti suumimisvõimalusele. Halvad pildid rikuvad minutiga muidu tugeva kujunduse.
Oleme kõik seda teinud - lõpetanud mingil hetkel halva kvaliteediga pildi -, kuid rakendused on mind tõesti pannud meelde tuletama, kui halb idee see tegelikult on. Iga väike piksel hüppab ekraanilt maha. Iga inimene, kes seda vaatab, seab kahtluse alla teie pühendumuse kvaliteedile.
Halvad pildid on halvad pildid. Hoia neist eemale. Kujutisest on tegelikult parem loobuda, kui kasutada halba ainult ruumi täitmiseks.
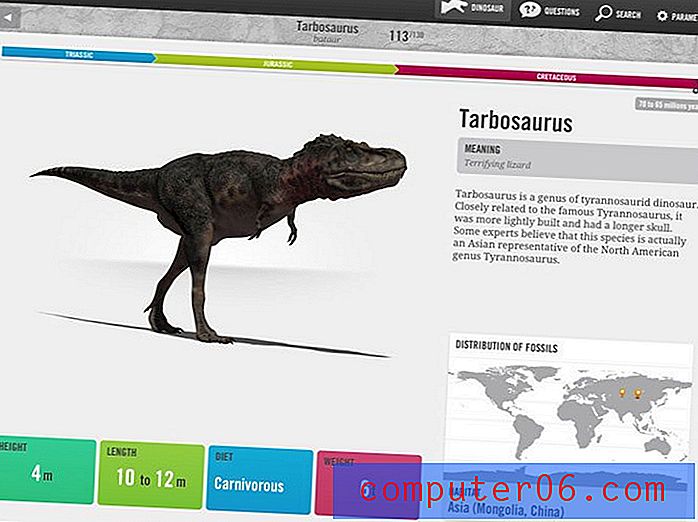
Näited: Snapguide, fantastilised dinosaurused, popsugar
Järeldus
Rakenduste suurepäraseks teeb see, et nad on disaineritele (kaasa arvatud mina) õpetanud disaineritele täiesti uut tunnustust. Samuti on nad muutnud meid kehva disaini suhtes palju vähem tolerantseks.
Suurim õppetund, mida igaüks meist neilt õppida võib, on põhitõdede juurde naasmine. Lõpetage kaunistamine ja alustage kujundamist. Mõelge põhimõtetele, mis muudavad midagi suurepärast, ja käige sellega kaasas.
Nüüd, kui oleme pannud teid mõtlema, mis on mõned asjad, mis olete rakendustelt ära võtnud?