Mis on Flat 2.0 ja miks peaks see teid huvitama?
Kui arvasite, et teil on lame kujundus, on kõik hakanud rääkima Flat 2.0-st. Kui te pole kunagi hüpet tasapinnalise projekti kavandamisel teinud, on nüüd käes aeg.
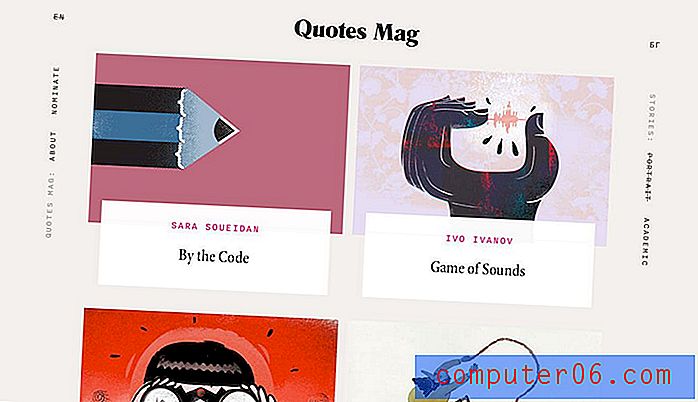
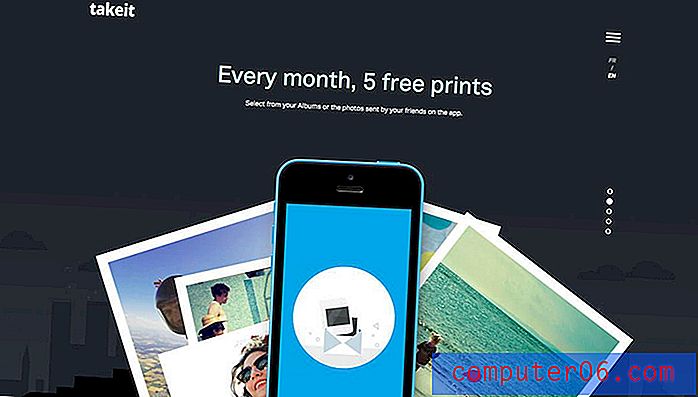
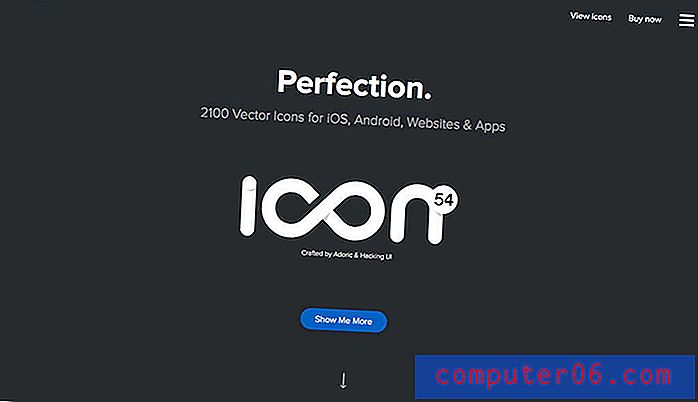
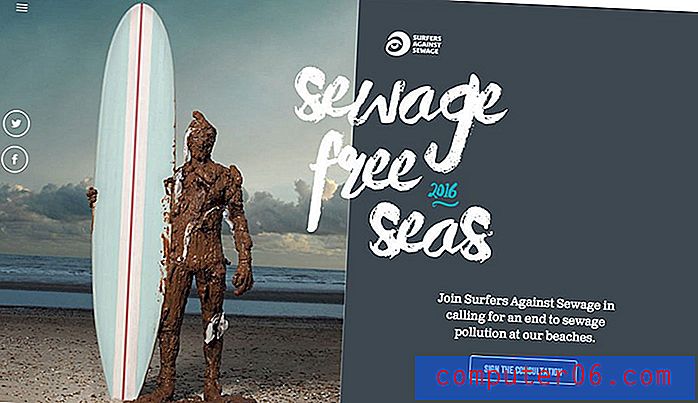
Flat 2.0 on hõlpsam kasutada, kuna see ühendab endas lameda disaini ja täiendavad kasutajaliidese näpunäited, mis aitavad teil luua ilusa ja funktsionaalse veebisaidi kujunduse. See on ka väga kohanemisvõimeline ja töötab peaaegu kõigi kontseptsioonidega. Erinevalt mõnedest kõige puhtama disainiga veebisaitidest ühendab Flat 2.0 korteritüüpe peenete täiendustega, et suurendada kasutajasõbralikkust. Vaatame mõnda näidet!
Tutvuge disainiressurssidega
Disainerid armastavad korterit

Tunnistage, korterikujundus oli see, millest kõik disainerid paar aastat tagasi rääkisid. Armastage või vihkage, tasane kujundus kogus palju auru.
Kujundusstiili, millel on sujuv esteetika ja millel pole kaunistusi sellistest elementidest nagu reljeefsed või varjutavad varjud või muud kolmemõõtmelised stiiliefektid, kasutati paljudes kõrgetasemelistes projektides ja ka lihtsate kujundustena. Lamedal disainil puudusid ka elemendid, mis tõsteti esile klikkimise tähistamiseks või õõnes või uppunud näitamaks, et elemendid vajavad sisendit. See võeti eriti esile Apple iOS 7 jaoks - dramaatiline pööre skeuomorfismist, millega kasutajad olid harjunud.
Kuid see töötas. Disainerid armastasid seda. (Korteri kujundamist on väga lõbus.) Ilusate projektide jaoks aitasid kaasa erksad värvid, lihtsad kirjatüübid ja keskendumine absoluutsele minimalismile.
Seal oli ainult üks probleem. See polnud kõigi kasutajate jaoks piisavalt intuitiivne. Mõned väitsid, et kujundusstiil oli nii tasane, et oleks võimalik aru saada, mida kasutajad pidid tegema ja kuidas liides pidi töötama.
Sisestage Flat 2.0.
Kasutajad vajavad natuke rohkem


