Kuidas kujundada tapja mikrosisisu
Kõige olulisemad võivad olla kujundusprojekti väikseimad osad. See on midagi, mida me kõik kontseptuaalselt teame, eks?
Kuid kas olete kunagi sattunud lihtsalt nende üksikasjade viimasel minutil täitmisele? Kas teie mikrosisu kannatab sellepärast, et olete projektiga valmis? Ära lase sel juhtuda. Kavandage mikrosisaldus juba algusest peale, et luua paremaid ja paremini kasutatavaid tükke, mis aitavad muuta disaini paremaks, kui lootsite.
Tutvuge disainiressurssidega
Kaks mikrosisu tüüpi

Mikrosisu on väike. Tegelikult võib see olla raamistiku pisim bitti ja kui see on hästi tehtud, on see sageli üsna nähtamatu. (Ja see on hea asi.) Mikrosisu määratlus on viimastel aastatel laienenud ja seda, mida lihtsalt märgistamiseks ja tegevusele kutsumiseks kasutati, on tänapäeva maastikul palju rohkem.
Tõenäoliselt seostate mikrosisu ühega kahest (või mõlemast) asjast:
- Väikesed sõnade rühmad, mis pakuvad teavet või juhiseid veebisaidil või rakenduses. Need sõnad või sildid võivad sisaldada teavet tegevusele kutsumise nuppude kohta või juhiseid veebisaidi kasutamiseks või mängu mängimiseks.
- Üheotstarbelised pildid või animeeritud klipid, mis suunavad kasutaja kindlale URL-ile. Näiteks animeeritud GIF on populaarne mikrosisalduse tüüp. Mõiste on eriti populaarne turundajate seas ja sotsiaalmeedias.
Mikrosisu trikk on mõelda sellele kildudeks. Ükskõik, kas kujundate teksti, pilte või videot, peaksid need bitid olema lühikesed, hõlpsasti mõistetavad ja kutsuvad. Kasutajaid tuleks juhtida mikrosisule, kuna see on teguriks teie kujundusest selleni, mida kasutajad loodetavasti teevad.
Mõelge sõnadele

Mõelge mõnele kõige veetlevamale veebisaidile, mida olete viimasel ajal külastanud. Mis neist silma paistis?
See võib olla saidi või piltide toon, kuid tõenäoliselt on see ühenduses, mida tunnete selle saidiga. Seda on lihtne kasutada. Võite leida selle, mida otsite. Ja isegi kui jänni või eksite, on seal midagi, mis aitab teil liikuda.
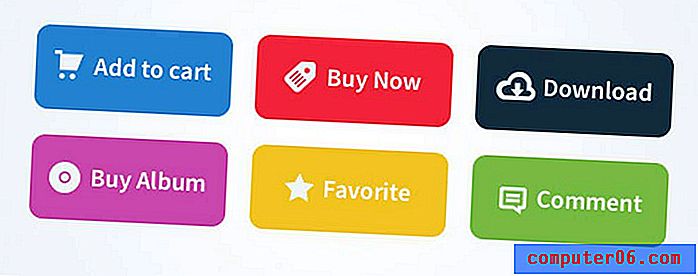
Mikrosisu ajab neid asju juhtima. Iga nupu sees olevad sõnad, silt, navigeerimismenüü, pealkiri ja nii edasi on peamised elemendid, kuidas mõista teie ees olevat saiti. Ja see, kuidas need bitti teksti kirjutatakse, on ülimalt oluline.
- Kasutage lihtsaid fraase ja keelt.
- Kasutage rohkesti tegusõnu ja sõnu.
- Juhised peaksid olema otsesed.
- Mõelge toonile ja veenduge, et see sobib ülejäänud saidiga.
- Vältige nalju või punne, mis võivad laia publiku ees eksida.
- Esitage kontrasti, nii et sõnu oleks hõlbus leida ja näha.
- Juhised peaksid olema klõpsatavad (või koputatavad).
- Juhist “klõpsake siin” tajutakse sageli rämpsuna; Väldi seda.
- Juhtivad kasutajad - ärge karjuge neile - koos juhistega. Nad peaksid tahtma klõpsata.
- Kahtluse korral pidage kinni sagedamini kasutatavatest fraasidest. Neid kasutatakse põhjusel, et need töötavad ja on arusaadavad.
Mõelge piltidele

