Veebikujunduse kriitika # 41: Rachilli
Igal nädalal vaatame uut veebisaiti ja analüüsime kujundust. Toome välja mõlemad valdkonnad, mida on hästi tehtud, lisaks neile, kus saaks mõnda tööd kasutada. Lõpuks küsime teilt enda tagasiside.
Tänane sait on Rachilli, fotograafi ja disainer Rachel Shillcocki isiklik portfell.
Uurige Envato elemente
Kui soovite oma veebisaidi edaspidises disainikriitikas kajastada, võtab see vaid paar minutit. Teie kujunduse kritiseerimise eest võtame 34 dollarit - tunduvalt vähem, kui maksaksite konsultandil teie saidi vaatamise eest! Lisateavet saate siit.
Rachilli kohta
„Kas teil on vaja uut brändi identiteeti, statsionaarset äriettevõtet või ilusat, kasutatavat veebisaiti, siis saan teid aidata. Minu teenused ulatuvad veebisaidi kujundamisest ja arendamisest kuni ettevõtte ja brändi identiteedi loomiseni. Pakun ka fotograafiateenust, nii et kui teil on vaja enda, teie saidi või ettevõtte maine jaoks kujundatud pilte, saan teid aidata, aidates hoida teie kulusid kokku ja madalamaks. ”
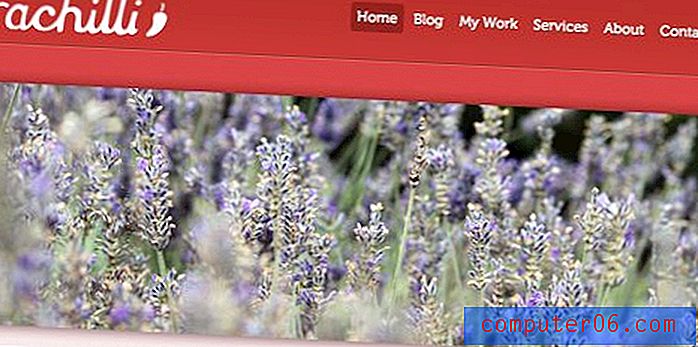
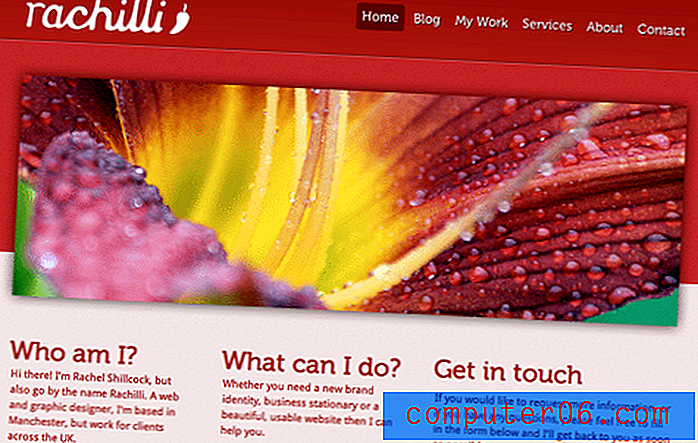
Siin on kodulehe ekraanipilt:

Üldine mulje
Minu esimene mõte seda saiti nähes oli, et see tundub natuke mallina. Kujundus on üsna tüüpiline sellele, mida näeksite müügis saidil ThemeForest.
Kuid see tähelepanek ei ole negatiivne. Muidugi, see on üsna standardne disain, kuid tundub ka suurepärane. Värvid on paksus kirjas, joondamine on kindel ja visuaalid on atraktiivsed. Olenemata sellest, kas tegemist on teemaga või mitte, arvan, et saidi kujundus oli edukas ja tuleb tõesti puhta ja professionaalse teosena.
Kuigi sait on nullmuudatustega üsna hea, on mul mõned ideed mõne nõrgema ala tugevdamiseks. Vaatame lähemalt.
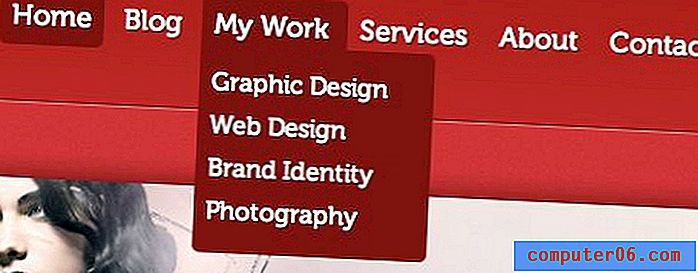
Päis ja navigeerimine
Saidi ülemine kolmandik on kindlasti kõige tugevam. Mulle meeldivad kolm triibuseadet tausta jaoks, navigeerimiseks kasutatav kirjatüüp ja muidugi suur pildi liugur.

Üks asi, mis mind selle jaotise jaoks pisut häirib, on see, et logo pole link kodulehele. Saidil ringi vaadates klõpsasin pidevalt logo puhtalt reaktsioonina, et viia mind tagasi kodulehele.
Teie logo linkimiseks muutmine pole kindlasti raske ja kiire nõue, kuid alati on hea ette näha, kuidas enamik kasutajaid proovib teie saiti toimima panna, ja veenduge, et nende instinktid viiksid kasulikeks toiminguteks.
Veel üks muudatus, mida võiksite selles valdkonnas kaaluda, on esmase navigatsiooniteksti ja alammenüü rippteksti täiendav eristamine. Seda konkreetset kirjatüüpi on selle julguse tõttu pisut raske suurtes tükkides lugeda, nii et see võib aidata muuta alammenüü üksusi pisut õhemaks.

