Mitme foto paigutuse valdamine
Mitme foto ja kujutisega töötamine võib olla keeruline väljavaade. Ettevaatlikult tehtud, mitme pildi kasutamine võib aidata luua tõhusat ja meisterlikku kujundust nii printimise kui ka veebidisaini projektide jaoks. Mõned parimatest näidetest mitme foto kasutamisel kasutatava disaini kohta leiate professionaalsete fotograafide veebisaitidelt.
Erinevate fotodega töötamisel arvestage domineerimist, fotode arvu, värvi, rühmitust ja pildikvaliteeti. Vaadake üksikasju ja mõelge projekti tuntusele, et saada oma projektis paljude piltide korral parimaid tulemusi.
Nagu artikkel? Liituge meie RSS-kanaliga ja jälgige meid Twitteris, et värskeima sisuga kursis olla.
Loo domineerimine
Teie saidil peaks olema pilt või piltide kogu, mis on domineeriv ja mis on sellel saidil ilmselgelt suur pilt. Kaaluge ühe foto kasutamist, mis kasutab suurt osa vertikaalselt või horisontaalselt kasutatavast ruumist või töötate piltide ühendamiseks selliselt, et need näiksid ühtsed.
Üksikfoto

Lihtsaim viis piltidega domineerimise loomiseks on keskenduda ühele pildile või fotole. Pilti kuvatakse suurena, väiksematel fotodel rõhutatakse esmast pilti. See on populaarne kontseptsioon, mis sobib erakordselt hästi tugeva suure ekraanifoto ja väiksemate tihedalt kärbitud piltide rühmitusega.
Dramaatiline kärpimine


Teine võimalus, kuidas üks foto eristub mitme fotoga paigutuskonstruktsioonis, on kasutada dramaatilist kärpimist. Mõnikord piisab ebatavalisest kujust, näiteks äärmuslikust horisontaalsest või vertikaalsest kujutisest, et kõigepealt pilti tõmmata. Tüüpilisemate kujunditega sekundaarpildid ei ole fookuses.
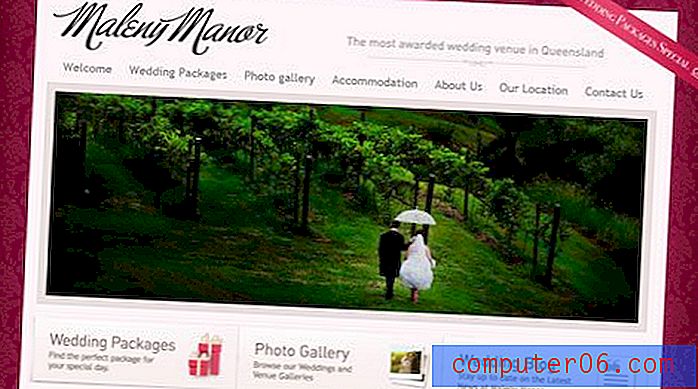
Kõik need saidid kasutavad tugevat horisontaalset pilti erinevatel viisidel. Maleny mõis kasutab otsest lähenemist tugeva kärpimisega, mis ulatub lehe laiuseni. Teisese pildi kujutised on väikesed ikoonid, mis suunavad teid teistele piltidele. Tundub, et ka William & Mary veebisait kasutab tugevat kärpimist, kuid kui lähemalt vaadata, on ülejäänud pilt ribareklaami sisse ehitatud. See trikk kärpib ka tugeva visuaali loomiseks, mida täiendavad väiksemad tihedalt kärbitud pildid.
Värv