Flat 2.0 võimaldab peeneid detaile ja ei välista tehnikaid - varjud, kalded, kihilisus -, mis ei kuulunud lameda disaini alla. Peente funktsioonide kasutamist koos kõigi teiste lamedate kujunduselementidega on paljudes ringides kutsutud Flat 2.0-ks. (Ja lihtsalt stiili areng teistes.)
Seda mõistet kasutas disainer Ryan Allen esimest korda 2014. aasta lõpus: „Flat 2.0 on evolutsioon, mitte revolutsioon. Kui tasane kujundus oli radikaalne lahkumine möödunud päevade ohjeldamatust skeuomorfismist, on Flat 2.0 mänguline haru tasase puu küljest. Lame kujundus on jõulupuu, Flat 2.0 on kaunistused ja kommid. Ja esitleb. Ei mingit pisikest, aga seda kraami on jama koristada. ”
Flat 2.0 võimaldab disaineritel sisuliselt rikkuda lamedate disainidega seotud rangeid reegleid.
- Tähtsündmused
- Gradient
- Mitu varjundit ja värviväärtust
- Drop vari
- Mis tahes värvipalett (mitte ainult eriti hele)
Teine suur muudatus on see, et Flat 2.0 ei ela maailmas, kus kõik on kasutajaliidese element või ikoon. Fotod ja video moodustavad suure osa Flat 2.0 liidestest. (Paljud varajased korterikujunduse puristid arvasid, et need visuaalsed elemendid eemaldasid esteetika puhta eesmärgi.)
Flat 2.0 ja sellele järgnevad iteratsioonid on disainimaailma uus jutt, eeskätt tänu Google'i loodud ja Google'i poolt vastu võetud Material Design liidese ja selle Flat 2.0 esteetilisuse kasvavale populaarsusele. Ilme on silmnähtavalt lamestatud, kuid iseloomustab elementide arengut koos kihilisusega kui visuaalse võtmekomponendiga ja ka varjudega.
Flat 2.0 lahendab mõned probleemid


Paljude sõnul oli lamekujundusel probleeme. Nielsen Normani kontsern, mis tegeleb kasutajakogemuse uurimisega, kritiseeris eriti lamedat disaini. Mõned neist teemadest hõlmasid järgmist:
- Traditsiooniliste (ja oluliste) tähistajate (nt kalded, varjud) ja toonituste puudumine ning rõhutab, et kasutajad said aru, mida teha
- Puuduvad tuttavad kasutatavuse mustrid, näiteks siniste allajoonitud teksti kasutamine linkide jaoks
- Kontekstiliste nuppude ja toimingute muutus, näiteks tegevusele kutsumise paigutamine ja teostatava koopia puudumine vähem sõnade kasuks
Flat 2.0 parandab paljusid neist probleemidest ja annab disaineritele suurema paindlikkuse kasutatavuse kujundamisel. See oli see, mis lameda kujundusega puudus. Kuigi välimus oli loominguline ja lahe, oli see disainerite jaoks moes, kuid mitte alati mõeldud kasutajatele.
Flat 2.0 omadused


Flat 2.0 on näiliselt täiuslik abielu minimalismi ja skeuomorfismi vahel. See on väga kasutatav stiil, mis on visuaalselt meeldiv. Disaineritele see meeldib. Kasutajatele see meeldib. See suundumus töötab.
Suur osa Flat 2.0 juured on disainiteoorias. (Kui soovite naasta põhitõdede juurde ja teha midagi toimivat, on teooria alati hea koht alustamiseks.)
Flat 2.0 kasutab kindlat stiili, et luua kujunduse voolavuse hierarhia. Värvipaletid on eristatavad ja konstrueeritud eesmärgipäraselt. Keskendutakse elementide korraldusele, vahekaugusele ja selgusele. Kujunduse iga element peaks olema lihtne, kuid väga arusaadav.
See viimane osa on koht, kus Flat 2.0 õnnestub. Disainerid saavad disainilahenduse viia skeuomorfismi servani, kui neile meeldib, ja siis ühe klõpsuga tagasi tõmmata. Flat 2.0 juured on kasutatavus. (Seda ei saa piisavalt öelda, kuna see on disainilahenduse olemus.)
Lisage see kõik ideele, et see stiil on väga paindlik ja kohandatav. See on loodud tundlike ja kohanemisvõimeliste raamistike või materjalide liideste jaoks. Ja iga disainer saab stiile ja kontseptsioone omavahel seostada, et luua midagi, mis oleks täiesti omamoodi. (Teil oleks raske olla, et leida midagi atraktiivsemat.)
Järeldus
Flat 2.0 on vaid üks samm edasi selle disainistiili arengus, mille juured on minimalismi kõige puhtamas vormis. See, mis Flat 2.0 (ja üldiselt lameda disaini) puhul nii ahvatlev on, on kaasasündinud lõbus tegur.
Alates erksavärvilistest kuni lugemiseks vajaliku tüpograafiani, lahedamad kasutajaliidese elemendid annavad teed kujunduse osadele, mida kasutajad peavad kõigepealt nägema. Lamedad nupud ja lihtsad korpuse kopeerimise stiilid annavad piltidele ja tegevusele kutsumiseks rohkem ruumi. Ja sellepärast on Flat 2.0 nii oluline. See on kasutatav. See on funktsionaalne. Ja kuigi see areneb edasi, on selle mõte alles jääda.