Näpunäited kontrasti kasutamiseks loetavuse suurendamiseks
Hea disain on loetav disain. Ilma selge sõnumita, mida kuvatakse hõlpsasti seeditaval viisil, on lihtne kaotada mis tahes kujundustöö tähendus. Sellepärast on nii oluline, et mis tahes kujundus oleks hõlpsasti loetav.
Loetavuse kujundamine on õppetükk tüpograafias, aga ka vastupidiselt. Kontrastsus on võtmeks loetavuse suurendamisel ja loogilisel viisil teksti voogude loomisel, et kasutajad mõistaksid täpselt, mida soovite öelda.
Uurige Envato elemente
Värvide kontrastsus

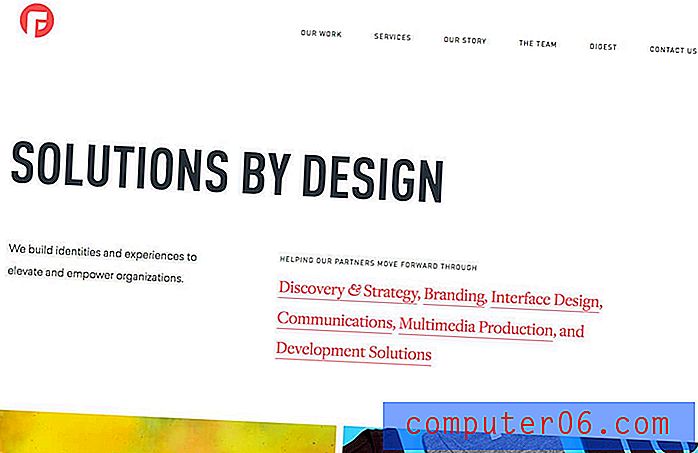
Tähed peavad lõuendist eristuma. Sellel peab olema kohalolek, mis silma tõmbab.
Värvikontrasti loomiseks on palju võimalusi, kuid kõige populaarsem on must tekst valgel või heledal lõuendil. Ja see on populaarne, kuna see töötab. (Vastupidine kombinatsioon töötab võrdselt hästi.)
Teksti paigutamisel on oluline mõelda, kuidas tähed taustal ilmuvad. Kas neid on lihtne näha? See kaalutlus on eriti oluline piltide või video peal olevate tähtedega töötamisel, kus taustal olevad värvid võivad ekraani suuruse või sisu liikumise põhjal erineda.
Üks võimalus, kuidas disainerid sellest probleemist üle saavad, on piltide või video värvikattega, mis loob natuke loetavuse kindluse. Ükskõik, kas tegemist on tumeda läbipaistvuse või heleda tooniga, tagab ülekate, et tekst ilmub kavandatud viisil olenemata taustal toimuvast.
Teine võimalus - ja üks, mis kogub veojõudu - on piltide või videote teksti eemaldamine ja üksteise külge sidumine. See annab ruumi mõlemale elemendile, ohverdamata nende kummagi sisu.
Kontrastsed kirjastiilid

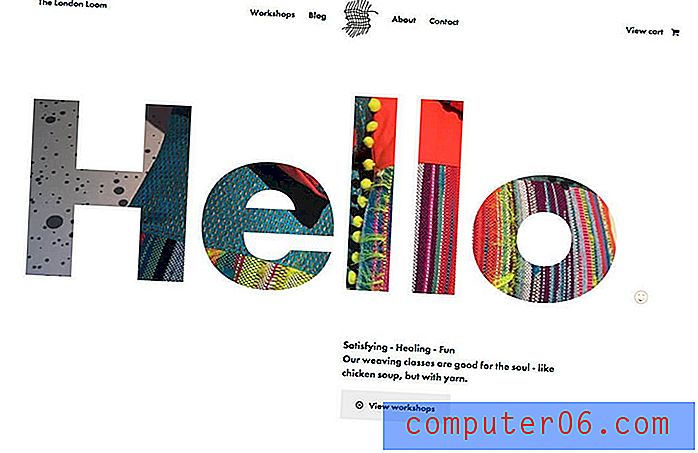
Kirjatüüpide või stiilide erinevused võivad kohe silma tõmmata. Visuaalne huvi suureneb kirjatüüpide korral, mis on üsna erinevad, nagu näiteks skript ja serif, mis on ühendatud Le Farfalle'i peamise logo käsitlusega.
Iga kirjatüüp on omaette huvitav, kuid nende kahe erinevus loob üsna kompositsiooni.
Kirjatüüpide sellisel viisil sidumine võib olla pisut keeruline, sest mõned selgelt eristuvate stiilide paarid võivad kasutajad tunduda purunenud. Valige kirjatüübid, millel on sarnasusi, mis pole tavakasutajale nii ilmsed, näiteks tavalised x-kõrgused, tähekujud (kontrollige väiketähte „o”, et näha, kas stiilid on ümardatud või rohkem ovaalsed) või kaldusid. Nendes piirkondades sarnast tunnet hoides saab stiile segada ja sobitada viisil, mis loob palju kontrasti, katkestamata kujunduse voogu.
Suuruse varieeruvus