Värvi kasutamine või mitte kasutamine võib mõju lisada ka mitme foto paigutusele. Täisvärvilisi fotosid segades mustvalgete või seepiatoonidega saate teatud piltidele kontrasti ja rõhku lisada. Veider pilt - värv mustvalgel skeemil või vastupidi - tõmbab kohe kõige suuremat tähelepanu.
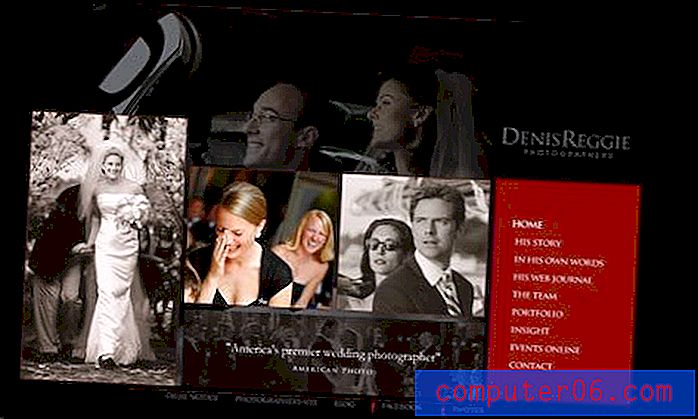
Denis Reggie Photography kasutab lehel olevate piltide tutvustamiseks mustvalgete kujutiste skeemi koos pöörleva värvipildiga. Lisaks on lehe peamine navigeerimisriist staatilises värviplokis. Värvi abil juhendatakse teid kõigist piltidest järjestikku. Pange tähele ka seda, kuidas värvipilt värvitu piltidega võrreldes peaaegu lehelt maha hüppab.
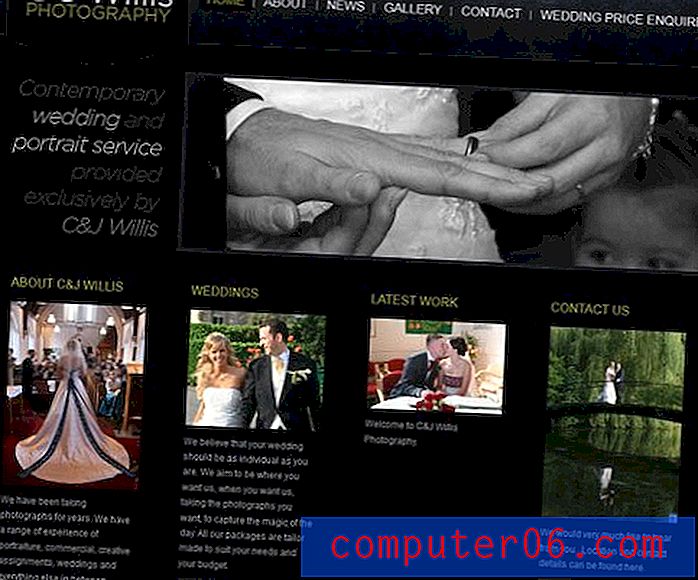
C&J Willis Photography kasutab sarnast tehnikat. Mustvalgete ja värviliste fotode segamisel langeb rõhk suurimalt pildilt väiksematele piltidele allpool. Värvifotod tunduvad suuremad ja domineerivamad ning viivad teid veebisaidi muudesse punktidesse, sest mustvalge pilt hajub tumedale taustale.
Piltide rühmitamine


Piltide rühmadega töötamine võib luua ka tugeva visuaalse esitluse. Ehkki mõnele meeldib peegelpildis lähenemine, saab ühesuguse kuju ja suurusega piltide rühmaga mängida ka sobimatute kujundite ja suurustega gruppidega.
Mõlemad lähenemisviisid võivad töötada, kuid vajavad tähelepanu detailidele. Fotode korrektne joondamine on rühmitustega töötamisel võtmetähtsusega. Veenduge, et fotod oleksid sama suurusega, kui töötate sama suurusega reaga, ja erineva kuju kasutamisel põllukultuuridega, nii et pildid sobivad teie ruumi kokku.
Sama oluline on, et fotod „kokku kleepuksid” piltide rühmitamisel. Pidage meeles, et veebipildid saavad kasutaja brauseri sätete alusel „liikuda“. Kui teie CSS ei sobi rühmitamiseks (või kui see pole midagi, mida te pole valmis proovima), ühendage oma pildid fototöötlustarkvara, näiteks Adobe Photoshop, üheks failiks ja pange mitme fotoga fail ühe pildina. See tagab, et teie fotode rühmitused ilmuvad soovitud viisil. Samuti pidage meeles, et pidage silmas vahed ja joondamist, et piltidel oleks puhas välimus.
Prindi ja veebi kaalutlused
Mitme pildiga töötamise reeglid ületavad printimise ja veebidisaini vahel piire. Igat tüüpi disainiprojektide puhul keskenduge parimate tulemuste saamiseks tugevatele piltidele, loetavusele ja üksikasjadele.
Suurus ja proportsioon