Märksõnad ja pildid peaksid üksteist täiendama. Mõnikord on pilt siiski mikrosisus. See on üks suurepäraseid trikke, mida turundajad kasutavad mitme rakenduse sisu ümberjutustamiseks.
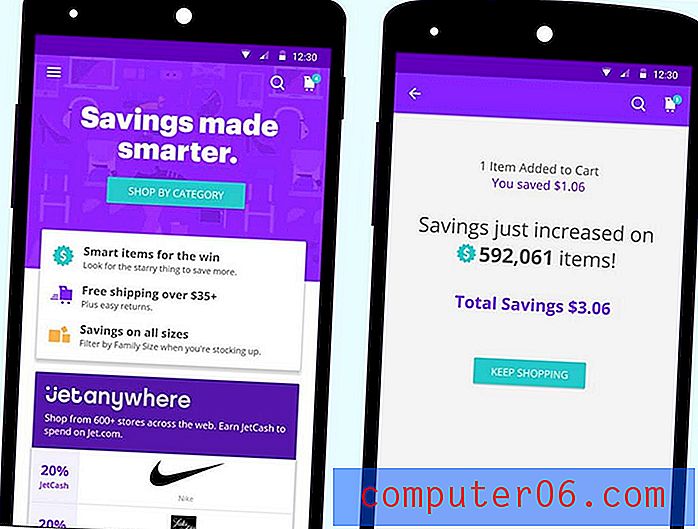
Mõelge sellele nii. Teie veebisaidil on hiiglaslik infograafik. Seda pilti oleks sotsiaalmeedias keeruline jagada, kuid üks tükk sellest võiks olla täiuslik. Nii et jaotate infograafiku väiksemateks kasutatavateks pisipiltideks jagamiseks ja linkite need kõik uuesti oma veebisaidile. Sama saate teha ka piltide, video või animatsioonidega.
Saad ühe sisu, mida saab kasutada mitu korda mitmele vaatajaskonnale oma veebisaidile liikluse suurendamiseks. Nutikas, eks?
Selle tõhusaks kasutamiseks on vaja õiget pilti.
- Pildid peavad elama teatud tüüpi konteineris ja iseseisvalt.
- Mõelge nende osade jaoks kaardi stiilis kujundusele.
- Kasutage erksat värvi ja pilkupüüdvat graafikat.
- Hoidke tekst minimaalselt.
- Kärbi sihipäraselt. Te ei peaks nägema pildi muid osi mikrosisaldise ploki külgedel.
- Linkige hästi, nii et jagatud sisu vastaks asukohale, kuhu link lõpuks viib.
- Kandja sisu suurus, kus seda kasutatakse. Võib-olla võite pildi suuruse muuta mitmel viisil erinevatesse kohtadesse, nagu näiteks Facebook, Twitter või Instagram.
- Lisage üleskutse tegevusele.
- Keetke keerulised pildid millekski lihtsaks. Üks bit mikrisisisu peaks sisaldama ainult ühte sõnumit või tegevusele kutset.
Pange see kõik kokku

Nüüd on aeg see kõik kokku panna. Kombineerige pilte ja teksti, et saada sisu seeditav osa, millega inimesed tahavad suhelda.
See võib tunduda lihtsam kui see tegelikult on.
See on tehnika, millega tõenäoliselt katsetate üsna vähe. Kuid mul on soovitus: mõelge kaartidele. Kaardilaadsed kujundused on praegu väga populaarsed…. Ja mõjuval põhjusel. Kujundusmeetodit on kasutajatel lihtne mõista ja see aitab korraldada teie disainimõtteid. (Meil on teile juhend kaardi-tüüpi liideste maksimaalseks kasutamiseks.)
Üks kaart võrdub ühe bitise sisuga võrdub ühe toiminguga.
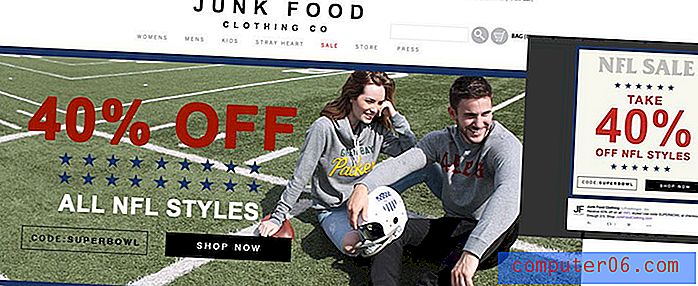
Vaadake, kuidas rämpstoidu riided seda mõistet kasutavad. Ettevõte kasutab sotsiaalmeedia kaarte, et viia kasutaja veebisaidile, kus on sarnase pilguga pilt. Nad õhutavad täpselt sama keelt, kasutades sama keelt.
Kui hakkate kaarte kasutama, on neid üsna lihtne ümber paigutada. Kaardilaadne liides töötab suurepäraselt veebisaidi või mobiilse kujunduse jaoks. Seejärel saab iga kaarti sotsiaalmeedias jagada või muuta see visiitkaardiks, postkaardiks või lendleheks. Digitaalkaardid võivad sisaldada teksti, nuppe ja pilte või liikuvaid pilte. Nii et saate selle lihtsa tööriista sees kasutada peaaegu kõiki kujunduse osi. Nüüd saate sisu kasutada ja uuesti kasutada nii palju kui vaja.
Ja kui soovite minna ülimoodne marsruut, kaaluge materjali kujunduse stiilis kaarti.
Veel 5 näpunäidet mikrosisu kohta

Mikrosisu on kõikjal. Kui olete disaini lõpetanud, mõelge mõnele muule kohale, kus see mängu tuleb (eriti kui jagate veebis).
- Ärge unustage kasutajaid sotsiaalmeedias tähistada @ mentions abil.
- Looge meeldejäävaid räsimärke jagamiseks või kasutage nendega seotud räsimärke, et saada oma sisu jaoks rohkem nähtavust. (Kõik armastavad head #tbt.)
- Segage sisu tüüpe. Jagage animatsioone ja stoppkaadreid.
- Ole sõbralik. Kellelegi ei meeldi veebis irvitamine.
- Öelge kasutajatele, mida te nendelt ootate. (Ja veenduge, et kõik nupud tegelikult töötaksid!)
Järeldus
Mõelge väikesele.
Projektide kavandamisel ärge unustage mikrosisust. Alates veebisaidi elementidest kuni detailideni, mida kasutate liikluse genereerimiseks tööriistadena, on mikrosisus isikupärane puudutus, mis aitab kasutajatel teie kujundusel paremini liikuda või meelitab neid lihtsalt külastamiseks piisavalt. Ärge unustage juba olemasolevat sisu huvitavatel viisidel uuesti kasutada ja ümber paigutada, nii et teil oleks palju elemente, mida jagada.