Kas gradient teeb tagasituleku?
Üks tehnika, mida disainerid lameda disaini ajastu alguses vältisid, on tagasitulek. Peaaegu üleöö näib, et veebisaidi kujunduses ilmnevad kalded kõikjal.
Kahevärviline efekt on tagasiulatuvalt taustpildilt kuni pildi ülekateteni kuni kasutajaliidese elementide peenetekstuurideni. Ka seekord on pisut teisiti. Siin on see, mida peate teadma enne gradientide uuesti kasutamist (ja rohkesti näiteid, et oma loovust süvendada).
Tutvuge disainiressurssidega
Suundumuste kujundajad juhivad teed


Spotify juhtis kahevärviliste värvitrendidega laengut selle aasta alguses ja kahevärvilistest ülekattest on peaaegu saanud brändi visuaalne sümbol. Kui vaatate tähelepanelikult, kasutab Spotify kahetoonilist, kindla kaldega, tasakaalustades eredaid hüpikvärve või kasutades ühte heledat tooni, mis helendab heledaks või tumedaks.
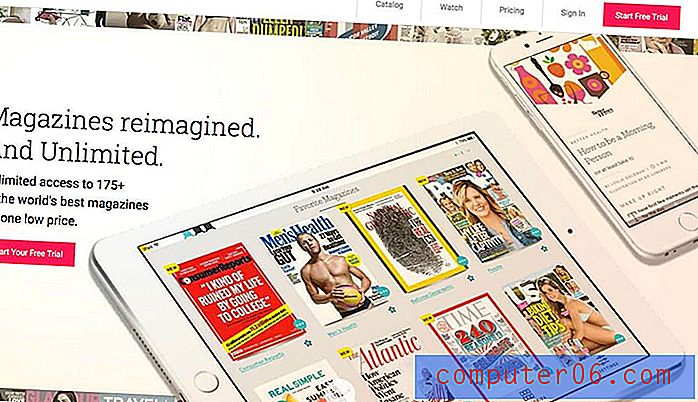
Ka teised suured kaubamärgid liiguvad oma sõnumite edastamiseks tagasi gradiendile. Veebiajakirjade pakkuja Texture kasutab oma kujunduse jaoks täisekraani gradienti.
Kuid need pole ainsad uues stiilis kallete näited. Need ilmuvad kujunduses kõigele alates jaemüügist kuni portfellideni.
Samuti ei ole kallete kasutamise suhtes erilisi reegleid. Need võivad sisaldada mitut värvi, kiirgavad keskelt, tulevad nurgast või kukuvad horisontaalselt. Gradiendid võivad olla kuvari peamine visuaalne element või lihtne funktsioon.
Eriti tore on see, et disainerid kasutavad efekti paljudel erinevatel viisidel. Ja nad näevad tegelikult üsna lahedad välja.
Lamedate värvidega kalded


Kui lameda disaini ajastul visati kaldeid, sisaldab nende tagasitulek palju lamedaid elemente, eriti värvi. Mõned suurimad ja julgeimad näited värvigrantide värvide kohta on toonid, mis on laenatud otse lamedate disainipalettidelt.
Need värvivalikud aitavad kallakutel anda moodsa tunde, mis näib olevat kooskõlas muude veebisaidi trendidega. Saate segada selle gradiendi stiili tasase esteetikaga või lisada gradiendi materjali kujundamise liidesele või proovida isegi summutatud värvikombinatsiooni minimaalse projekti taustal.
Mis värvilahenduse juures kena on, on see, et see täiendab teisi suundumusi, muutes selle hõlpsaks üleminekukujunduseks, kui soovite natuke ümber kujundada, kuid ei ole valmis oma praegust esteetikat täielikult kõrvale kalduma.
Kahetooniline on sisse


Duotone'i kalded on suur asi. See on jällegi trendide kombinatsioon, mis tundub hästi sobivat.
Kahetoonilise kontseptsiooni negatiivne külg on see, et seda kasutatakse palju. Näib, et seal on terve disainilahenduste kool, millel on sama värvi kalle, kasutades erinevaid värve. (Ja paljud kasutavad sinise ja roheliste variante.)
See on trendidega ettevaatlik: tehke see ise. Ärge korrake lihtsalt seda, mida keegi teine on juba teinud.
Taustapildid koos gradientidega


Tänu sügavustele saabuvad sügavusega taustad. Tõenäoliselt kasvab see veelgi, kui rohkem veebisaite ja disainereid üritavad tänu virtuaalsele reaalsusele disaini kaasata rohkem realismi ja kolmemõõtmelisi bitti.
Kuigi tasane esteetika on klanitud ja seda on kerge vaadata, on suur puudus selles, et sellel puudub reaalsuse element. Mõelda vaid loodusele. Vaadake igal ajal taeva poole. Suure tõenäosusega näete gradueeritud värvi - sinised, punased, kollased, lillad.
See on sama kontseptsioon gradientide ja varjude taga. Need aitavad disainilahendusele lisada põhjalikkuse ja reaalsuse taseme, kui see on hästi tehtud. (Nii et pidage neid lihtsaks ja peeneks, kui see on teie soovitud tulemus.)
Pildi ülekatted gradientidega


Värviliste ülekattega pildid on juba mõnda aega olnud populaarne kujundusvalik, nii et pole üllatav, et ilmub üleminek ühevärviliselt ülekattele gradiendipõhisele ülekattele.
See efekt on kena võimalus suurte piltide (nt kangelaste päised) jaoks ja see aitab kasutajatel keskenduda teatud kujunduselementidele või luua veidi loetavama koha trükkida või tegevusele kutsuda.
Fotode peal olevate kalletega trikk loob tasakaalu pildi ja värvi vahel. Kas toonid vastavad pildi tähendusele? Kas saate ikkagi fotol toimuvat selgelt näha ja aru saada? Nende elementide ühendamine viisil, mis säilitab pildi ja kogu sõnumi terviklikkuse, võib olla keeruline.
UI-elementide peened kalded


Ehkki need pole nii populaarsed kui mõned muud gradiendi stiilid, lisavad mõned disainerid kaldeid tagasi kasutajaliidese elementidesse. Need kalded on tavaliselt peenemad ja ühevärvilised.
See oli Apple iOS / iPhone'i varasel ajastul domineeriv stiil, kuid tundke end soosikuna.
Tõsi, näib, et selline kallete kasutamine toimib kõige paremini suuremate elementide puhul. Väiksemates ikoonitüüpi ruumides võib gradient olla pisut raskem näha ja isegi pisut häirida. Suures ruumis võib see aidata pilku tõmmata ja keskenduda tegevusele kutsumisele või ülepaisutatud nupule.
Nagu mis tahes tüüpi gradiendi korral, ei tohiks kasutaja näha gradienti ja lõpetada mõtlemisega: "vau, see on lahe gradient". See peaks olema mingil määral nähtamatu. Gradiendid peaksid ainult kasutajakogemust parandama, mitte pöörama tähelepanu esteetikale (välja arvatud juhul, kui olete disainer, kes sellist asja otsib).
Järeldus
Ma tunnistan esimesena, mul oli omamoodi kurb, kui kalded läksid moest välja. Nii et mul on põnev näha selle suundumuse tagasitulekut ja see iteratsioon on tõesti huvitav.
Suurevärvilised gradiendid, mis on piltide vastu huvi suurendamise viis, on midagi, millel on peaaegu ajatu element. Lihtne keerukus on ahvatlev ja huvitav. Tunnustage kõiki teie disainereid, lükates selle tehnika taas tavavoolu.