Liiga palju väikeseid fotosid võib olla raske mõista ja võib teie publikut segadusse ajada. Mõelge iga pildi kärpimisele ja sellele, kuidas see kaadrit täidab. Lainurkfotod ei toimi väikeste mõõtmete korral hästi, samas kui tihedalt kärbitud fotod hoiavad väikeste kasutamisel paremini vastu.
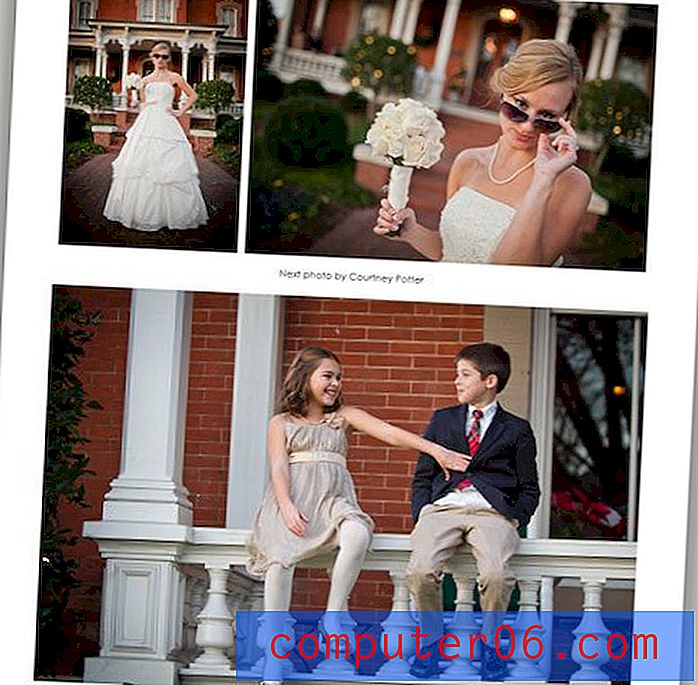
Mõlemat tüüpi projektide võti on proportsionaalsus. Vaadake fotode esimeses reas ülaltoodud nägusid. Laia võtte korral on näod peaaegu eristamatud ja tunduvad väga väikesed. Kuid teises reas on kõik näod selgelt nähtavad. Raamid on igas fotoreas ühesuurused ja fotod sisaldavad samu pilte; ainus muudatus on nende kärpimine. Tihedam põllukultuur muudab fotod suuremaks, ehkki raamid pole.
Soovite, et iga pilt oleks loetavas suuruses loetav. Kui te ei oska öelda, mis pilt on või mis fotol toimub, siis mõelge pildi suurusele uuesti või katsetage alternatiivse kärpimisega.
Pildikvaliteet

Halb pilt, mida kasutatakse väikesena või koos tekstiga, on endiselt lihtsalt halb pilt. Viska seda.
Kasutage kindlasti tugevaid pilte igas suuruses. Vältige pikslitega pilte, uduseid, halva valgustusega olusid või ilmseid probleeme, näiteks sõrm foto nurgas või objektiivi põletamine.
Isegi ühe halva kvaliteediga pildi kasutamine võib teie projekti mõjutada, hoolimata sellest, kui tugev võib üldine kujundus olla. Halbadel piltidel puudub professionaalsus ja see võib põhjustada kliendile teie tööst negatiivse mulje. Pilti, millel pole eraldusvõimet ega kompositsiooni kvaliteeti, pole võimalik parandada.
Kujutise tähendus

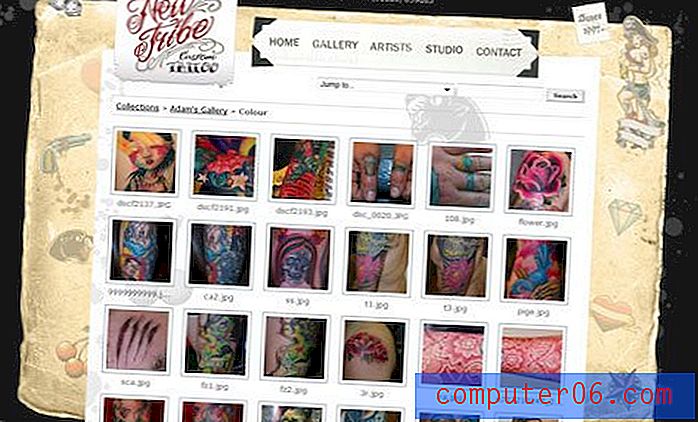
Mõelge ka sõnumile, mida teie pilt edastab. Veenduge, et pildid oleksid teie vaatajaskonna jaoks sobivad ja sobiksid üksteisega. Näiteks ei anna ülaltoodud tätoveerimissalongi reklaamiv veebisait sama efekti, kui taustpildil on pilved ja jänkud.
Järeldus
Mitme foto kasutamine kujunduses võib olla tõhus vahend suurepäraste piltide tutvustamiseks. Olge kehvade piltide suhtes ettevaatlik ja valige fotod hoolikalt. Veenduge, et iga pilt töötab teie projekti jaoks, ja ärge sundige lisapilte kasutama, kui need pole saadaval.
Mõelge piltide vaatamise võimalusele ja võtke täiendavaid samme veebidisainis, et rühmitamine jääks puutumatul viisil, nagu te kavatsesite. Pidage silmas kõigi mitme fotoga projektide üksikasju ning kontrollige põllukultuure ja piltide suurust nii, et rühmitused oleksid ühtlastes suurustes ja puhta ilmega. Lõpuks mängige erinevate võimalustega, näiteks identsete põllukultuuride ning erineva kuju ja suurusega kujunduse väljatöötamiseks, mis teie projekti kõige paremini kajastaks.
Pildiallikad: DeusXFlorida, kevin dooley, photoskate ja Anthony van Dyck.