Üks võimalus kontrastsete kasutajate moodustamiseks on ülisuur või alamõõduline kiri.
Ülepaisutatud tüpograafia kujundamine võib olla väga lõbus ja see on silmatorkav viis meelitada kasutajaid veebisaidil edasi liikuma. Kuigi alamõõdulised tähed võivad olla sama tõhusad, on seda palju raskem kasutada.
Paarige ülisuurused valikud tekstiplokkidega traditsioonilisemas suuruses, et tuua esile teksti suuruste erinevus. See aitab luua kujunduse keskpunkti ja muudab suurte sõnade vältimise võimatuks. Jätkake teemat kaugemale kuvari tähestikust ja mõelge ka alamrubriikidele, mis on ka tavalisest pisut suuremad, nii et sama ülimõõtmeline, teie näos kontseptsioon järgiks kasutajaid kogu kujunduse vältel.
Kaaluge joondamist

Paljud inimesed unustavad joondamise loetavuse osas.
Mõttekooli on kaks:
- Kasutage ekraani ja päiste kontrastset joondust teksti suhtes.
- Kõigi jaoks kasutage sama joondamist.
Mõlemad ideed on omal moel õiged. Mõelge teksti joondamisse seoses ülejäänud kujundusega. Kas joondamine annab piisavalt kontrasti, et taustast välja hüpata. See võib hõlmata kõike lõuendi serva ja teksti vahelist vahekaugust muude elementide suhtes paigutamiseni.
Joondamisel on parim viis sellele mõelda nupu ettekujutamine. Kuidas tekst nupu sees joondatakse? Enamik disainereid valiks keskuse, kuid see ei tähenda, et ülejäänud veebisait sisaldaks tsentreeritud teksti. Joondamise dikteerib element ise. Nüüd laiendage seda kogu kujundusele mõeldes.
Tekstivoog

Teksti voog muutub olulisemaks, kui teksti on rohkem kavandisse lisatud. Kui tekstielemendid ei voola sujuvalt hierarhilisel viisil, saavad kasutajad ebaloogilisel viisil lugedes teabe ära kaotada või sellest ilma jääda.
Peamised tekstivoogu käsitlevad kaalutlused on järgmised:
- Tekstiplokkide suurus
- Täpid ja nimekirjad
- Joone kõrgused ja pikkused
- Rasvane või kaldkiri
- Värv
Kõik need tekstiatribuudid aitavad märksõnu, teavet ja fraase teistest eristada. Need pakuvad teksti skannimiseks visuaalseid sisenemispunkte, nii et kõige olulisem teave hüppab kasutaja jaoks välja.
Erinevate stiilide kasutamine pikkades tekstiplokkides - see on eriti oluline pika vorminguga sisu või ajaveebide puhul - võib vähendada lugejate väsimust. Kui kasutaja väsitab koopia lugemist, kuna seda on tülikas vaadata ja seedida, siis ta sisu ei tarbi. Jagage see osadeks, mis muudavad lugemise lihtsamaks.
Hoidke seda järjepidevana

Viimane loetavuse võti on järjepidevus. Ükskõik, mida teete avalehel, päises või korpuses, et luua kontrasti, pidage sellest kinni.
Samade värvide, stiilide või tüüpi töötluste kasutamine kogu maailmas näitab kasutajatele, et nad pole disaini kadunud. Pole tähtis, kuhu navigeerimine neid viib, näib see endiselt teie veebisaidi moodi.
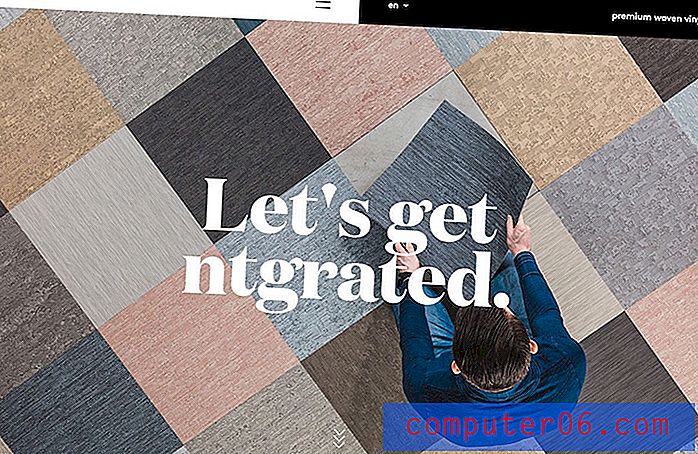
Ntgrate teeb selle eest jumala tööd, luues algusest peale mustvalge tausta ja tekstiplokkide kombinatsiooni. Yini ja yangi värvikombinatsioon on kangelaskujutise kohal päises ja järgnevatel saidi tekstiväljadel on sama tekst ja värvimuster.
Järeldus
Kontrastsus on üks tööriistu, mis aitab tekitada visuaalset huvi mis tahes disainiprojekti vastu. See on oluline ka hierarhiaga loetava tüpograafia loomisel.
Suur kontrastsus on kõige loetavam variant. Vaigistatud värvid või liiga sarnased stiilid võivad peaaegu alati loetavuse osas probleeme tekitada. Kergelt loetava kujundusega, mis pakub palju kontrasti teksti ja muude elementide vahel, võimaldage kasutajatel hõlpsasti aru saada, mida soovite öelda.