Sõnumid
Vaatame veidi tagasi ja võtame kogu veebisaidi ülemise poole, et näha, kas meil on probleeme. Kohe märkan midagi üsna suurt:

Sarnaselt eelmisel nädalal nähtud saidiga pole ka selget, lihtsat ja suurt sõnumit, mis viitaks saidile. Liuguri pildid varieeruvad märkimisväärselt, nii et te pole päris kindel, mis toimub. Vastuse leidmiseks peate esmalt lugema pealkirjaga seotud küsimused, leidma, mis ütleb teile, mis on Rachilli, ja seejärel lugema väikest teksti. See on lihtsalt liiga palju samme veebisaidi sisu avastamiseks.
Arvan, et lihtsaim viis selle parandamiseks on mõne teksti integreerimine slaidiseanssi. Enamikul js liugurite jQuery pistikprogrammidest on sisseehitatud tekstmoodulid, nii et see peaks olema üsna lihtne muudatus. Isegi slaidide ühe sõna kirjeldused läheksid kaugele: veebidisain, fotograafia, brändi identiteet jne.
Alumine pool
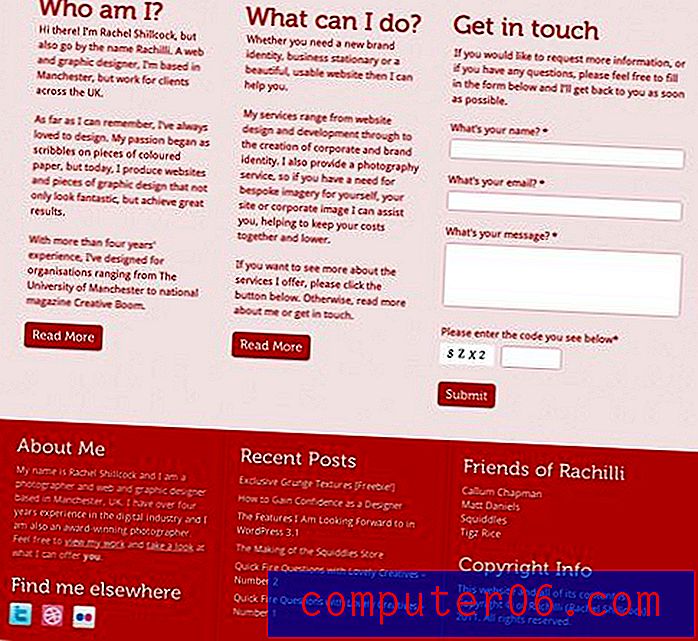
Kuigi saidi ülemine pool on visuaalsest küljest väga tugev, nõrgeneb see selles osas, kui lehele edasi liigute. Pärast seda esialgset päist on teil jäänud vaid suur leht teksti täis.

Seda saab parandada mitmel viisil. Esiteks, kuigi kolme veeru vorming töötab suurepäraselt, on minu arust natuke ülearune näha, et seda kasutatakse nii sisu kui ka jaluse osades.
Kui virnastaksite teema „Kes ma olen?“ ja "Mida ma saan teha?" sektsioonid, mis muudaksid põhisisu kahe veeru sektsiooniks, millele järgneb kolme veeru jalus. Asetuse variatsiooni lisamine, säilitades selge struktuuri, aitab asja huvitada.
Veel üks asi, mida tasub jälgida, on veergude laius. Põhisektsiooni veerud on teatud punktides peaaegu samad, mis jaluses, kuid teistes punktides asuvad need hästi. Paigutuse sarnasused on ohtlikud. Kui kaks asja peaksid olema ühesugused, siis tehke need samaks. Kui ei, siis muutke need märkimisväärselt erinevateks. Vastasel korral on tulemuseks omamoodi räpane välimus, mis jätab kasutajatele mulje, nagu proovisite kõike rivisse viia, kuid ei jõudnud päris täpselt.
Lõpuks on saate "Kes ma olen" vahel lihtsalt tonn katkematut teksti ja "Mida ma saan teha?" sektsioonid. Kui see sisu on virnastatud, peaks minu arvates seda mõlemaid vähendama (võib-olla kaks lühikest lõiku kummagi kohta) ja lõhkudes need väikese pildi abil. Need võivad olla ikoonid, töönäidised ja kõik, mis lisab lehele teatud huvi, ilma et sellega kaasneks liiga palju segadust.
Järeldus
Kokkuvõtteks võib öelda, et Rachilli on hea välimusega sait, mille ilmselgelt meisterdas keegi, kes teadis, mida nad teevad. Mulle meeldib suhtluse toon, lihtsus, kuidas saate disaineriga ühendust võtta, ja lehe üldine kujundus.
Minu soovitused olid enamasti väikesed muudatused. Tehke logo lingiks, lisage slaidiseansile mõni kirjeldav tekst, tükeldage tekst põhisisu osas ja kaaluge korduva kolme veeru vormingu ümbermõtestamist. Ma arvan, et need muudatused viivad tõepoolest koju nii selle lehe esteetilise kui ka kasutatavuse.
Sinu kord!
Nüüd, kui olete minu kommentaare lugenud, astuge sisse ja aidake, andes disainerile täiendavaid nõuandeid. Andke meile teada, mis on teie arvates disainilahenduses suurepärane ja mis võiks teie arvates olla tugevam. Nagu alati, palume teil ka saidi kujundajat austada ja pakkuda selgeid konstruktiivseid nõuandeid, mis ei võimalda ränki solvanguid.